The Inner Workings of Video Playback: Interaction Between Streaming Protocols, Chunks, and ABR
 ritiksharmaaa
ritiksharmaaa
Playback is the process of delivering and displaying video content to users in a seamless manner, encompassing everything from retrieving video chunks to buffering and rendering. Unlike video players, which are the software or applications that facilitate this process, playback focuses on how the video is handled and streamed from the server to the user's device. While video players manage the interface and user interactions, playback deals with the underlying mechanics of how video data is streamed, buffered, and presented, ensuring a smooth viewing experience.
Playback refers to the overall process of retrieving, buffering, and rendering video content for viewing. It involves understanding how video content is fetched from the server, handled by the client, and displayed to the user.
Player refers to the software or application that manages the playback process. It handles tasks such as interpreting the index files, requesting chunks, buffering, and rendering the video on the screen.
Understanding Playback in Video Streaming
Playback is a crucial component of any video streaming service. It involves the seamless delivery and viewing of video content to the end user. This article will delve into the mechanics of playback, including how it interacts with streaming protocols, chunking, and adaptive bitrate streaming (ABR). We’ll explore both open-source and licensed playback solutions and discuss scenarios where you might need to create your own playback system.
1. Introduction to Playback
Playback refers to the process where video content is fetched, decoded, and displayed on the user’s device. This process must be smooth and responsive to provide a good user experience.
2. Types of Playback Solutions
Open-Source Solutions:
Video.js: A popular open-source HTML5 video player that supports HLS and DASH.

Shaka Player: An open-source JavaScript library for adaptive video streaming.

ExoPlayer: An open-source media player for Android that supports DASH, HLS, and SmoothStreaming.

Hls.js
VLC Media Player
Licensed Solu**tions:**
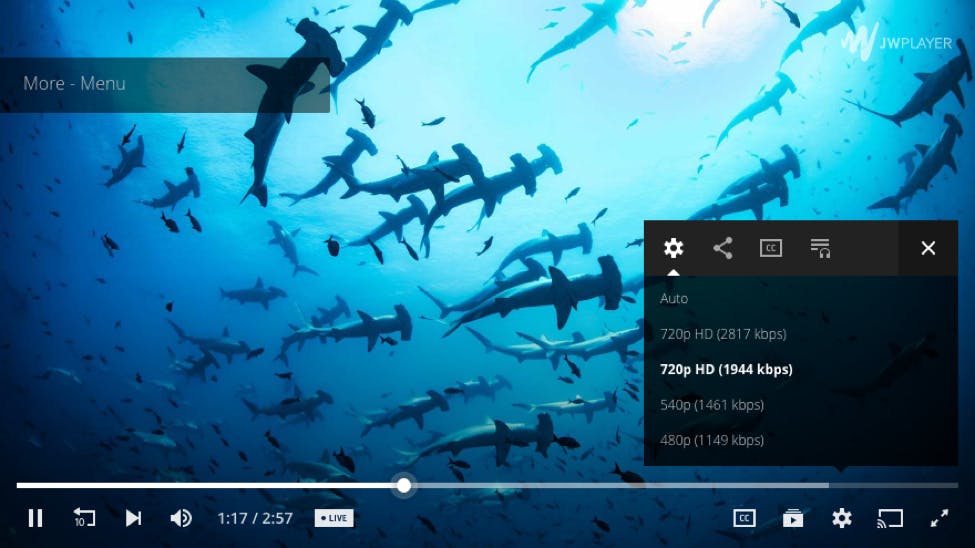
JW Pla**yer:** A commercial video player that offers extensive features and customization options.

THEOplayer: A universal video player that provides a consistent experience across devices and platforms.
Bitmovin Player: A highly customizable player that supports various streaming protocols and advanced features.

3. How Playback Works with Streaming Protocols
Streaming protocols like HLS and DASH break down video content into smaller chunks that can be streamed efficiently. Here's how playback interacts with these protocols:
Example Scenario:
Loading the Video:
- When a user selects a video, the player first retrieves an index file (e.g.,
.m3u8for HLS or.mpdfor DASH) from the server. This file contains metadata about the video chunks, including URLs and duration.
- When a user selects a video, the player first retrieves an index file (e.g.,
Fetching Chunks:
- The player uses the information in the index file to request video chunks from the server. For example, if the user starts watching from the beginning, the player will fetch the first chunk.
Adaptive Bitrate Streaming (ABR):
ABR adjusts the video quality based on the user’s network conditions and device capabilities. The player continuously monitors these factors and switches between different quality levels as needed.
Example: If the network speed drops, the player may switch from 1080p to 720p to avoid buffering.
Buffering and Playback:
The player buffers a few chunks ahead to ensure smooth playback. This buffer helps mitigate issues caused by network fluctuations.
Example: If the user jumps to a different part of the video, the player fetches the corresponding chunk and updates the buffer.
4. Inner Workings of Playback
Detailed Workflow:
User Interaction:
The user clicks on a video to play.
The player sends a request to the server for the index file.
Index File Retrieval:
The server responds with the index file, which lists the video chunks.
The player parses the index file to understand the structure of the video.
Chunk Requests:
The player determines which chunks to fetch based on the user’s current position and the network conditions.
It sends HTTP requests to the server for these chunks.
Buffering:
The player stores fetched chunks in a buffer.
The buffer ensures continuous playback even if there are brief network interruptions.
Decoding and Display:
The player decodes the video chunks and renders them on the screen.
This process is synchronized to maintain audio-video sync.
Handling User Actions:
If the user seeks to a different timestamp, the player determines the corresponding chunk and sends a request to the server.
The buffer is updated accordingly to reflect the new position.
5. Why Create Your Own Playback Solution?
Customization Needs:
Specific Requirements: You might have unique requirements that off-the-shelf players don’t meet.
Optimization: Building your own player allows for optimization specific to your content and user base.
Control: Full control over the playback experience and the ability to integrate deeply with your existing systems.
How to Build Your Own Playback Solution:
Understand Protocols:
Familiarize yourself with HLS, DASH, and other streaming protocols.
Study how these protocols handle index files and chunk requests.
Develop Core Components:
Index File Parser: Create a parser that can read and interpret the index files.
Chunk Fetcher: Develop a system to request and fetch video chunks based on user actions and network conditions.
Buffer Management: Implement buffering logic to ensure smooth playback.
Implement ABR Logic:
- Create algorithms to monitor network conditions and switch between quality levels dynamically.
Build the UI:
- Develop a user interface that allows users to play, pause, seek, and control the video.
Testing and Optimization:
Test the player extensively across different devices and network conditions.
Optimize for performance and responsiveness.
6. Conclusion
Playback is a complex but critical part of video streaming. Understanding how it interacts with streaming protocols and manages chunks and ABR is essential for delivering a seamless viewing experience. Whether you choose an open-source solution, a licensed player, or build your own, the key is to ensure it meets the specific needs of your content and users.
By following this detailed guide, you can gain a deeper understanding of playback mechanisms and be better prepared to implement or enhance your own video streaming service.
Subscribe to my newsletter
Read articles from ritiksharmaaa directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

ritiksharmaaa
ritiksharmaaa
Hy this is me Ritik sharma . i am software developer

