Accessibility Colors: Your One-Stop Guide for Web Design
 Harish Rajora
Harish Rajora
Making web design accessible is essential for inclusivity. A key part of this is using accessibility colors, which help make digital interfaces usable for everyone, including people with visual impairments like color blindness and low vision.
However, failing to consider these needs may lead to low-contrast color schemes that make it challenging for differently-abled users to see and interact with content.
Using accessible colors and adhering to Web Content Accessibility Guidelines (WCAG) helps developers create color palettes with the right contrast ratios, improving usability for all.
What Are Accessibility Colors?
Accessibility colors are crucial for ensuring everyone, including people with visual impairments or color blindness, to easily read and interact with content on a website. These colors contrast enough to make text and icons clear against their background.
So, what makes a color accessible? It’s contrast. People who are colorblind need high contrast to see different colors clearly. The Web Content Accessibility Guidelines set the standards for this, helping developers create web pages that are easy to read and inclusive for everyone.
What Are Accessibility Colors?
According to a report by WebAIM, 95.9% of the top 1 million websites still struggle with accessibility. This staggering number makes us wonder about accessibility colors and their importance.
Following are the reasons why accessibility colors are important:
Enhanced user experience: Accessibility does not always mean “for people with disabilities”. An accessible website should also give each user a better experience in various conditions.
Broader audience: The first reason that comes to everybody’s mind is covering the missing audience of the visually impaired who face extreme challenges in navigating through the website. This number is as high as 2.2 billion worldwide.
Ethical: Owning a website with accessibility colors is less about gaining an audience and more about web ethics and inclusivity. Once we have published a website, we become part of the web that facilitates inclusivity.
Profitable: While ethics take priority before publishing the website, it is often the monetary motivation that drives the business psychologically and literally. A business requires money to pay engineers, rent systems, purchase technologies, etc.
Legal: Web accessibility is a legal right in countries like the United States under the Americans with Disabilities Act (ADA). This means if your website is inaccessible, anyone is eligible to sue your business under this law.
Crux of Color Accessibility — Color Contrast
The crux of having color accessibility, i.e., using colors accessible to everyone, is just to take care of one element — the color contrast ratio.
In simple terms, color contrast refers to the difference or comparison between two colors. It is not a singular property but is used collectively when a bigger picture is taken.
For example, the following web page does not have a color contrast:

But as soon as we add a text element to it, here is how the web page looks like:

We can talk about their comparison in terms of a ratio number. This ratio depends on the relative luminance of both colors.
Let’s consider the relative luminance of the brighter color as L1 and the darker color as L2. Then, the contrast ratio can be calculated as:
(L1 + 0.05) / (L2 + 0.05)
If we again take the first image (the black one) to consider its contrast with itself, we need to consider the same color for both variables. Hence, L1 = L2, and the result is 1:1.
Therefore, a contrast ratio value of 1:1 means there is no contrast at all, and a contrast ratio of 21:1 is the maximum one can achieve.
Note: Luminosity is the intensity of emitted light from a surface per unit area in a particular direction.
Does that mean we always aim for a 21:1 contrast ratio? That is not true (in most cases), and therefore, the main goal of a designer and a developer should be to achieve an “acceptable” contrast rather than a “maximum”.
So, how do we know whether the colors we have picked are accessible, i.e., do they contain good contrast? Here, calculating the luminosity is not feasible. Therefore, developers are recommended to use various online resources such as websites in such cases that can quickly calculate the contrast ratio by color name, HSLA value, or RGB values.
Going back to our black background with white text image, the recommended website seigemedia gives the following values:

The contrast ratio value is 21 (21:1), the maximum value one can adopt. The website also provides relative luminance, less important to us in development and testing.
Now that color contrast can be calculated, how do we know our contrast ratio value suits all? This is where accessibility guidelines help in grading colors with color contrast.
Looking for the perfect WordPress theme? Discover our top picks and find the one that suits your needs. Click here to explore!
Accessibility Colors Guidelines
Like everything else in the web development world, the color contrast guidelines are also determined by WCAG 2.1 documents. In this case, the guidelines divide the contrast ratio into two levels.
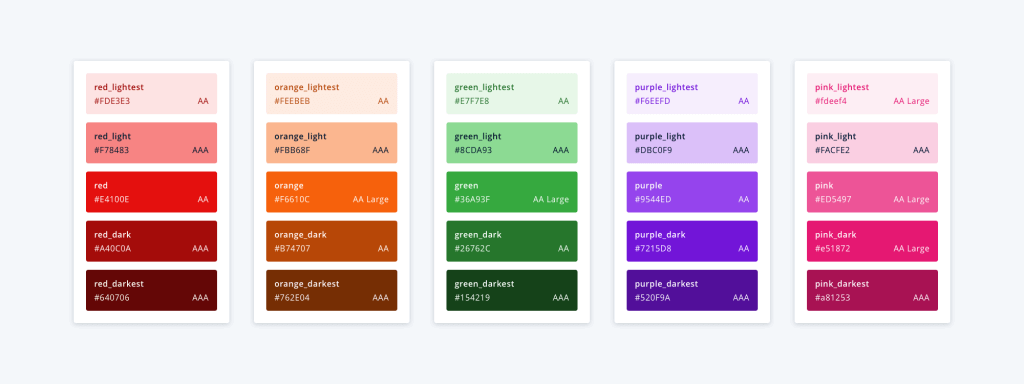
Level AA (Minimum): According to WCAG guidelines, the web page should have minimum accessibility support under level AA. At this level, the text and the images of text (text as part of the image done generally to provide a visual effect) have to be in a contrast ratio of 4.5:1. There are three exceptions here.
Large texts and images of large-scale text should have a minimum contrast ratio of 3:1.
Insignificant texts and images of texts have no contrast requirement. These may include those used purely for decoration or those that do not have any UI component.
Text that is part of a logo may not have any contrast requirement.
Level AAA (Enhanced): The enhanced level is the highest level of color accessibility one can achieve. It is the recommended method and should be aimed at by the developers each time they pick colors. The AAA level advises to have a contrast ratio of at least 7:1. However, there are three exceptions:
Large text and images of large text should have a minimum contrast ratio of 4.5:1.
Insignificant texts and images of texts have no contrast requirement. These may include those used purely for decoration or those that do not have any UI component.
Text that is part of a logo may not have any contrast requirement.
Developers may face a hard time providing their web page with AAA levels. However, testers ensure the website implies minimum AA levels for better reachability amongst visually impaired audiences.
How to Choose Accessible Colors?
The above-defined calculation for color contrast will help find colors that are accessible and improve the overall accessibility of the page. However, for that to work, we need to have two colors with us beforehand.
Clearly, the designers need to have a method or at least a reference point where, if they think about one color, they should be able to approximate the second color they will use. These methods become helpful in such cases.
Knowledge of Color Palette
No matter how many tools pop up on the Internet that can just run the algorithm and produce a color output, nothing can beat the knowledge of color palette. This is because:
We are developing websites for humans and know what humans will find appealing.
We expand the knowledge base over time, which includes learning about exceptional cases. The algorithms, on the other hand, remain constant.
We take feedback and understand why some things don’t work in a few cases. For instance, black and white may have the maximum contrast and look good in many cases. But, there are certainly a few cases where this combination will also struggle. Such experience can only come by learning from the feedback over time.
For instance, the following landing page has good contrast (21:1) but will not connect with the user as much.

This design could be improved with other colors even though the contrast value will be reduced.
The knowledge of color palettes focuses on CSS color functions and spaces that define how different colors are divided between the three-dimensional space and the choices we have to make. For reference, we will consider two methods of choosing accessible colors:
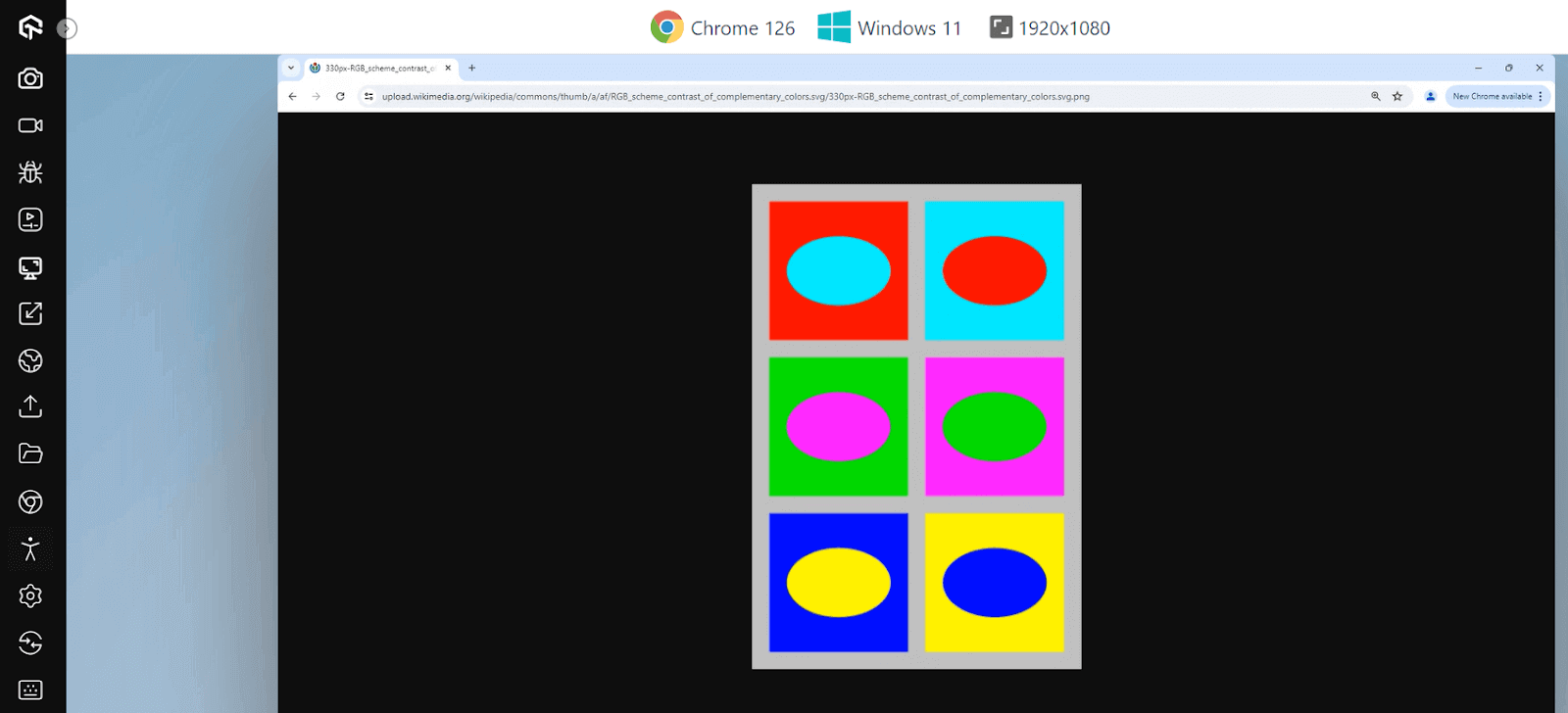
- Complementary colors: Complementary colors are opposite in characteristics (and with their properties). Sometimes referred to as “opposite colors”, they cancel out each other and produce grayscale colors (based on white and black) when mixed or combined.
The good thing about complementary colors is that their contrast ratio value is high (as they are opposite); hence, the designers can get a reference point for the shades they can pick. This will also stand true when one of the colors is already chosen, and the designer is looking for the best accessible color according to it.

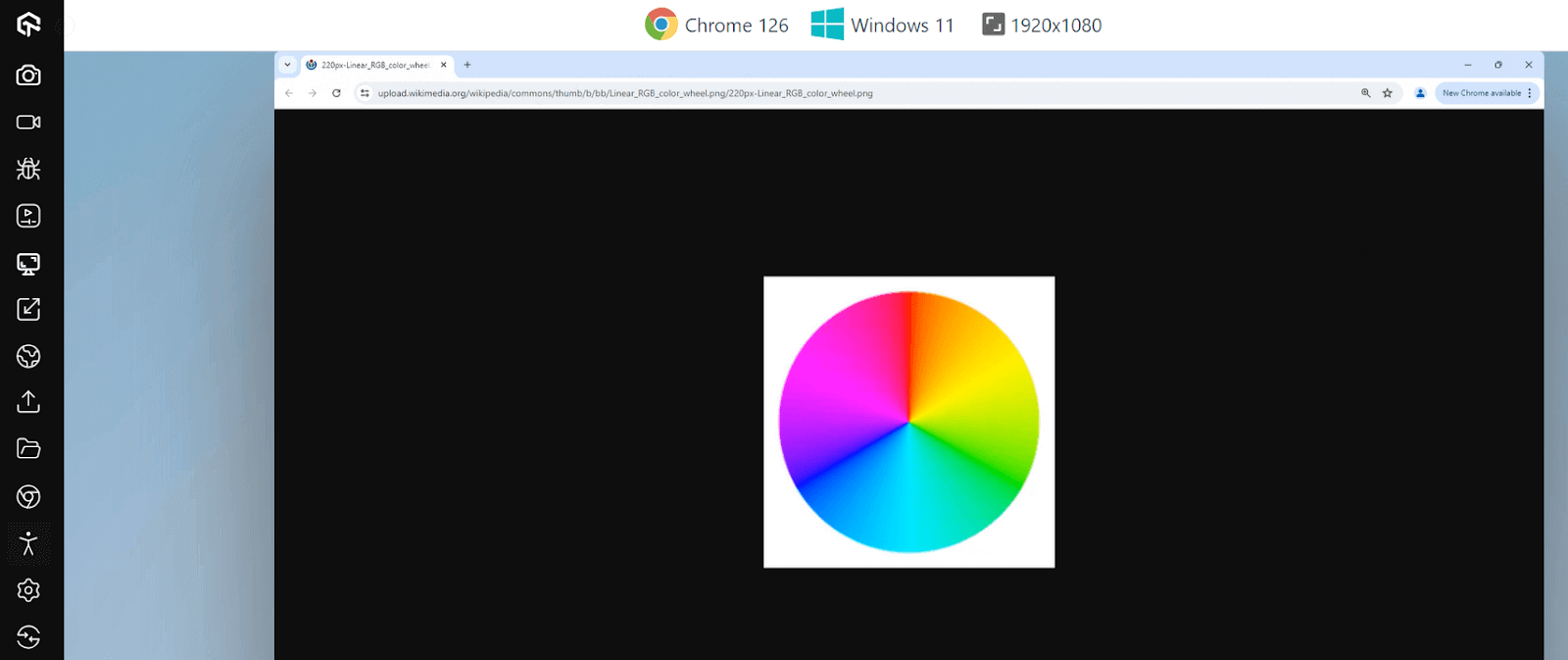
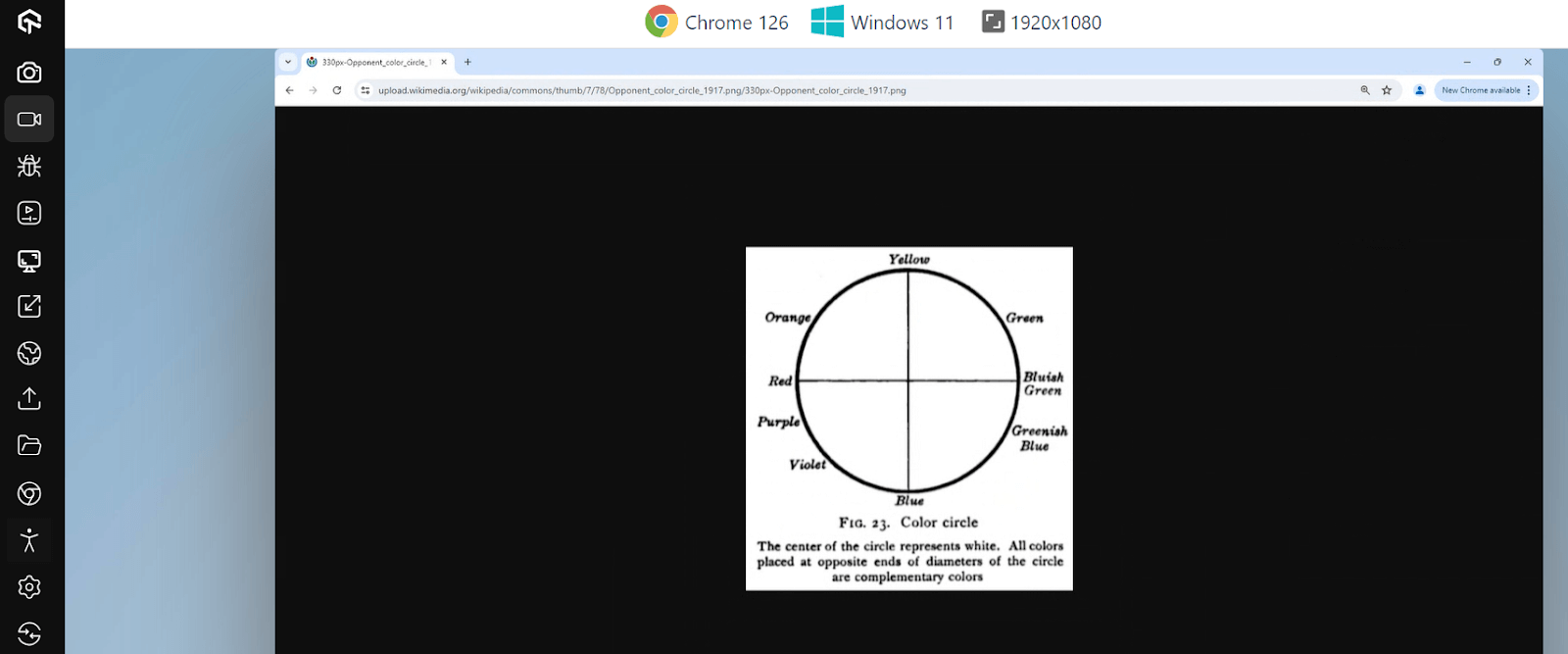
- Color wheel: Another method to choose accessibility colors is to turn towards color wheels. A color wheel is a circle filled with all the colors.

Over time, color wheels have taken many forms according to the needs of time. In 1907, it was observed that the human eye pays special attention to colors that are complementary to each other. Hence, the color wheel was simplified and published to work with this concept in various fields.

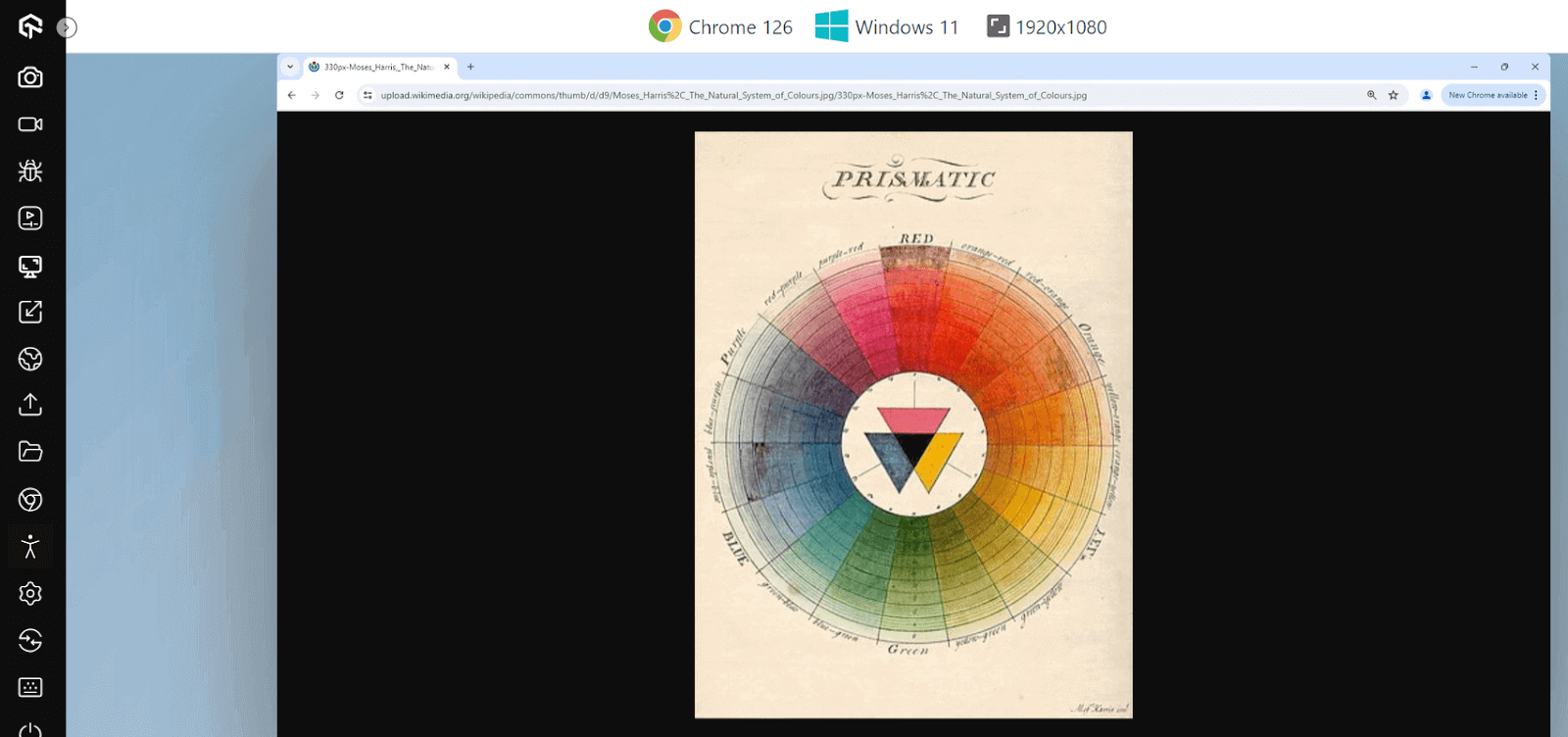
Today, this same concept is modified, complex, and made per web designs and designers that carefully pick each web page color. There are a lot of color wheels available with varying complexity.
Some will contain hundreds of colors, while some will contain only a few. It depends on the requirements and how much refinement in each shade the designer is looking for. For reference, the following color wheel provides various shades of primary colors used in paintings.

The color wheels are also available digitally to present the RGB, HSL, or HEX code for the specific color on which the user hovers the pointer. It helps save time and finalize the colors quickly.
Leverage Online Tools
Today, online tools are readily available to calculate the contrast ratio and provide the best suggestions based on color. For instance,
- inVision can provide suggestions with the contrast ratio values, as shown in the below snap. This depends on one color that comes as input from the developer.

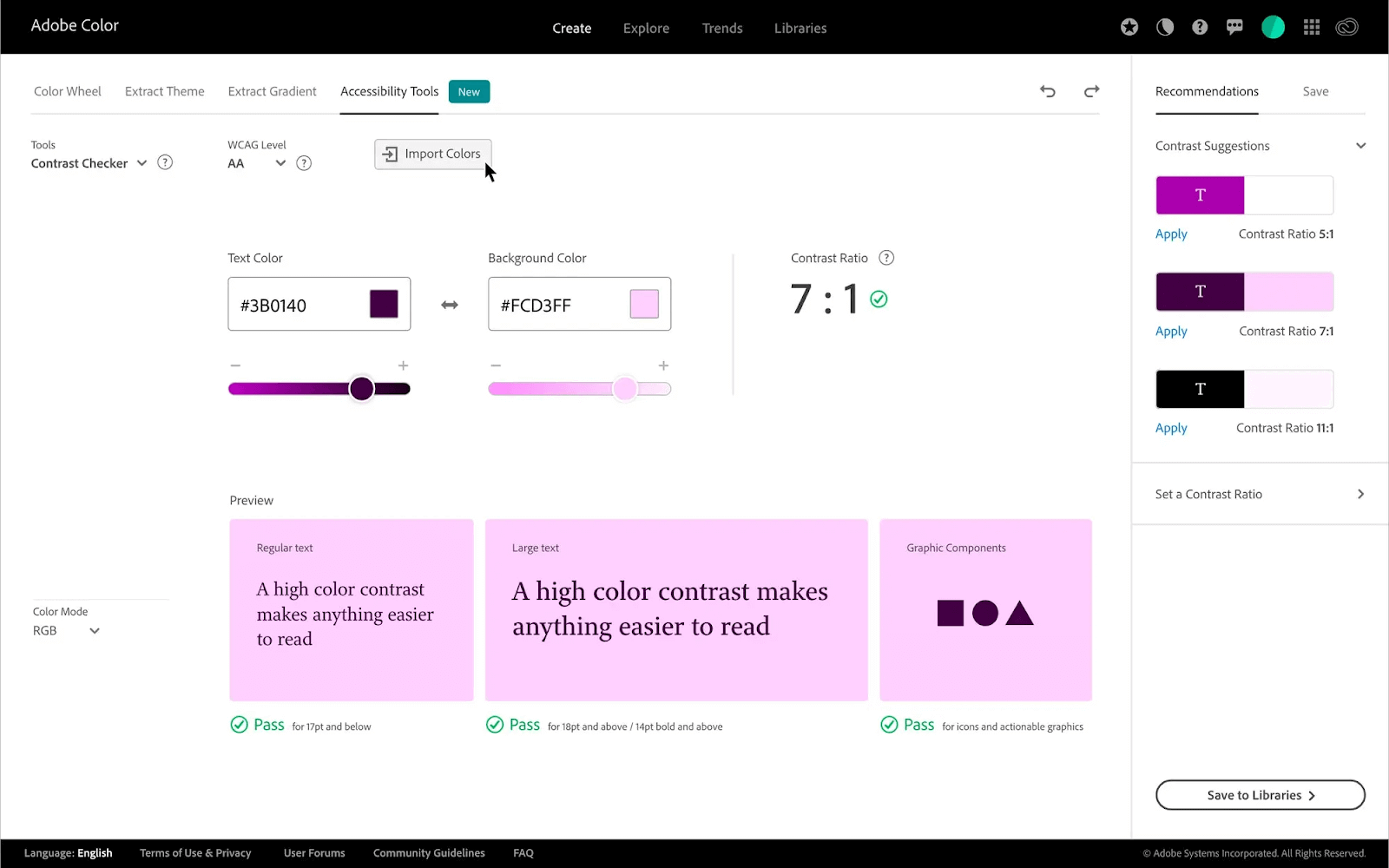
- Adobe Color Contrast Checker is a more sophisticated tool that provides all the required elements for designing and developing a web page. For instance, in the following screenshot, the tool offers the contrast ratio, functionality to input colors, WCAG rating, some suggestions that yield the best contrast, and examples with the chosen background and text color for reference.

For the most efficient solution, it is recommended to use both methods in tandem. First, choose the first color with the second shade already in mind with the help of color wheel (or complementary colors) knowledge. Then, refine the same second color shade using expert tools like Adobe Color Contrast Checker. If each element is crafted carefully like this, the complete web page will automatically become color accessible.
How to Enhance the Accessibility Color of a Live Website?
A typical scenario in web development is to enhance the already live website and make it more accessible. Since redesign or redevelopment involves much cost and time, color accessibility is generally achieved on the pre-defined template.
The above scenarios considered can be used here as well with the following steps:
Select a background color: Select the background color of the web page. This can be the existing background color or a new one as well. Using the existing background color is usually recommended, as contrast depends on two elements.
Generate the list of colors used in elements: Generate a list of colors used in all the elements on the web page.
Calculate contrast ratio: Calculate the contrast ratio for each color based on the background color.
Generate a list of complementary colors: Generate a list of complementary colors by using online tools or studying the color wheel.
Fill the elements with colors from the color wheel: Leave the existing elements with a healthy contrast ratio. The rest of the elements need to be filled with the colors picked from the color wheel. Ensure they look aesthetically good, and the designers should refine them using shades of these colors.
Republish the website: Republish the color-accessible website once the colors are selected and applied. This way, you can broaden your audience by including the visually impaired audience.
Learn the Nodejs best practices to take your coding skills to the next level. Click here to learn more!”
Tools to Use for Accessibility Testing of Colors
The following tools will help developers and testers verify the color contrast of the website and whether or not it complies with WCAG guidelines.
- LambdaTest Accessibility DevTools: Powered by axe DevTools, Accessibility DevTools Chrome Extension by LambdaTest helps ensure website accessibility by enabling users to test, manage, and report accessibility issues.
It offers features like full-page, partial-page, multi-page, and workflow scans to identify and resolve common accessibility errors, ensuring websites meet accessibility standards. This extension provides an accessible dashboard for monitoring and classifying issues, facilitating swift issue discovery and resolution to enhance user experience and compliance. {% gist %}
Adobe Color Contrast Checker: The Adobe Color Contrast Checker is a tool that only provides information on contrast ratios. This tool ships with an advanced recommendation system to recommend the best colors that comply with WCAG. Adobe Color Contrast Checker takes input as colors or a screenshot of the webpage to analyze the colors by itself.
WAVE: Web Accessibility Evaluation Tool or WAVE is a tool that takes a website URL as an input and produces accessibility errors in different areas. One of the areas is contrast errors, which concerns color accessibility on the page.
Stark: Stark is an enterprise-level accessibility checker used by many big firms including ones falling in the Fortune 100 list. The reason for this high adoption is simple. Stark can connect to many tools that developers and designers use, giving accessibility insights at a very early stage without publishing the website.
Accessi: Accessi scans the website and points out web accessibility errors. It is efficient in scanning the complete code of the website and categorizing the issues into three categories depending on their severity.
Best Practices to Follow for Accessibility Colors
Finally, before concluding this guide, let’s skim through the best practices to incorporate in making the website color accessible.
Follow WCAG guidelines: WCAG guidelines are the reference point to know whether the contrast ratio we are using is accessible (and how much through the grading system). Their values are based on extensive research and experiments. Therefore, we as developers should always stick to it and implement colors strictly within those boundaries, even without any marginal deviation.
Use accessibility testing tools: Online accessibility tools or extensions can integrate into the actual flow of a website today and provide accessibility insights according to the WCAG.
Ensure the text works with colors: It is important never to ignore the text color, especially when it is on an image. Moreover, it is also important to verify whether or not the text is readable with the new color scheme. Texts are as crucial as any other graphical element when it comes to the color accessibility of a web page.
Graphic color is as important: A lot of web pages will contain graphical elements such as a product image or an object, etc. These elements are often isolated from others and may be overlooked by the developers.
Use white and dark when required: Sometimes, there may be cases where two elements have a lower contrast ratio, and we are left with no choice but to use just those colors. In such cases, try to separate the elements and fill the space with white or dark colors depending on the colors of the elements. It will enhance the contrast ratio without changing any new colors.
Select contrast: When users select a text on the web page, a highlighted color appears on the text. A lot of the websites customize it to give a good experience. However, they often need to check for color contrast in the background, text and highlighted color.
Documentation: Finally, it is always a good practice to document everything for reference in the future and with new members. This includes the color shades used along with the contrast ratio achieved with them.
These best practices ensure that the team is not only doing things right but also doing them in the most efficient way possible. It saves time in maintenance, especially post-production, and minimizes the costs spent on the projects.
Want to enhance your web development skills? Master Chrome DevTools with our in-depth guide. Click here to get started!
Conclusion
Accessibility colors are based on the contrast ratio between two colors, ensuring that their combination, as viewed by the user, does not make the web experience uncomfortable. For this, a contrast ratio of a minimum of 4.5:1 is advised.
However, achieving this number requires specific strategies and knowledge of a few concepts related to color design. This blog digs deep into all those areas, making sure all the ingredients are present and explored to help developers and testers create an accessible website that is inclusive and does not bias anyone.
Subscribe to my newsletter
Read articles from Harish Rajora directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
