Releasing LightningChart JS 6.0
 Omar Urbano | LightningChart
Omar Urbano | LightningChart
Hello again! I'm excited to share that LightningChart JS 6.0 has been released. This is a major update and features several improvements. Here's a brief review of the changes:
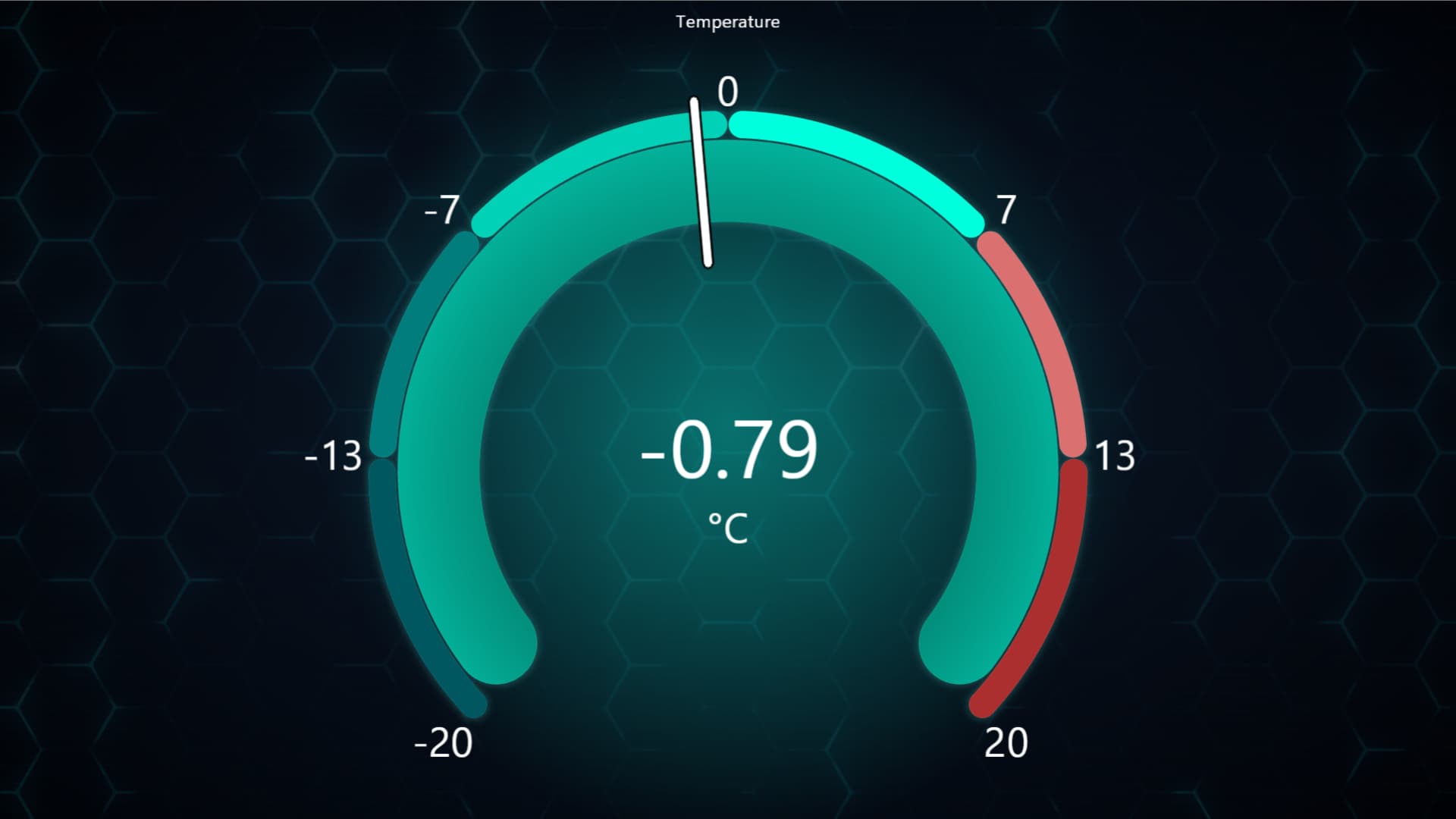
Reworked gauge charts
LCJS 6.0 introduces quite impressive reworked gauge charts with better looks, responsiveness, and clearer value indications.

Custom data interaction improvements
This feature generates information about the specific data point the user interacts with.

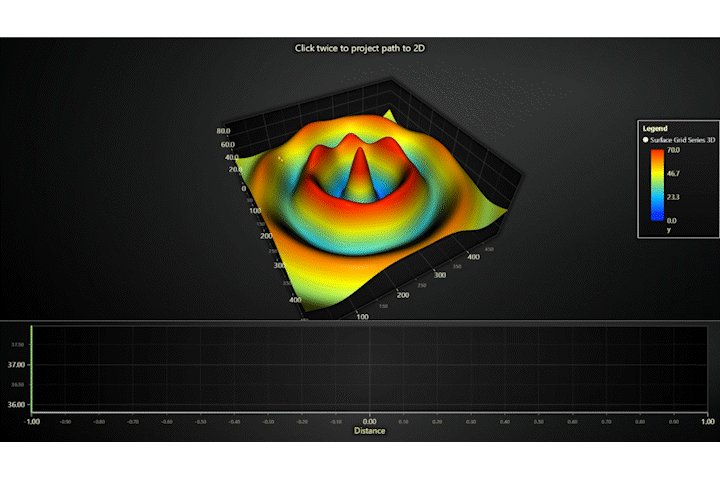
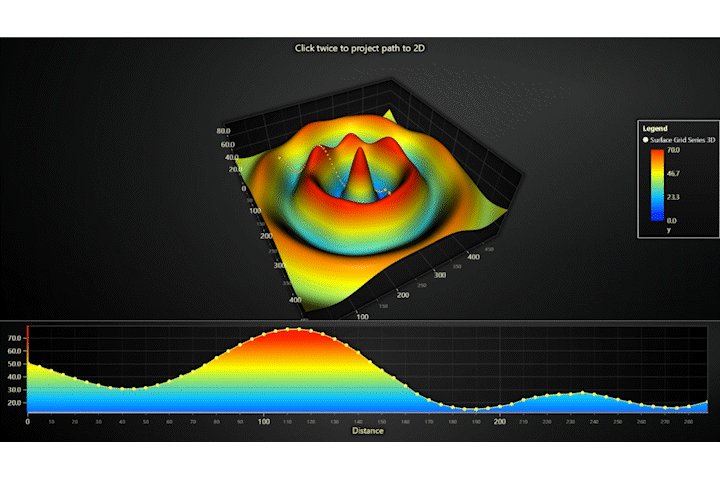
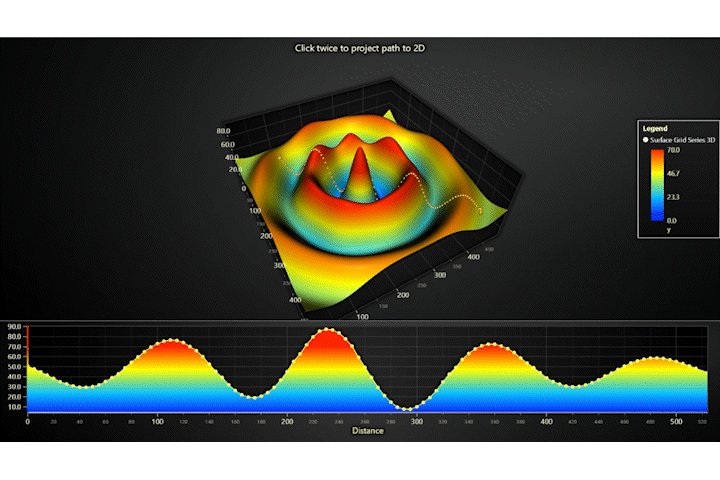
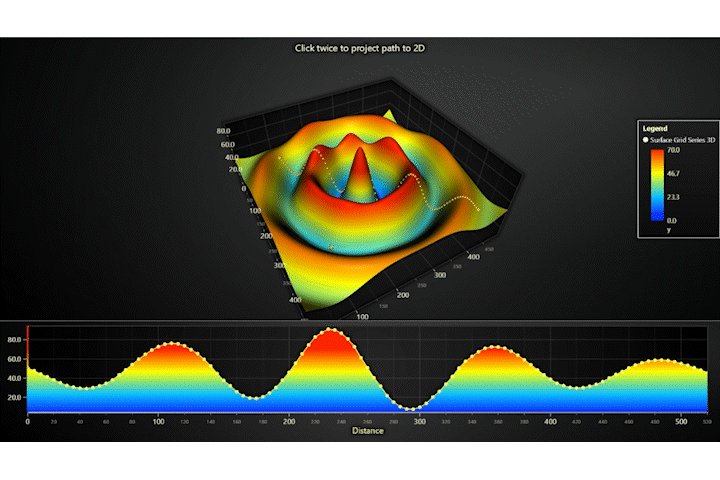
New multi-series and 3D cursors
LC JS 6.0 introduces built-in support for displaying multiple values simultaneously in a multi-series cursor. As well, 3D charts now support cursors.
The v6.0 version is a backward incompatible release, mainly due to the change in Cursor APIs. For this reason, users will have to eventually go through the migration steps to port their old cursor API usage to the new version.
We strongly suggest completely commenting out / removing your current Cursor API usage and seeing how the new cursors behave out of the box. In many cases, the new cursors should do exactly what you want out of the box.
If you need to tweak the cursor behavior, then please have a look at the new Cursor documentation. If you encounter any issues with the migration, please read the migration guide.
[image here]
LightningChart JS v.6.0
This was a brief review of LCJS v.6.0 most important features, you can check the full release note here. Get started with LightningChart JS v6.0, and get a free license here.
Written by:
Omar Urbano | Software Engineer & Technical Writer
Subscribe to my newsletter
Read articles from Omar Urbano | LightningChart directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Omar Urbano | LightningChart
Omar Urbano | LightningChart
Hi! I'm a Software Engineer from Mexico and a data visualization enthusiast. I'm currently writing technical articles about data visualization and high-performance charts.