Build an AI-Powered Chatbot with Streamlit and Falcon 180B on Hugging Face
 Amna Hassan
Amna Hassan
Introduction
Falcon LLM, developed by the Technology Innovation Institute (TII) in Abu Dhabi, is a leader in generative AI, distinguished by its high performance, versatility, and impressive multilingual and vision-to-language capabilities. Their latest open-source model, Falcon 2 - 11B, exemplifies these qualities. TII also offers other notable models, including Falcon 180B and Falcon 40B, which further highlight their expertise in the field.
The main pillars of Falcon include:
Open-Source Accessibility: Fostering collaboration across the research community.
Multimodal and Multilingual Capabilities: Versatile applications.
High Performance: Top-tier models globally ranked on the Huggingface LLM leaderboard.
Scalability and Flexibility: Suitable for diverse uses.
Commitment to Innovation and Research: Advancing AI technology with high-quality datasets.
In this tutorial, we will guide you through creating and hosting a Streamlit app with AI71 on Hugging Face, incorporating Falcon 180B to generate chat responses and play an audio file once at the start. Let's dive into it!
Understanding the Components
Falcon 180B:
- Falcon 180B is a high-performance, open-source language model developed by the Technology Innovation Institute (TII). It excels in generating human-like text and handling diverse language tasks, making it ideal for chatbot applications.
Streamlit:
- Streamlit is a powerful framework for creating interactive web applications with Python. It allows you to build and deploy applications with minimal code, making it a perfect choice for integrating AI models and creating user-friendly interfaces.
Hugging Face:
- Hugging Face provides a platform for hosting and sharing machine learning models and applications. Its Spaces feature supports various frameworks, including Streamlit, for deploying AI applications effortlessly.
Step-by-Step Instructions for Creating and Hosting a Streamlit App with AI71 on Hugging Face
Step 1: Prepare Your Environment
Create a Hugging Face Account:
- If you don't have one, sign up for a free account on Hugging Face.
Create a New Space:
Navigate to Hugging Face Spaces and create a new Space.
Choose "Streamlit" as the SDK.
Step 2: Write Your Application Code
Create theapp.py File:
In the Hugging Face interface, create a new file named
app.pyand add the following code:import streamlit as st from ai71 import AI71 import os import base64 # Retrieve the API key from environment variables AI71_API_KEY = os.getenv("AI71_API_KEY") def generate_response(system_message, user_message): response_text = "" for chunk in AI71(AI71_API_KEY).chat.completions.create( model="tiiuae/falcon-180b-chat", messages=[ {"role": "system", "content": system_message}, {"role": "user", "content": user_message}, ], stream=False, ): if chunk.choices[0].delta.content: response_text += chunk.choices[0].delta.content return response_text # Function to get the HTML for audio playback def get_audio_html(audio_file_path): audio_bytes = open(audio_file_path, "rb").read() audio_data_url = f"data:audio/mp3;base64,{base64.b64encode(audio_bytes).decode()}" audio_html = f""" <audio id="start-audio" autoplay> <source src="{audio_data_url}" type="audio/mp3"> Your browser does not support the audio element. </audio> <script> document.getElementById('start-audio').play(); </script> """ return audio_html # Initialize session state if 'play_audio' not in st.session_state: st.session_state.play_audio = False if 'audio_played' not in st.session_state: st.session_state.audio_played = False st.title("AI71 Chat Assistant") # Input fields system_message = st.text_area("System Message", value="You are a helpful assistant.") user_message = st.text_area("User Message", value="Hello!") if st.button("Start Simulation") and not st.session_state.audio_played: st.session_state.play_audio = True st.session_state.audio_played = True if st.session_state.play_audio: audio_file_path = "audios/start.mp3" # Path to the audio file audio_html = get_audio_html(audio_file_path) st.markdown(audio_html, unsafe_allow_html=True) st.session_state.play_audio = False if st.button("Generate Response"): with st.spinner("Generating response..."): response = generate_response(system_message, user_message) st.text_area("Response", value=response, height=300)
Step 3: Add Dependencies
Create therequirements.txt File:
In the Hugging Face interface, create a new file named
requirements.txtand add the following dependencies:streamlit ai71 python-dotenv
Step 4: Upload Audio Files
Incorporating audio playback into your AI-powered chatbot enhances user engagement by adding a personalized touch. By having a voice prompt play at the start, you can effectively guide users on how to interact with the chatbot, making the experience more intuitive and user-friendly. For instance, a voice can greet users and ask for their input, creating a more interactive and immersive environment that improves overall user satisfaction and encourages more natural conversations.
Create anaudios Directory:
- In the Hugging Face interface, create a new directory named
audios.
Upload Audio Files:
- Upload your audio file (
start.mp3) into theaudiosdirectory.
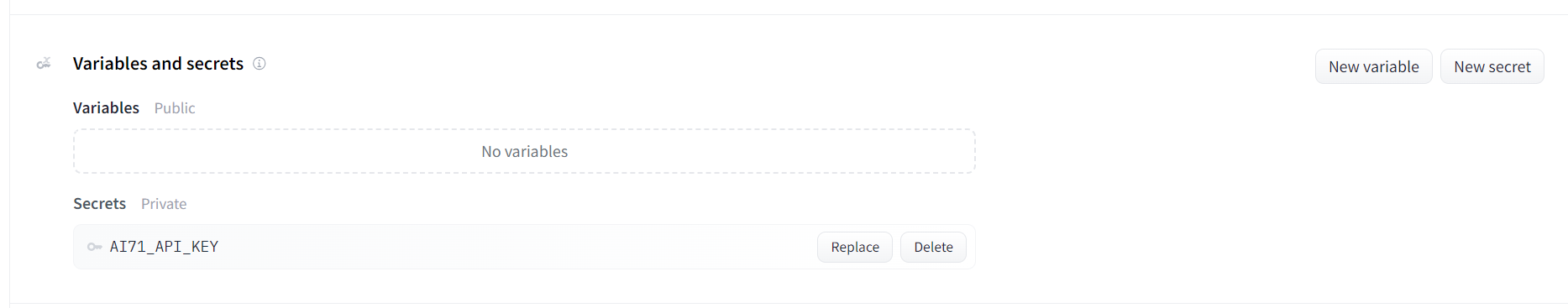
Step 5: Set Up Secrets
Add Your AI71 API Key as a Secret:
Go to the "Settings" tab of your Hugging Face Space.
Under "Environment Variables", add a new secret with the name
AI71_API_KEYand your AI71 API key as the value.
Step 6: Deploy and Test Your Application
Deploy the Application:
- After you have added all necessary files (
app.py,requirements.txt, and the audio file), your application will be automatically deployed by Hugging Face Spaces.
Access Your Application:
- Once the deployment is complete, you can access your Streamlit app via the URL provided by Hugging Face Spaces.
Conclusion
You have successfully created and hosted a Streamlit app integrated with AI71 on Hugging Face. This app generates chat responses using Falcon 180B and plays an audio file once at the start. This guide demonstrates how to develop and deploy a dynamic and interactive AI-powered application directly from the Hugging Face interface.
Subscribe to my newsletter
Read articles from Amna Hassan directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Amna Hassan
Amna Hassan
As the Section Leader for Stanford's Code In Place and a winner of the 2024 CS50 Puzzle Day at Harvard, I bring a passion for coding and problem-solving to every project I undertake. My achievements include winning a hackathon at LabLab.ai and participating in nine international hackathons, showcasing my dedication to continuous learning and innovation. As the Women in Tech Lead for GDSC at UET Taxila, I advocate for diversity and empowerment in the tech industry. With a strong background in game development, web development, and AI, I am committed to leveraging technology to create impactful solutions and drive positive change.