Effortless Parallax in React Native
 Muhammad haris baig
Muhammad haris baigHey everyone! If you’re searching for a painless and straight forward solution to your parallax issues, look no further! I’ve got a perfect, easy-to-digest solution for creating a parallax effect with a sticky header, a hide-able parallax view, and a scrollable container that activates once the parent scroll is finished.
The Problem:
Creating a parallax effect in React Native can be tricky, especially when trying to synchronize scrolling between a parent view and nested views. Common issues include the parallax view not hiding correctly, the child scroll view not activating at the right time, and the sticky header not behaving as expected.
The Solution:
The following code solves these problems by using a combination of React Native and react-native-reanimated to manage the scroll events efficiently. The solution ensures that the sticky header remains in place, the parallax view hides as the user scrolls up, and the nested scroll view becomes scrollable when the parent scroll is completed.
Here’s the Code:
You can copy and paste the following code to get started:
How It Works:
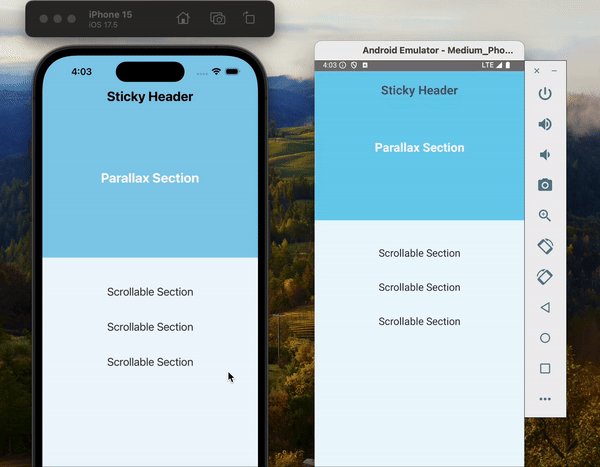
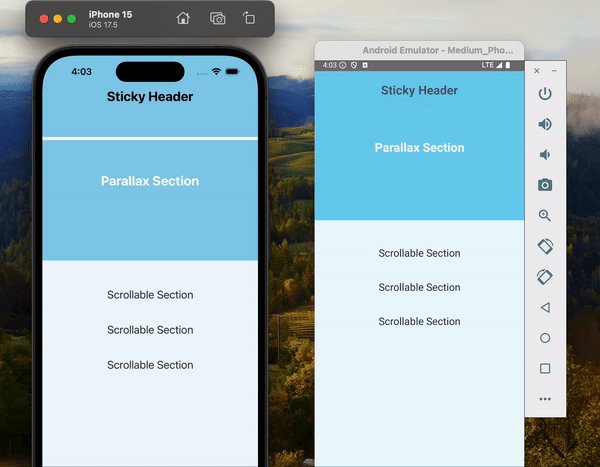
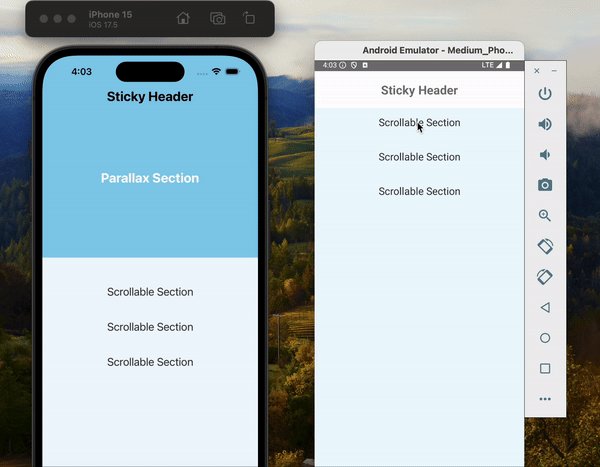
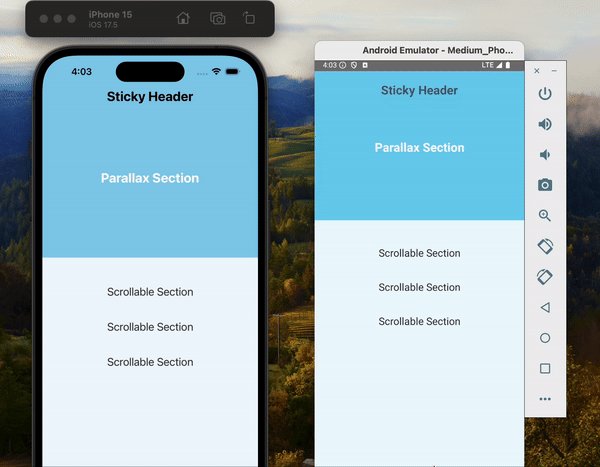
Sticky Header: The header changes color based on the scroll position, remaining visible at the top of the screen until the user scrolls to the bottom of the parent view.
Parallax View: The parallax section hides as the user scrolls up, creating a smooth transition effect.
Scrollable Container: The nested scroll view becomes scrollable only after the parent scroll view reaches the bottom, ensuring a seamless user experience.
This solution effectively manages the scrolling behavior between the parent and child views, providing a smooth and visually appealing parallax effect. Feel free to use and modify the code as needed for your projects!
Happy coding! 🎉

Please consider sharing your experiences and improvements in the comments below. Let’s keep the learning going!
Subscribe to my newsletter
Read articles from Muhammad haris baig directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
