Efficient DOM Manipulation with the Virtual DOM and Refs
 Hermione Dadheech
Hermione Dadheech
The Secret to Fast and Responsive Websites
Ever wondered why your favorite websites are so fast and responsive? It all boils down to how they handle DOM manipulation. The Document Object Model (DOM) represents your web page as a structured tree. Traditionally, we used JavaScript methods like getElementById or removeChild to make changes. But as websites get more complex, these methods can slow things down. Enter React, with its game-changing Virtual DOM.
The Challenge with Traditional DOM Manipulation
Think of the DOM as a massive tree with tons of branches. Every time you want to change something, like updating the first item in a list of ten, you end up shaking the whole tree. This can slow things down, especially as web pages become more complex. The more branches (elements) you have, the harder it gets to keep everything running smoothly.
React's Solution: The Virtual DOM
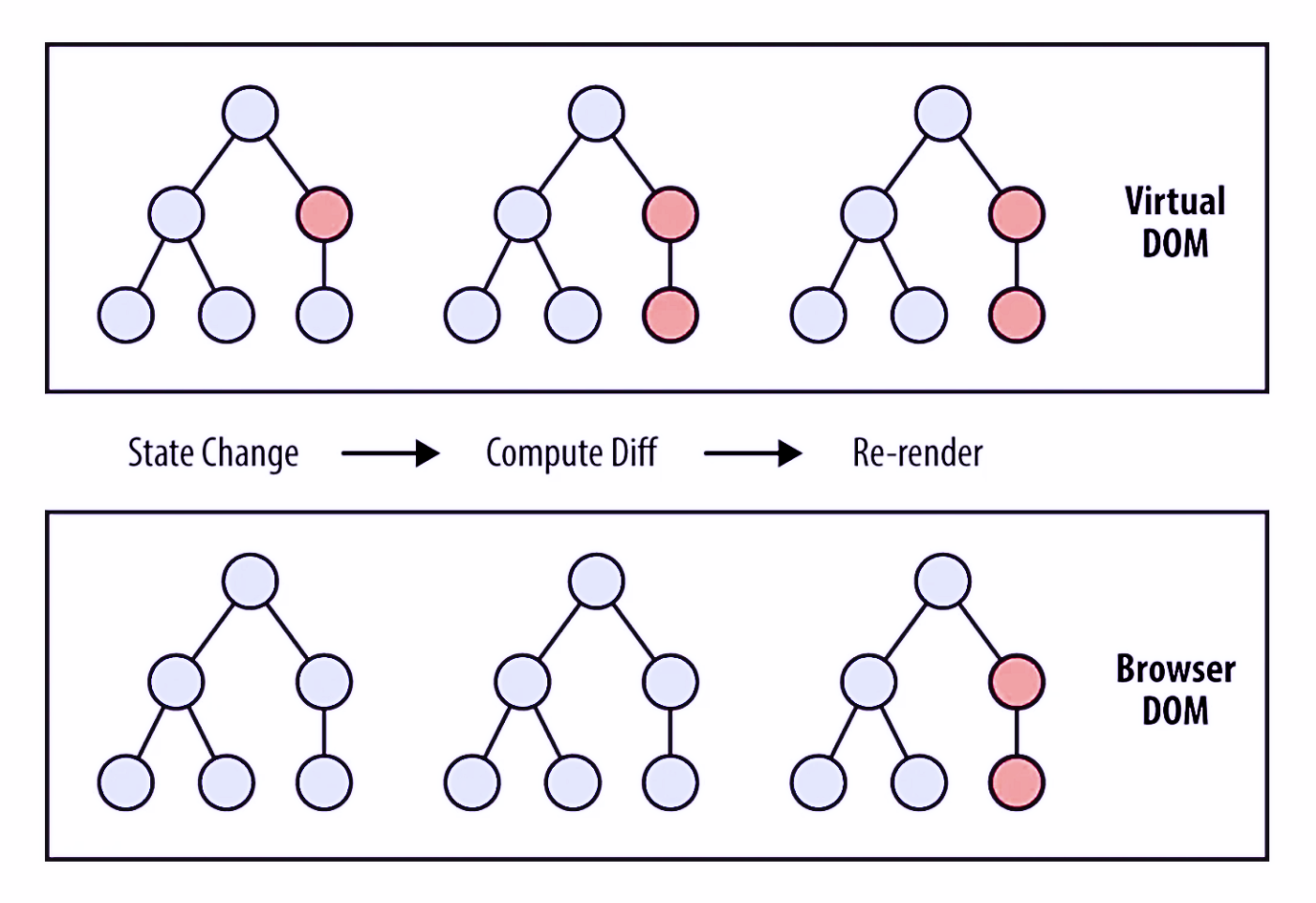
React addresses this issue with the Virtual DOM, a lightweight copy of the HTML DOM. Changes are first applied to the Virtual DOM, and then React efficiently updates the real DOM to reflect these changes. This process, known as Reconciliation, ensures that only the necessary parts of the DOM are updated, significantly improving performance.
How the Virtual DOM Works
When you render a JSX element in React, the entire Virtual DOM is updated. Although this might sound inefficient, it's faster than directly manipulating the real DOM. Here's why: React creates a copy of the Virtual DOM before making any updates. It then compares the updated Virtual DOM with this copy using a process called Diffing. This comparison identifies the specific elements that have changed, and React updates only those elements in the real DOM.

Under the Hood: React's Diffing Algorithm
React's Diffing Algorithm is the secret sauce behind its efficient DOM updates. This algorithm compares two versions of the Virtual DOM and applies the minimal set of changes needed to synchronize them.
If the root elements of two trees are of different types, React will rebuild the entire tree. For instance, changing a <div> to a <span> will cause React to tear down and rebuild the tree from scratch.
<div>
<Tree/>
</div>
<span>
<Tree/>
</span>
Since the root elements (div and span) are different, React will reconstruct the entire tree.
Same Element Types
<span id="span1" />
<span id="span2" />
Here, React will only update the id attribute, leaving the rest of the element intact.
Comparing Child Elements
React also optimizes updates to child elements. Consider these lists:
<ul>
<li>Child1</li>
<li>Child2</li>
</ul>
<ul>
<li>Child1</li>
<li>Child2</li>
<li>Child3</li>
</ul>
React sees Child3 as new and updates accordingly. However, if a new element is added at the beginning, React might rebuild the whole list. This is where keys come in.
The Role of Keys in Optimizing Updates
Keys help React track which elements have changed, are added, or removed. They should be unique among siblings and stable across renders.
<ul>
<li key="101">Child1</li>
<li key="102">Child2</li>
</ul>
<ul>
<li key="100">Child3</li>
<li key="101">Child1</li>
<li key="102">Child2</li>
</ul>
In this example, React knows Child3 is new and efficiently updates the list without rebuilding it.
Manipulating the DOM with Refs
While React optimizes DOM updates with its Virtual DOM, there are scenarios where direct manipulation of DOM elements is necessary, such as focusing an input, scrolling to a specific element, or measuring an element's dimensions. React provides the useRef Hook for this purpose. By creating a ref and attaching it to a DOM element via the ref attribute, you can gain direct access to the DOM node. The useRef Hook returns an object with a current property, which initially is null but gets assigned the DOM node once it's rendered. This allows you to call native DOM methods directly on the element, enhancing control over specific interactions. For instance, you can use myRef.current.scrollIntoView() to scroll the element into view.
Example: Color-Changing Div
Let's create a fun example to see this in action. We’ll make a div that changes color when you click a button. We'll use a class-based component and a ref to directly manipulate the div's style.
<div id="root"></div>
const root = ReactDOM.createRoot(document.getElementById('root'));
class ColorChanger extends React.Component {
constructor(props) {
super(props);
this.divRef = React.createRef();
this.colors = ['#FFCDD2', '#C8E6C9', '#BBDEFB', '#FFF9C4', '#D1C4E9'];
this.state = { colorIndex: 0 };
this.changeColor = this.changeColor.bind(this);
}
changeColor() {
const nextColorIndex = (this.state.colorIndex + 1) % this.colors.length;
this.setState({ colorIndex: nextColorIndex });
this.divRef.current.style.backgroundColor = this.colors[nextColorIndex];
}
render() {
return (
<div className="container">
<div
ref={this.divRef}
className="color-box"
style={{
backgroundColor: this.colors[this.state.colorIndex],
}}
></div>
<button onClick={this.changeColor}>Change Color</button>
</div>
);
}
}
root.render(<ColorChanger />);
Explanation
Creating the Root: The React app's root is created using
ReactDOM.createRoot(document.getElementById('root')).ColorChanger Component:
Constructor: Initializes the ref with
React.createRef(), sets up the colors array, and initializes the state to track the color index.changeColor Method: Calculates the next color index, updates the state, and changes the div's background color by directly manipulating the DOM.
Render Method: Renders the div and button, attaching the ref to the div and setting the button's onClick handler to
changeColor.
Rendering the Component: The
ColorChangercomponent is rendered into the root element.
Conclusion
React's Virtual DOM is a game-changer for web development, making our apps more efficient and responsive. By leveraging the Virtual DOM, React ensures that only the necessary parts of the DOM are updated, boosting performance. Understanding how React’s Diffing Algorithm and keys work can help you create smoother and faster React applications. And when you need precise control, React’s refs are there to help you interact directly with the DOM. Embrace the power of the Virtual DOM and take your web development skills to the next level!
Subscribe to my newsletter
Read articles from Hermione Dadheech directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
