Building a Advice Generator Website
 Abhishek Gurjar
Abhishek Gurjar
Introduction
Hello, fellow developers! Today, I am excited to share a fun and simple project that I recently worked on: an Advice Generator website. This project fetches random pieces of advice from an external API and displays them on a webpage. It's a great way to practice working with APIs and building interactive web applications.
Project Overview
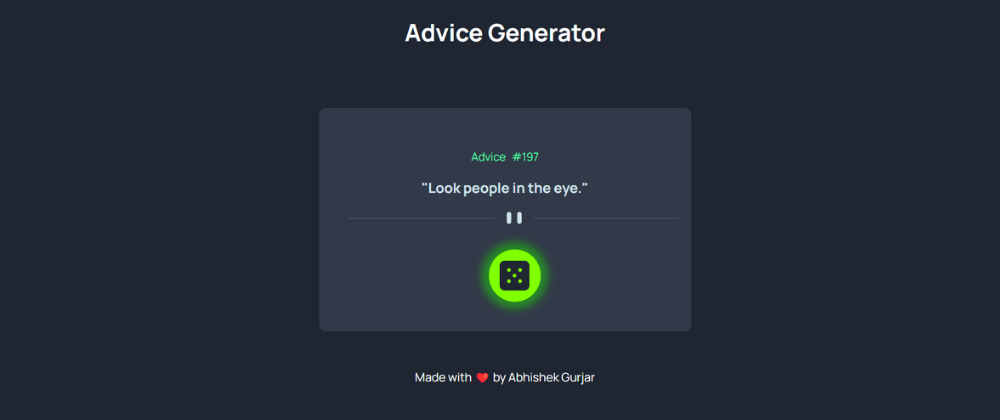
The Advice Generator website is a straightforward application that allows users to get random advice at the click of a button. It uses the Advice Slip API to fetch advice and display it on the webpage.
Features
Fetches Advice: Retrieves random advice from the Advice Slip API.
Displays Advice: Shows the advice along with an advice number.
Interactive Button: Users can fetch new advice by clicking a button.
Technologies Used
HTML: For the structure of the webpage.
CSS: For styling the webpage.
JavaScript: For fetching data from the API and updating the DOM.
Project Structure
Here's a quick look at the project structure:
Advice-Generator/
├── index.html
├── style.css
└── script.js
Installation
To get started with the project, follow these steps:
Clone the repository:
git clone https://github.com/abhishekgurjar-in/Advice-Generator.gitOpen the project directory:
cd Advice-GeneratorRun the project:
- You can either run it on a local server or simply open the
index.htmlfile in a web browser.
- You can either run it on a local server or simply open the
Usage
Open the website in a web browser.
Click the "Get Advice" button to fetch a new piece of advice.
Enjoy the wisdom!
Code Explanation
HTML
The HTML file contains the basic structure of the webpage, including a button to fetch advice and a section to display the advice.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Advice Generator</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<h1>Advice Generator</h1>
<p id="advice">Click the button to get a piece of advice!</p>
<button id="adviceBtn">Get Advice</button>
</div>
<script src="script.js"></script>
</body>
</html>
CSS
The CSS file styles the webpage to make it visually appealing.
body {
font-family: Arial, sans-serif;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background-color: #f0f0f0;
}
.container {
text-align: center;
background: #fff;
padding: 20px;
border-radius: 10px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
button {
padding: 10px 20px;
font-size: 16px;
cursor: pointer;
background-color: #007BFF;
color: #fff;
border: none;
border-radius: 5px;
margin-top: 20px;
}
button:hover {
background-color: #0056b3;
}
JavaScript
The JavaScript file fetches advice from the API and updates the DOM.
document.getElementById('adviceBtn').addEventListener('click', fetchAdvice);
function fetchAdvice() {
fetch('https://api.adviceslip.com/advice')
.then(response => response.json())
.then(data => {
document.getElementById('advice').innerText = `Advice #${data.slip.id}: ${data.slip.advice}`;
})
.catch(error => {
console.error('Error fetching advice:', error);
});
}
Live Demo
You can check out the live demo of the Advice Generator website here.
Conclusion
Building the Advice Generator website was a fun and educational experience. It helped me practice working with APIs and building interactive web applications. I hope you find this project as enjoyable and informative as I did. Feel free to clone the repository and play around with the code. Happy coding!
Credits
- This project uses the Advice Slip API.
Author
Abhishek Gurjar
Subscribe to my newsletter
Read articles from Abhishek Gurjar directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Abhishek Gurjar
Abhishek Gurjar
I’m Abhishek Gurjar, a Full Stack MERN developer specializing in MongoDB, Express.js, React, and Node.js. I love creating dynamic web apps and sharing insights on web development.