Comparing the copyToClipboard implementations in Shadcn-ui/ui and Codehike.
 Ramu Narasinga
Ramu Narasinga
In this article, we will compare the Copy button code between Shadcn-ui/ui and Codehike.
copyToClipboard in Shadcn-ui/ui
The code snippet below is picked from shadcn-ui source code.
export async function copyToClipboardWithMeta(value: string, event?: Event) {
navigator.clipboard.writeText(value)
if (event) {
trackEvent(event)
}
}
I think ‘withMeta’ in the function name copyToClipboardWithMeta refers to the analytics recorded in the trackEvent function.
import va from "@vercel/analytics"
export function trackEvent(input: Event): void {
const event = eventSchema.parse(input)
if (event) {
va.track(event.name, event.properties)
}
}
copyToClipboard in Codehike
The code snippet below is picked from codehike source code.
function copyToClipboard(text: string) {
if (!navigator.clipboard) {
fallbackCopyTextToClipboard(text)
return
}
navigator.clipboard.writeText(text)
}
Codehike implements the copyToClipboard differently.
There is no analytics recorded when the copyToClipboard function is called like we saw this happening in Shadcn-ui/ui.
There is a fallback method in case the navigation.clipboard API is not available.
fallbackCopyTextToClipboard:
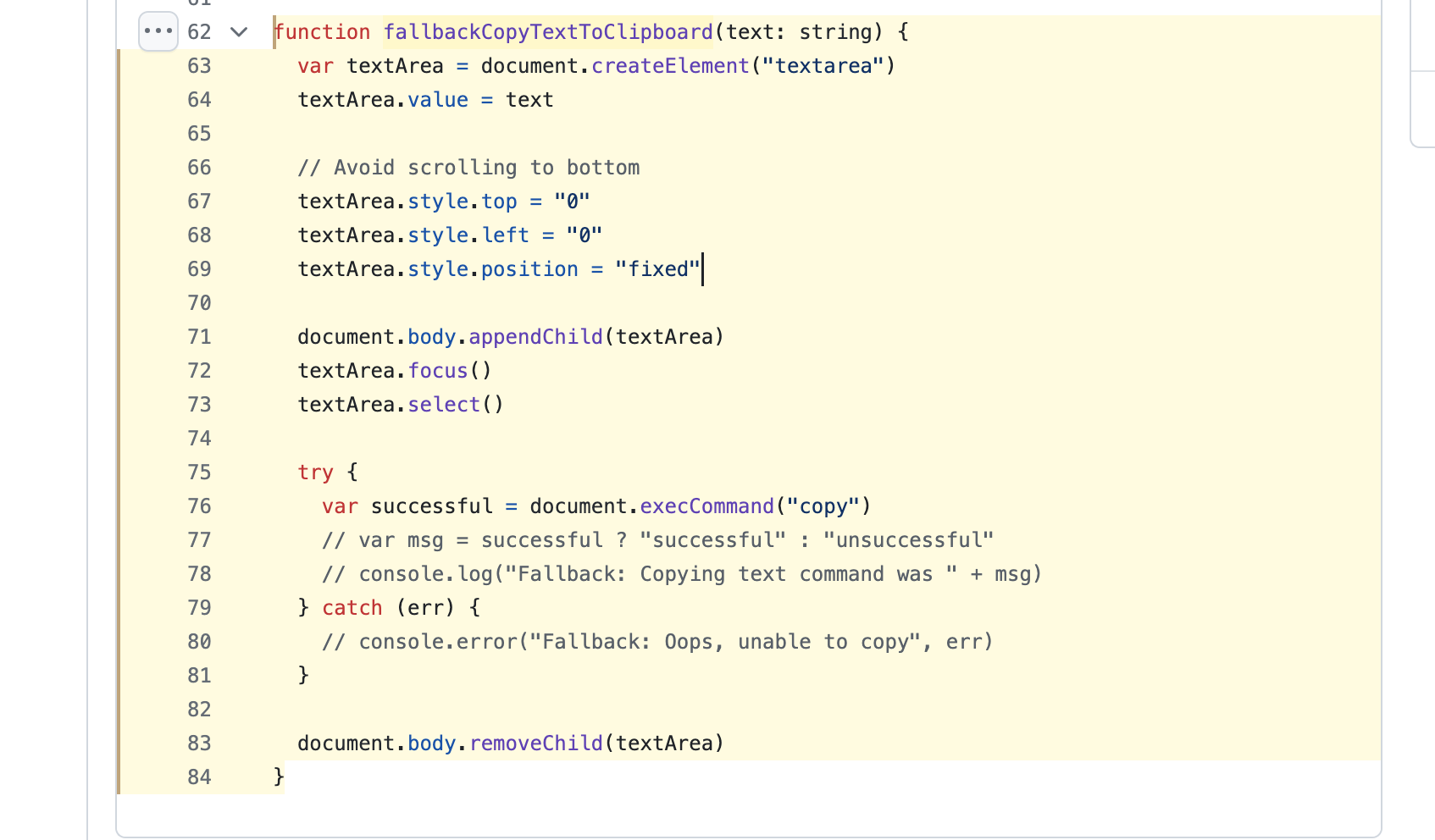
This below code snippet is picked from Codehike source code. This function is just under the copyToClipboard.
function fallbackCopyTextToClipboard(text: string) {
var textArea = document.createElement("textarea")
textArea.value = text
// Avoid scrolling to bottom
textArea.style.top = "0"
textArea.style.left = "0"
textArea.style.position = "fixed"
document.body.appendChild(textArea)
textArea.focus()
textArea.select()
try {
var successful = document.execCommand("copy")
// var msg = successful ? "successful" : "unsuccessful"
// console.log("Fallback: Copying text command was " + msg)
} catch (err) {
// console.error("Fallback: Oops, unable to copy", err)
}
document.body.removeChild(textArea)
}
Conclusion:
If I were to implement a copyToClipboard functionality, I would also add a fallback in case the navigator.clipboard is not available in a given browser like in Codehike and if you also use Vercel analytics in your application, you might as well record your analytics like in shadcn-ui/ui.
About me:
Website: https://ramunarasinga.com/
Linkedin: https://www.linkedin.com/in/ramu-narasinga-189361128/
Github: https://github.com/Ramu-Narasinga
Email: ramu.narasinga@gmail.com
Learn the best practices used in open source.
References:
https://github.com/code-hike/codehike/blob/next/packages/mdx/src/mini-editor/editor-tween.tsx
https://github.com/code-hike/codehike/blob/next/packages/mdx/src/smooth-code/copy-button.tsx#L3
https://github.com/shadcn-ui/ui/blob/main/apps/www/components/copy-button.tsx#L31
https://github.com/shadcn-ui/ui/blob/main/apps/www/components/copy-button.tsx#L24
https://github.com/shadcn-ui/ui/blob/main/apps/www/lib/events.ts#L27
Subscribe to my newsletter
Read articles from Ramu Narasinga directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

