CSS Box Model
 Akansha Dangi
Akansha Dangi
CSS BOX MODEL ( PADDING, MARGIN, BORDER )
What is CSS Box Model ?
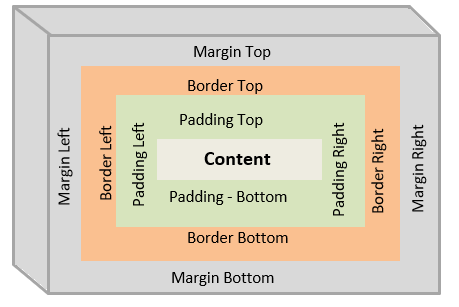
The CSS box model is used to create the design and layout of websites. It consists of: margins, borders, padding, and the content itself. The CSS box model allows us to add a border around elements, and to define space between elements. The image below illustrates the box model:

The Components of CSS Box Model :
The CSS Box Model is made up of four components:
Content:This is the actual content of the element, such as text, images, or videos.Padding:This is the space between the content and the element's border.Border:This is the line that surrounds the content and padding of the element.Margin:This is the space between the border of the element and other elements on the web page.
content :
Content is the first area in the box model. Content denotes text, image, etc., inside the HTML elements.
h1 {
background-color:lightgray;
}
<body>
<h1><img src="task-ok.png" /> Box Model</h1>
</body>
Output :

Padding
Padding is the second area around the content area. Padding is a space around the HTML element content. Padding can set all sides, or one or more sides of the element.
Padding property shorthand syntax
padding: <padding top value> || <padding right value> || <padding bottom value> || <padding left value>
Padding property longhand syntax
padding-<top || right || bottom || left>:<value>
h1 {
background-color:lightgray;
padding:20px;
}
Output :

Border
Border is the third area around the padding area. Border property is used to style the border of the element. Border property sets the value of border-width, border-style and border-color.
Border property shorthand syntax
border: [<border width>] <border style - required> [<border color>]
System takes default values for border width and border color when no values specified.
Border property longhand syntax(core)
border-<width || style || color>:<value>
h1 {
background-color:lightgray;
padding:20px;
border:1px solid red;
}
Output :

Margin
Margin is the fourth area around the border area. Margin is a space around the HTML element border. Margin can set all sides, or one or more sides of the element.
Note:
1. There is no margin color property.
2. By default, when parent element has background color then the same color applies to child element margin also else no background color applies.
Margin property shorthand syntax
margin: <margin top value> || < margin right value> || < margin bottom value> || < margin left value>
Margin property longhand syntax
margin-<top || right || bottom || left>:<value>
h1 {
background-color:lightgray;
padding:20px;
border:1px solid red;
}
img {
margin-bottom:-8px;
}
Output :

HTML elements are categorized as block-level elements and inline elements.
Block-level Element
Block-level elements by default start on a new line and occupies full page width. Width and height properties are respected to block-level elements. Using display property, block-level elements can be converted to block-inline, inline, etc., elements, Few block-level elements are <div>, <p>, <pre>, <h1>,<h2>,<ul>,<ol>.
Inline Element
Inline elements by default occupies only required width based on content size. Width and height properties are not respected/applicable to inline elements. Using display property, inline elements can be converted to block, block-inline, etc., elements. Few inline elements are <a>, <span>, <img>, <i>.
Width and Height in CSS Box Model
In order to set the width and height of an element correctly in all browsers, you need to know how the box model works.
To calculate the full size of an element, you must also add padding, borders, and margins.
Example :
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 320px;
padding: 10px;
border: 5px solid gray;
margin: 0;
}
</style>
</head>
<body>
<img src="https://lenadesign.org/wp-content/uploads/2019/12/female-web-dev.jpg" width="350" height="263" alt="web dev">
<div>The image above is 350px wide. The total width of this element is also 350px.</div>
</body>
</html>
Output :


Subscribe to my newsletter
Read articles from Akansha Dangi directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Akansha Dangi
Akansha Dangi
"Full Stack Web Dev | Passionate about building meaningful digital experiences. Let's create the future together!"