Building a BMI Calculator Website
 Abhishek Gurjar
Abhishek Gurjar
Introduction
Hello, fellow developers! Today, I’m excited to share a practical and straightforward project that I recently worked on: a BMI (Body Mass Index) Calculator website. This project helps users calculate their BMI based on their height and weight and provides feedback on their health status. It's an excellent way to practice working with user inputs and building interactive web applications.
Project Overview
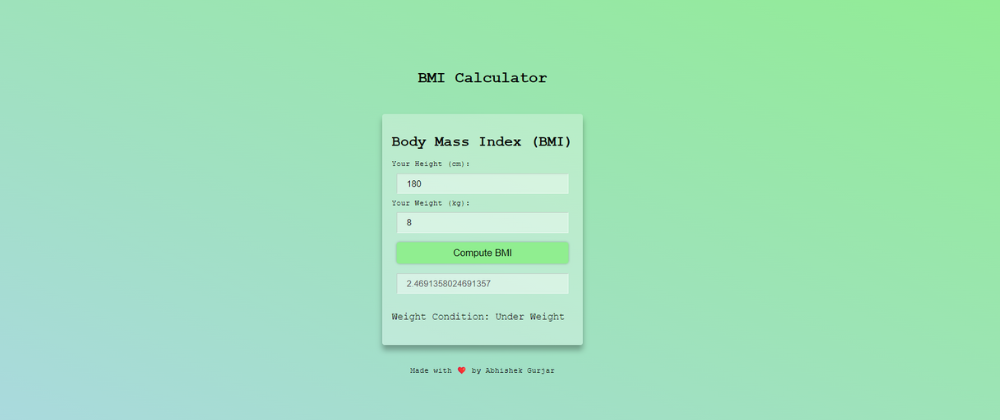
The BMI Calculator website is a simple application that allows users to input their height and weight to calculate their BMI. Based on the result, the application categorizes the BMI into different health statuses, such as Underweight, Normal weight, Overweight, or Obesity.
Features
User Input: Allows users to input their height (in centimeters) and weight (in kilograms).
BMI Calculation: Calculates the BMI using the standard formula.
Health Category: Displays the BMI value along with a health category.
Interactive Button: Users can compute their BMI by clicking a button.
Technologies Used
HTML: For the structure of the webpage.
CSS: For styling the webpage.
JavaScript: For handling the calculation and updating the DOM.
Project Structure
Here’s a quick look at the project structure:
BMI-Calculator/
├── index.html
├── style.css
└── script.js
Installation
To get started with the project, follow these steps:
Clone the repository:
git clone https://github.com/abhishekgurjar-in/BMI-Calculator.gitOpen the project directory:
cd BMI-CalculatorRun the project:
- You can either run it on a local server or simply open the
index.htmlfile in a web browser.
- You can either run it on a local server or simply open the
Usage
Open the website in a web browser.
Enter your height and weight into the provided input fields.
Click the "Compute BMI" button to see your BMI and health category.
Review the result to understand your health status.
Code Explanation
HTML
The HTML file contains the basic structure of the webpage, including input fields for height and weight, a button to compute BMI, and a section to display the result.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>BMI Calculator</title>
<link rel="stylesheet" href="./style.css">
<script src="./script.js" defer></script>
</head>
<body>
<div class="header">
<h1>BMI Calculator</h1>
</div>
<div class="container">
<h1 class="heading">Body Mass Index (BMI)</h1>
Your Height (cm):
<input type="number" class="input" id="height" value="180" placeholder="Enter your height in cm">
Your Weight (kg):
<input type="number" class="input" id="weight" value="80" placeholder="Enter your weight in kg">
<button class="btn" id="btn">Compute BMI</button>
<input disabled type="text" class="input" id="bmi-result">
<h4 class="info-text">Weight Condition: <span id="weight-condition"></span></h4>
</div>
<div class="footer">
<p>Made with ❤️ by Abhishek Gurjar</p>
</div>
</body>
</html>
CSS
The CSS file styles the webpage to make it visually appealing and user-friendly.
body {
margin: 0;
background: linear-gradient(to left bottom, lightgreen, lightblue);
display: flex;
flex-direction: column;
min-height: 100vh;
justify-content: center;
align-items: center;
font-family: 'Courier New', Courier, monospace;
}
.container {
background: rgba(255, 255, 255, 0.3);
padding: 20px;
display: flex;
flex-direction: column;
border-radius: 5px;
box-shadow: 0 10px 10px rgba(0, 0, 0, 0.3);
margin: 5px;
}
.heading {
font-size: 30px;
}
.input {
padding: 10px 20px;
font-size: 18px;
background: rgba(255, 255, 255, 0.4);
border-color: rgba(255, 255, 255, 0.5);
margin: 10px;
}
.btn {
background-color: lightgreen;
border: none;
padding: 10px 20px;
border-radius: 5px;
margin: 10px;
font-size: 20px;
box-shadow: 0 0 4px rgba(0, 0, 0, 0.3);
cursor: pointer;
}
.btn:hover {
box-shadow: 0 0 8px rgba(0, 0, 0, 0.3);
transition: all 300ms ease;
}
.info-text {
font-size: 20px;
font-weight: 500;
}
.header {
margin: 30px;
text-align: center;
}
.footer {
margin: 20px;
text-align: center;
}
JavaScript
The JavaScript file handles the BMI calculation and updates the DOM with the result.
const btnE1 = document.getElementById("btn");
const resultE1 = document.getElementById("bmi-result");
const weightConditionE1 = document.getElementById("weight-condition");
const heightE1 = document.getElementById("height");
const weightE1 = document.getElementById("weight");
function calculateBMI() {
const height = heightE1.value / 100;
const weight = weightE1.value;
const bmiValue = weight / (height * height);
resultE1.value = bmiValue.toFixed(2);
if (bmiValue < 18.5) {
weightConditionE1.innerText = "Under Weight";
} else if (bmiValue >= 18.5 && bmiValue <= 24.9) {
weightConditionE1.innerText = "Normal Weight";
} else if (bmiValue >= 25 && bmiValue <= 29.9) {
weightConditionE1.innerText = "Over Weight";
} else if (bmiValue > 30) {
weightConditionE1.innerText = "Obesity";
}
}
btnE1.addEventListener("click", calculateBMI);
Live Demo
You can check out the live demo of the BMI Calculator website here.
Conclusion
Building the BMI Calculator website was a rewarding experience that allowed me to practice working with user inputs and performing calculations in a web application. I hope you find this project as helpful and informative as I did. Feel free to clone the repository and experiment with the code. Happy coding!
Credits
This project was inspired by the standard BMI calculation formula and health categories.
Author
Abhishek Gurjar
Subscribe to my newsletter
Read articles from Abhishek Gurjar directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Abhishek Gurjar
Abhishek Gurjar
I’m Abhishek Gurjar, a Full Stack MERN developer specializing in MongoDB, Express.js, React, and Node.js. I love creating dynamic web apps and sharing insights on web development.