Midiendo el impacto de los microfrontends: de Agile a Lean con DORA y Core Web Vitals
 jc vargas
jc vargas
En artículos anteriores, hemos explorado las arquitecturas distribuidas en el front-end, conocidas como Microfrontends (MFE), y cómo estas pueden mejorar el rendimiento de nuestros equipos y la capacidad de entrega de nuestros productos. También discutimos algunas consecuencias secundarias, como la mayor latencia, la consistencia en la UI y el código repetido, entre otros.
Todo esto lo hacemos con el objetivo de mejorar nuestra aplicación. Pero como saber que mejorar?
"Lo que no se define no se puede medir. Lo que no se mide, no se puede mejorar. Lo que no se mejora, se degrada siempre." – William Thomson Kelvin
Para lograr una mejora efectiva, es crucial definir y medir indicadores clave que nos guien en cada paso.
En este artículo, nos enfocaremos en dos áreas principales:
Capacidad de Respuesta del Equipo (Métricas DORA)
Performance de la Aplicación (Core Web Vitals)
Métricas para evaluar el rendimiento del Equipo: DORA Metrics
Las métricas DORA (DevOps Research and Assessment) sugieren 4 indicadores de medicion que permiten medir y analizar el rendimiento de nuestros equipos:
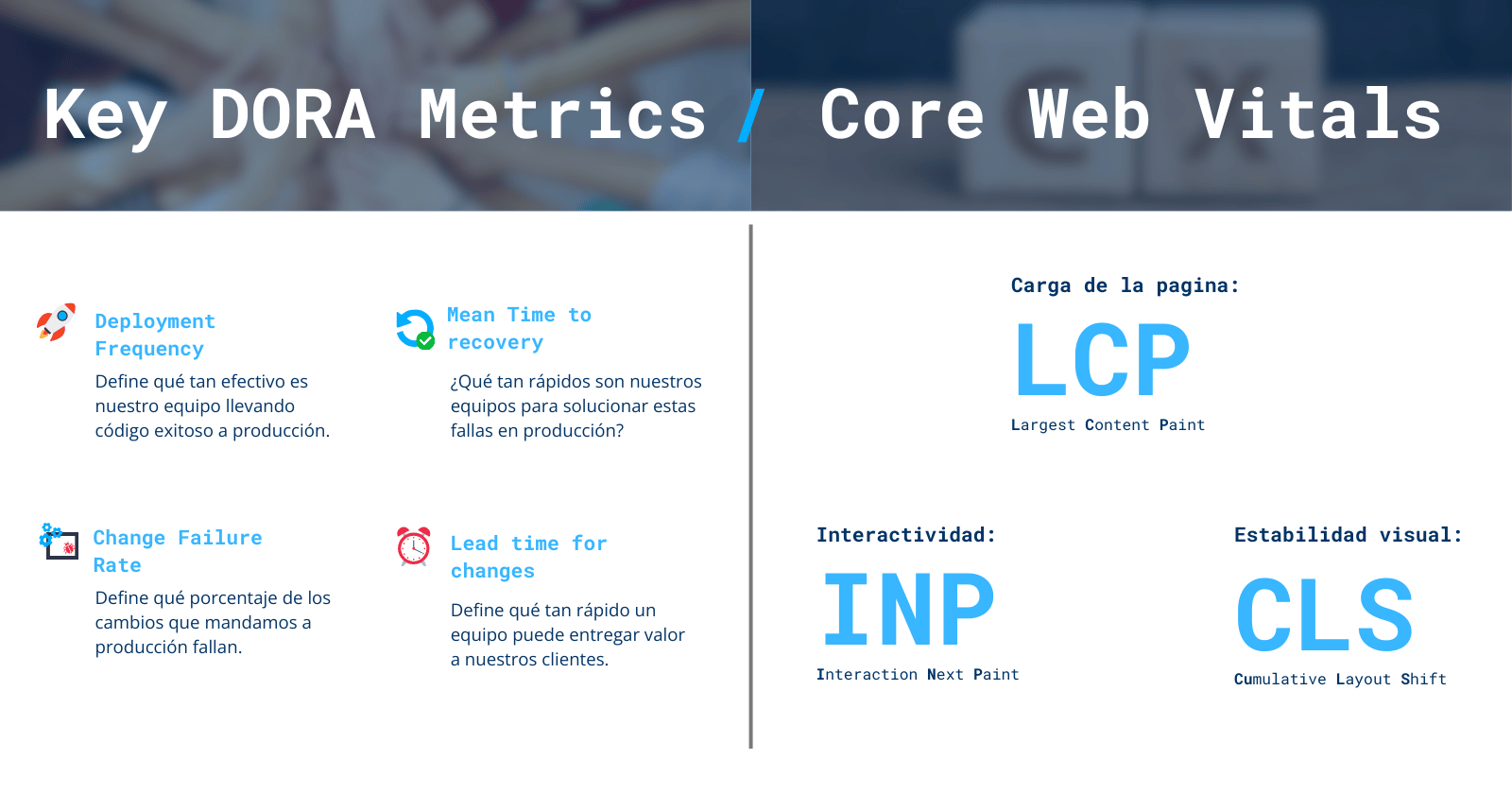
Development frequncy
Define que tan efectivo es nuestro equipo llevando codigo exitoso a produccion.
Que necesitamos: Un registro de despliegues hacia el entorno de producción.
Como medirlo: Contar el número de despliegues realizados en un período de tiempo específico (por ejemplo, semanal o mensual).
Lead tiem for change (LTTC)
Define que tan rapido un equipo puede entregar valor a nuestros clientes.
Que necesitamos: Tiempos de commit en el sistema de control de versiones (como Git), tiempos de despliegue en el entorno de producción.
Como medirlo: Rastrear el tiempo transcurrido entre la creación de un commit y su despliegue exitoso utilizando herramientas de CI/CD.
Change Failure rate
Define que porcentaje de los cambios que mandamos a produccion, fallan
Que necesitamos: Registro de despliegues y fallos asociados en el sistema de monitoreo y gestión de incidentes.
Como medirlo: Dividir el número de despliegues fallidos o revertidos por el número total de despliegues en un período de tiempo específico.
Mean time to recocery (MTTR)
Que tan rapidos son nuestros equipos para solucionar estas fallas en produccion.
Que necesitamos: Tiempos de inicio y resolución de incidentes del sistema de monitoreo y gestión de incidentes.
Como medirlo: Calcular el tiempo promedio desde el momento en que se detecta un fallo hasta su resolución.
Muchos equipos se basan en metodologías "ágiles" para medir la capacidad de respuesta, pero a menudo existe una gran distancia entre la capacidad metodologica y la capacidad real entregada por los equipos (tema de discusión para otro artículo).
DORA centra nuestra atención en métricas que son cuantificables y verificables a través de la observabilidad de datos que ya tenemos en nuestros sistemas, como el control de versiones y los sistemas de monitoreo. Estas métricas nos permiten evaluar y mejorar la eficiencia y efectividad de nuestros equipos de desarrollo, llevandonos de un entorno Agile a un entorno Lean.
Core Web Vitals
Además de evaluar el rendimiento de los equipos, es crucial monitorear el rendimiento de nuestras aplicaciones.
Los Core Web Vitals son un conjunto de métricas sugeridas por Google que se centran en el usuario y cuantifican aspectos clave de la experiencia de usuario en la web:

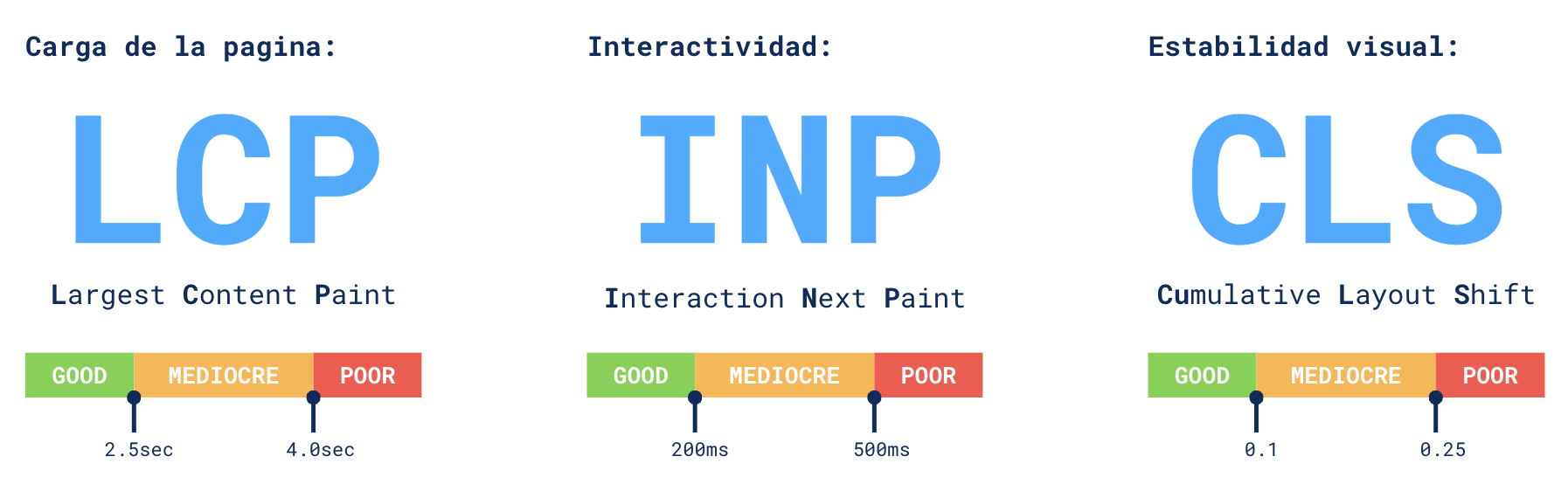
Largest Contentful Paint (LCP):
Mide el tiempo que tarda en cargarse el elemento más grande visible en la ventana de visualización..
Importancia: Una buena puntuación en LCP asegura que la página se carga rápidamente, mejorando la primera impresión del usuario.
Sugerencias: Usa CDN, Politicas de cache adecuadas, Descarga estrictamente lo necesario y deja el resto com carga dinamica.
Interaction to Next Paint (INP)
Mide la capacidad de respuesta que tiene nustra pagina a interacciones del usuario.
Importancia: Un buen INP asegura que la página es interactiva y responde rápidamente a las acciones del usuario.
Sugerencias: Primero mide e identifica los problemas de interacción, ataca uno por uno los problemas de capacidad de respuesta, reduce el tamaño del DOM, optimiza el manejo de tareas y eventos.
Esta métrica requiere de mejora y seguimiento continuo para mantener una buena experiencia de usuario.
Cumulative Layout Shift (CLS):
Mide la estabilidad visual, es decir, cuánto se desplazan los elementos visibles en la página durante la carga.
Importancia: Un buen CLS asegura que la página es estable visualmente y no causa una experiencia frustrante al usuario.
Sugerencias: Establece espacios para los componentes que se cargarán a futuro, Utiliza Server-Side Rendering (SSR), Separa el CSS de cajas y tamaños y cargalo al inicio, Establece tamaños fijos para las imágenes, pon cuidado a las fuentes y su carga.
Al dividir nuestra aplicación en pequeñas fracciones con microfrontends, ganaremos agilidad en nuestro proceso de entrega continua, pero también nos enfrentaremos a retos de performance y experiencia de usuario. Implementar y monitorear constantemente los Core Web Vitals nos permitirá movernos de manera consciente y corregir a tiempo cada cambio que hacemos, asegurando una experiencia de usuario óptima.
Algunas herramientas que puedes usar para este monitoreo (RUM) son: Google Lighthouse, New Relic, Datadog, Bugsnag, OpenTelemetry
Conclusión (TL;DR)
Medir el rendimiento de los equipos y las aplicaciones es fundamental para una migración exitosa a microfrontends. Las métricas DORA ayudan a optimizar la eficiencia del equipo, mientras que los Core Web Vitals aseguran una experiencia de usuario óptima.
Este enfoque dual no solo mejora los tiempos y procesos de desarrollo, sino que también facilita la transición de una organización ágil a una Lean, enfocada en la mejora continua y la eficiencia operativa.
Al implementar estas métricas, las organizaciones pueden tomar decisiones informadas y adaptarse rápidamente, logrando una transformación efectiva y sostenible.
Subscribe to my newsletter
Read articles from jc vargas directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

jc vargas
jc vargas
I am a dedicated software engineer specializing in front-end development and clean coding practices, bolstered by a comprehensive full-stack background. My professional journey blends technical expertise with effective team leadership, focusing on fostering an environment of continuous learning and accountability. Driven by a passion for technology and people, I aim to innovate and inspire in every project I undertake.