Why I Chose Eleventy for My Freelance Business Website
 Ga Satrya
Ga Satrya
As a freelancer, creating a professional website is essential for showcasing my skills, attracting clients, and building a strong online presence.
After exploring various content management systems (CMS) and static site generators (SSG), I discovered Eleventy, a flexible and user-friendly framework that meets my needs perfectly.
Eleventy offers a unique blend of performance, flexibility, and customization options that have significantly improved my workflow and the user experience of my website.
Here's why I chose Eleventy for my freelance web developer business website:
1. Performance: Lightning Fast Load Times
Fast and Reliable
When it comes to my freelance business website, performance is crucial. That's why I chose Eleventy, which delivers blazing-fast load times that enhance the user experience. By pre-rendering all pages at build time, Eleventy ensures that users can quickly access the information they need.
What's behind the speed?
Eleventy's ability to serve static files minimizes server response time, making it easy for visitors to find what they're looking for. This efficiency also simplifies deployment and hosting, whether on platforms like Netlify, Vercel or GitHub Pages.
The benefits
With Eleventy, I can:
- Provide a seamless user experience, with fast and reliable access to my website's content
- Improve my website's SEO rankings, as search engines favor sites with quick load times
- Enjoy a more efficient workflow, with simplified deployment and hosting options
2. Security: My Top Priority
Security is non-negotiable to me. My website needs to safeguard client data and communications at all costs. That's where Eleventy shines.
By serving pre-rendered content as static files, Eleventy's architecture significantly reduces security risks. Without the need for server-side code execution, I can rest easy knowing that vulnerabilities like SQL injection attacks are off the table.
3. Maintainability: Simple and Intuitive
What sealed the deal for me was Eleventy's remarkably low maintenance requirements. With its minimalist configuration, I can make updates swiftly and efficiently, minimizing the risk of breaking dependencies or getting bogged down in complex frameworks.
Furthermore, the Eleventy community (discord) is incredibly active and supportive, with comprehensive documentation that's always within reach.
This wealth of resources has been invaluable in helping me troubleshoot issues and continually refine my skills with the framework.
4. Template Language Support
One of the features of Eleventy is its support for multiple template languages. I can work with a range of template languages, including:
- HTML
- Markdown
- WebC
- JavaScript
- Nunjucks
- Liquid
- Handlebars
- Mustache
- EJS
- HAML
- Pug
By supporting multiple template languages, Eleventy empowers me to select the one that best suits the needs of my freelance business website. This flexibility is a major advantage, as it enables me to work efficiently and effectively, without being limited by a single templating solution.
5. Customization: Tailoring to My Needs
I like Eleventy's extensive customization capabilities. This flexibility allows me to adapt the website to meet specific needs and preferences. The combination of built-in features and the ability to create custom functionalities enhances the overall utility of the framework.
Eleventy's Built-in Filters
Eleventy comes with a range of built-in filters that can be used to manipulate data within templates. These filters allow me to manipulate strings, and perform various transformations directly in your Markdown or Nunjucks files. Some of the most common filters include:
url: Normalize absolute paths.slugify: Generates URL-friendly slugs from text.log:console.loginside templates.
These filters can significantly reduce the amount of custom code I need to write, making it easier to maintain the site.
Implementing Custom Filters
Not only can I leverage Eleventy's built-in filters, but I can also create custom filters that cater to my unique needs.
This flexibility is particularly valuable when I need to format or transform content in a way that falls outside the default filters.
Creating a Custom Date Format Filter
For instance, I have created a custom filter to format dates consistently throughout my website. This custom filter converts dates to a user-friendly format, enhancing readability across pages.
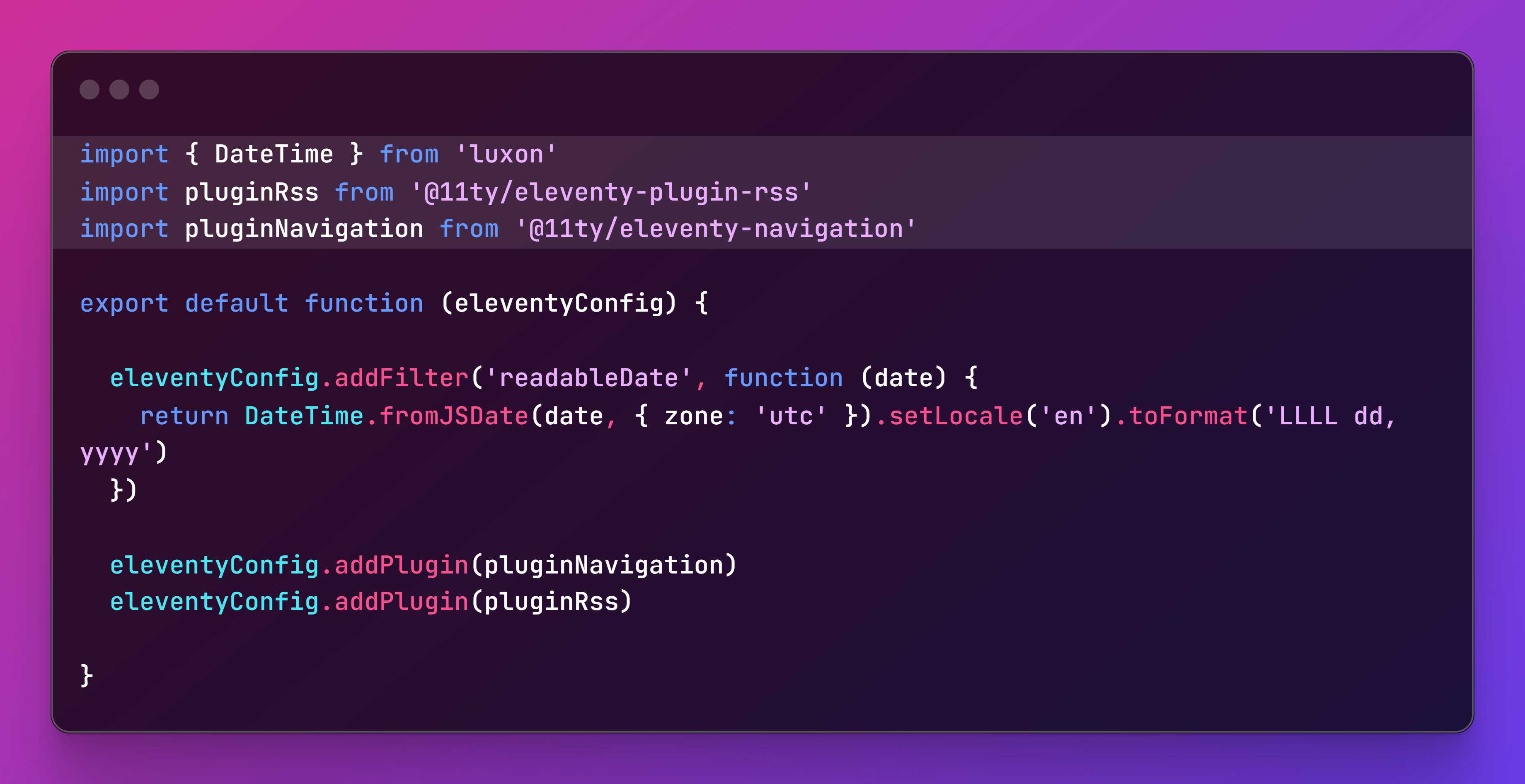
Define the Custom Filter: In the .eleventy.js or eleventy.config.js configuration file, I added a filter named readableDate:
import { DateTime } from 'luxon'
export default function (eleventyConfig) {
eleventyConfig.addFilter('readableDate', function (date) {
return DateTime.fromJSDate(date, { zone: 'utc' }).setLocale('en').toFormat('LLLL dd, yyyy')
})
}
Here, I’m using the Luxon library to format the date into a more human-readable form (e.g., "October 10, 2023").
Using the Custom Filter in Templates: Now that I have defined the filter, I can easily use it within my Markdown or Nunjucks templates:
Published on: {{ page.date | readableDate }}
This filter provides a consistent date representation across the site, making it look more polished.
Combining Filters for More Complexity
One of Eleventy's strengths is the ability to chain filters together, allowing for more complex data manipulation. For example, you can parse and format a date while also converting it to Markdown:
Published on: {{ page.date | readableDate | markdown }}
This capability enables me to refine content presentation further without needing to write extensive template logic.
6. Internationalization (I18n): Going Global with Ease
As I built my freelance business website, I knew I wanted to reach a broader audience. That's where Eleventy's internationalization (I18n) feature comes in – a game-changer for creating a multilingual website.
With this capability, I can tailor my content to different languages and cultures, making my site more accessible to people around the world.
So, how does it work? Eleventy's I18n plugin makes it a breeze to manage multiple language versions of my content. This means I can ensure a consistent user experience across languages, while still accounting for the unique nuances of each locale. It's a win-win for both me and my global audience.
Setting Up I18n with Eleventy
Here's how to set up the I18n plugin with Eleventy to support multiple languages:
Configure the Plugin: Next, you’ll need to register the plugin in your Eleventy configuration file (.eleventy.js or eleventy.config.js):
import { EleventyI18nPlugin } from '@11ty/eleventy'
export default function (eleventyConfig) {
eleventyConfig.addPlugin(EleventyI18nPlugin, {
defaultLanguage: 'en',
})
}
Here, the defaultLanguage is set to en, which means English is the fallback language if no specific translation is found.
Organizing Content: You can organize your content in a way that’s specific for each language. For instance, you might have the following structure:
├── src
│ ├── en
│ │ ├── index. md
│ │ ├── about. md
│ └── id
│ ├── index. md
│ ├── about. md
Each language folder contains its respective Markdown files. You can then create language-specific content for your site.
Localized Content: Next, you can localize your content based on the language. For instance, you can add the following content to the index.md file in the en folder and translate it to the id folder:
src/en/index.md
---
title: English Homepage
description: This is the English version of the homepage
---
This is where you can find English content.
src/id/index.md
---
title: Indonesian Homepage
description: Ini adalah versi Indonesia dari homepage
---
Ini adalah tempat untuk menemukan konten Indonesia.
Language Switching: Lastly, you can easily implement language switching by linking to different language versions of your pages. For example, buttons could direct users to the English or Indonesian versions:
<a href="/en/">English</a> <a href="/id/">Indonesian</a>
With this setup, your Eleventy site can accommodate users from different regions and backgrounds, enhancing engagement and accessibility.
Wrapping Up
Looking back, I couldn't be happier with my choice of Eleventy for my freelance site. It's been a game-changer, honestly. The speed is incredible, and I love how secure and easy to maintain it is.
So, if you're on the fence about which framework to choose, give Eleventy a shot. It might just surprise you, like it did me!
Subscribe to my newsletter
Read articles from Ga Satrya directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Ga Satrya
Ga Satrya
Freelance WordPress & React.js/Next.js Developer.