Promises in JavaScript: A Tale of Naruto and Sasuke’s Unbreakable Bond
 Divyesh Jain
Divyesh Jain
Hey, ninja coder! Today, we're going to learn about something powerful in the coding world—promises. And who better to teach us than the legendary duo, Naruto and Sasuke? Just like their bond is unbreakable, promises in JavaScript are a powerful way to handle tasks that take time.
The Promise of a Promise
Think of a promise in JavaScript like a pact between two ninjas. Imagine Naruto and Sasuke making a promise to each other. Naruto says, “Sasuke, I promise to bring you back to the village!” Sasuke can choose to accept (resolve) or reject (reject) this promise.
In coding, a promise is like saying, “I promise I’ll finish this task, and when I do, I’ll let you know whether it was successful or not.”
How Promises Work: A Ninja Pact
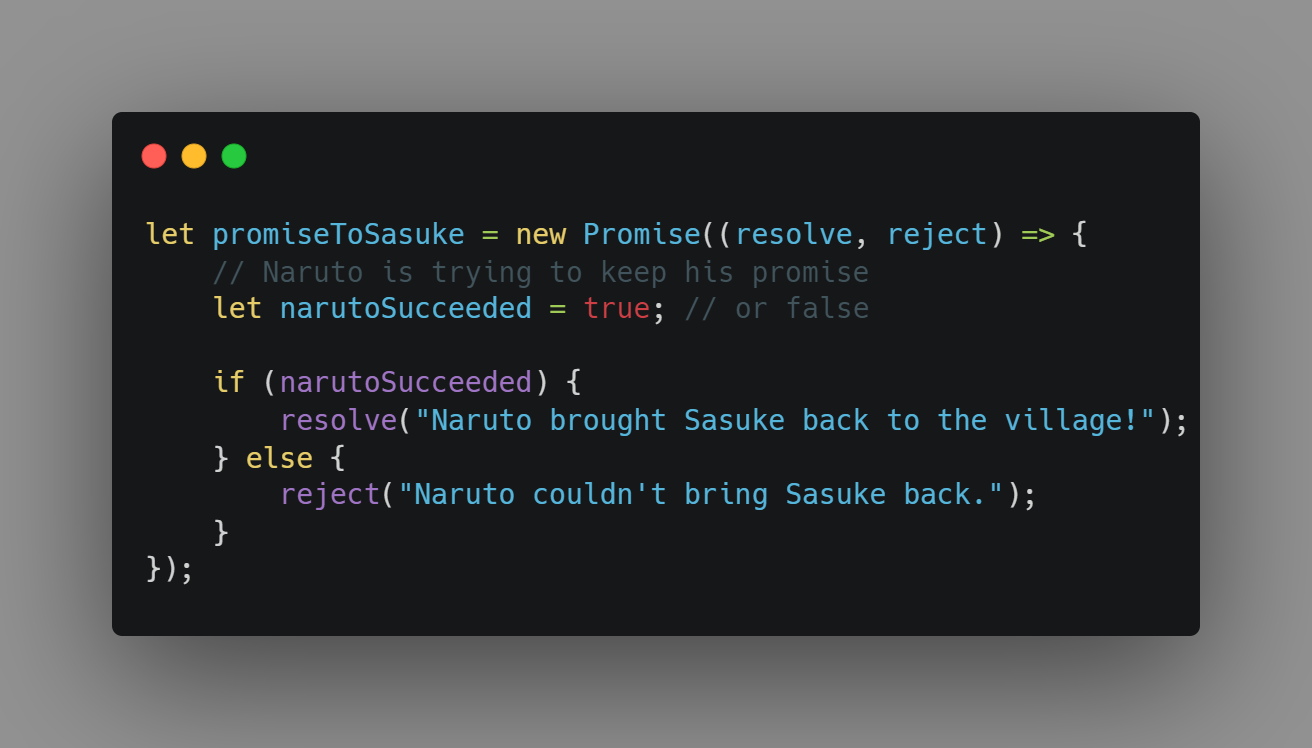
Here’s how it looks in code:

In this code, Naruto makes a promise to Sasuke. If he succeeds, the promise is resolved, and Sasuke is happy. If he fails, the promise is rejected.
Then and Catch: Handling the Outcome
When you make a promise in JavaScript, you need to be ready for either outcome—success or failure. This is where .then() and .catch() come in.
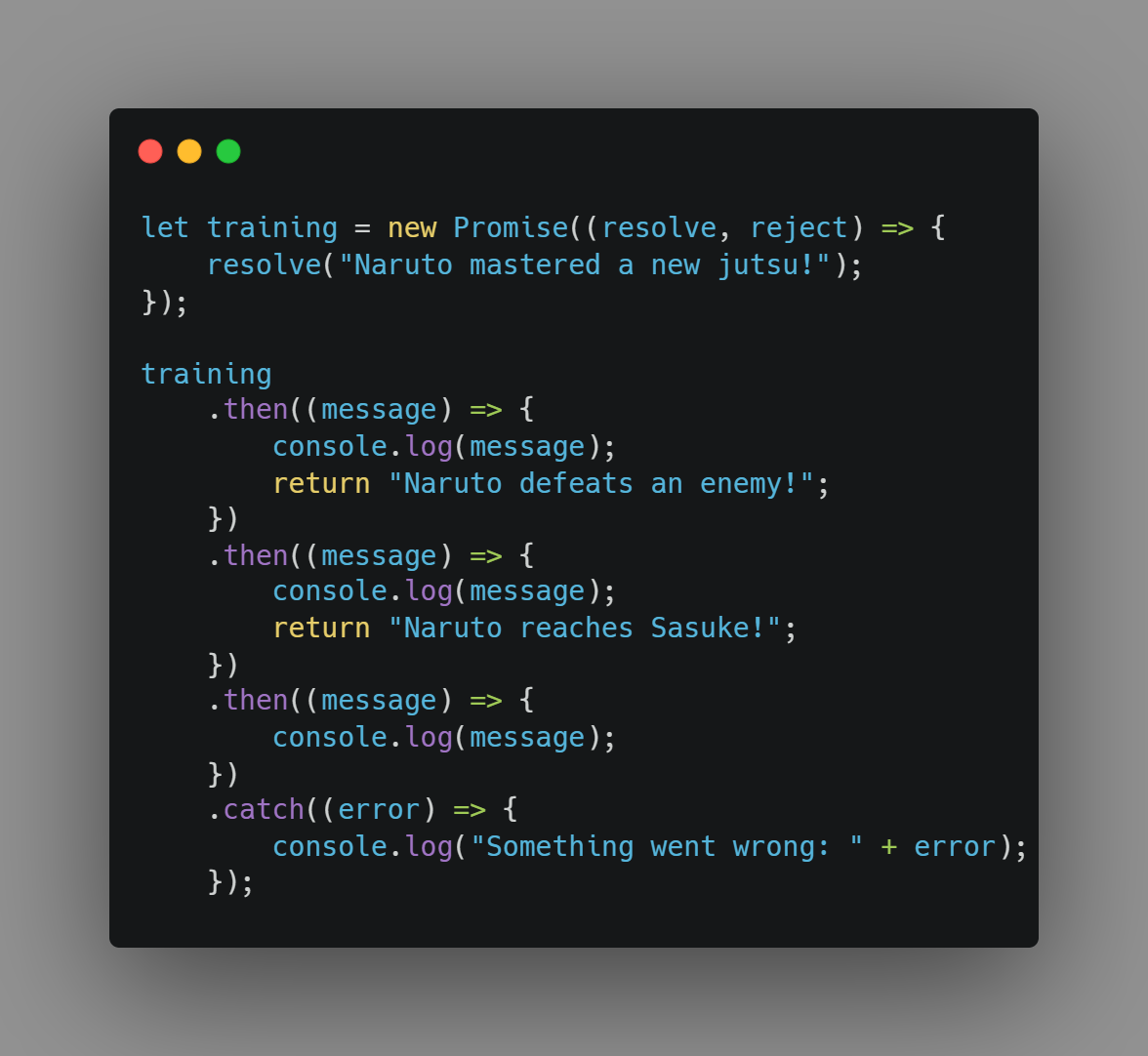
Let’s see how Naruto and Sasuke handle this:

.then(): If Naruto succeeds, Sasuke is happy, and we get the message: “Naruto brought Sasuke back to the village!”.catch(): If Naruto fails, Sasuke is disappointed, and we get the message: “Naruto couldn't bring Sasuke back.”Chaining Promises: The Path to Friendship
Just like Naruto’s journey to bring Sasuke back wasn’t easy, sometimes promises in code need to be chained together to accomplish a big task. Each step in the chain depends on the previous one, just like how Naruto had to overcome many challenges to reach Sasuke.

In this example:
Naruto first masters a new jutsu.
Then he defeats an enemy.
Finally, he reaches Sasuke.
Each .then() represents a step in Naruto’s journey, and if any step fails, .catch() handles the error.
Why Promises are Important: A Strong Bond
Just like Naruto and Sasuke’s friendship, promises in JavaScript are strong and reliable. They help you manage tasks that take time, like fetching data from a server or processing information. With promises, your code becomes more efficient and easier to manage.
Conclusion: Be the Hokage of Coding
By understanding promises, you’re one step closer to becoming the Hokage of coding! Just like Naruto never gave up on Sasuke, promises in JavaScript never leave you hanging—they always deliver, one way or another.
So, keep training, young ninja coder, and soon you’ll be mastering promises like Naruto mastering the Rasengan!

Believe it!
Subscribe to my newsletter
Read articles from Divyesh Jain directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Divyesh Jain
Divyesh Jain
I'm a quick learner, turning complex ideas into seamless user experiences.