Report on E-Commerce Website
 Sankha Subhra Das
Sankha Subhra Das
1. Introduction
In today's digital age, e-commerce platforms have become essential for businesses to reach a broader audience. This report outlines the development of an e-commerce website that includes user authentication. The project utilizes Firebase for handling user authentication and HTML, CSS, and JavaScript for designing and structuring the website.
2. Project Overview
The project aims to create a fully functional e-commerce website where users can browse products, add items to their cart, and complete purchases. A crucial feature of this website is the user authentication system, which ensures that users can securely register, log in, and manage their accounts.
2.1 Features
User Registration and Login: Users can create an account, log in, and manage their profile.
Product Listing: A catalog of products displayed with images, descriptions, and prices.
Shopping Cart: Users can add products to their cart and view the cart's contents.
Checkout Process: A streamlined process to finalize the purchase of items in the cart.
Responsive Design: The website is accessible and user-friendly on various devices, including desktops, tablets, and smartphones.
3. Technology Stack
3.1 Frontend
HTML: Used to structure the content of the web pages.
CSS: Applied for styling the website, ensuring it is visually appealing and user-friendly.
JavaScript: Handles dynamic content, such as product filtering, cart management, and interaction with Firebase for user authentication.
3.2 Backend
Firebase Authentication: Firebase Authentication is used for user management, including registration, login, and password management. Firebase provides a secure and straightforward way to authenticate users without requiring a dedicated backend server.
Firebase Realtime Database (Optional): This can be used to store product data, user information, and order history, allowing real-time updates across the website.
4. Development Process
4.1 Setup
The project began with setting up the Firebase project. Firebase Authentication was configured to handle user registration and login processes. The Firebase SDK was integrated into the HTML and JavaScript files.
4.2 User Authentication
Firebase Authentication was implemented to manage the registration, login, and logout functionalities. This involved setting up authentication providers like email/password and social login options (Google, Facebook).
Registration: Users can create an account by providing their email and password. Firebase handles the authentication process and stores user credentials securely.
Login: Users can log in using their registered email and password. Firebase verifies the credentials and grants access to the user's account.
Logout: Users can log out of their accounts, clearing their session data.
4.3 Frontend Design
The website was designed with a clean and intuitive user interface. HTML was used for the basic structure of the website, while CSS was employed to style the elements and ensure responsiveness across different devices.
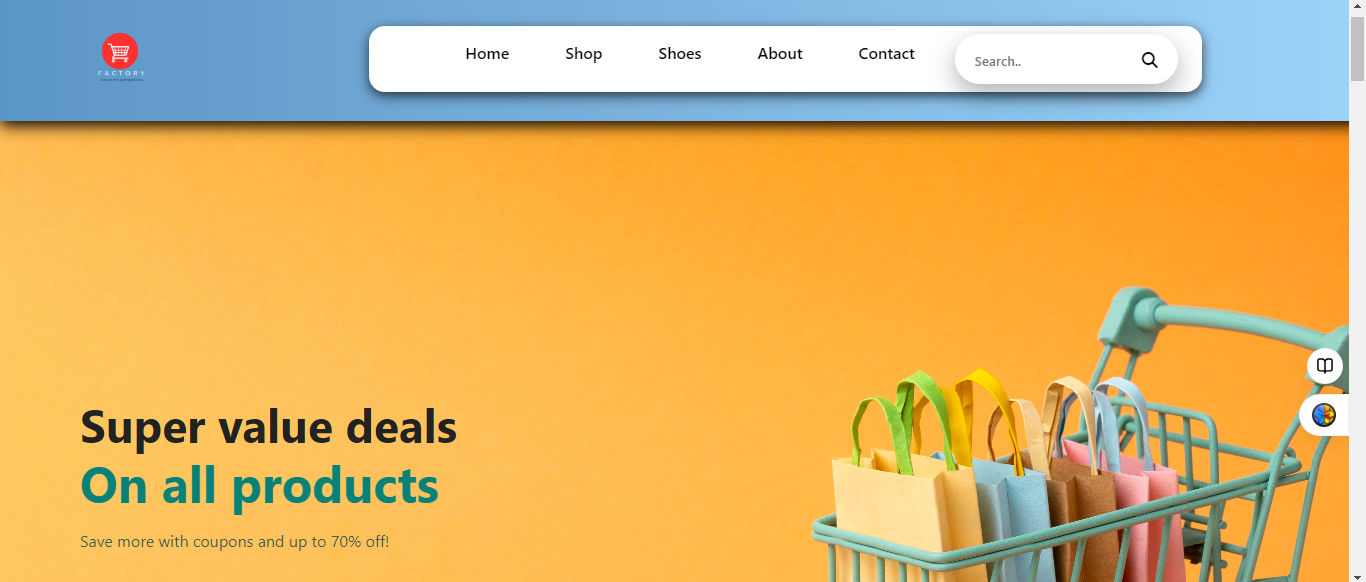
Homepage: Features a product showcase and navigation to different product categories.
Product Page: Displays detailed information about each product, including images, descriptions, and prices.
Cart Page: Shows items added to the cart, with options to modify quantities or remove items.
Checkout Page: Provides a summary of the order and prompts the user to proceed with payment.
4.4 Integration with Firebase
JavaScript was used to integrate Firebase Authentication with the website. The Firebase SDK was included in the project, allowing the website to interact with Firebase services.
Registration and Login: Form data from the registration and login pages are sent to Firebase for authentication. Upon successful authentication, users are redirected to the homepage or their profile page.
User Session Management: JavaScript tracks user sessions, allowing users to stay logged in across different pages. Firebase Authentication automatically handles session persistence.
5. Challenges and Solutions
5.1 Authentication Security
Ensuring that user data and authentication processes were secure was a primary concern. Firebase provides robust security features, including email verification and password recovery options, which were implemented to enhance security.
5.2 Responsive Design
Creating a design that worked well on both desktop and mobile devices required careful consideration of layout and styling. Media queries and flexible grid systems were used in CSS to achieve this.
5.3 Real-Time Updates
If using Firebase Realtime Database, ensuring real-time updates for product availability and user carts posed a challenge. Firebase's built-in real-time capabilities allowed seamless integration of this feature.
6. Conclusion
The e-commerce website project successfully demonstrated the integration of Firebase Authentication with a frontend built using HTML, CSS, and JavaScript. The resulting website is secure, responsive, and provides a seamless shopping experience for users. By leveraging Firebase's powerful features, the project was able to implement a secure and scalable user authentication system with minimal backend complexity.
Future enhancements could include the addition of payment gateways, user reviews, and product search functionality to further improve the user experience.
7. References
Firebase Documentation: Firebase Authentication
Mozilla Developer Network (MDN): HTML, CSS, and JavaScript Documentation
Subscribe to my newsletter
Read articles from Sankha Subhra Das directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
