Shopify Headless Checkout vs Checkout Extensibility: Which One Is Right For You?
 Paul Phan
Paul Phan
Ten years ago, if you were running an online store, your website was like a tightly packed suitcase. Everything was crammed together, and if you wanted to change one thing, you had to unpack and repack the whole thing. This was the era of monolithic eCommerce platforms. They were all-in-one solutions, but they were also rigid and inflexible.
Today, you have headless commerce. Imagine your online store as a modular wardrobe instead of a packed suitcase. You can change your shirt without touching your pants. Headless checkout is a key part of this trend. It separates the front-end (what customers see) from the back end (where the transactions happen).
With headless checkout, the checkout and payment processes are separated from the back-end of an online store. This allows for “on the spot” purchasing across multiple touchpoints, such as a promotional email, sponsored article, social post, a QR code at an event, and much more. Using headless checkout, online shoppers can fully complete a retail transaction without having to go to your eCommerce website at all.

For example, let’s say Tom is scrolling through his Instagram feed. He sees a post from your brand about a limited-time offer on his favorite product. He is ready to buy. Without headless checkout, it might go like this:
He clicks on the “Buy now” link in the Instagram post.
The link opens his default browser, landing on your eCommerce website.
He has to find the product that is on sale and add it to her cart.
Then he has to type in her name, credit card, and billing address, and possibly even reenter shipping information and details.
If he is on a mobile device, she has to do this all on a tiny screen, making it an even worse experience—possibly so bad she abandons her cart and forgets about the sale.
With headless checkout, the experience is much smoother:
Tom clicks the “Buy now” link in the Instagram post.
A seamless checkout window pops up directly within Instagram.
His payment and shipping details are pre-filled from her saved preferences.
She completes the purchase in just a few taps, without ever leaving Instagram.
What makes this all possible? APIs. The unsung heroes of headless checkout. They act like translators, allowing different parts of your system to communicate smoothly.
For example, when a customer clicks "buy," an API call sends this information from the front-end to the back-end, where the transaction is processed. This seamless integration ensures that the user experience remains smooth and uninterrupted, even as you make changes or add new features.
APIs also enable integration with third-party services like payment gateways, inventory management systems, and customer relationship management (CRM) tools. This means you can pick and choose the best tools for your business without being locked into a single platform’s ecosystem.
Now, if you’re putting together a pitch, a slide deck to convince your CFO that you need a budget for headless checkout, you’d love this section.
When You Need Headless Checkout
Extensive Customization and Personalization
With headless checkout, you’re not confined to the templates and limitations of a traditional platform. You can design your checkout process from scratch, incorporating unique features that set your store apart. This allows you to easily add new features to your checkout page like a one-click purchase button, a loyalty program, or build and integrate your own shipping insurance add-on to their checkout.
That said, you also need to be aware of the cost that comes with customization. In an episode of the 2X eCommerce Podcast, Simone Martinelli, Founder and CEO of Volume, shared:
Many businesses underestimate the ongoing maintenance costs of a highly customized headless setup. It's not just about the initial implementation; it's about the long-term commitment to keeping everything running smoothly"

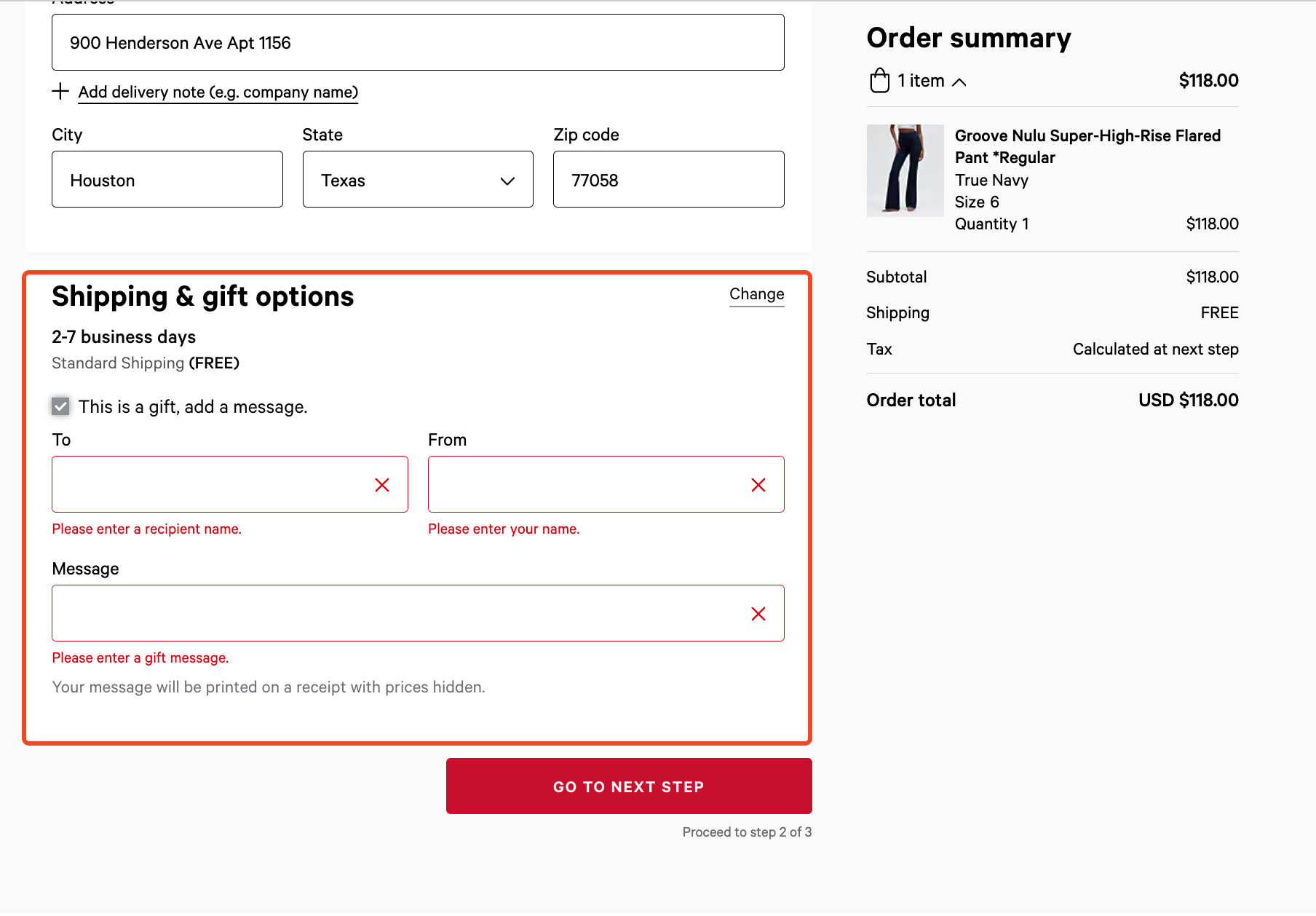
For example, Lululemon customized their checkout page with Shipping and Gift Options.
Snappy Experience
A snappier experience means happier customers and higher conversion rates. You don’t want to lose a customer at the checkout step, it’s like getting people to your shop and slamming the door in their faces. Headless checkout can significantly improve load times as the front end can be optimized independently, reducing the amount of data that needs to be processed and delivered.
This is especially important when shoppers now have the habit of purchasing on mobile.
During an interview on The E-commerce Toolbox: Expert Perspectives, Dan Wardle, VP of Sales at Noibu, emphasized the necessity of a performant, mobile-first approach.
If you're not designing your headless checkout for mobile first, you're already behind. Over 70% of our clients see more than half their conversions coming from mobile devices
Flexibility and Scalability
Headless checkout offers the scalability to handle increased traffic and transactions without compromising performance.
For example, Best Buy uses headless commerce to handle high traffic during peak shopping seasons like Black Friday. The decoupled architecture allows them to scale their systems effortlessly, ensuring that their site remains fast and responsive even under heavy loads.
One noteworthy mention is that with headless checkout, you have the flexibility to run more A/B testing.
This flexibility enables businesses to experiment with different checkout designs and features, optimizing for the highest conversion rates without disrupting the overall system.
More Checkout Touchpoints
With headless checkout, customers aren’t limited to buying just from your e-commerce website. They buy your products or services wherever and whenever they’re ready. You can place a checkout button on several touchpoints with just a short block of code.
This omnichannel capability ensures a consistent and seamless shopping experience, no matter where your customers are. For example, Canadian minimalist luggage retailer Monos employs headless checkout to provide a consistent shopping experience across multiple channels. This allowed them to streamline their checkout across the different online stores.
Implementation Considerations
Technical Requirements
Implementing headless checkout isn't a plug-and-play solution. You’ll need a solid understanding of APIs, front-end frameworks like React or Vue.js, and back-end systems. Additionally, a robust content management system (CMS) that supports headless architecture, such as Strapi or Contentful, can be incredibly helpful. Ensure your team is well-versed in these technologies or consider hiring experts to guide the process.
Privacy and Compliance Requirements
Everyone wants to sell globally, but this comes with a caveat. Different countries have different rules about data and privacy. Take GDPR (General Data Protection Regulation) here in Europe, for example. It’s one of the strictest regulations out there.
With headless checkout, you’re decoupling the front-end from the back-end, which means customer data could be scattered across multiple locations and applications. This isn’t just a technical challenge; it’s a regulatory minefield. You’ll need to scrutinize how customer data is transferred and stored at every step of the buying process. And it doesn’t stop there.
If you’re integrating with third-party applications and tools, you need to ensure these vendors can handle customer data compliantly. If they can’t, you might have to find specific vendors for global transactions that meet data privacy, security, and other compliance requirements. It’s like being a chef who not only has to cook the meal but also ensures every ingredient meets the highest safety standards.
Performance Overhead
Headless checkout relies heavily on APIs. API calls are the lifeblood of your checkout process, handling everything from inventory management to pricing calculations and payment processing.
But here’s the rub: the more features and options you offer in your checkout process, the more API calls you end up making. Each of these calls has to travel over a network, which can slow down your entire system. It’s like trying to have a conversation in a crowded room; the more people talking, the harder it is to hear. Too many API calls can bog down your checkout performance, turning a seamless experience into a sluggish ordeal.
Headless Checkout vs Checkout Extensibility
Of course, with Shopify being as innovative as they have always been, you might not need to go headless to bring a customized checkout experience.
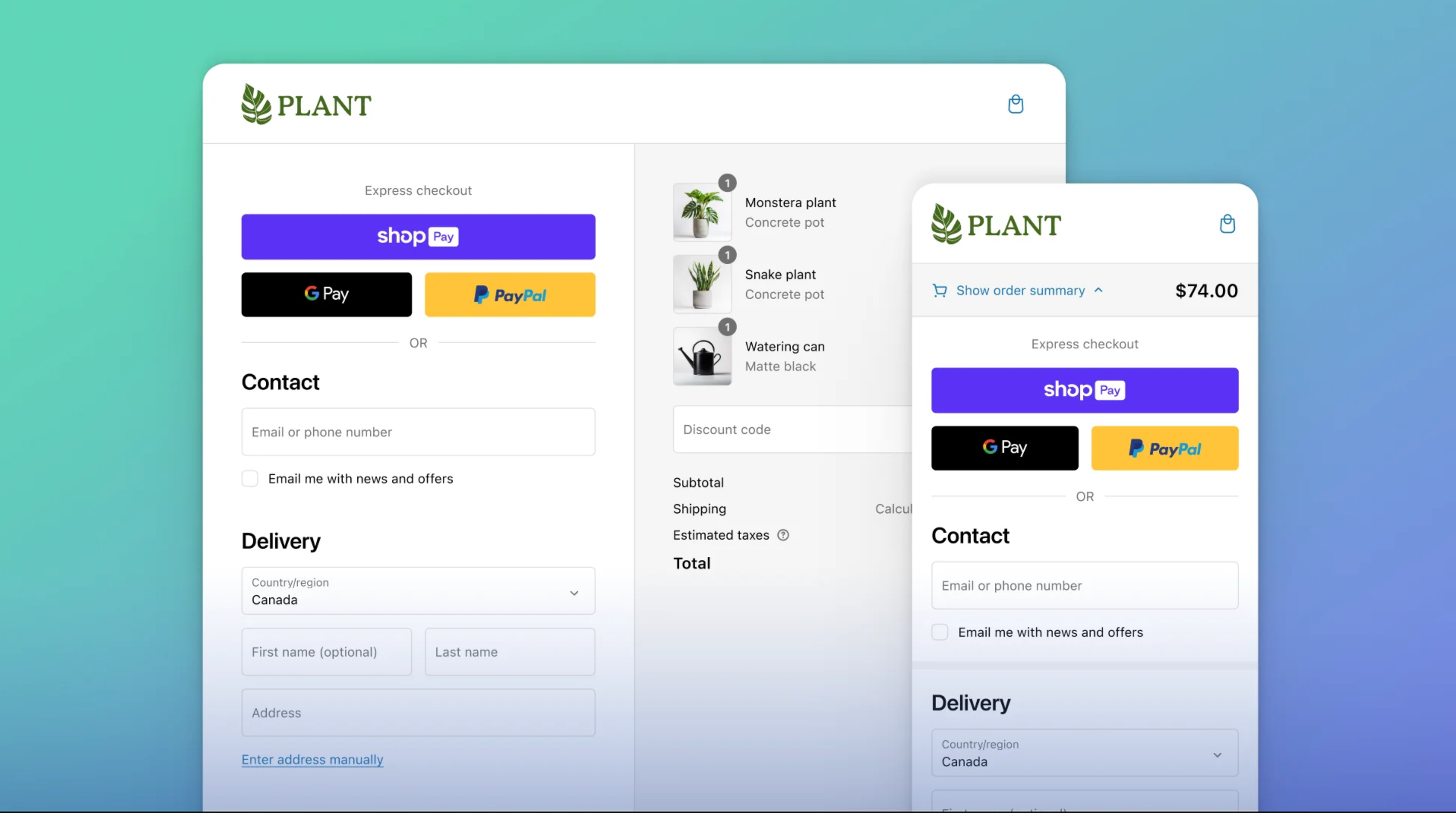
Checkout Flexibility brings merchants the benefits of headless checkout, but in a way that’s app-based, easily upgraded, and optimized for high performance. One of its standout features is its seamless integration with Shop Pay. Shop Pay is an accelerated checkout option that offers customers a faster way to buy your products and services. Imagine your customers breezing through checkout with just a few clicks, thanks to Shop Pay’s streamlined process.
Checkout Extensibility also offers no-code customization options, perfect for those who want to tweak their checkout process without diving into the complexities of coding. Using apps and branding tools, you can easily make adjustments to fit your brand’s aesthetic and functional needs.
For those with technical resources, Shopify’s collection of components and APIs offers the ability to build bespoke checkout experiences. You can create a tailored checkout flow that meets your specific requirements, providing a unique and engaging experience for your customers.

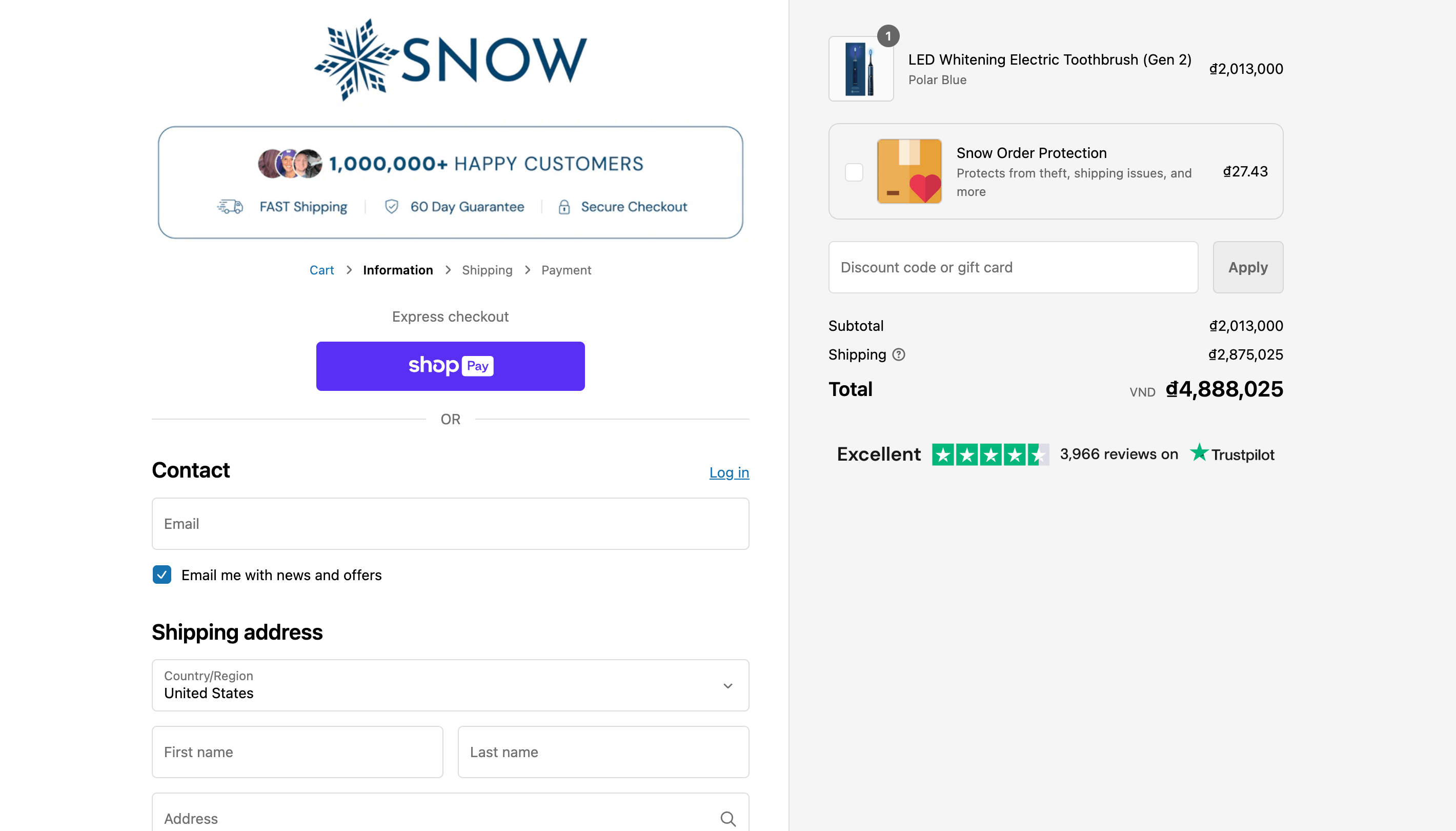
For example, Snow, the leading dental care brand, customized their check-out page with social proof.
Checkout Extensibility also comes with this nifty “Buy Now” feature to add purchasing options to multiple channels outside of your eCommerce website. With a quick snippet of embed code, you can drop a “Buy Now” button into a blog post, email, or social media post. This gives your customers a faster, simpler way to purchase, no matter where they are. It’s like setting up mini checkout counters all over the internet, making it incredibly convenient for your customers to buy from you.
That’s said, there are some essential differences between headless checkout and checkout extensibility.
| Feature | Headless Checkout | Checkout Extensibility |
| Architecture | Decouples the front-end from the back-end, allowing for complete customization of the user interface and experience. | Provides a suite of tools and APIs to customize the checkout process within the Shopify ecosystem, maintaining a connection to the back-end. |
| Customization | Allows for extensive customization of the checkout experience, including the ability to integrate with various front-end technologies like React or Vue.js. | Offers no-code and low-code customization options through apps and APIs, enabling merchants to modify the checkout process without deep technical expertise. |
| Flexibility | Highly flexible, enabling businesses to create unique, tailored checkout experiences across multiple touchpoints such as social media, QR codes, and more. | Focused on enhancing the Shopify checkout process, allowing for custom logic, branding, and additional functionalities through a sandboxed environment. |
| Integration | Uses APIs to connect the front-end with the back-end, allowing seamless integration with third-party services like payment gateways, tax engines, and inventory systems. | Integrates seamlessly with Shop Pay and other Shopify services, ensuring a consistent and secure checkout experience. |
| Performance | Can potentially introduce performance overhead due to the need to manage multiple systems and ensure effective communication between them. | Designed to be performant and secure, with customizations running in a sandbox to prevent performance degradation. |
| Maintenance | Requires ongoing maintenance and updates to ensure all components work together smoothly, which can be resource-intensive. | Easier to maintain as it leverages Shopify’s infrastructure, with updates and optimizations handled by Shopify. |
| Compliance | Businesses must ensure compliance with privacy laws like GDPR and CCPA independently, which can be complex. | Shopify handles much of the compliance burden, making it easier for merchants to adhere to privacy and security regulations. |
| Use Cases | Ideal for businesses that need full control over the checkout experience and want to integrate with various digital touchpoints. | Best suited for businesses looking to enhance their Shopify checkout process with additional features and customizations without extensive development. |
Examples of Headless Checkout/Checkout Extensibility
1. Monos
Monos, a Canadian minimalist luggage retailer, moved to a headless approach using Shopify Checkout Extensibility. This allowed them to streamline their checkout across different online stores and offer new features like one-page checkout, discount combinations, and pre-orders.
Read more about this case study here.
2. Hismile
Hismile is an Australian-based brand, notable for teeth whitening and oral hygiene products that bring fun, flavor, color, and excitement to an otherwise uninspired oral care industry.
With Checkout extensibility, Hismile's checkout now processes a thousand orders in minutes, stress-free, easily handling peak traffic with the speed and reliability that customers expect.
Read more about how Hismile uses Checkout Extensibility here.
3. Lululemon
Lululemon takes advantage of headless checkout to create a unique and streamlined checkout process. They can easily integrate features like one-click purchases and loyalty program rewards, providing a seamless and engaging shopping experience for their customers.
This customization has helped Lululemon build a loyal customer base and drive repeat purchases.
4. SaturdayClub
Headquartered in Singapore, SaturdayClub is a fashion retailer that perfectly balances style and ease, offering chic designs to modern muses. Their curated mix of versatile staples, wardrobe essentials, and statement pieces are both current and timeless.
SaturdayClub used the Shopify Plus Checkout Extensibility feature to seamlessly add new third-party payment gateway solutions, giving customers in different international markets more choices when buying from the brand. This added flexibility has been particularly important in markets like Malaysia, where sales have surged.
More details about SaturdayClub’s checkout extensibility use case here.
5. RUDIS
RUDIS is a top sports brand dedicated to empowering wrestlers with high-quality gear and apparel. Known for their commitment to performance, innovation, and the wrestling community, RUDIS delivers top-tier products that boost athletic excellence and inspire confidence on and off the mat.
Thanks to Shopify’s checkout extensibility, RUDIS optimized their buy stack with engaging content and simplified the purchase workflow, contributing to an impressive 80% revenue growth.
6. En Gold
En Gold is a distinguished Australian brand that specializes in thoughtfully designed, timeless furniture and home decor.
With Checkout Extensibility, En Gold effectively handled the problem of underestimating shipping costs for large orders, ensuring customers are charged accurately. They also improved customer service by customizing the checkout process and collecting more customer information.
By creating a blended storefront, En Gold expanded its B2B operations while easily managing both DTC and B2B sales. They were able to introduce tiered discounts, offering bigger savings to larger B2B buyers, which they expect will boost their total B2B sales
Subscribe to my newsletter
Read articles from Paul Phan directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Paul Phan
Paul Phan
Tech-based CEO - building the first Hydrogen-driven Website Builder. I talk about the intersections between eCommerce and technologies and about nerdy stuff like why Remix is better than RSC.