How to deploy any solidity contract using thirdweb sdk.
 Armstrong Olawande
Armstrong Olawande
Deploying smart contracts can often seem like a complex task, particularly for newcomers or frontend developers who may not be familiar with solidity smart contracts. Fortunately, ThirdWeb has transformed this process by simplifying the deployment of Solidity contracts, which makes it accessible and straightforward, allowing developers to focus more on building and less on the complexities of smart contracts.
This guide will walk you through the steps to deploy any Solidity contract using the ThirdWeb SDK, making your journey into decentralized application development smoother and more efficient.
Here is a beginner's guide to understanding what ThirdWeb is all about.
What you need
What is ThirdWeb Deploy?
ThirdWeb Deploy is a tool to deploy any contract to any EVM-compatible chain through one simple command and an easy-to-use interface. It reduces the complexities of deploying a contract by eliminating steps such as hardcoding private keys, managing RPC URLs, or running scripts to deploy your contracts.
Here are the steps to deploy the contract:
Create a thirdweb account

Get Started
Clone the code from the repo to get startedRun
npm iin the command line to install the project dependenciesnpm installOr install thirdweb dependencies below if you have an existing contract.
npm i @thirdweb-dev/contracts thirdwebGenerate link to deploy the smart contract
First, you need to obtain a
secretKeythrough the thirdweb dashboard.Once you have your contract ready, navigate to the root of the smart contract project using the CLI. Then, run the command:
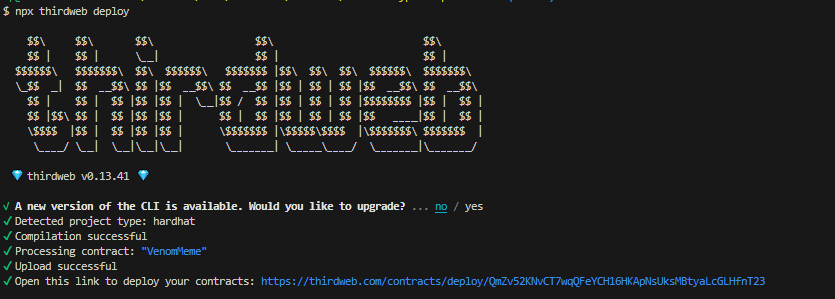
npx thirdweb deploy -k secretKey
Click the arrow-down key on your keyboard to select the contract if you have more than one contract, then click the Enter key to deploy it, and wait until the contract upload is successful.

Once it’s successful, you should see a link. Copy and open the link in your browser, or simply CTRL-Click to automatically open it in your browser
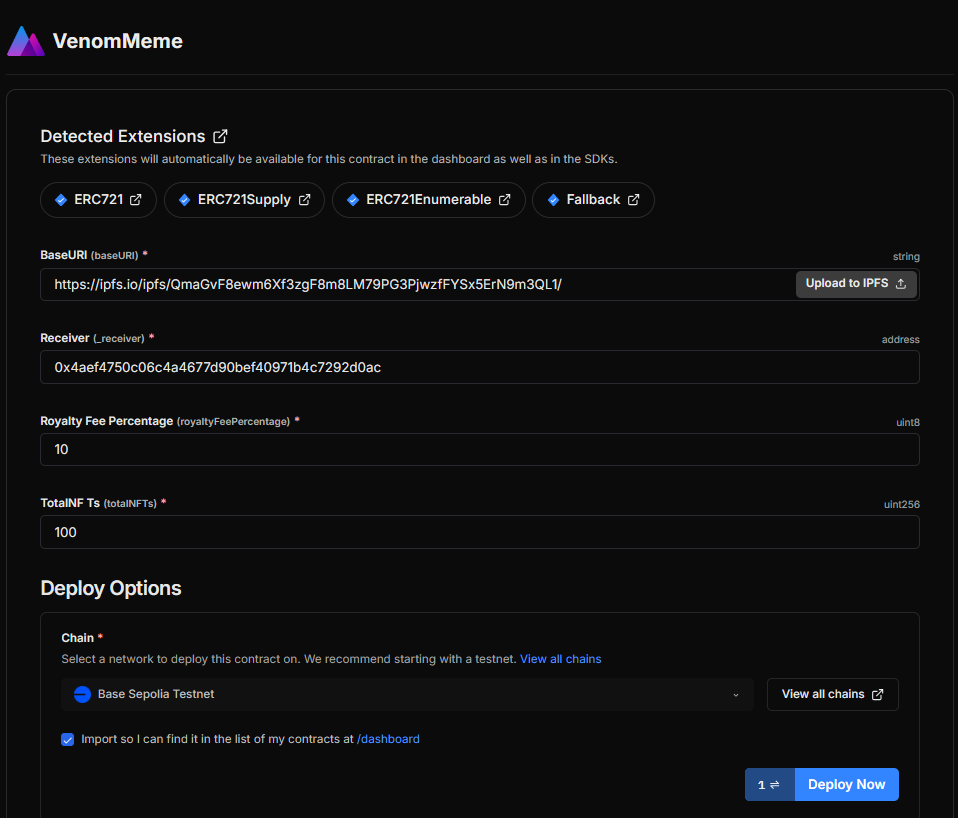
Deploy the contract
Fill in the contract parameters, then deploy

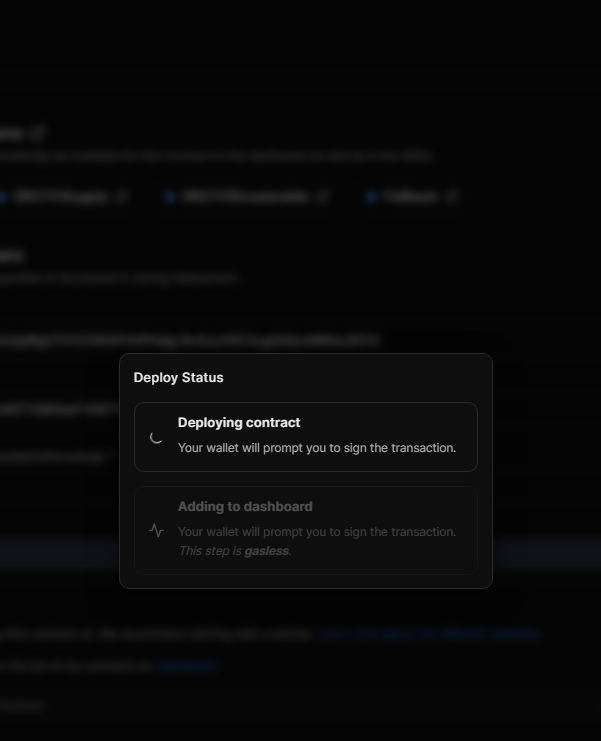
Sign transactions
The first transaction is for deploying the contract. This step requires a small amount of gas, so ensure you have enough tokens in your wallet to cover this cost.
The second transaction is gasless. This step finalizes the process and integrates the contract into your ThirdWeb dashboard.

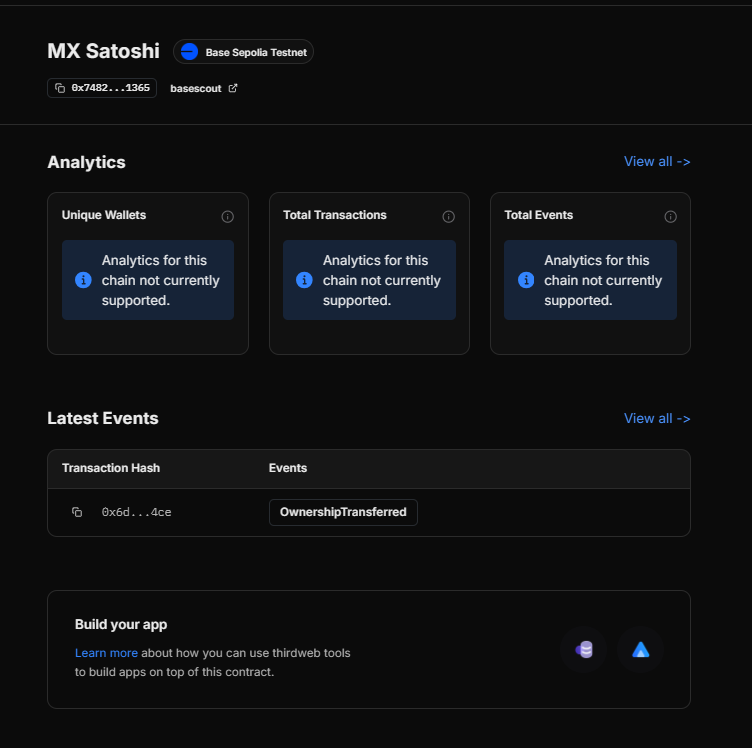
Contract Dashboard
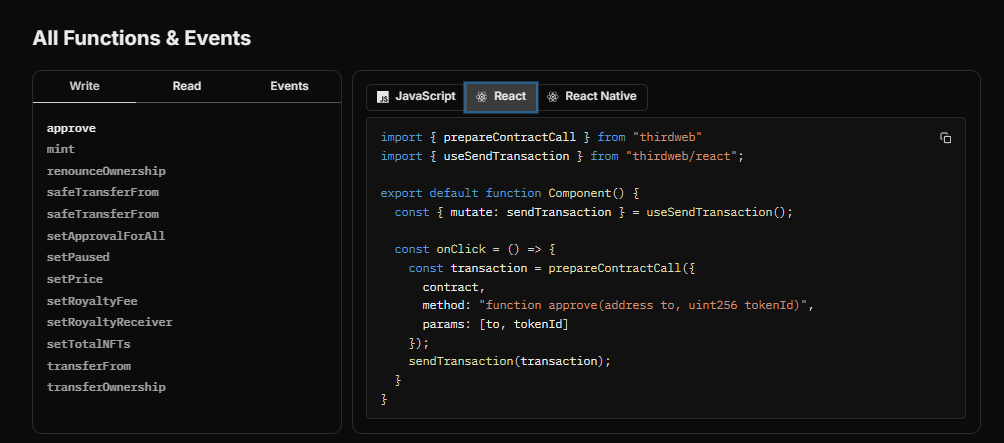
Once both transactions have been signed, you will be redirected to the dashboard, where you will get code snippets and other important features to interact with this contract from your app.


Conclusion
Thirdweb's simplified approach to deploying Solidity contracts significantly reduces the barriers to entry for developers in the Web3 space. By streamlining the deployment process, it enables you to focus on innovation and building robust decentralized applications. Whether you're deploying your first contract or managing complex projects, it provides the tools and flexibility needed to succeed in the blockchain ecosystem.
Reference:
Subscribe to my newsletter
Read articles from Armstrong Olawande directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Armstrong Olawande
Armstrong Olawande
Hi, there! I'm a front-end developer with a passion for web3 and blockchain development. I specialize in using technologies like Next.js, React, JavaScript, Ethers.js and SCSS to create beautiful and interactive user interfaces. Originally from Nigeria, I've worked with clients from all over the world to build modern and engaging websites and applications. When I'm not coding, you can usually find me reading up on the latest developments in the world of blockchain or exploring new technologies to incorporate into my work. Let's connect and create something amazing!