JavaScript Online – HTML, CSS, and JS Code Editor List [Browser IDE Tools]
 Jessica Wilkins
Jessica Wilkins
There are many benefits to coding in an online IDE or code editor. With these tools you don't need to set anything up locally, you can easily share your work, and they are often free to use.
In this article, you'll learn what a code editor and an IDE are. Then I will also share 7 online editors and IDE's that work best with HTML, CSS, and JavaScript.
What is a Code Editor?
A code editor is a tool that is designed to write and edit code. Popular offline code editors include Visual Studio Code, Atom, Brackets, and Sublime Text.
Code editors make it possible for web developers to write programs that will run on the web. Code editors are helpful especially because they highlight syntax errors and provide automatic code indentation, code completion, and other useful features.
What is an IDE?
IDE stands for integrated development environment. You can use this tool as a compiler, editor, and debugger – so it's much more involved than a basic code editor.
A compiler is a program that takes the code you write and translates it into something machines can read. A debugger is a tool that allows you to step through your code line by line and identify issues (bugs) so you can fix them.
Why Choose an Online Editor Over a Local Editor?
When is it a good time to choose an online editor over your local environment like Visual Studio Code?
There may be times where you just want to share a quick working example on Stack Overflow and using a free online editor is a quicker solution than building it locally.
Or maybe you want to share a small working example of a new feature for documentation? It would be easier to place your code into an online editor and share the URL than go through the trouble of deploying the project from your local device.
Now that you know what code editors and IDEs are, let's discuss some of the most popular ones out there at the moment.
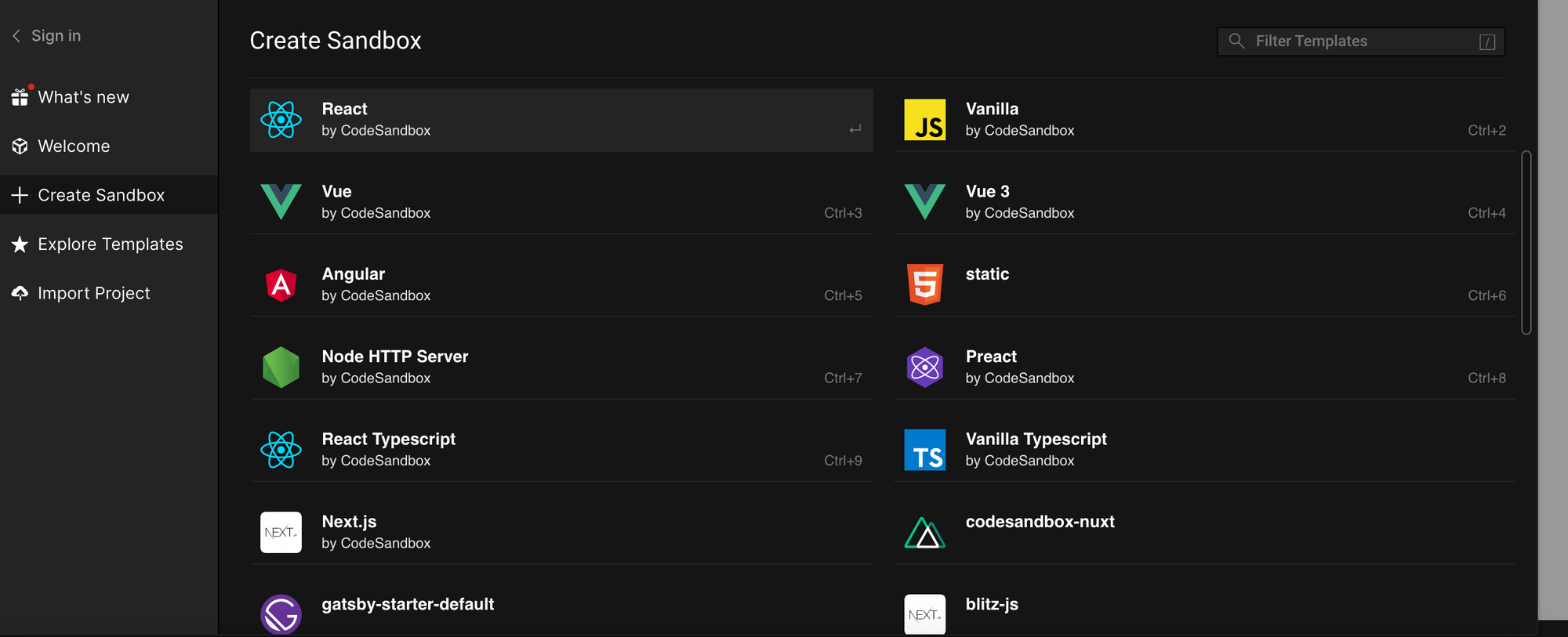
CodeSandbox

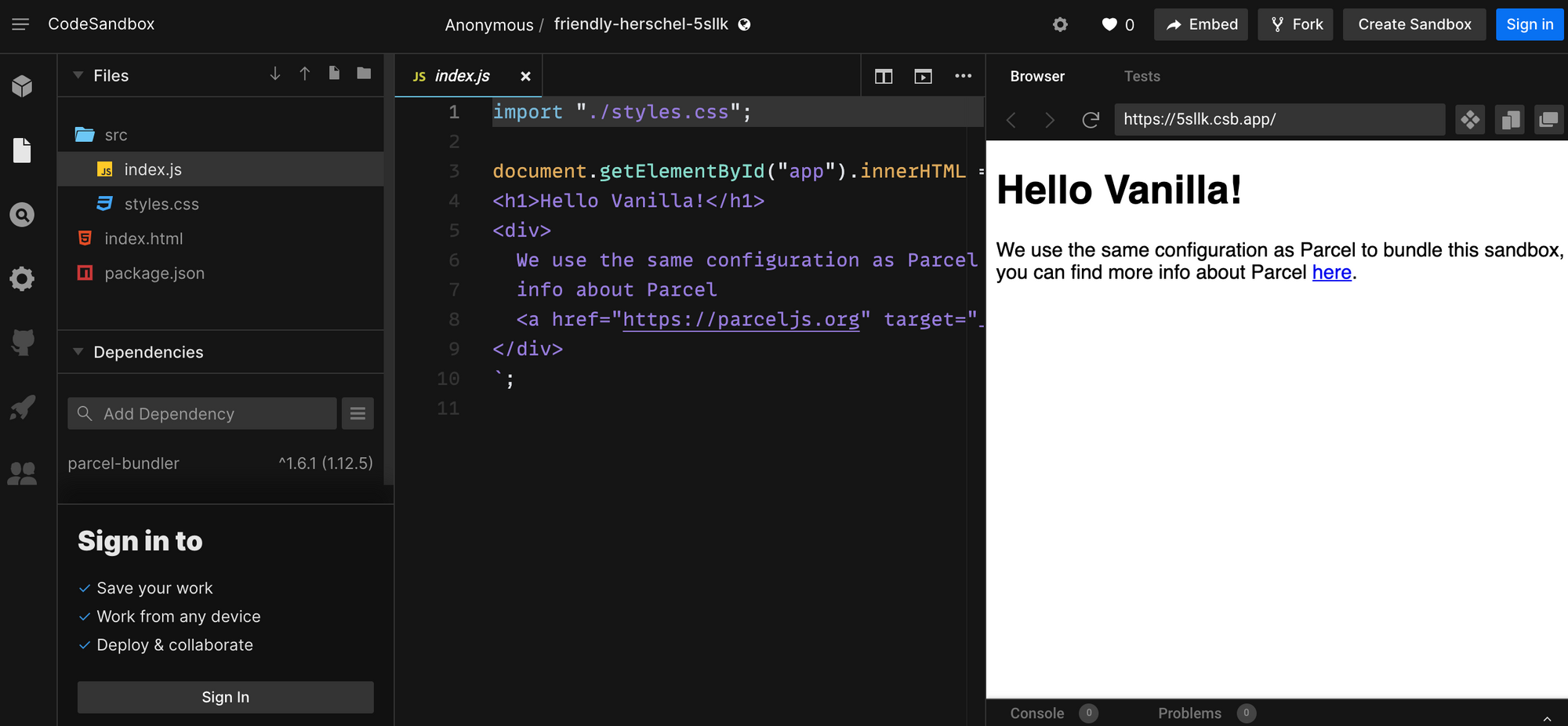
CodeSandbox is an online IDE and code editor that makes it easy for developers to create and share their projects.
Once you create a free account, you can start coding by choosing one of the templates that comes with all the starter files and boilerplate code.

You can add any files and dependencies you need to on the left hand side and see your results in the preview window on the right.

If you want to share your work, you can copy the URL address or deploy your production app to Netlify or Vercel.
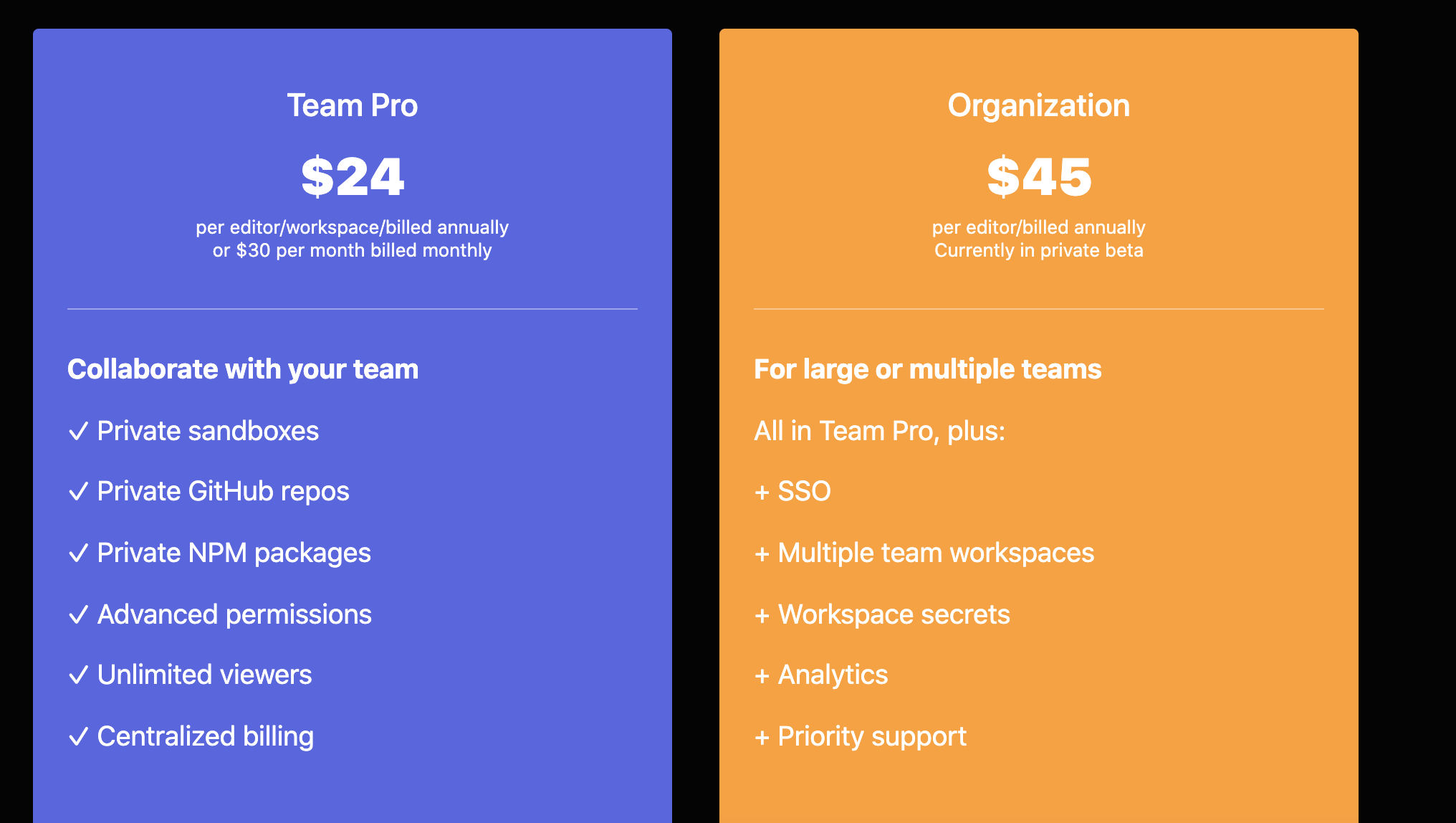
If you are interested in additional features like private NPM packages, sandboxes and GitHub repositories, then you will need to signup for the paid membership.

Replit

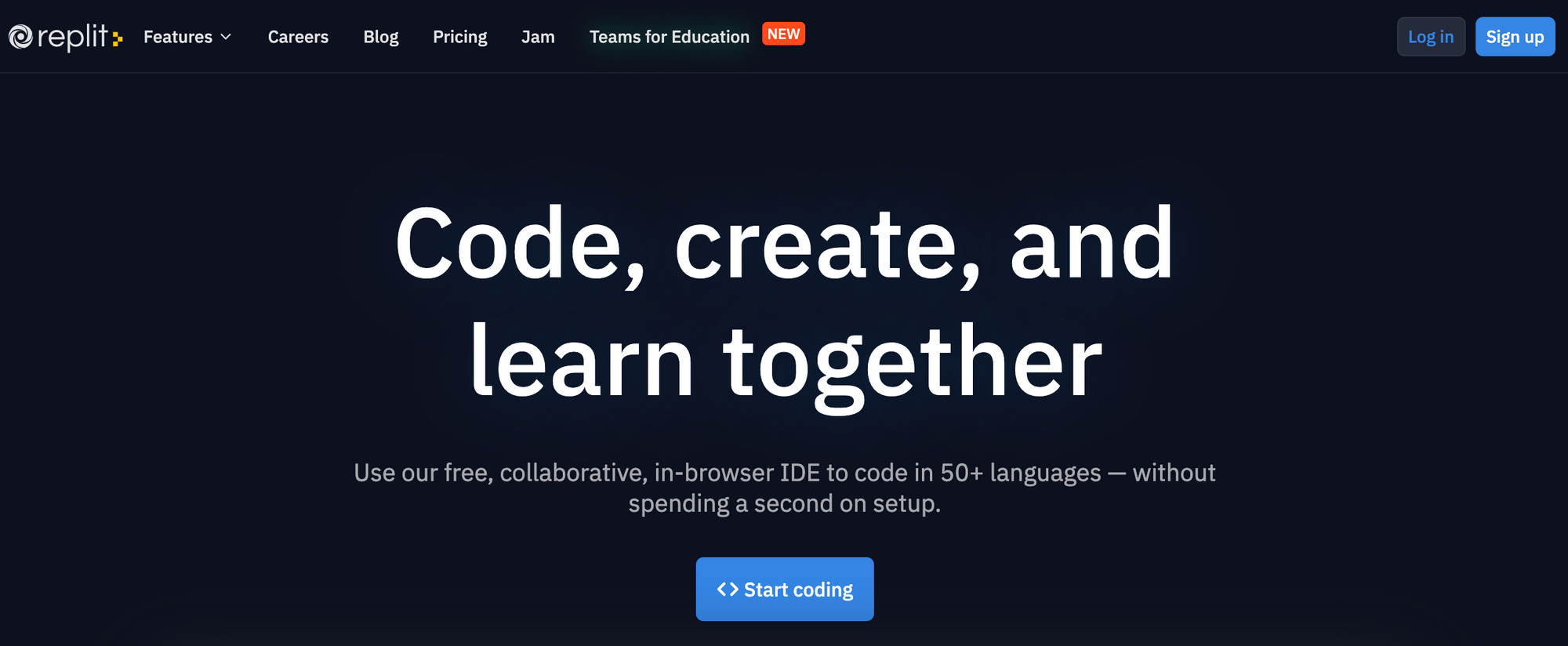
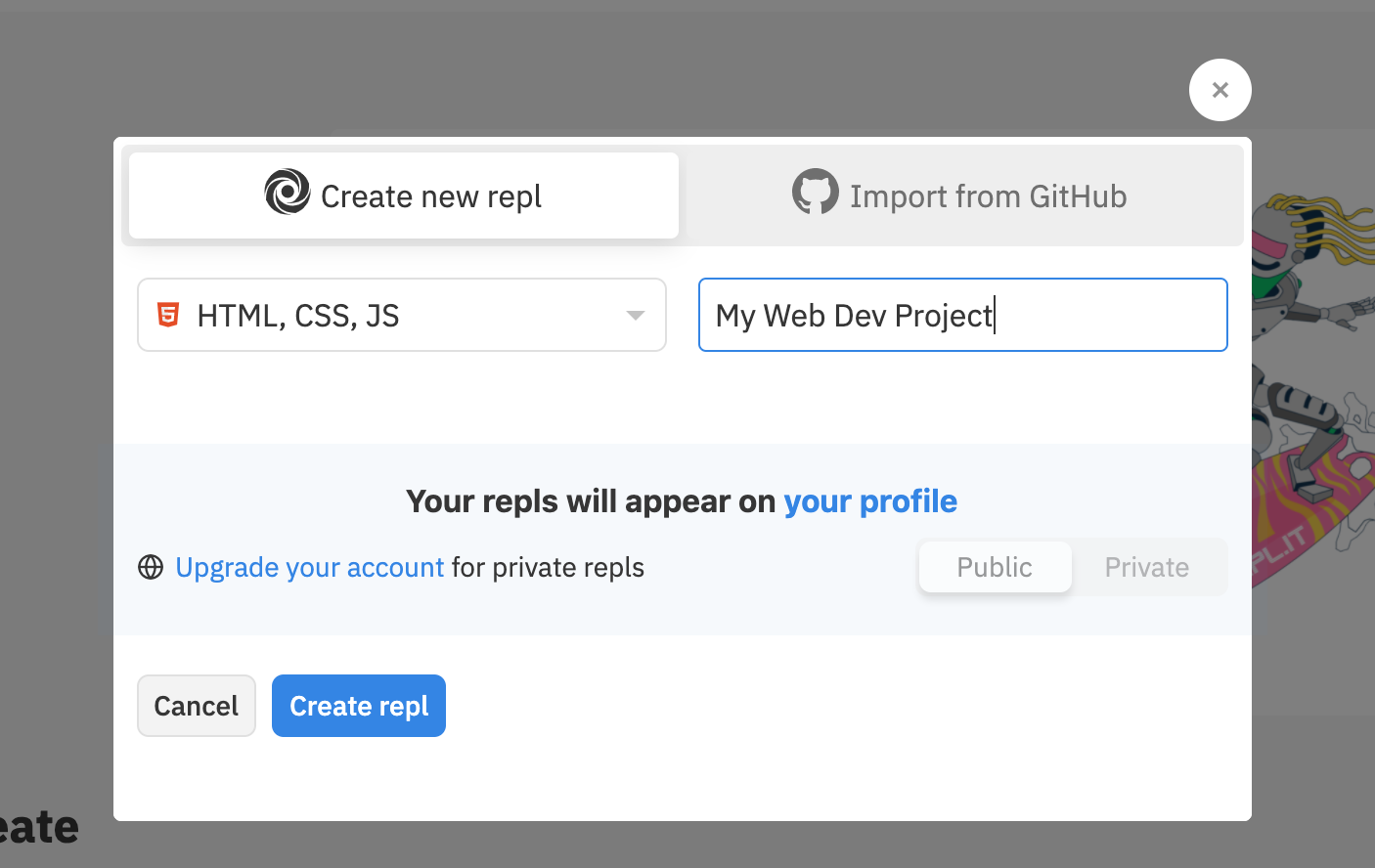
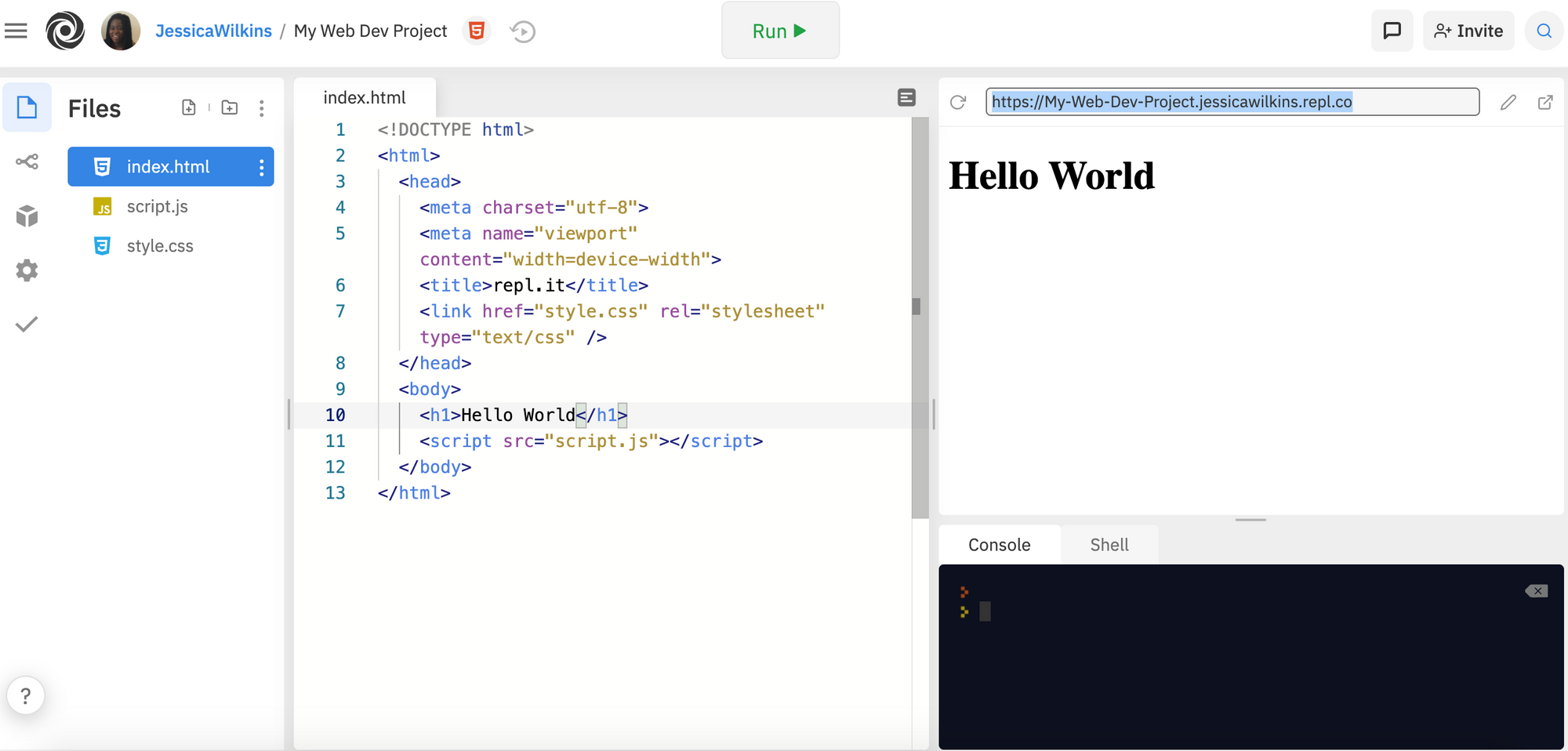
Replit is an online IDE that makes it easy to start building and sharing your web creations. Once you login into your free account, you can choose your language and create a new repl.

Replit gives you the option to add files, packages, and unit tests to your projects. If you want to share your projects, then copy the link right above the preview window on the right hand side.

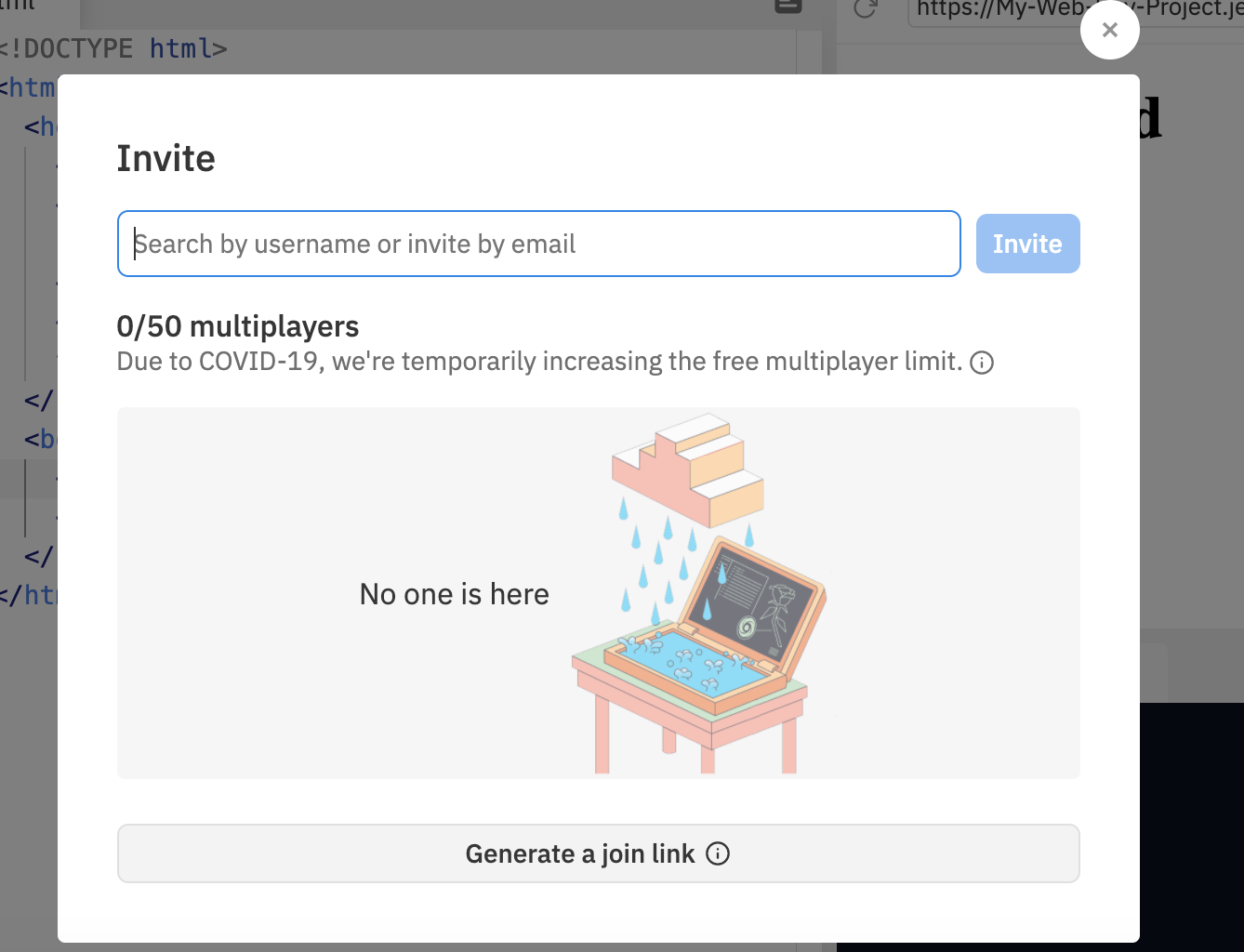
If you want to collaborate with other developers, you can invite them into your repl and code synchronously. You can also chat in real time with the other developers through the chat function on the bottom left hand corner of the screen.

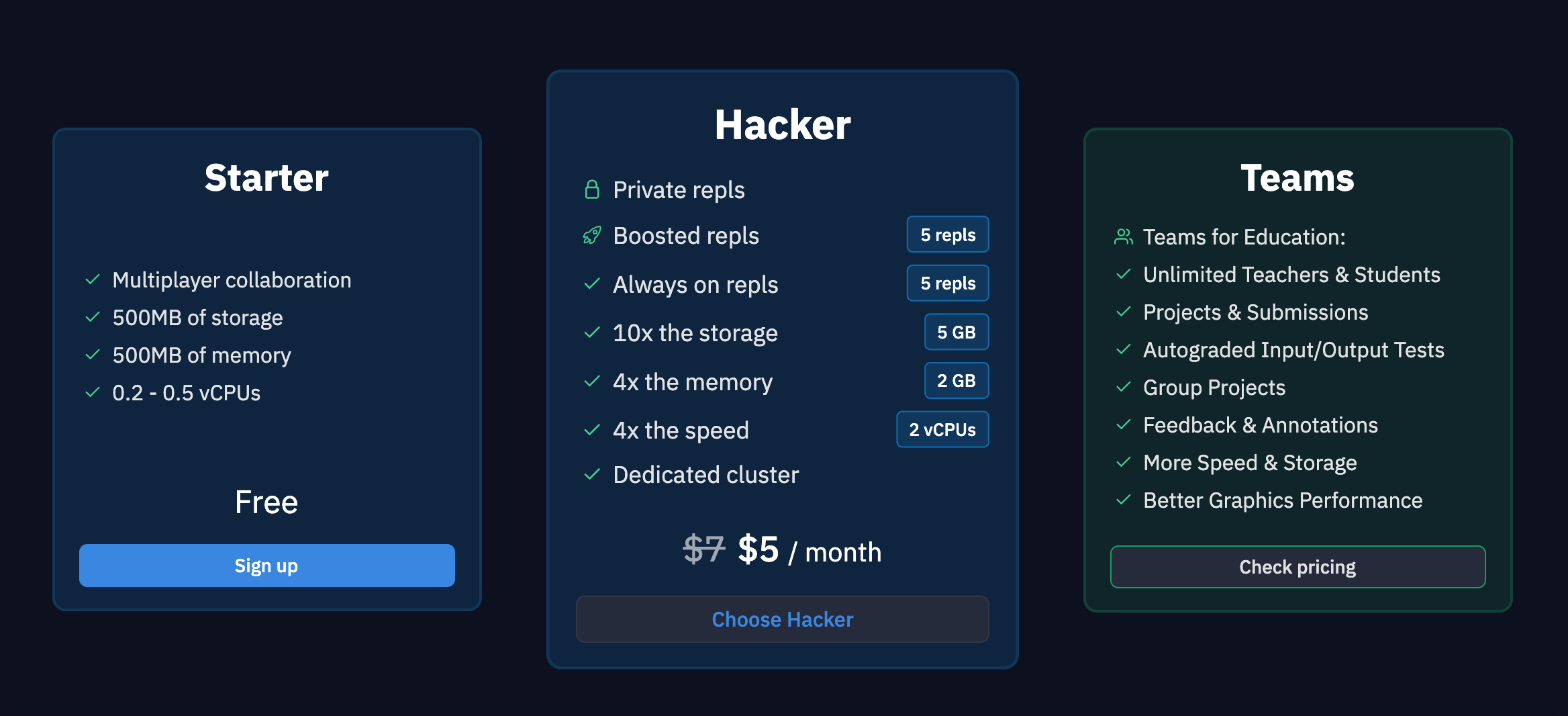
If you are interested in features like private repls and additional storage, then you will need to sign up for the paid membership.

StackBlitz

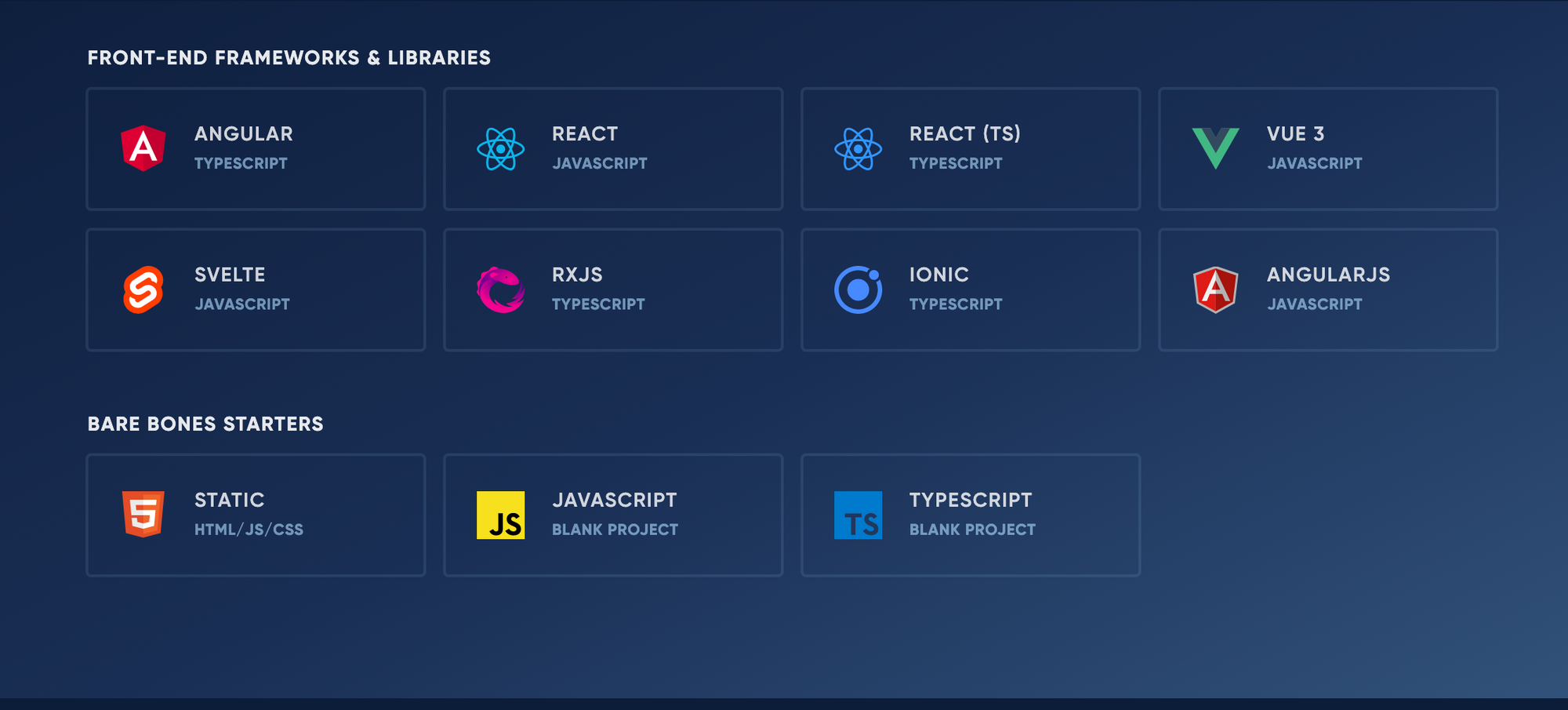
StackBlitz is an online code editor that makes it easy for developers to create and deploy front end, back end and full stack applications. Login using your GitHub account, and choose from one of the templates.

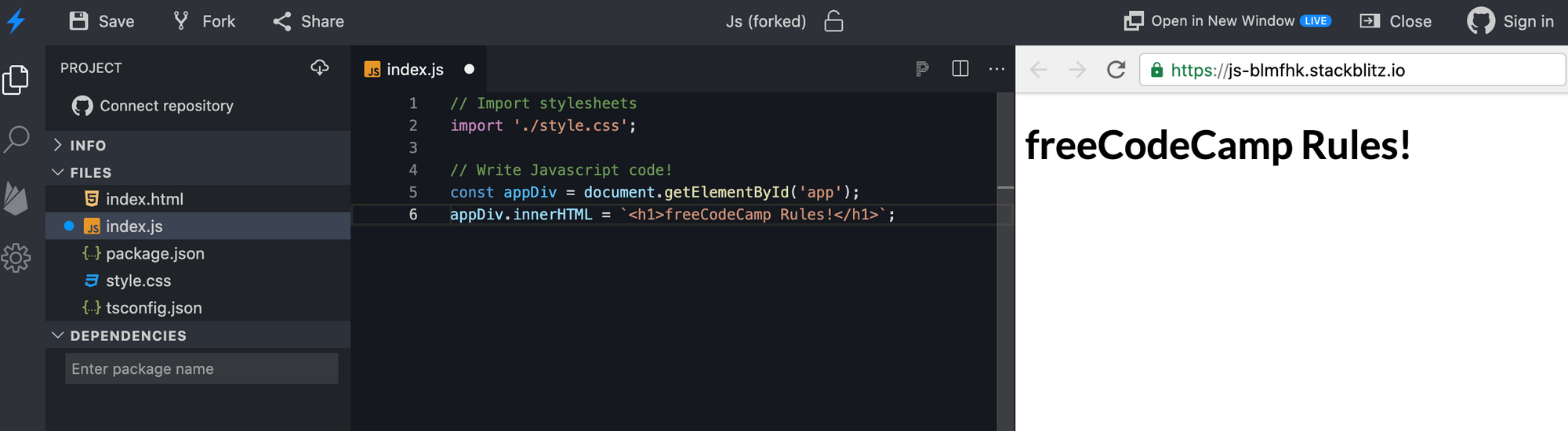
StackBlitz allows you to create dozens of files, add packages, and connect to your exiting GitHub repositories. You can also share your project using the URL located above the preview window on the right hand side.

If you want to deploy a production version of your application, you can deploy it using Firebase.

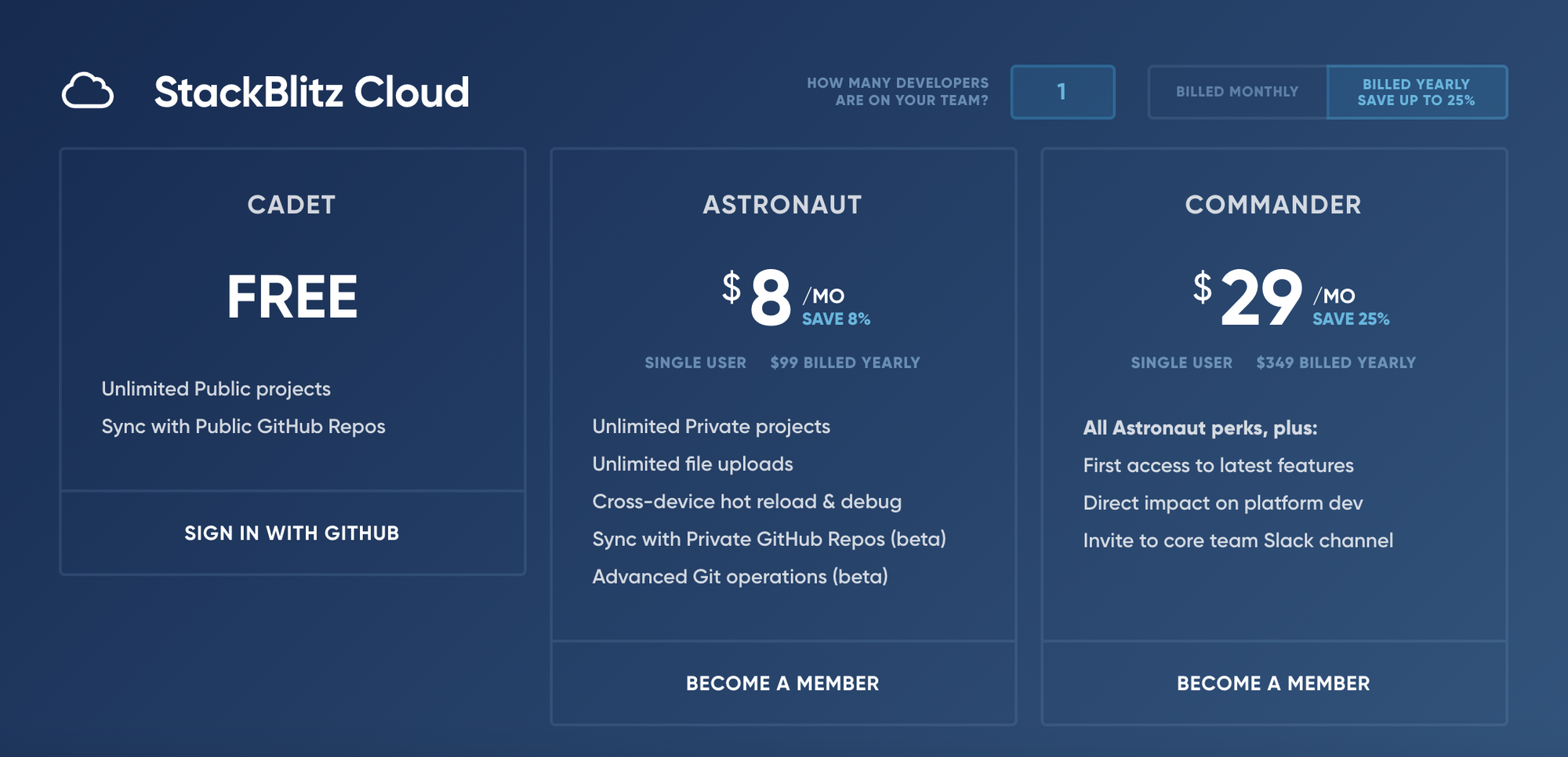
If you are interested in additional features like unlimited private projects and file uploads, then you will need to sign up for one of the paid accounts.

Codepen

Codepen is an online editor where you can create and share small frontend creations. With a free account, you can create unlimited pens and one project.
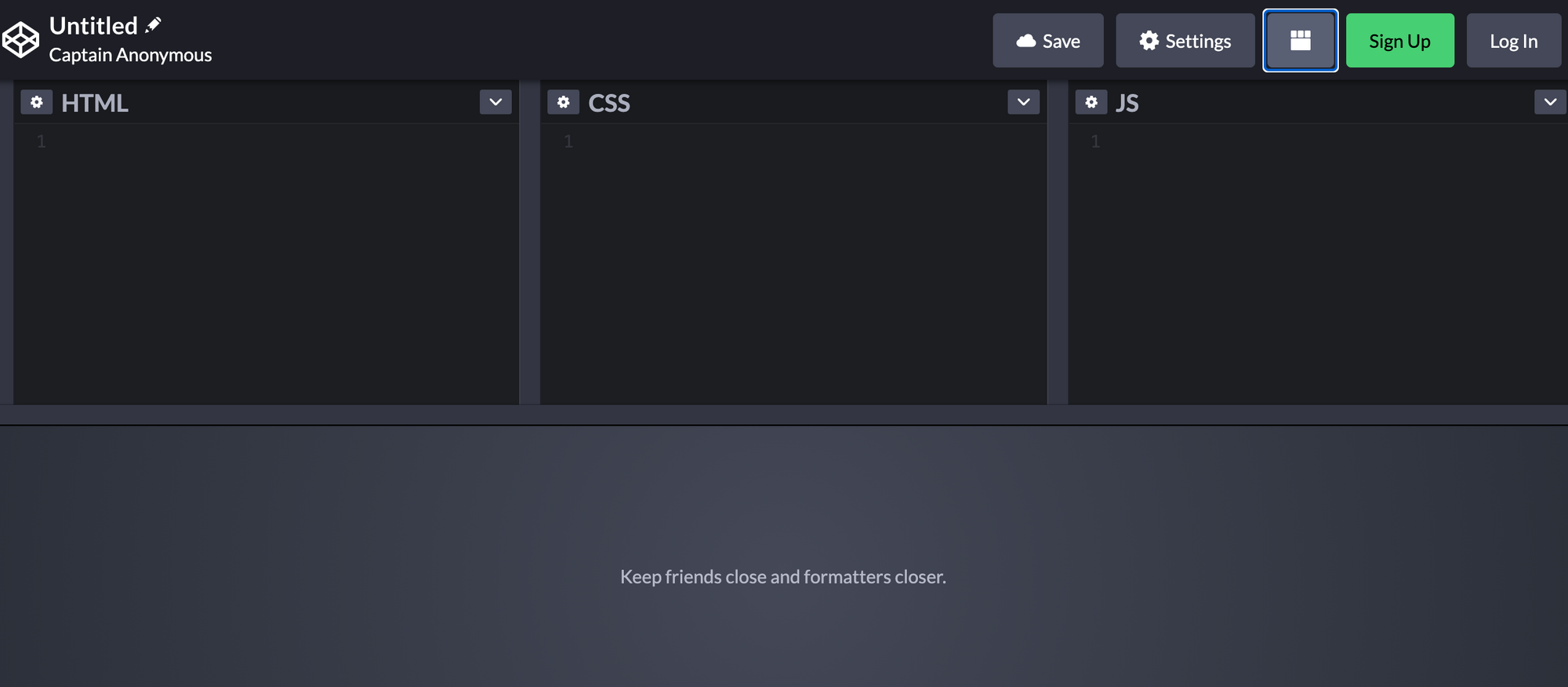
Pens are small creations that contain one HTML editor, one CSS editor, and one JavaScript editor. Pens do not support multiple files.

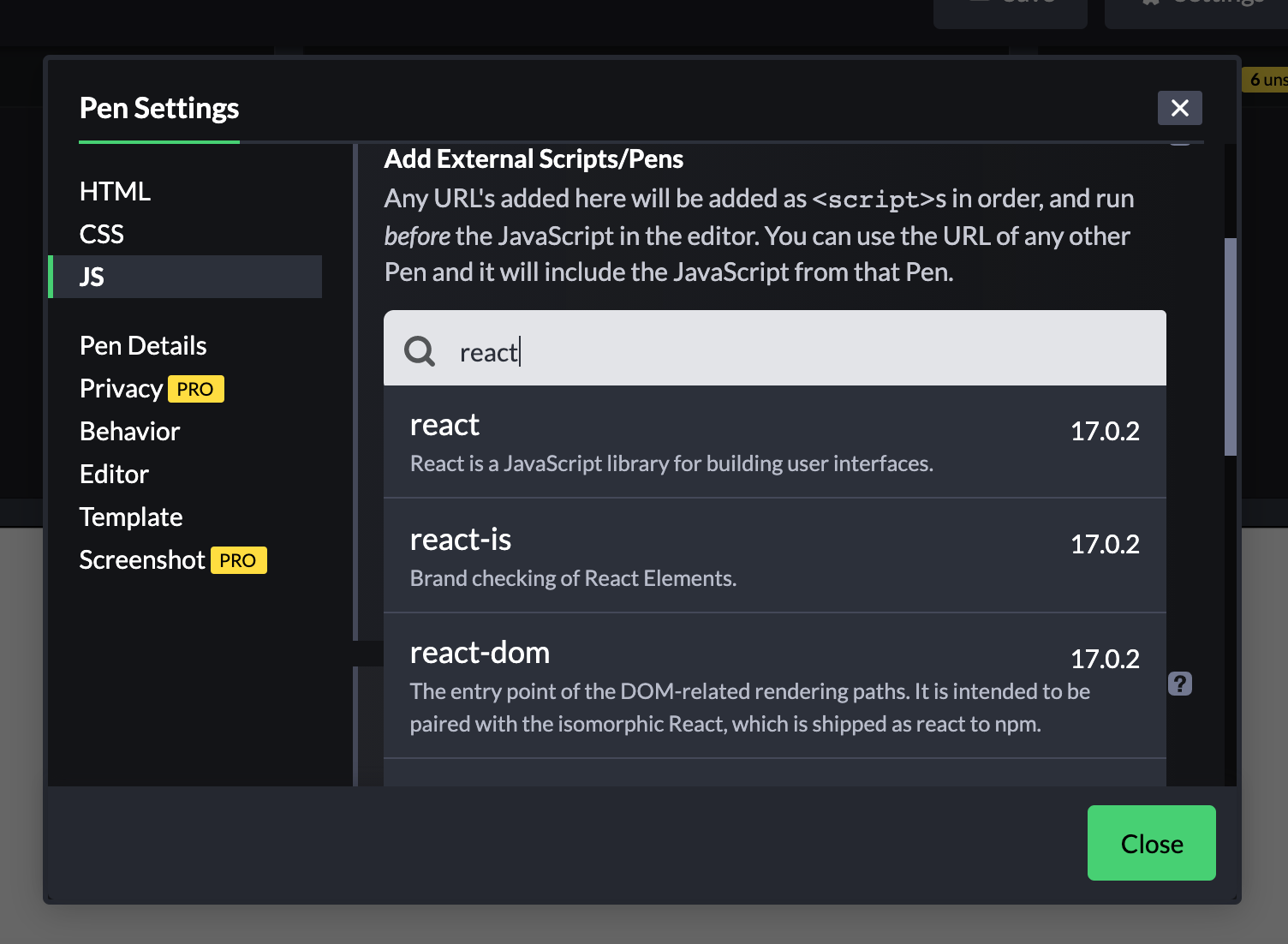
Pens come with formatting and analyzing tools to check for syntax errors. You can also use CSS and JavaScript preprocessors, add packages, and add external scripts.

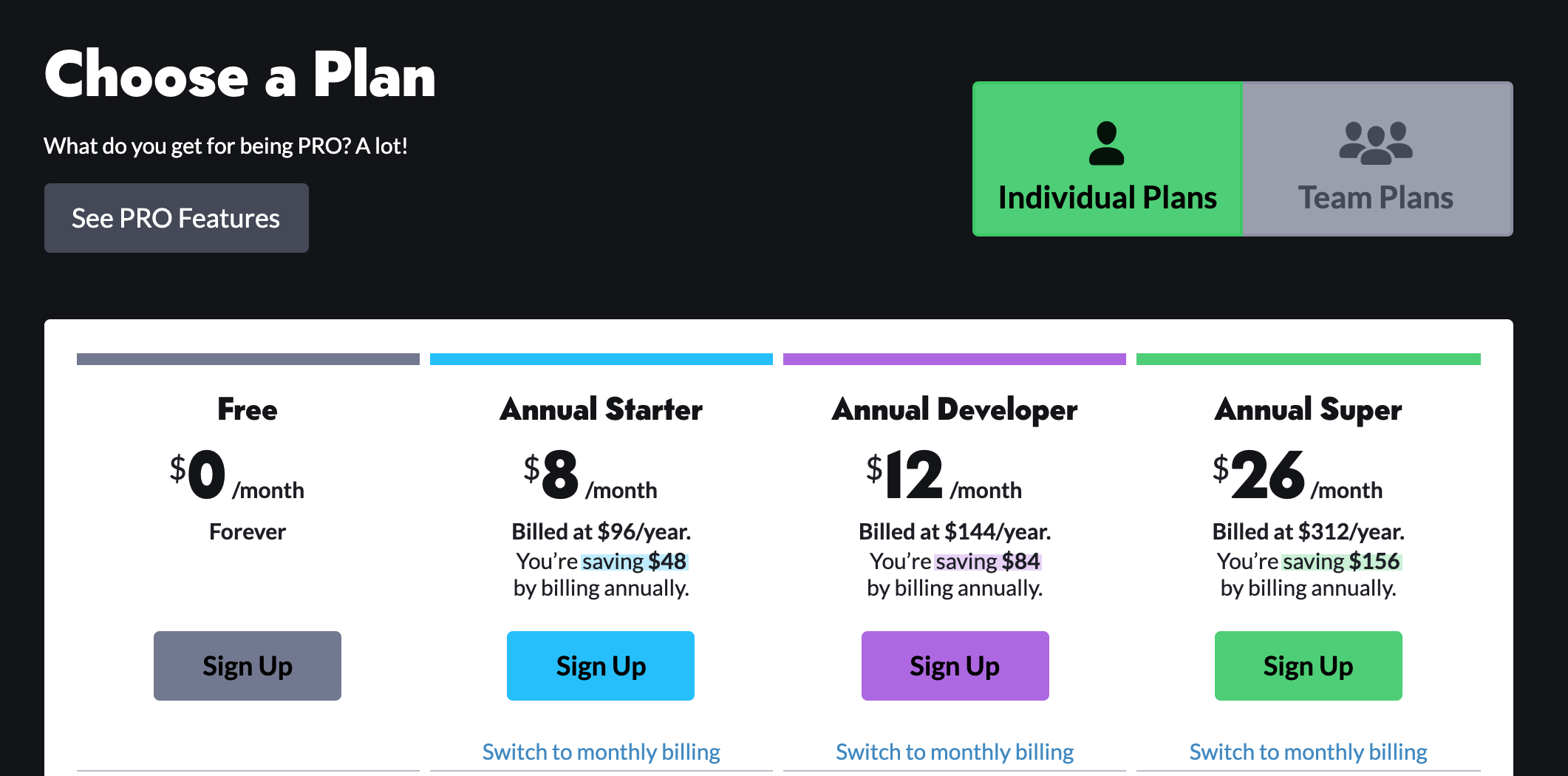
The free account allows you to create one project with a limit of ten files. If you want to create more projects, then you will need to sign up for Codepen PRO.

JSFiddle

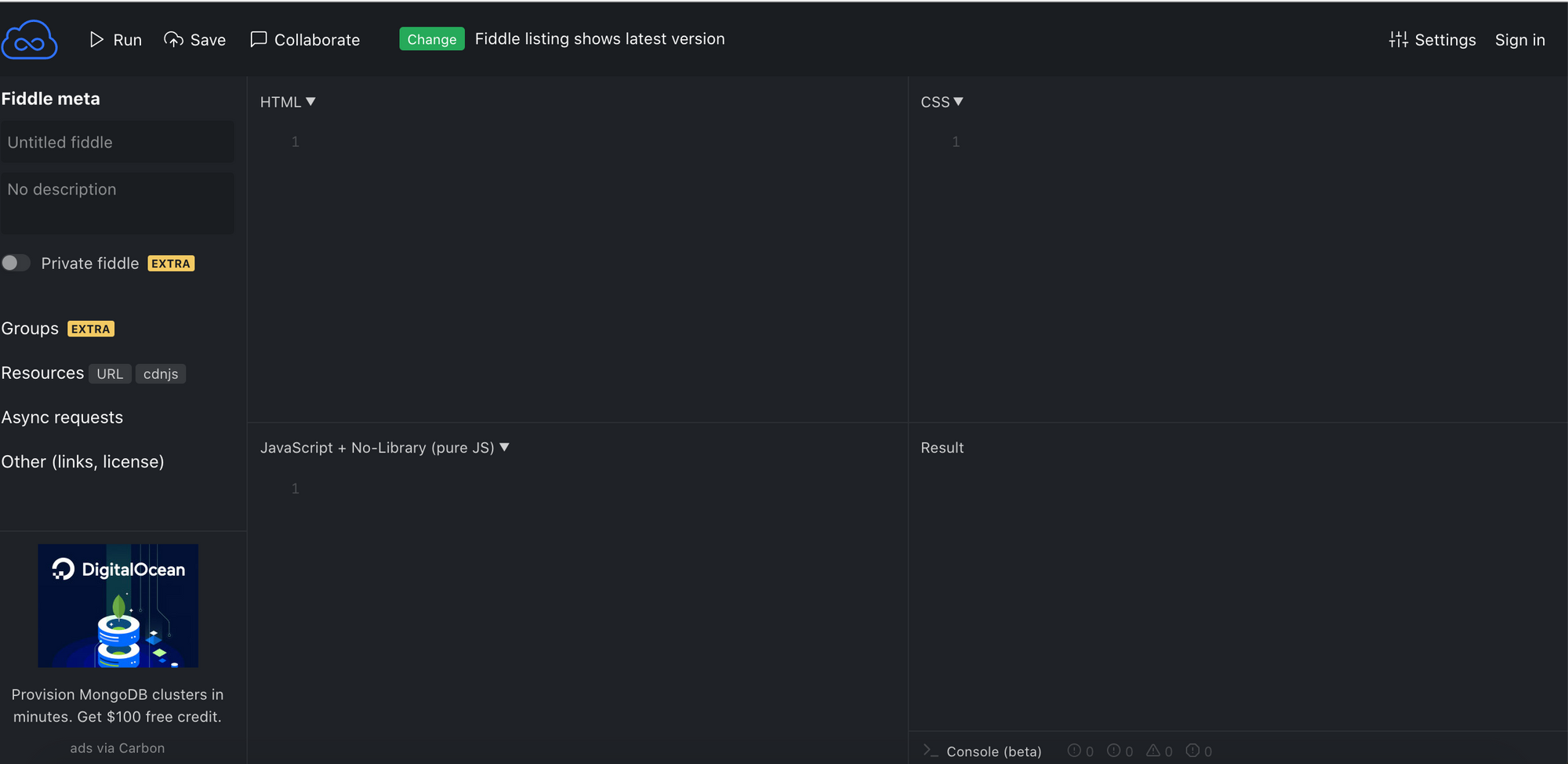
JSFiddle is an online IDE that allows you to build and share your front end code snippets. This tool supports over a dozen JavaScript libraries and frameworks as well as CSS preprocessors like Sass.
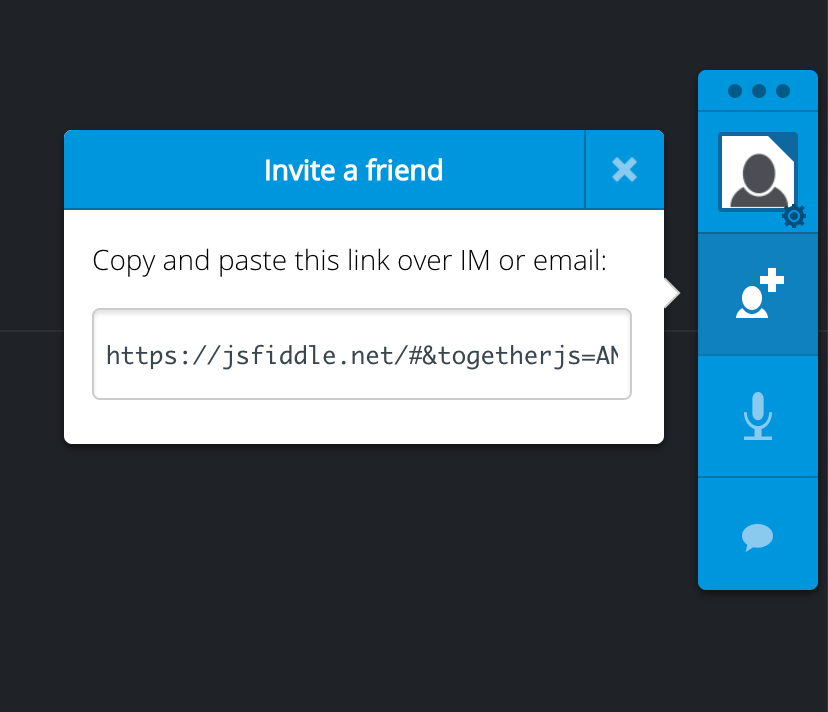
You can also build projects with other developers and correspond over chat by choosing the collaborate option.

JSFiddle is great to use when you need to provide code snippets for Stack Overflow answers, or to use as a demo for documentation.
Glitch

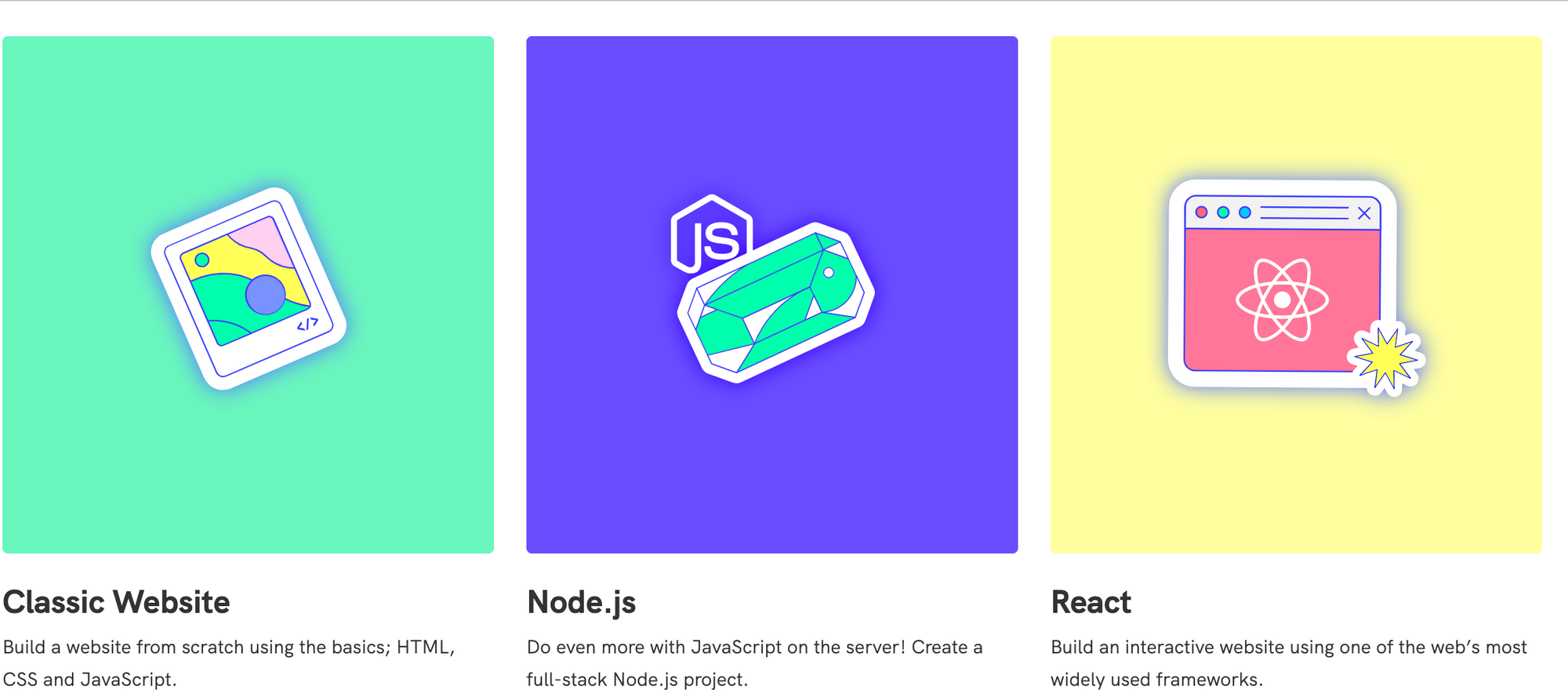
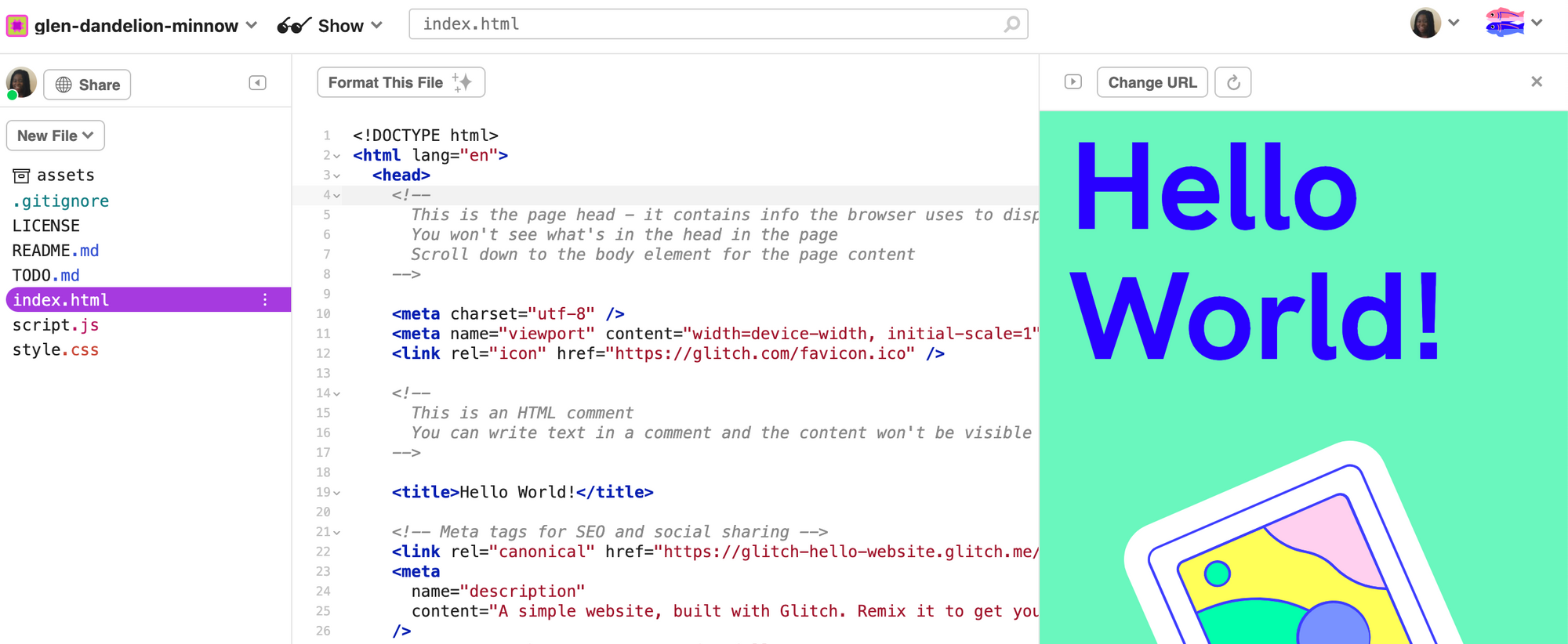
Glitch is an online code editor that makes it easy to create and share your front end, back end and full stack applications. You can signup for free and get started with one of the templates.

Glitch provides many helpful tools including a formatting tool, a terminal, an option to export your projects to GitHub, and an option to add custom domains.

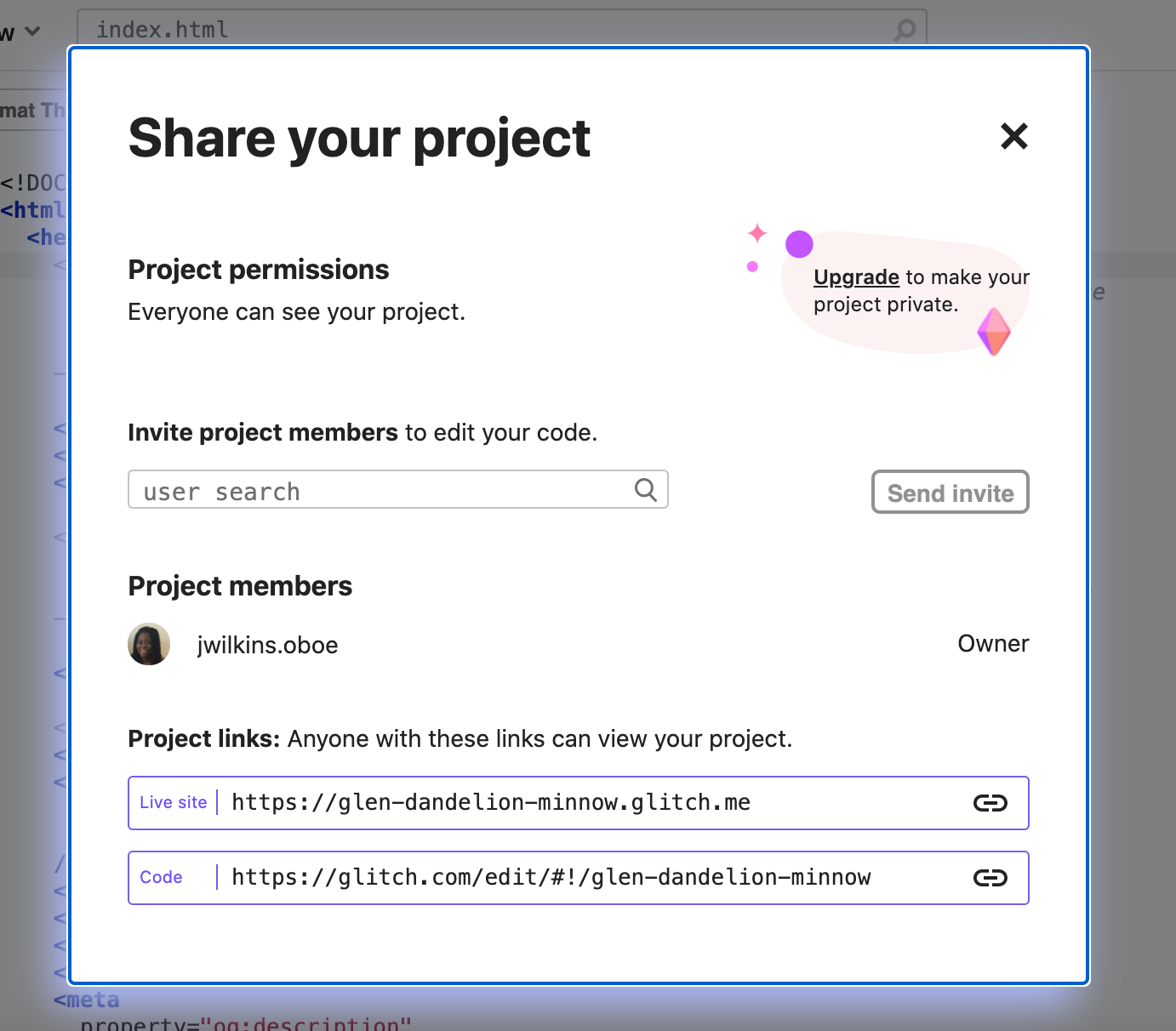
You also have the option to share your work or invite other developers to build alongside you by clicking the share option located at the top left hand corner.

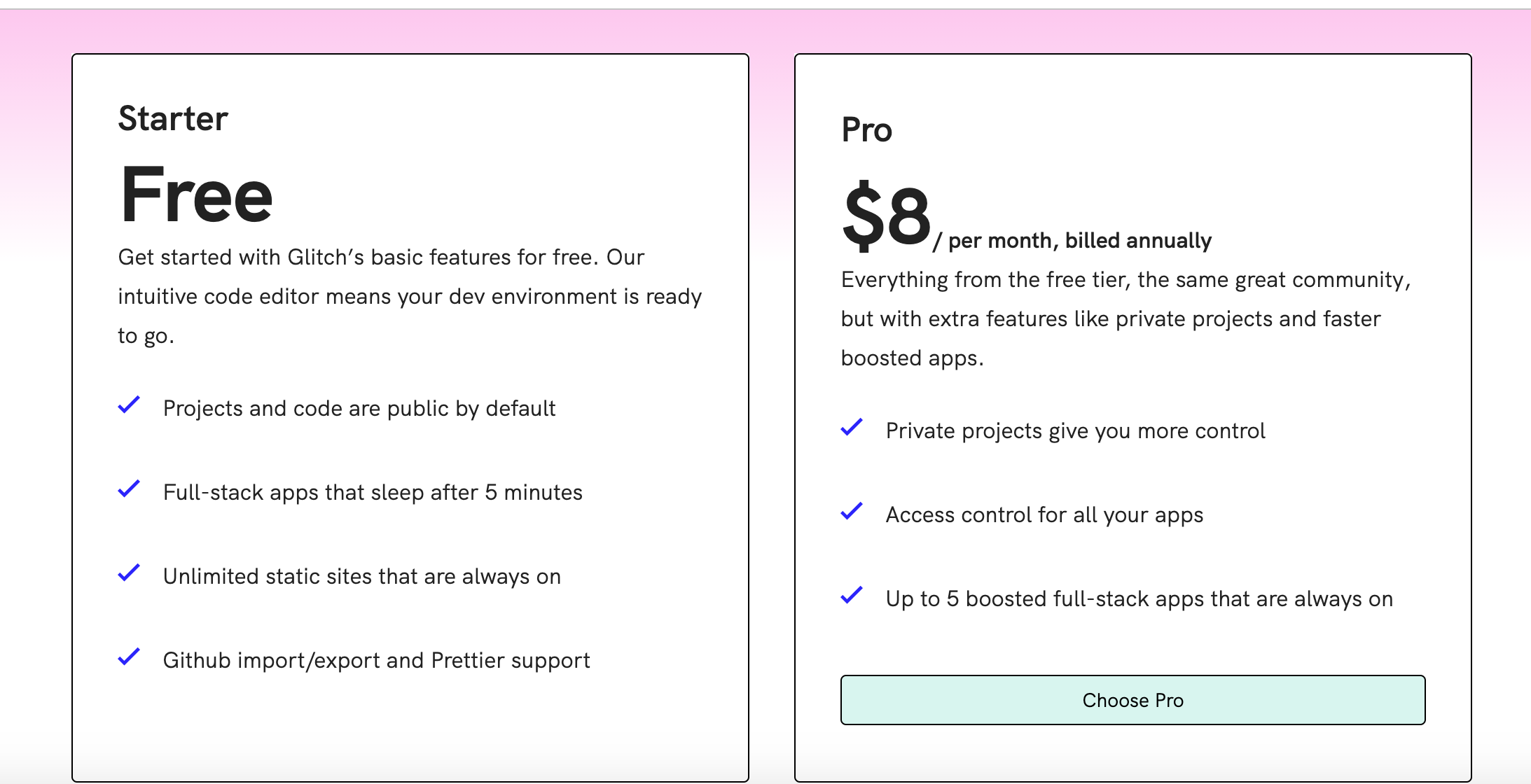
If you are interested in additional features like private projects, then you will need to signup for the paid membership.

PLAYCODE

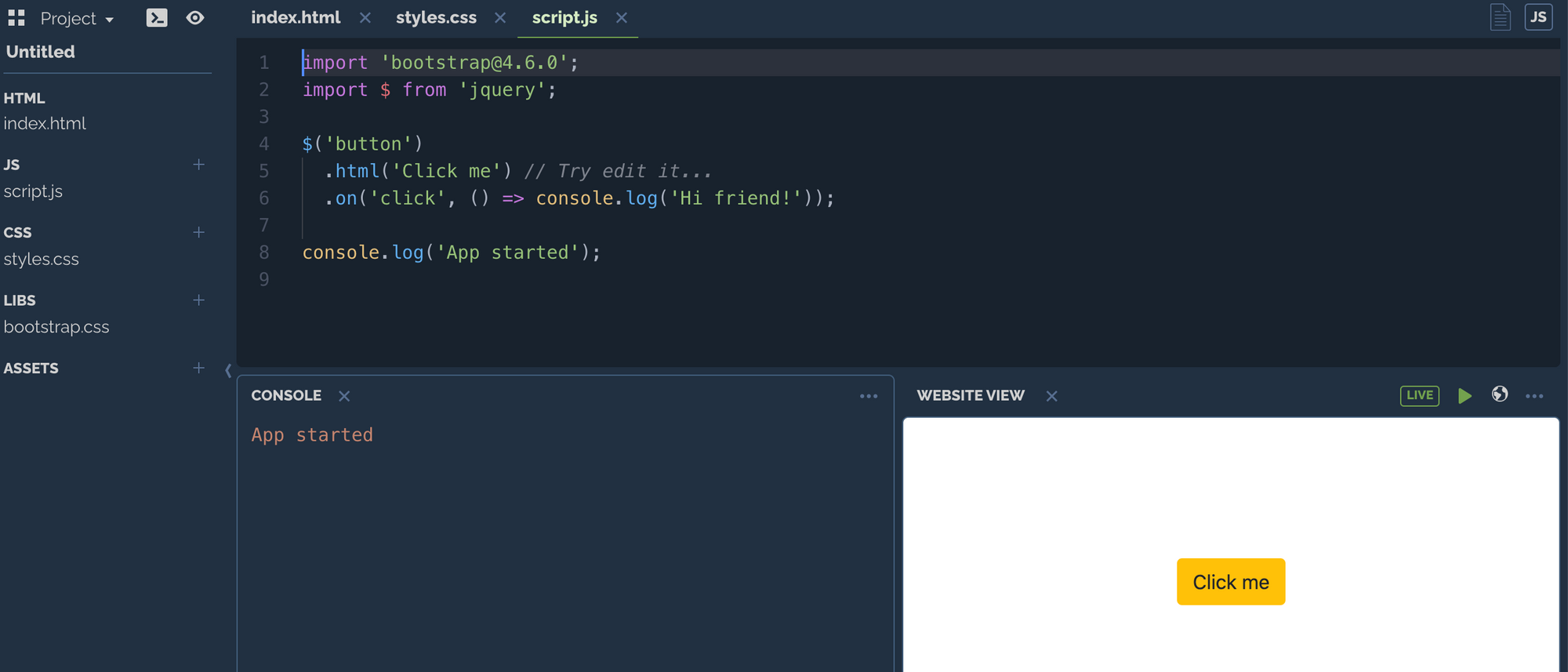
PLAYCODE is an online code editor that makes it easy to create and share front end projects. PLAYCODE supports TypeScript, React, CoffeeScript, jQuery, Sass, Less, and more.

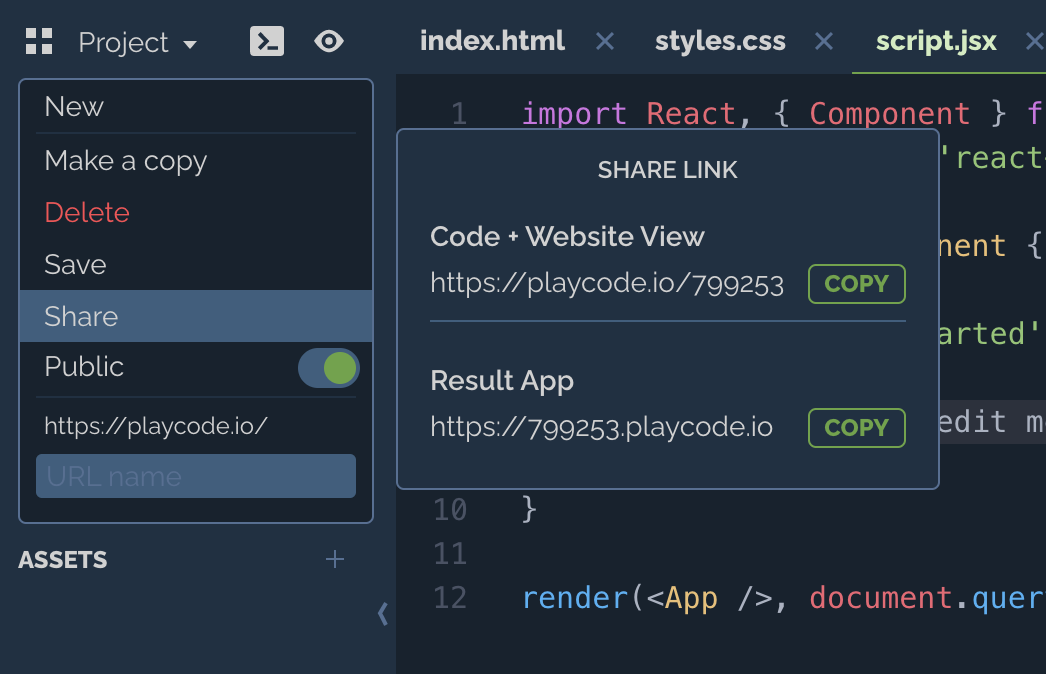
If you want to share your project, then you can find the shareable links in the top left hand corner of the editor.

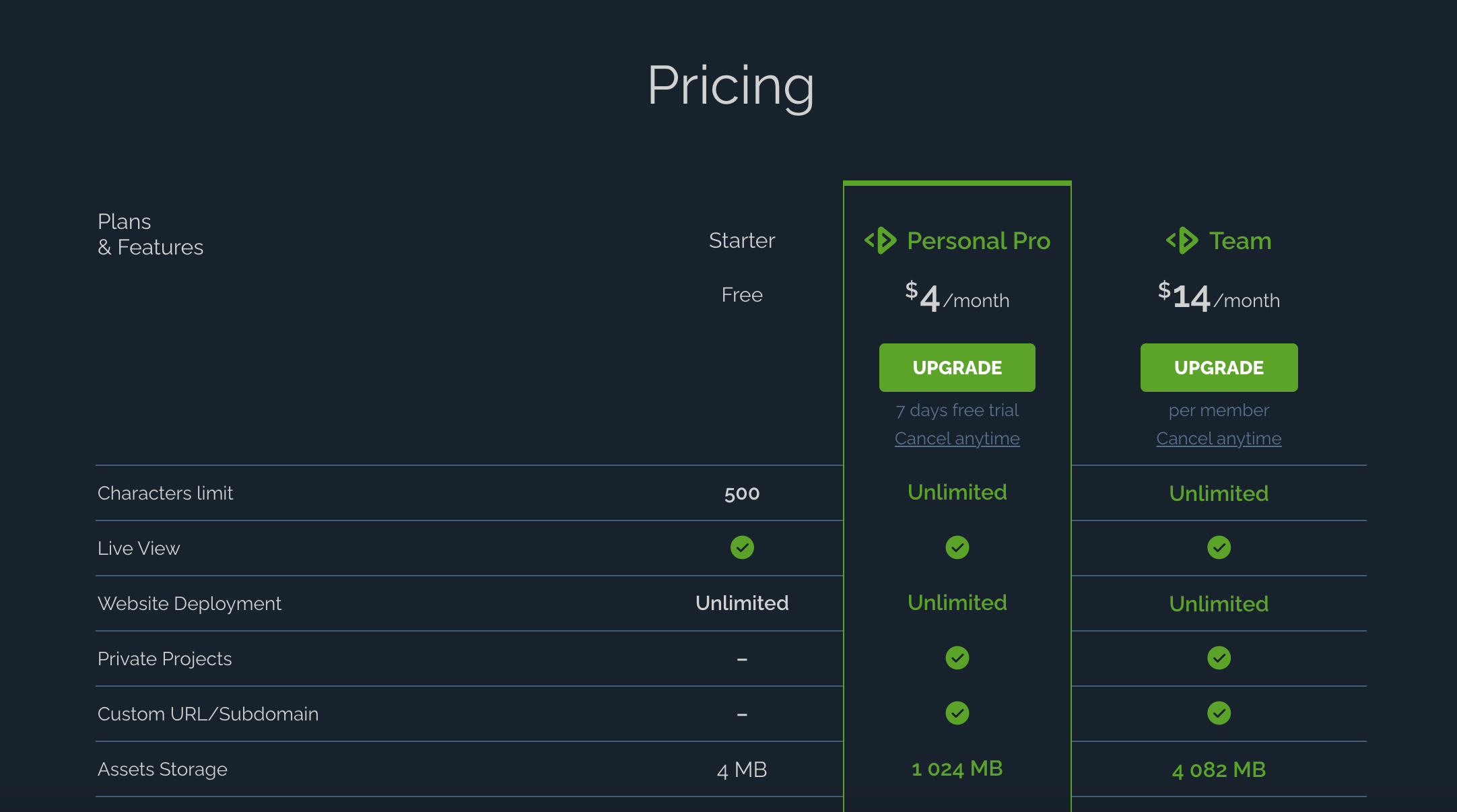
If you are interested in additional features including private projects and custom URLs then you can signup for a paid membership.

Conclusion
There are many benefits for choosing an online IDE or code editor. You don't have to worry about downloading any software and you can share your project very easily in a matter of minutes.
A lot of developers will use these tools if they need to share code snippets for Stack Overflow answers, create a demo project for documentation, or share ideas with other developers.
I hope you enjoyed this article.
Subscribe to my newsletter
Read articles from Jessica Wilkins directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by