Wanderlust: A Travel Blog App
 Anju
Anju
Dockerfile
Docker is a tool that makes it easy to run applications in containers. Containers are like small packages that hold everything an application needs to run. To create these containers, developers use something called a Dockerfile.
A Dockerfile is like a set of instructions for making a container. It tells Docker what base image to use, what commands to run, and what files to include. For example, if you were making a container for a website, the Dockerfile might tell Docker to use an official web server image, copy the files for your website into the container, and start the web server when the container starts.
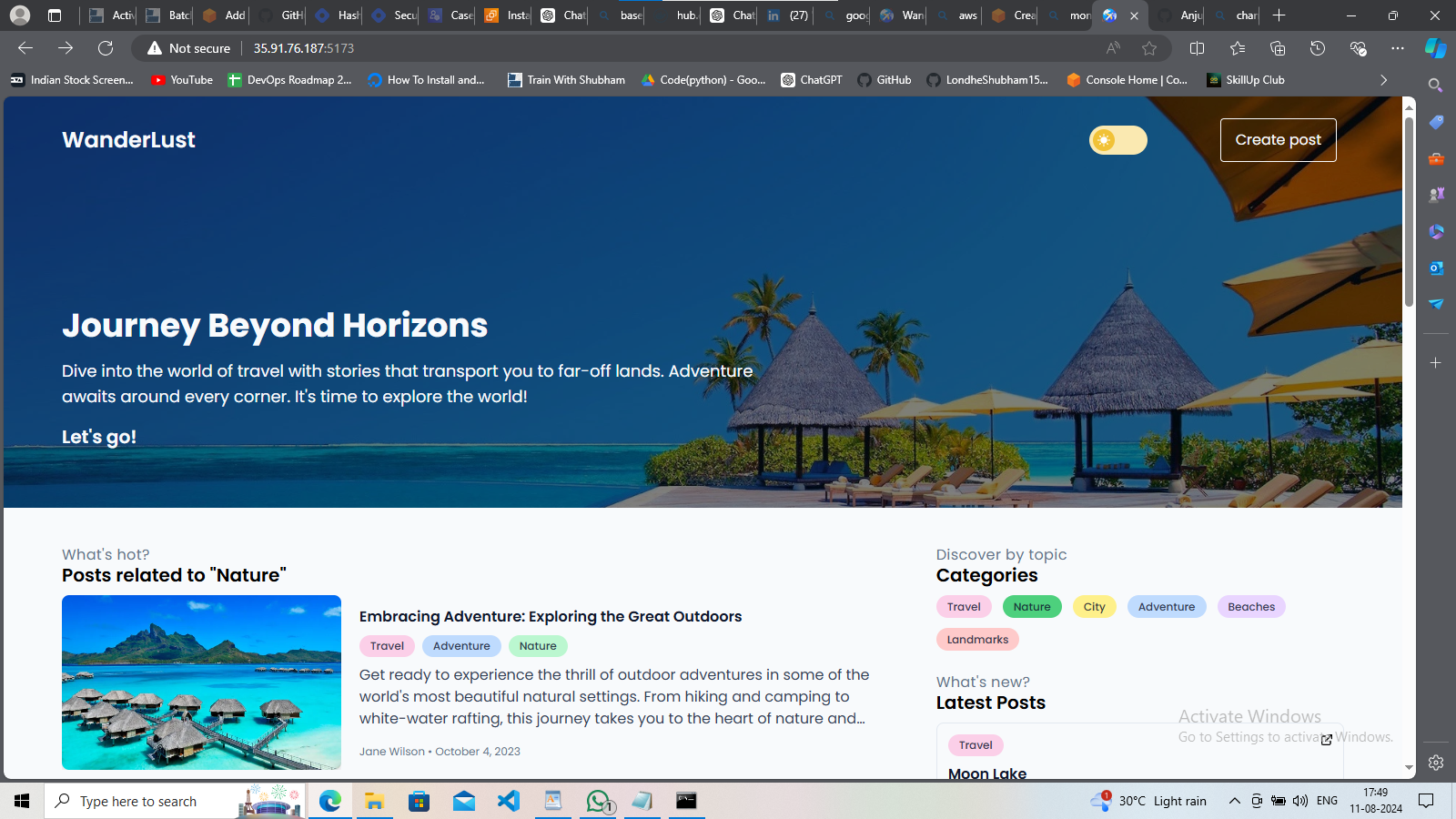
Wanderlust Three Tier Application Containerization
Wanderlust is a simple MERN travel blog website ✈ This project is aimed to help people to contribute to open source, upskill in react and also master git.

Setting up the project locally
Fork and Clone the Repository
git clone https://github.com/{your-username}/wanderlust.git
Dockerfile creation for Backend and frontend
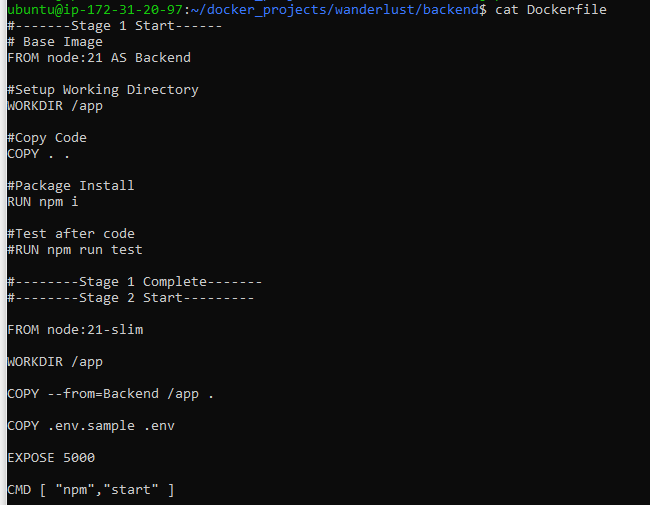
Backend Dockerfile

#-------Stage 1 Start------
# Base Image
FROM node:21 AS Backend
#Setup Working Directory
WORKDIR /app
#Copy Code
COPY . .
#Package Install
RUN npm i
#Test after code
#RUN npm run test
#--------Stage 1 Complete-------
#--------Stage 2 Start---------
FROM node:21-slim
WORKDIR /app
COPY --from=Backend /app .
COPY .env.sample .env
EXPOSE 5000
CMD [ "npm","start" ]
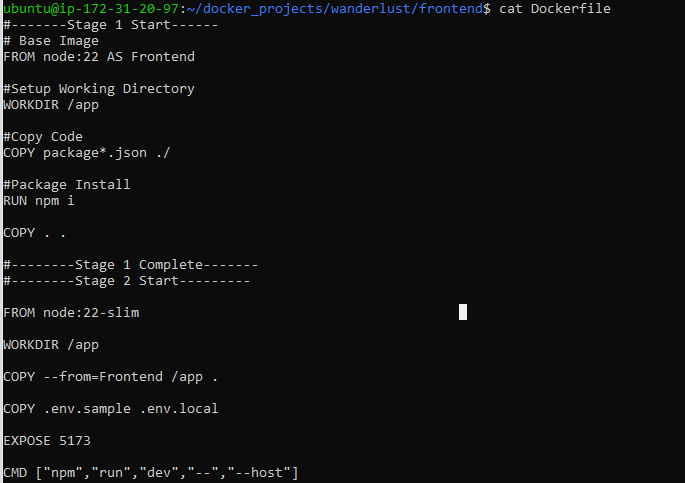
Frontend Dockerfile

#-------Stage 1 Start------
# Base Image
FROM node:22 AS Frontend
#Setup Working Directory
WORKDIR /app
#Copy Code
COPY package*.json ./
#Package Install
RUN npm i
COPY . .
#--------Stage 1 Complete-------
#--------Stage 2 Start---------
FROM node:22-slim
WORKDIR /app
COPY --from=Frontend /app .
COPY .env.sample .env.local
EXPOSE 5173
CMD ["npm","run","dev","--","--host"]
Frontend .env.sample
(In the code below, <35.91.76.187> is the public IP of your instance)
vim .env.sample
VITE_API_PATH="http://35.91.76.187:5000"
Backend .env.sample
MONGODB_URI="mongodb://(DB Container Name of mongodb)/wanderlust"
CORS_ORIGIN="http://(Public IP):5000" https://devcloudjourney.hashnode.dev/docker-project-for-devops
Created Volume:
docker volume create Test123
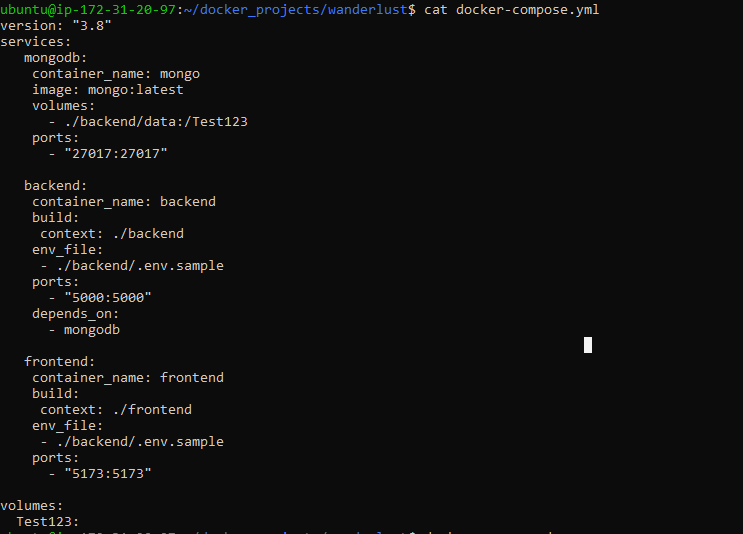
Docker-Compose file:

version: "3.8"
services:
mongodb:
container_name: mongo
image: mongo:latest
volumes:
- ./backend/data:/Test123
ports:
- "27017:27017"
backend:
container_name: backend
build:
context: ./backend
env_file:
- ./backend/.env.sample
ports:
- "5000:5000"
depends_on:
- mongodb
frontend:
container_name: frontend
build:
context: ./frontend
env_file:
- ./backend/.env.sample
ports:
- "5173:5173"
volumes:
Test123:
To RUN docker-compose file
(docker-compose must be installed to run docker compose)
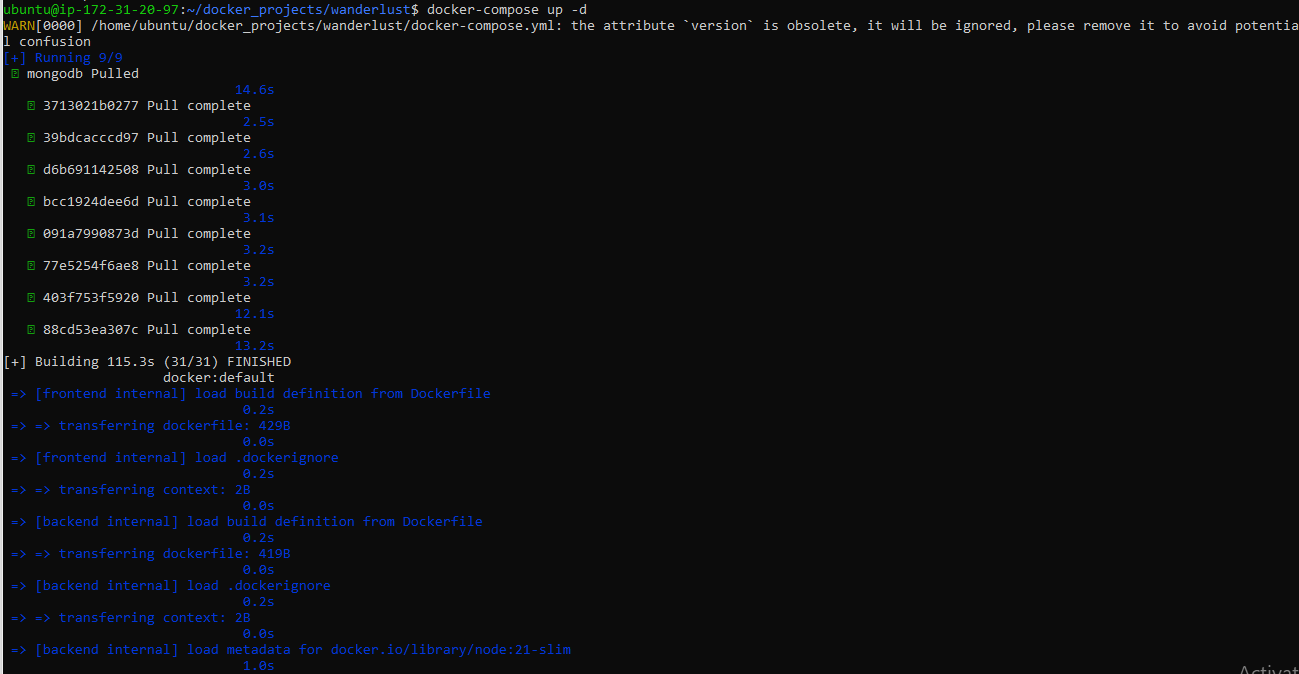
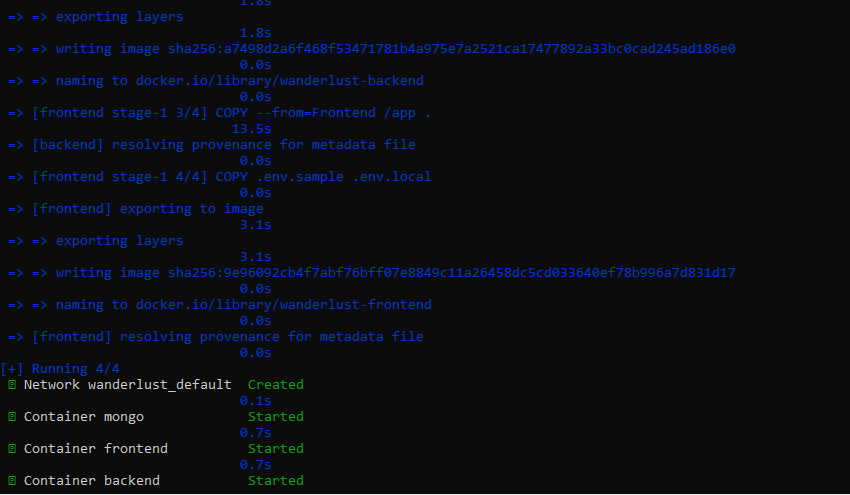
docker-compose up -d


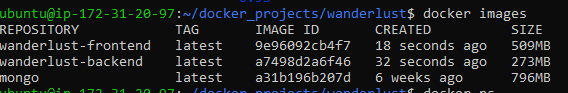
Check all docker images
docker images

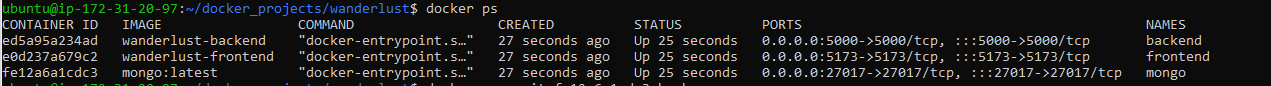
Check all running docker containers
docker ps

Set up your MongoDB Database
Import sample data
docker exec -it <mongoDB_container_id> bash
By using this command, we import sample data into our database Test123.
mongoimport --db wanderlust --collection posts --file ./Test123/sample_posts.json --jsonArray
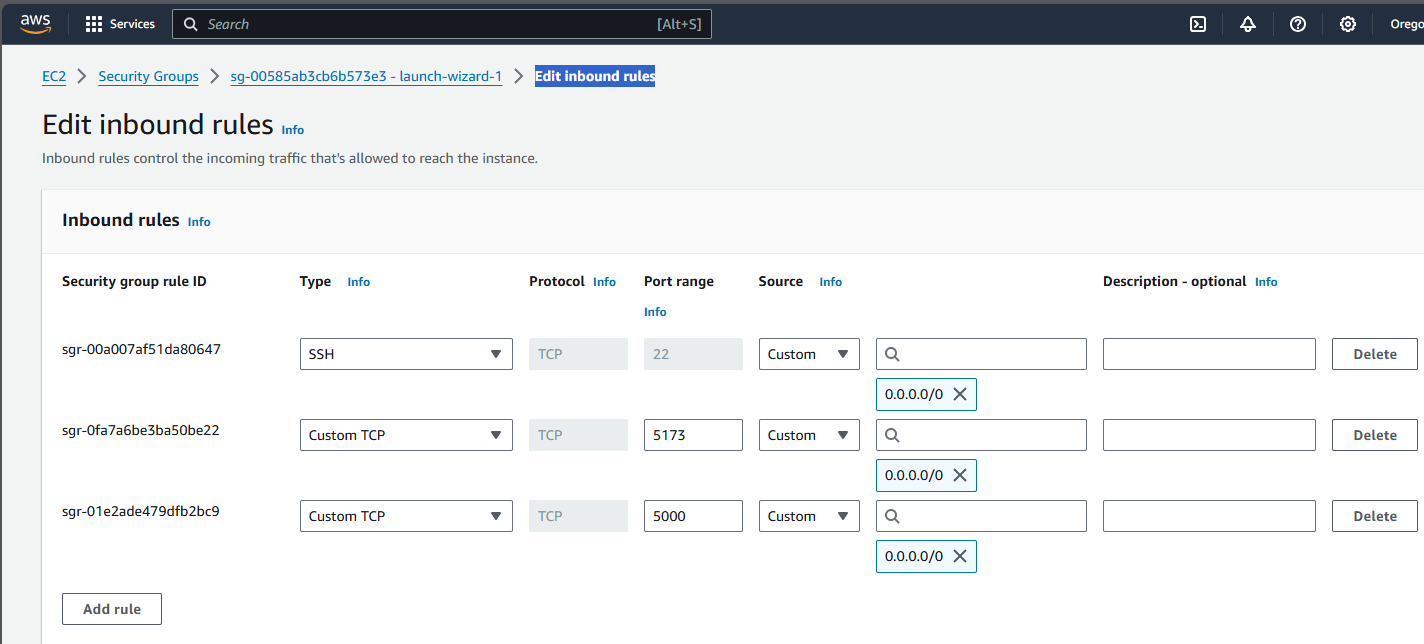
Edit inbound rules to add backend and frontend ports
Follow the path mentioned below for the same.
EC2 > Security Groups > sg-00585ab3cb6b573e3 - launch-wizard-1 > Edit inbound rules
add 5000
add 5173

App is ready :)
open a new tab > public_ip:5173 (Frontend port)

Create a post on it

Once everything is done, use docker-compose down to stop and remove all containers. The images will still be there.
done.
Happy learning! 😊
Subscribe to my newsletter
Read articles from Anju directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
