Complete Jenkins CI/CD Project #Day-24
 Nikunj Vaishnav
Nikunj Vaishnav
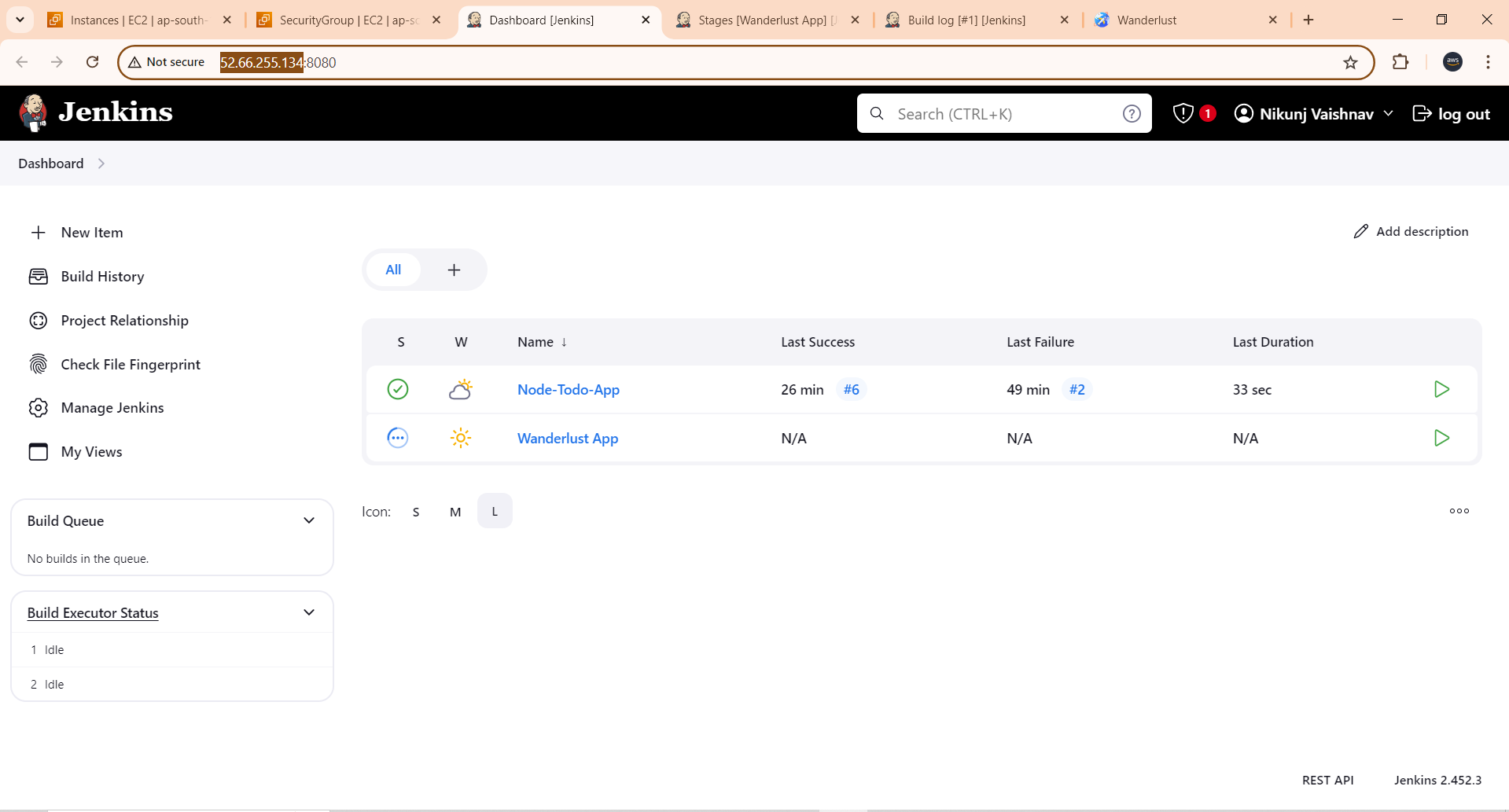
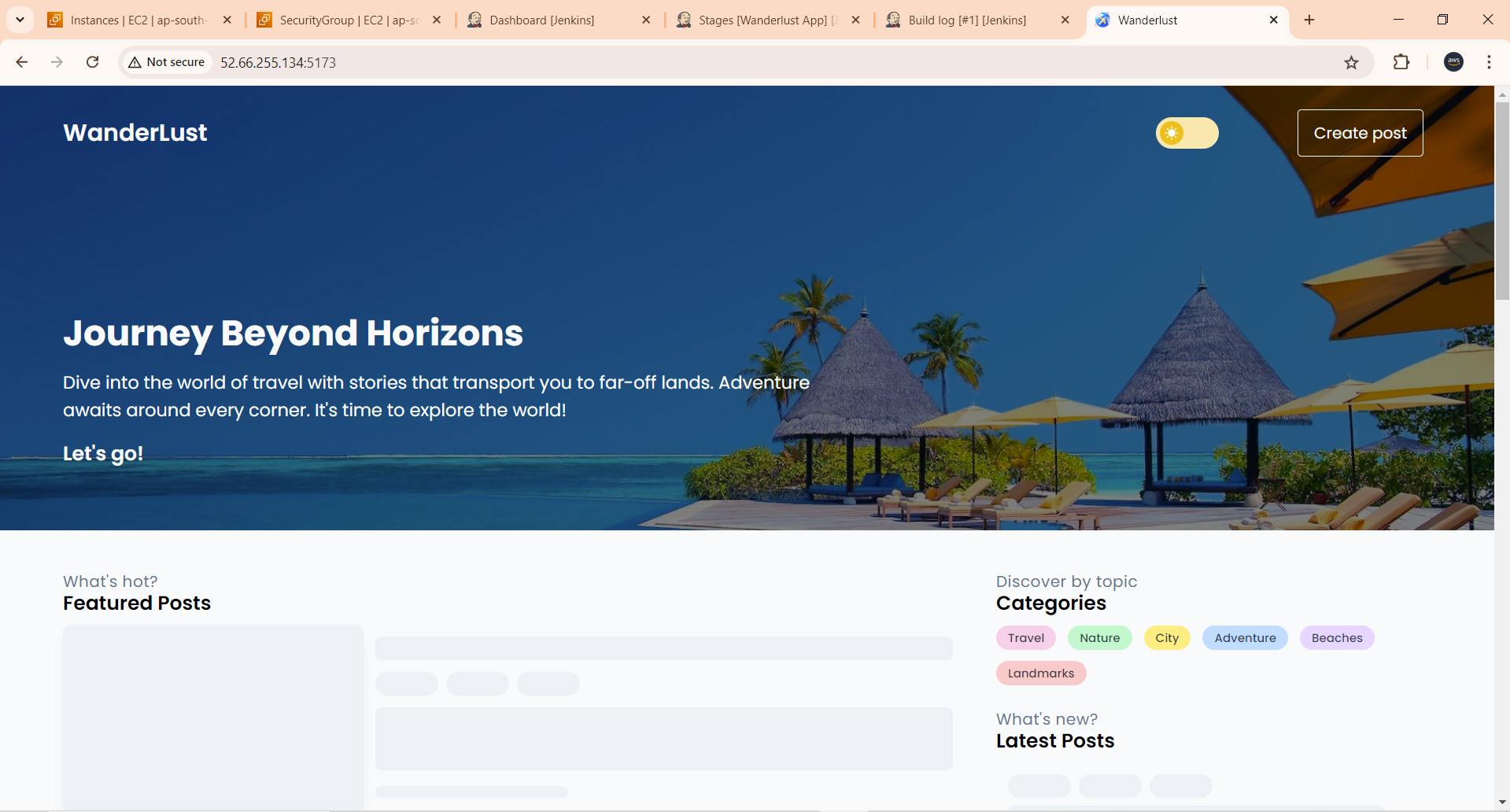
Wanderlust Three Tier Application Containerization
Deploying a MERN Stack Project Using Dockerfile and Docker-Compose with Jenkins Job Pipeline Trigger from Master on Agents node.












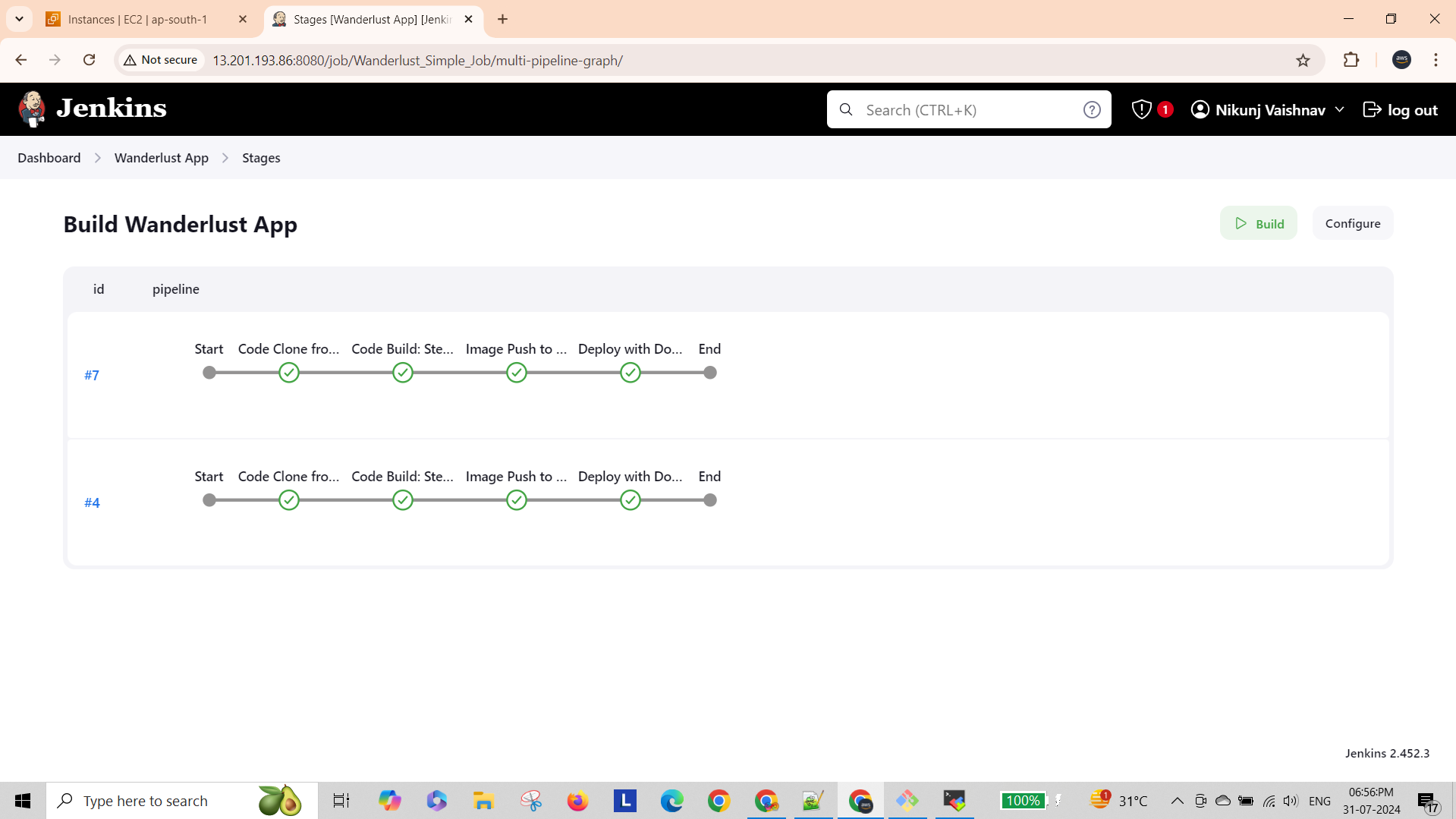
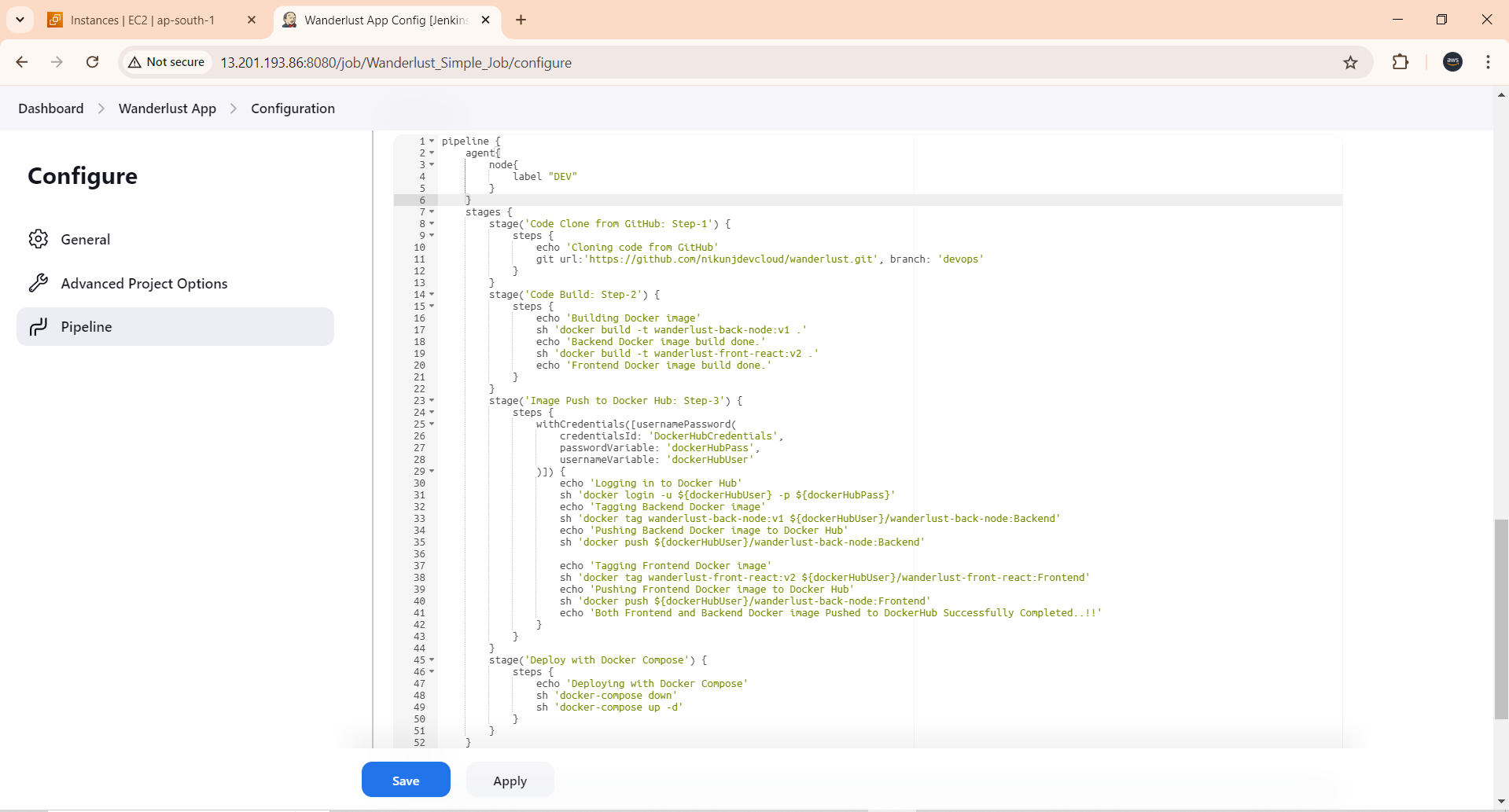
Pipeline Script
pipeline {
agent{
node{
label "PROD"
}
}
stages {
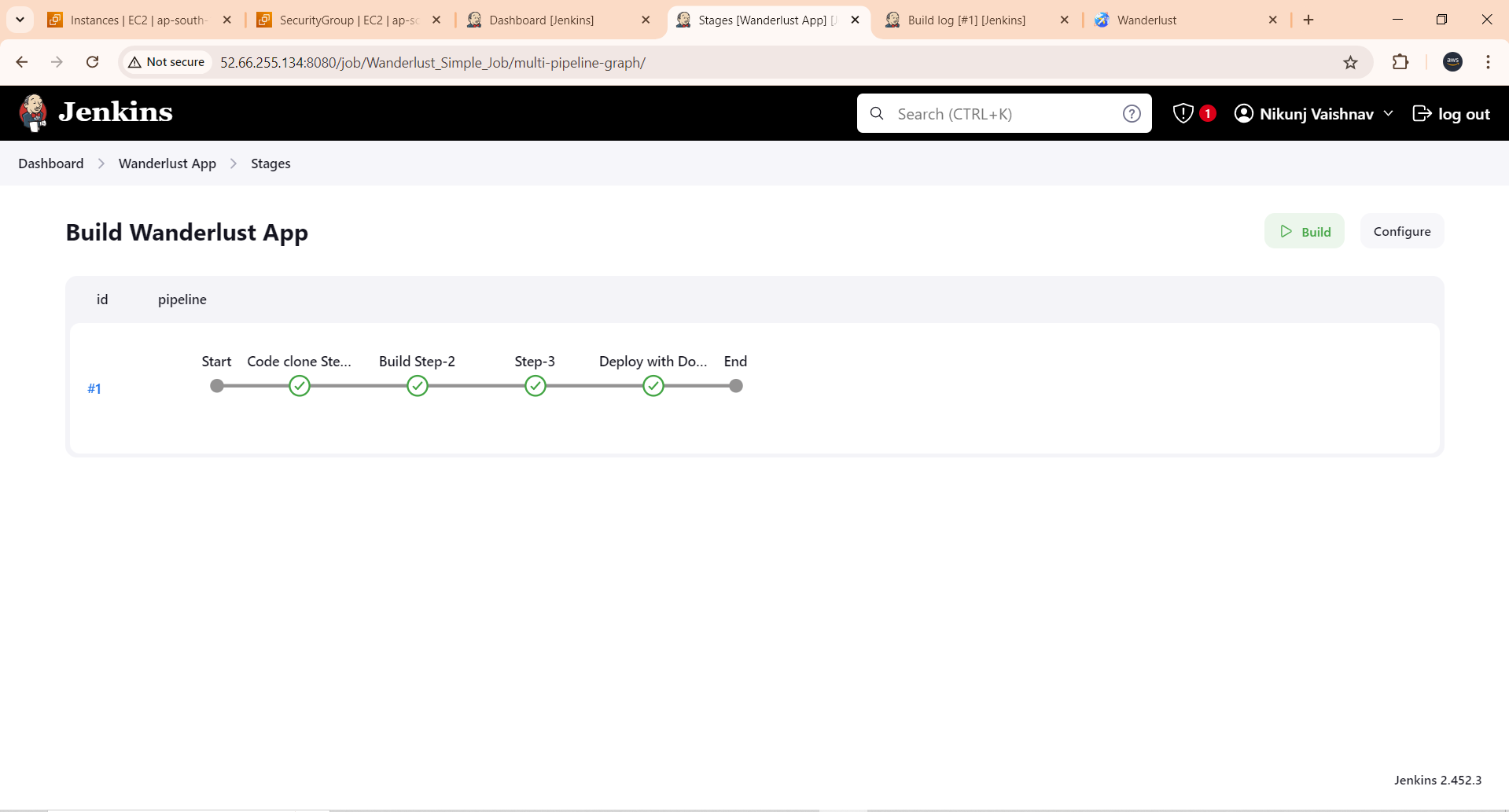
stage('Code Clone from GitHub: Step-1') {
steps {
echo 'Cloning code from GitHub'
git url:'https://github.com/nikunjdevcloud/wanderlust.git', branch: 'devops'
}
}
stage('Code Build: Step-2') {
steps {
echo 'Building Docker image'
sh 'docker build -t wanderlust-back-node:v1 .'
echo 'Backend Docker image build done.'
sh 'docker build -t wanderlust-front-react:v2 .'
echo 'Frontend Docker image build done.'
}
}
stage('Image Push to Docker Hub: Step-3') {
steps {
withCredentials([usernamePassword(
credentialsId: 'DockerHubCredentials',
passwordVariable: 'dockerHubPass',
usernameVariable: 'dockerHubUser'
)]) {
echo 'Logging in to Docker Hub'
sh 'docker login -u ${dockerHubUser} -p ${dockerHubPass}'
echo 'Tagging Backend Docker image'
sh 'docker tag wanderlust-back-node:v1 ${dockerHubUser}/wanderlust-back-node:Backend'
echo 'Pushing Backend Docker image to Docker Hub'
sh 'docker push ${dockerHubUser}/wanderlust-back-node:Backend'
echo 'Tagging Frontend Docker image'
sh 'docker tag wanderlust-front-react:v2 ${dockerHubUser}/wanderlust-front-react:Frontend'
echo 'Pushing Frontend Docker image to Docker Hub'
sh 'docker push ${dockerHubUser}/wanderlust-back-node:Frontend'
echo 'Both Frontend and Backend Docker image Pushed to DockerHub Successfully Completed..!!'
}
}
}
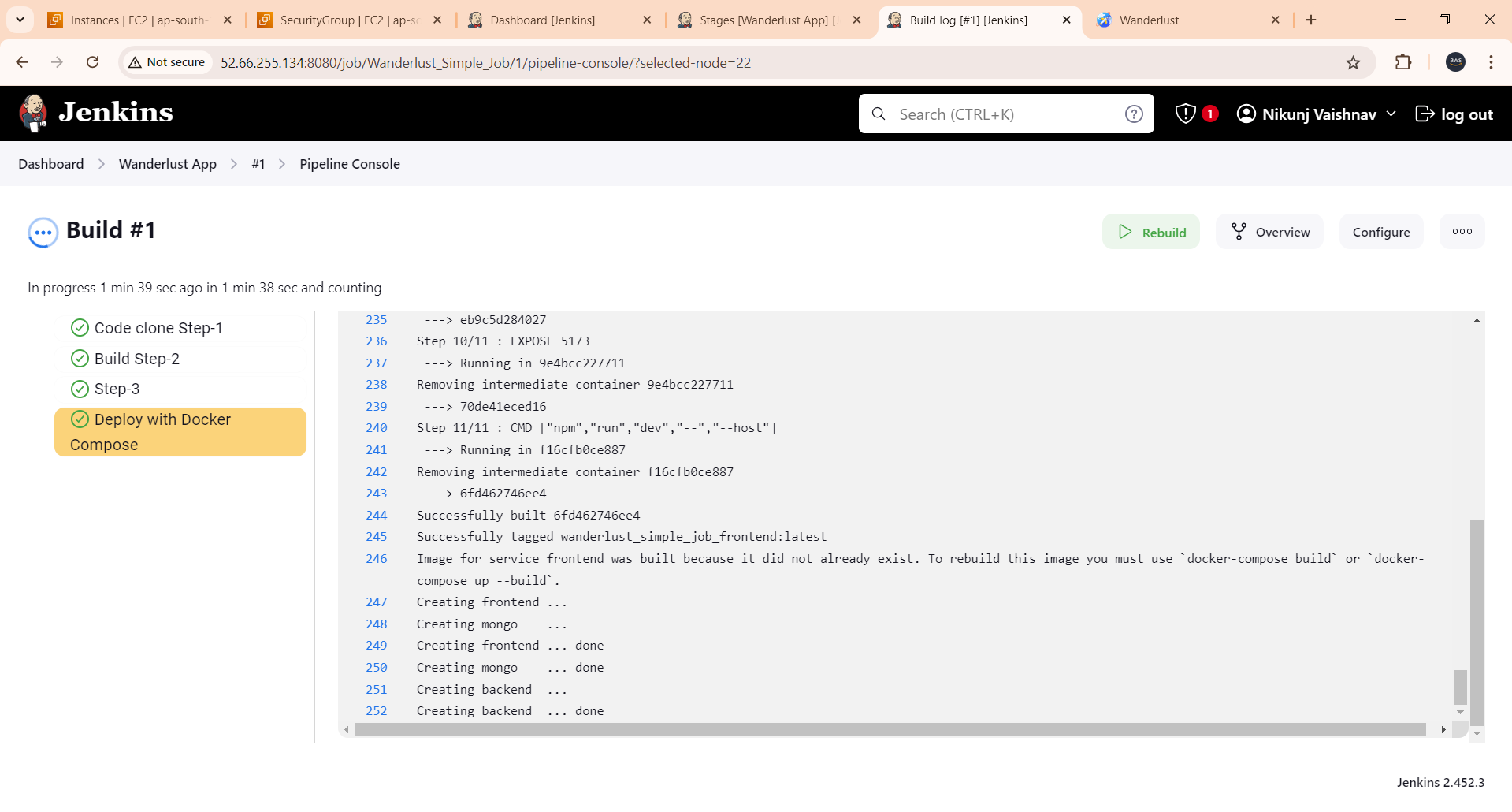
stage('Deploy with Docker Compose') {
steps {
echo 'Deploying with Docker Compose'
sh 'docker-compose down'
sh 'docker-compose up -d'
}
}
}
}
*************************************
Load distributed on each node by steps.
**************************************
pipeline {
agent none
stages {
stage('Code Clone from GitHub: Step-1') {
agent { label 'DEV' }
steps {
echo 'Cloning code from GitHub'
git url:'https://github.com/nikunjdevcloud/wanderlust.git', branch: 'devops'
}
}
stage('Code Build: Step-2') {
agent { label 'PROD' }
steps {
echo 'Building Docker image'
sh 'docker build -t wanderlust-back-node:v1 .'
echo 'Backend Docker image build done.'
sh 'docker build -t wanderlust-front-react:v2 .'
echo 'Frontend Docker image build done.'
}
}
stage('Image Push to Docker Hub: Step-3') {
agent { label 'QA' }
steps {
withCredentials([usernamePassword(
credentialsId: 'DockerHubCredentials',
passwordVariable: 'dockerHubPass',
usernameVariable: 'dockerHubUser'
)]) {
echo 'Logging in to Docker Hub'
sh 'docker login -u ${dockerHubUser} -p ${dockerHubPass}'
echo 'Tagging Backend Docker image'
sh 'docker tag wanderlust-back-node:v1 ${dockerHubUser}/wanderlust-back-node:Backend'
echo 'Pushing Backend Docker image to Docker Hub'
sh 'docker push ${dockerHubUser}/wanderlust-back-node:Backend'
echo 'Tagging Frontend Docker image'
sh 'docker tag wanderlust-front-react:v2 ${dockerHubUser}/wanderlust-front-react:Frontend'
echo 'Pushing Frontend Docker image to Docker Hub'
sh 'docker push ${dockerHubUser}/wanderlust-back-node:Frontend'
echo 'Both Frontend and Backend Docker image Pushed to DockerHub Successfully Completed..!!'
}
}
}
stage('Deploy with Docker Compose: Last-Step') {
agent { label 'DEV' }
steps {
echo 'Deploying with Docker Compose'
sh 'docker-compose down'
sh 'docker-compose up -d'
}
}
}
}
***************************************************************
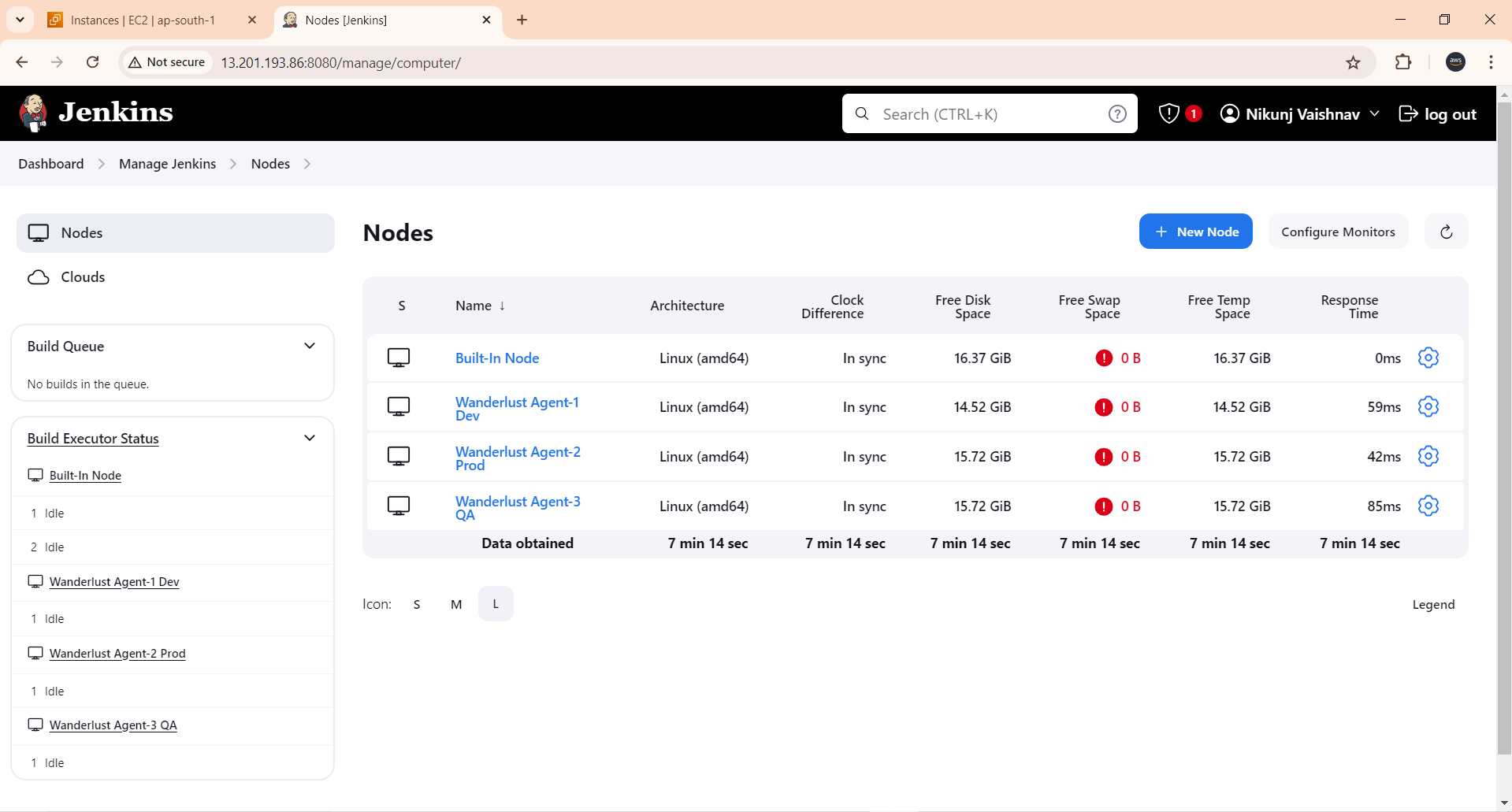
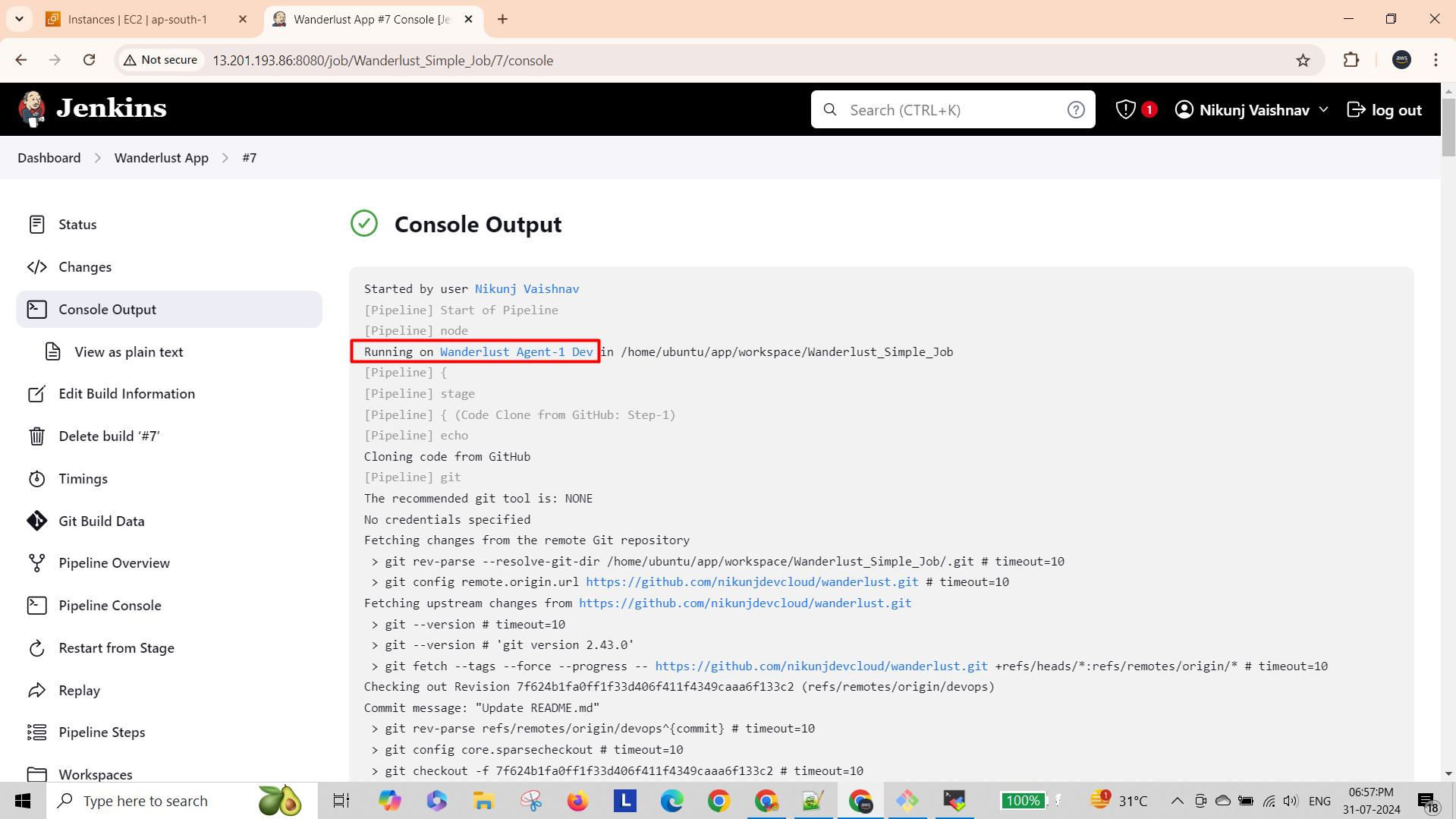
Wanderlust Agent-1 Dev
Wonderlust agent dev environment.
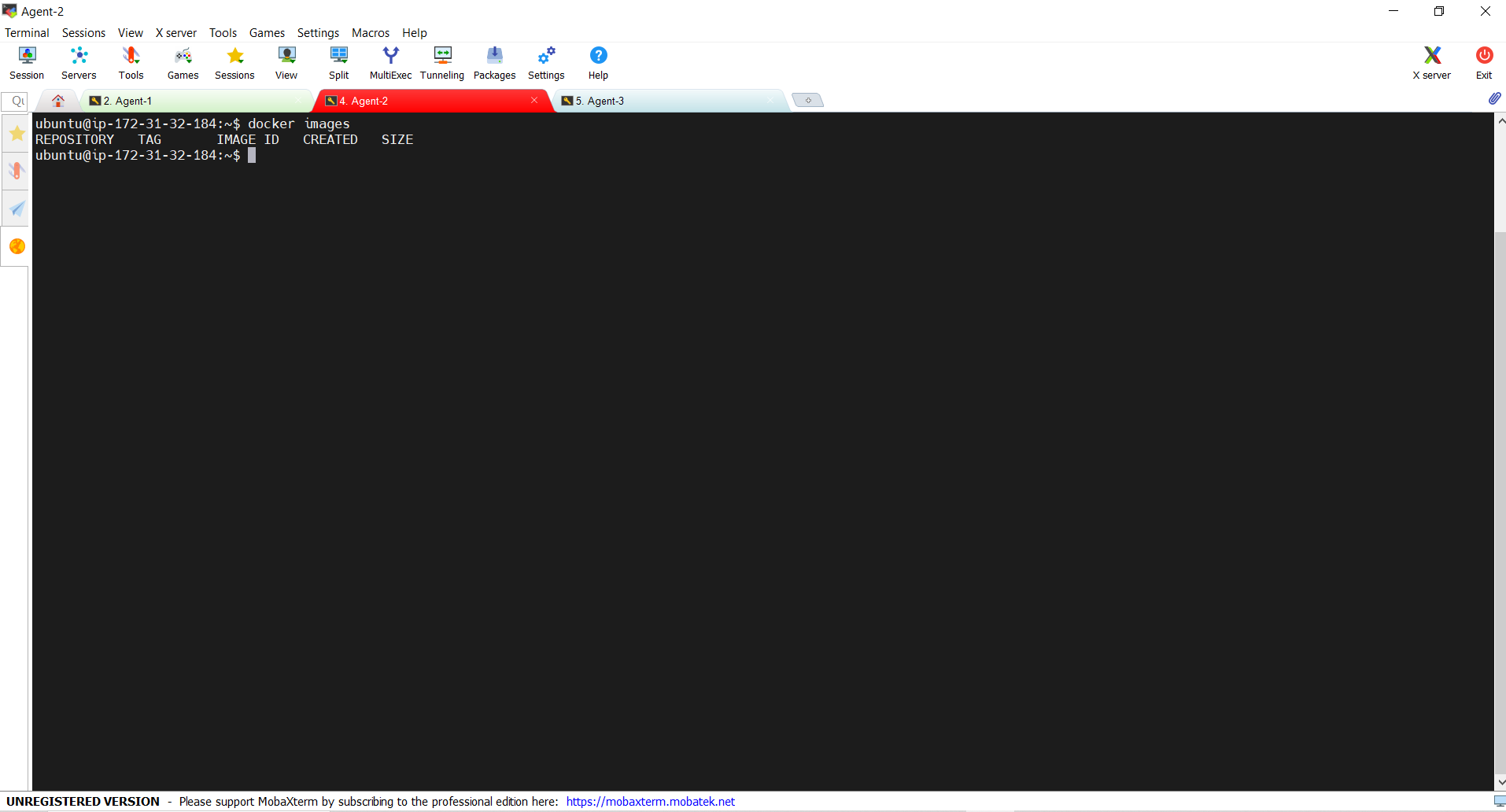
Wanderlust Agent-2 Prod
Wonderlust agent Prod environment.
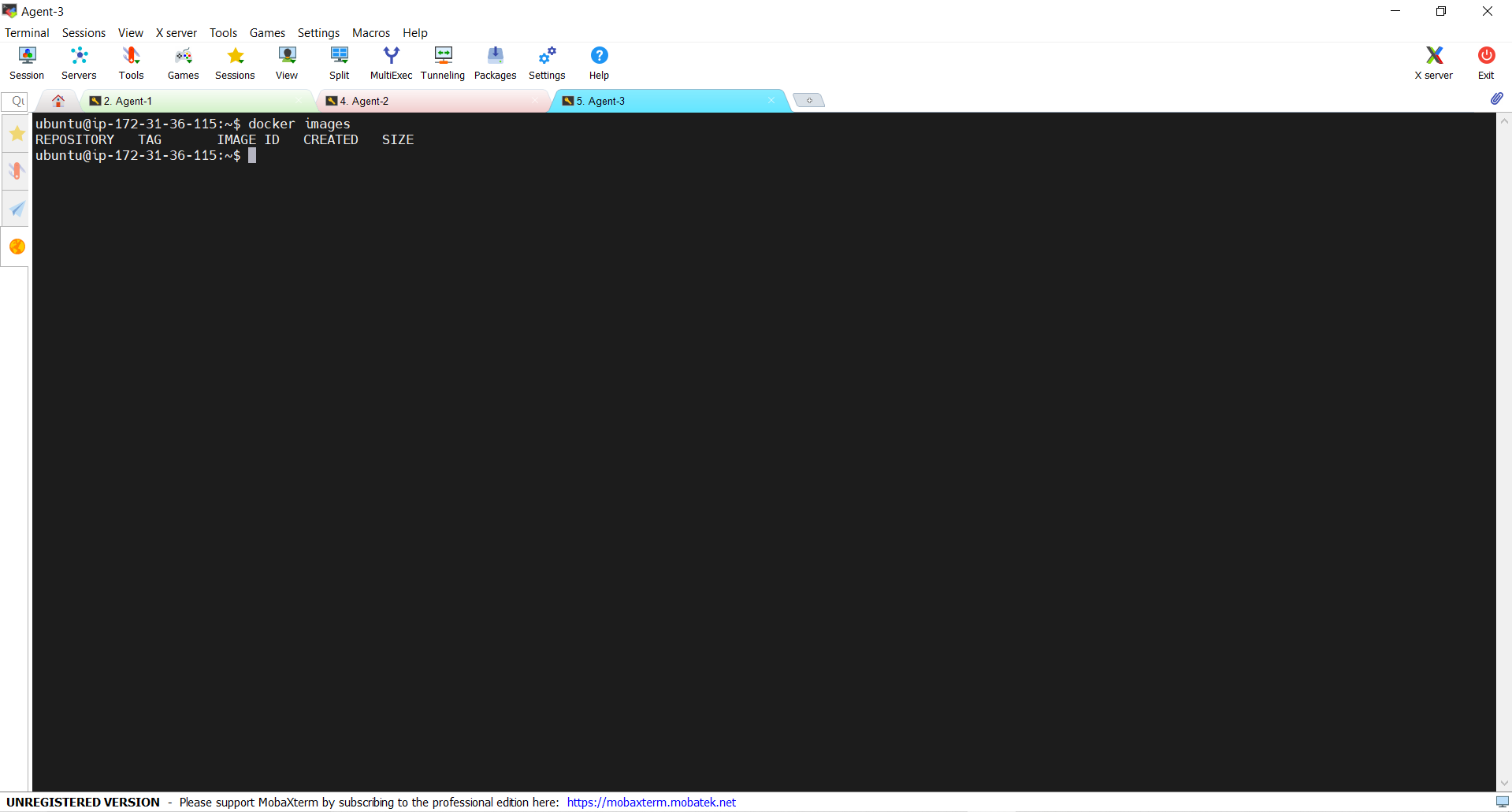
Wanderlust Agent-3 QA
Wonderlust agent QA environment.
Workspace Created:
/home/ubuntu/app
Conclusion
Deploying a MERN stack project using Dockerfile and Docker-Compose with Jenkins job pipeline trigger from the master on agents node provides a robust and efficient CI/CD pipeline. This approach ensures seamless integration and continuous delivery of applications, leveraging the power of containerization for consistent environments across development, testing, and production. By automating the deployment process, teams can achieve faster release cycles, improved collaboration, and higher quality software, ultimately driving better business outcomes.
Connect and Follow:
Like👍 | Share📲 | Comment💭
Subscribe to my newsletter
Read articles from Nikunj Vaishnav directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Nikunj Vaishnav
Nikunj Vaishnav
👋 Hi there! I'm Nikunj Vaishnav, a passionate QA engineer Cloud, and DevOps. I thrive on exploring new technologies and sharing my journey through code. From designing cloud infrastructures to ensuring software quality, I'm deeply involved in CI/CD pipelines, automated testing, and containerization with Docker. I'm always eager to grow in the ever-evolving fields of Software Testing, Cloud and DevOps. My goal is to simplify complex concepts, offer practical tips on automation and testing, and inspire others in the tech community. Let's connect, learn, and build high-quality software together! 📝 Check out my blog for tutorials and insights on cloud infrastructure, QA best practices, and DevOps. Feel free to reach out – I’m always open to discussions, collaborations, and feedback!