Understanding How Computers See Pictures
 Muhammad Fahad Bashir
Muhammad Fahad Bashir
When I first learned how computers interpret images, I was amazed by the process. It's something we often take for granted, but understanding it can be quite fascinating. You might wonder how a computer, which operates on binary code (1s and 0s), is able to recognize and process something as complex as an image of a cat. Let's break down this process in a way that's both simple and insightful.
Understanding Text First
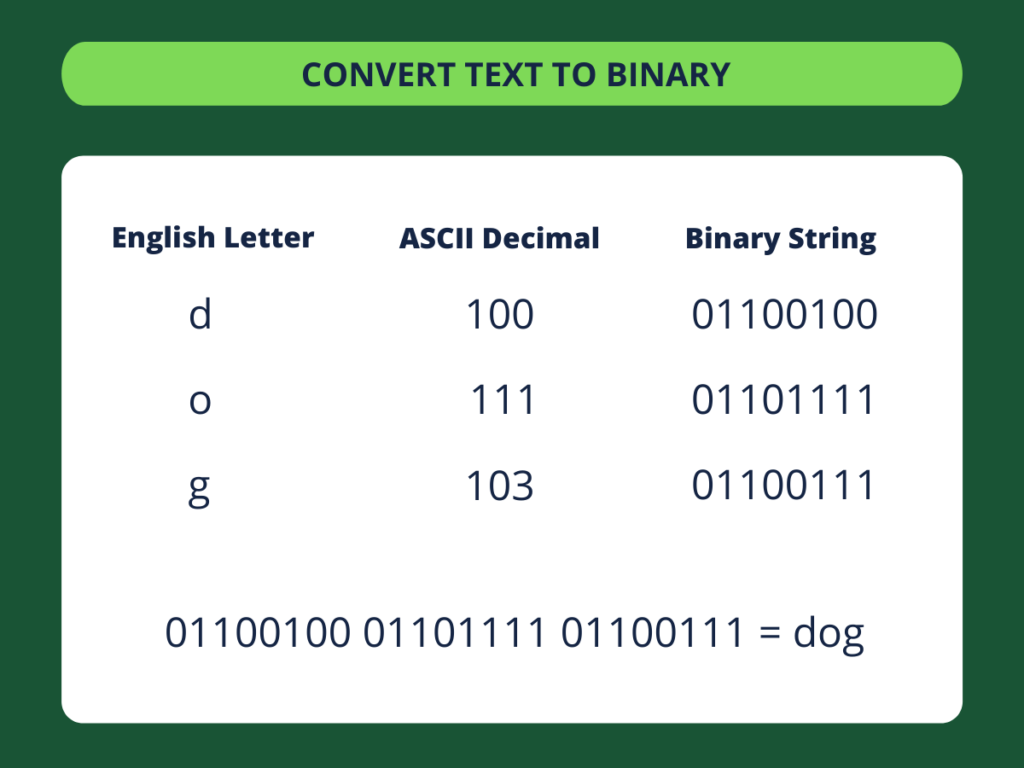
To grasp how computers view images, it helps to understand how they process text. Each character on a keyboard is assigned a unique ASCII value. For instance, the letter 'a' has an ASCII value of 97. This value is converted into binary (1011101) so the computer can process it.

What is an Image?
An image is essentially a collection of pixels. Each pixel is a tiny dot of color, and the color of each pixel is represented by three primary colors: red, green, and blue. Each color can have a value ranging from 0 to 255. For example, black is represented by the absence of color, so it’s given the value 0 for red, 0 for green, and 0 for blue.
Black: Red = 0, Green = 0, Blue = 0
White: Red = 255, Green = 255, Blue = 255
Red: Red = 255, Green = 0, Blue = 0
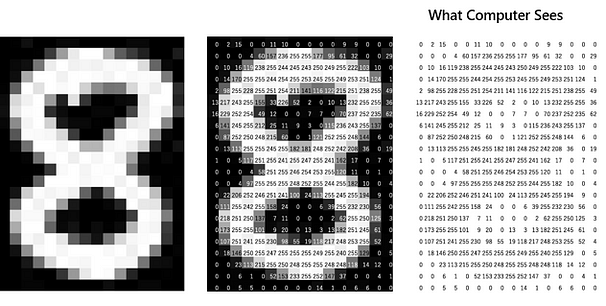
When the computer processes an image, it converts these color values into binary numbers (1s and 0s). This way, the computer can understand and manipulate the image.
![]()
Below is an example of how pixels are in binary form

Image Resolution and Data
Modern images, such as those with 720p resolution, are made up of many pixels—720 pixels in height and 720 pixels in width, totaling 518,400 pixels. Each pixel has its own color value, and the computer processes each of these values to render the image.
Consider an image of an Eagle. If you zoom in, you’ll see that it’s made up of thousands of tiny colored squares—each representing a pixel. The computer processes these pixel values to display the image in high resolution.
![]()
How Videos Work
Videos are essentially a sequence of images displayed rapidly. For instance, a video at 30 frames per second (fps) displays 30 images every second. These frames are shown in quick succession to create the illusion of motion.
Real-World Applications
Understanding how computers process images has practical implications in various fields:
Facial Recognition: Computers use image processing to identify and verify individuals based on facial features.
Image Editing: Software like Photoshop manipulates pixel values to edit and enhance images.
Medical Imaging: Techniques like MRI and CT scans rely on image processing to create detailed images of the human body.
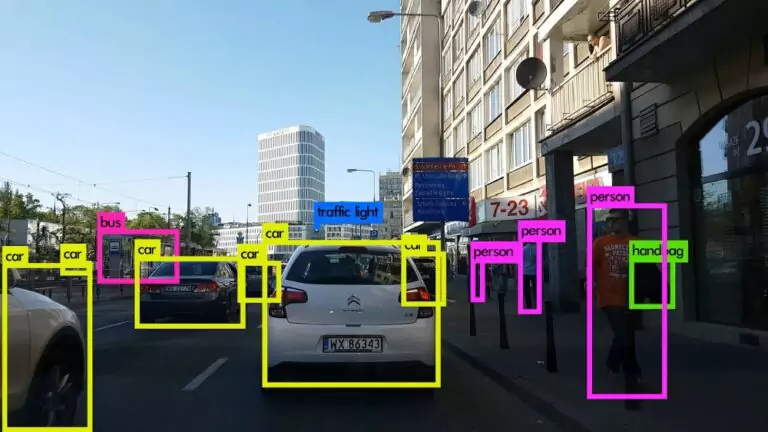
Understanding Computer Vision
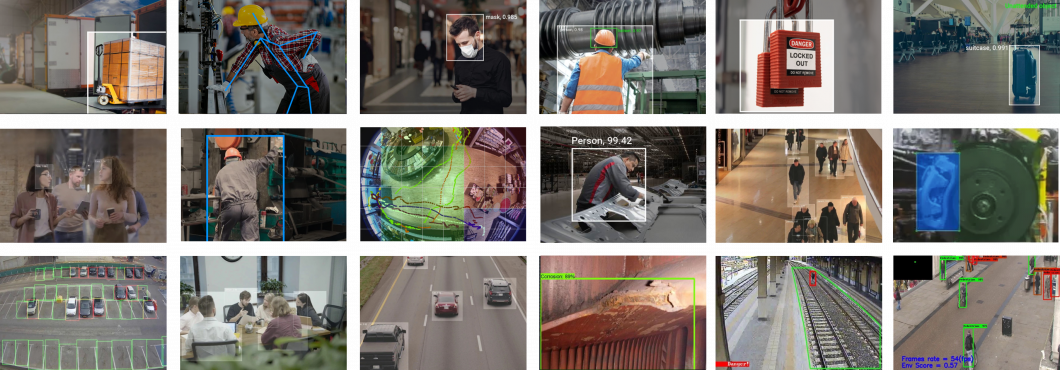
understanding how computers view images is crucial in the field of computer vision. Computer vision is a branch of artificial intelligence that focuses on how computers can be trained to interpret and understand visual information from the world, similar to how humans do. This field involves analyzing and processing images and videos to make decisions or provide insights based on visual data. By breaking down images into pixels and translating color values into binary code, computer vision systems can perform tasks such as object detection, facial recognition, and scene analysis. This foundational knowledge helps developers and researchers create technologies that enable computers to "see" and make sense of the visual world, driving advancements in areas like autonomous vehicles, medical imaging, and augmented reality.

Conclusion
Understanding how computers view images is like uncovering the magic behind the scenes. Computers break down images into tiny dots called pixels and use a special code to understand and display colors. Whether you're snapping a photo, watching a video, or using technology that recognizes faces, it's amazing to see how much goes on behind the scenes. Knowing this process helps us appreciate the incredible technology that makes our everyday digital experiences possible.
Subscribe to my newsletter
Read articles from Muhammad Fahad Bashir directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by