The Ultimate Guide to ADA Compliance
 Pamela Salon
Pamela Salon
A functional and attractive website is just the beginning of providing visitors with an excellent user experience. If you want to expand your site’s audience reach, you can comply with the Americans with Disabilities Act (ADA) guidelines. ADA website compliance ensures people with disabilities can seamlessly navigate through your site.
According to the World Health Organization, there are about 1.3 billion individuals with disabilities. Thus, an accessible website can attract and retain more users. A reliable web design company adheres to ADA guidelines and can provide ADA-compliant websites.
Understanding the Americans with Disabilities Act (ADA)
ADA Compliance Requirements for Websites and Digital Platforms
The Americans with Disabilities Act (ADA) is a federal law that protects people with disabilities against discrimination. Although it covers different sectors, including jobs, schools, and transportation, it doesn’t mention website accessibility.
It wasn’t until 2010 that the United States Department of Justice legislated the Americans with Disabilities Act Standards for Accessible Design. The act ensures everyone can comfortably navigate and interact with your site.

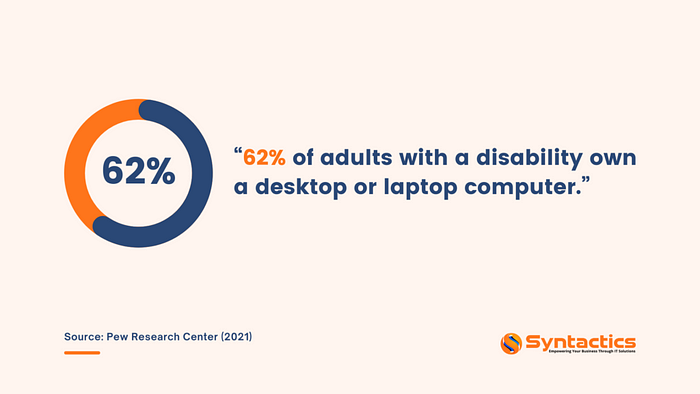
Source: Pew Research Center.
While the ADA doesn’t offer official guidelines for website compliance, many organizations follow the Web Content Accessibility Guidelines (WCAG). It prioritizes the following four principles:
Perceivable. Your site’s content and interface elements must be easy to read or perceive.
Operable. Users must be able to seamlessly navigate, operate, and interact with your website.
Understandable. Website content and user interface must be easy to understand.
Robust. Your website must be compatible with various devices and platforms, including screen readers.
Is ADA Compliance Mandatory for Websites?
ADA website compliance is required for businesses in the United States that fall under the categories of public accommodations or public sector entities. Examples of such businesses include:
Retail stores;
Hospitality establishments like hotels and motels;
Food and drink establishments;
Gyms;
Daycare centers, and
Doctor’s offices and private hospitals.
Note that ADA website compliance primarily targets businesses operating within or targeting customers in the United States. However, because of the global nature of the internet, many websites opt to adhere to the standards. Thus, they ensure inclusivity and avoid potential legal risks.
Even if your business isn’t open to the public, ensuring accessibility will make users appreciate that your company fosters an inclusive environment. As a result, your site can experience the following benefits:
Increased customer loyalty;
Positive brand image and reputation;
Increased conversion rates;
Better Search Engine Optimization (SEO) performance.
Understanding Web Content Accessibility Guidelines (WCAG)
WCAG is a set of standards that help make digital content more accessible and inclusive. They were created by the World Wide Web Consortium’s (W3C) Web Accessibility Initiative (WAI).

The first guidelines, the WCAG 1.0, were published in 1999 to provide a foundation for web accessibility. Since then, the W3C has released updates to keep up with evolving technological needs. The latest version, WCAG 2.2, was released in 2023.
While the WCAG is key for ADA compliance in the United States, it’s considered a global standard. Many countries use its principles for their accessibility laws because it provides a technical framework for ensuring inclusivity.
Thus, adhering to WCAG principles not only lets your site comply with the ADA but also with numerous international accessibility regulations.
Achieving ADA Compliance for Websites and Digital Platforms
One way of achieving ADA compliance is to follow the WCAG guidelines. As per the principles, here are some examples of how a web design company can apply the guidelines on your site:
Alternative text for images;
Captions and transcripts for multimedia content;
Color contrast;
Resizable text;
Accessible forms;
No blinking or flashing content;
Keyboard focus indicator, and
Dark mode.
Alternatively, you can also follow the Section 508 of the Rehabilitation Act. With that said, integrate accessibility from the beginning of your site’s web design process. It helps prevent usability barriers that may exclude people with disabilities.
Let’s say your eCommerce website lacks keyboard accessibility. As a result, individuals with motor disabilities who find it difficult to use a mouse won’t be able to navigate your site. Thus, they won’t be able to browse your products and you’ll lose a potential customer.
ADA Compliance Testing and Evaluation
Keep in mind that integrating accessibility is an ongoing process. Users aren’t static, so you’ll need to refine your site’s accessibility features from time to time. To do this, have a Quality Assurance (QA) tester conduct an ADA compliance audit.
Site audit checks allow you to examine if your site complies with accessibility guidelines and help determine issues users may encounter. Developers can use ADA website checkers, like AccessScan or WAVE, to ensure your site complies with the guidelines.
Note that some website checkers can lock further analysis behind a paywall, making it seem like your site’s not ADA-compliant. Thus, it’s best to use multiple checkers for this process.
Using Quality Assurance tools can also speed up the process since most automated software can identify most accessibility failures. For example, they can pinpoint images with missing alternative text or inaccessible form fields.

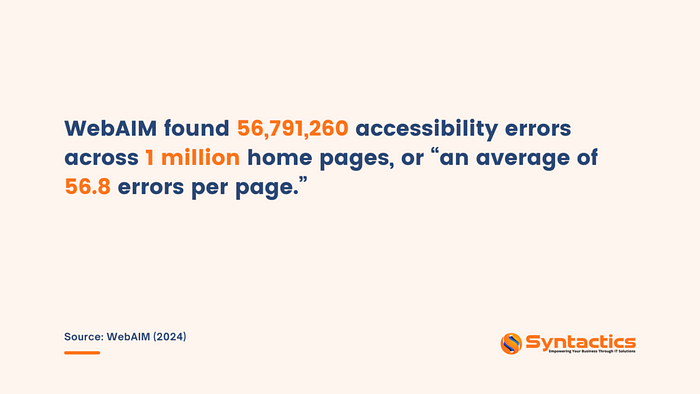
Source: WebAIM.
Although it’s time-consuming, developers and QA specialists will still need to conduct manual testing since some accessibility barriers require human analysis. For example, a developer will have to determine whether your site’s alt text accurately describes its images.
Conducting regression testing is also a good idea to ensure you have a high-quality website. It helps QA testers and developers identify and fix issues before the website goes live. Testing also ensures your site is accessible to people who primarily use screen readers or other assistive technologies.
ADA Compliance for Specific Industries
To ensure you can cater to your users’ needs, it’s best to tailor your site’s accessibility features accordingly. That’s why ADA website compliance can look different depending on your industry. For instance, a web design company can incorporate the following features into an eCommerce website:
Alt text for product images;
Captions for product videos;
Multiple payment methods, and
An optimized checkout process.

By catering to users’ pain points, you provide them with a smooth shopping experience. Alternatively, if you run a fitness website, you’ll want to optimize its features to support users through their fitness journey. For instance, a web designer can incorporate these accessibility features:
Interactive fitness tools and calculators;
Accessible workout calendar or schedule;
Workout video transcripts, and
Alt text for exercise images.
Consequences of Non-Compliance
Although ADA compliance isn’t required for all websites, your site can still risk facing serious consequences. Here are some of the potential consequences your business can face:
Legal liability;
Financial penalties;
Loss of business opportunities;
Damaged reputation, and
Increased regulatory scrutiny.
According to Forbes, there were about “4,220 ADA website lawsuits” filed in 2023. To avoid facing the risk of legal consequences, it’s best to comply with the guidelines.

Ensure ADA Website Compliance With the Help of a Reputable Web Design Company
A website that’s compliant with the Americans with Disabilities Act is one that can be used by all, including people with disabilities. To help you adhere to ADA compliance, you can prioritize WCAG’s four principles:
Perceivable;
Operable;
Understandable, and
Robust.
However, each website will need different requirements depending on its industry and target audience. A web design company in the Philippines can seamlessly tailor your site to comply with the ADA guidelines!
Subscribe to my newsletter
Read articles from Pamela Salon directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Pamela Salon
Pamela Salon
As the Assistant Vice President for Marketing and Sales at Syntactics Inc., I bring over a decade of expertise in driving innovative digital marketing strategies and cutting-edge web design and development solutions. My journey in the dynamic world of digital marketing has been fueled by a passion for creating impactful online experiences that elevate brands and drive business growth. At Syntactics Inc., I lead a talented team dedicated to crafting tailored marketing campaigns that resonate with target audiences and deliver measurable results. Our approach integrates the latest industry trends with proven techniques to ensure our clients stay ahead of the curve in a rapidly evolving digital landscape. In this blog, I share insights, tips, and best practices on all things digital marketing and web development. Whether you're looking to enhance your online presence, optimize your marketing efforts, or stay updated on the latest trends, you'll find valuable resources and actionable advice here. Join me as we explore the fascinating intersection of creativity and technology, and discover how to harness the power of digital to achieve your business goals. Follow me for expert advice on: Digital Marketing Strategies Web Design and Development Custom Software Development SEO and SEM Best Practices Social Media Marketing Content Creation and Management E-commerce Solutions Trends and Innovations in Digital Marketing Let's connect and transform the way you approach digital marketing and web design!