Hydration trong React
 Thành Nam Nguyễn
Thành Nam Nguyễn
Giới thiệu
Khi xây dựng các ứng dụng web, tính linh hoạt và hiệu suất của React đã khiến nó trở thành sự lựa chọn phổ biến đối với các lập trình viên. Một trong những khái niệm quan trọng giúp tăng cường hiệu quả của các ứng dụng React là "hydration." Nhưng cụ thể, hydration có nghĩa là gì, và tại sao bạn cần quan tâm đến nó? Trong bài viết này, chúng ta tìm hiểu hydration và cách nó hoạt động.
Hydration trong React là gì?
Hydration trong React đề cập đến quá trình mà JavaScript phía client tiếp nhận một HTML tĩnh (thường được tạo ra từ phía máy chủ) và gắn các component React vào đó. Nói một cách đơn giản, hydration cho phép React "thức dậy" trên phía client sau khi HTML đã được render từ phía máy chủ.
Quá trình này đặc biệt quan trọng đối với Server-Side Rendering (SSR), nơi HTML được render sẵn trên máy chủ để đảm bảo tốc độ tải trang nhanh hơn và cải thiện SEO.
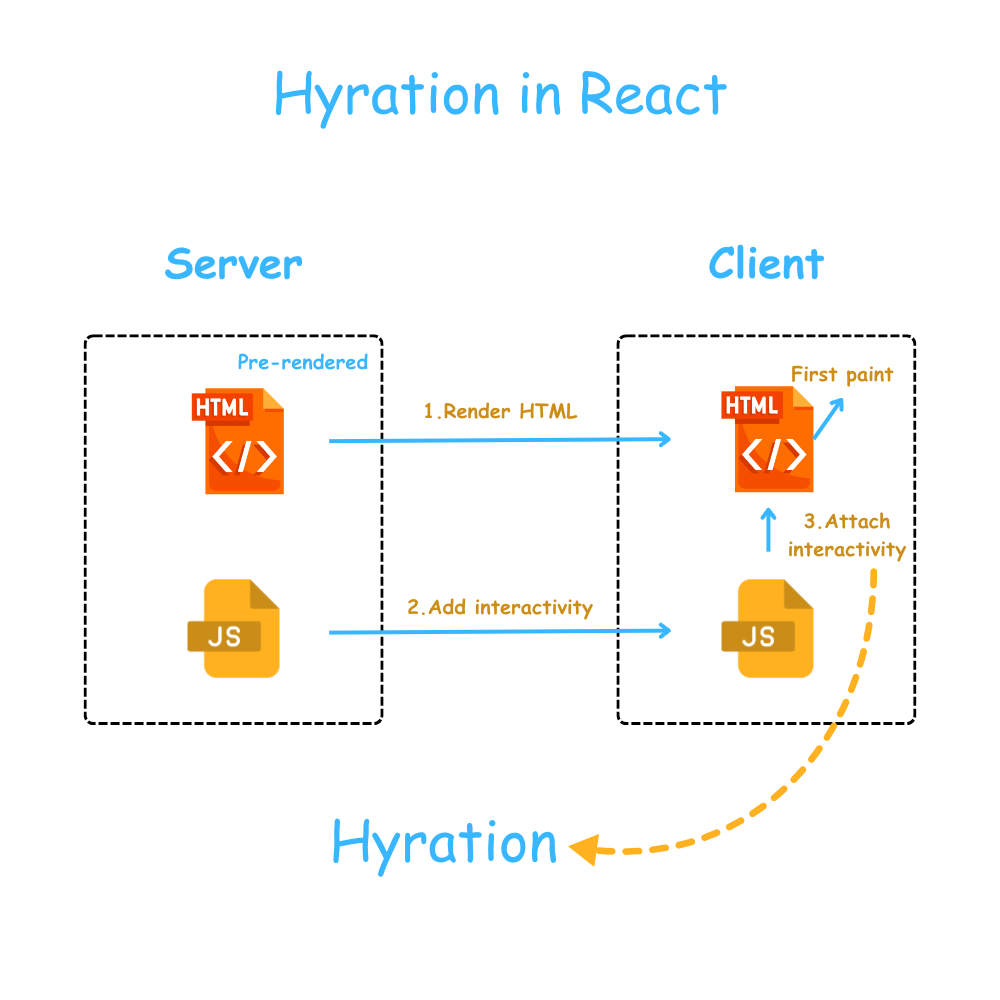
Hydration hoạt động như thế nào?
Khi một ứng dụng React được render từ phía máy chủ, máy chủ sẽ gửi một tài liệu HTML đã được render đầy đủ đến trình duyệt. Tài liệu này bao gồm tất cả nội dung cần thiết mà người dùng sẽ thấy ngay lập tức khi tải trang. Tuy nhiên, HTML tĩnh này thiếu các tính năng tương tác do React cung cấp.

Đây là lúc hydration phát huy tác dụng. Khi gói JavaScript phía client được tải, React sẽ "hydrate" HTML đã render từ phía máy chủ bằng cách thêm các trình lắng nghe sự kiện (event listeners), quản lý trạng thái (state), và làm cho trang trở nên động. Hydration thực chất là cầu nối giữa HTML tĩnh render từ phía máy chủ và ứng dụng React động được render từ phía client.
Tại sao Hydration quan trọng trong React
Hydration đóng một vai trò quan trọng trong việc tối ưu hóa hiệu suất và trải nghiệm người dùng của các ứng dụng React. Dưới đây là 1 số ưu điểm:
Tăng tốc độ tải trang ban đầu: Vì máy chủ gửi một HTML đã được render đầy đủ đến phía client, người dùng có thể thấy nội dung nhanh hơn so với một ứng dụng React render từ phía client, nơi cần tải và thực thi JavaScript trước khi hiển thị bất cứ thứ gì.
Cải thiện SEO: Nội dung render từ phía máy chủ dễ dàng được truy cập bởi các trình thu thập thông tin của công cụ tìm kiếm, điều này có thể cải thiện khả năng hiển thị trang web của bạn trên các công cụ tìm kiếm.
Hiệu suất tốt hơn trên các thiết bị cấu hình thấp: Hydration có thể cải thiện trải nghiệm cho người dùng trên các thiết bị cấu hình thấp khi họ có thể thấy trang render đầy đủ nhanh hơn, ngay cả khi JavaScript mất nhiều thời gian để thực thi.
Đảm bảo tính nhất quán giữa máy chủ và client: Hydration đảm bảo rằng HTML được render từ phía máy chủ khớp với những gì React mong đợi trên phía client, giảm thiểu các vấn đề tiềm ẩn với việc render lại.
Các thách thức thường gặp khi làm việc với Hydration
Mặc dù hydration là một tính năng mạnh mẽ, nó không phải là không có thách thức. Dưới đây là một số vấn đề thường gặp mà các lập trình viên có thể đối mặt:
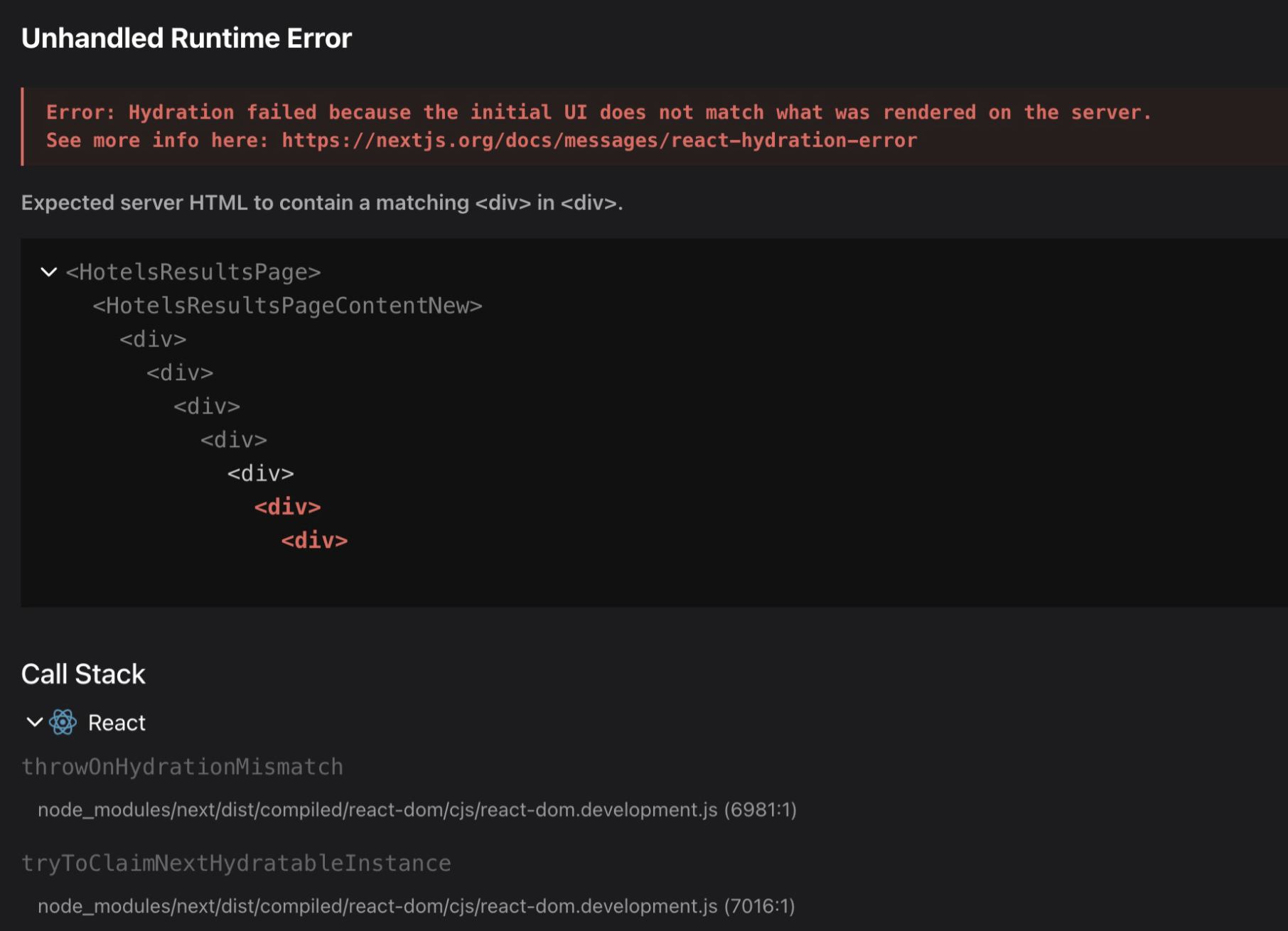
Sự không khớp giữa máy chủ và client: Một trong những thách thức lớn nhất với hydration là đảm bảo rằng HTML được tạo ra từ phía máy chủ khớp chính xác với những gì React sẽ tạo ra trên phía client. Bất kỳ sự khác biệt nào cũng có thể dẫn đến các vấn đề như cảnh báo trong bảng điều khiển hoặc, tệ nhất, là render lại hoàn toàn trên phía client.

Xử lý các thư viện bên thứ ba: Một số thư viện bên thứ ba có thể không hoạt động tốt với SSR, dẫn đến các vấn đề trong quá trình hydration. Bạn có thể cần bao bọc các component hoặc logic nhất định trong
useEffectđể đảm bảo chúng chỉ chạy trên phía client.Quản lý State: Quản lý state giữa máy chủ và client có thể khó khăn. Hãy chắc chắn rằng state ban đầu trên phía máy chủ khớp với state mà React mong đợi trên phía client để tránh các vấn đề không nhất quán.
Tổng kết
Hydration trong React là một kỹ thuật mạnh mẽ giúp các lập trình viên kết hợp được những lợi ích tốt nhất của render từ phía máy chủ và tính tương tác từ phía client. Bằng cách hiểu và triển khai hydration đúng cách, bạn có thể cải thiện đáng kể hiệu suất và SEO của các ứng dụng React.
Subscribe to my newsletter
Read articles from Thành Nam Nguyễn directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Thành Nam Nguyễn
Thành Nam Nguyễn
Chào mọi người 👋🏻, Mình là Thành Nam, hiện là lập trình viên phát triển Website (Web Development). 📬 Liên hệ: Facebook | Fanpage | Hashnode | LinkedIn | GitHub | Blog | Website 📧 Đăng ký nhận tin tức tại đây