A Step-by-Step Guide to Building and Deploying an AI-Powered Game Design Tool with Streamlit
 Amna Hassan
Amna Hassan
What is StoryForge?
StoryForge is an advanced AI-powered application designed to assist game developers in creating comprehensive game design documents. By leveraging the capabilities of Claude AI and Streamlit, StoryForge simplifies the process of crafting detailed game narratives, characters, and plots, making it easier to bring creative game ideas to life.
How It Works
StoryForge integrates Streamlit for the user interface and Claude AI for generating text. Users provide descriptions of their game’s environment, protagonist, and antagonist. Claude AI then processes these inputs to generate detailed descriptions and narratives, which are displayed in real-time on the Streamlit app.
Key Features
Dynamic Game Design Generation: Generates immersive descriptions for game environments, characters, and plots.
User-Friendly Interface: Streamlined interface for easy input and instant output.
Real-Time AI Interaction: Instant generation of content based on user-provided descriptions.
Using the App
Input Your Descriptions: Enter detailed descriptions for the game environment, protagonist, and antagonist in the sidebar.
Generate Content: Click the “Generate Game Design” button to create descriptions, stories, and plots.
View Results: Generated content will be displayed in the main columns, categorized by game environment, antagonist, protagonist, story, and plot.
Importance of Efficient Game Design Documentation
Effective game design documentation is crucial for planning and executing successful game projects. It helps developers:
Maintain Consistency: Ensures all aspects of the game align with the vision and narrative.
Facilitate Communication: Provides a clear reference for team members and stakeholders.
Enhance Creativity: Encourages detailed and well-thought-out game elements, contributing to a more engaging player experience.
Building the StoryForge App on Hugging Face
Here’s a detailed guide on how to create and deploy the StoryForge app, which utilizes Streamlit and Claude AI, on Hugging Face Spaces.
Step 1: Set Up Your Hugging Face Space
Create a Hugging Face Account
- If you don’t have an account, sign up at Hugging Face.
Create a New Space
Log in to your Hugging Face account.
Navigate to the Spaces section.
Click on “Create new Space.”
Choose a name for your Space (e.g., “StoryForge”).
Select the visibility setting (Public or Private) and click “Create.”
Step 2: Prepare Your Files
Create the Application File
Inside your newly created Space, create a file named
app.py. This will contain the main application code.Add the following code to
app.py:import streamlit as st import anthropic import os from dotenv import load_dotenv # Load environment variables load_dotenv() # API keys claude_api_key = os.getenv("ANTHROPIC_API_KEY") # Initialize Claude AI client client = anthropic.Anthropic(api_key=claude_api_key) # Function to generate text using Claude AI def generate_text(prompt, model_name="claude-3-opus-20240229"): response = client.messages.create( model=model_name, max_tokens=500, temperature=0.5, system=f"You are a creative writer. Based on the following description, generate content for a game design document: {prompt}", messages=[ {"role": "user", "content": [{"type": "text", "text": prompt}]} ] ) return response.content[0].text # Main Function def main(): st.set_page_config(page_title="StoryForge", layout="wide") st.title("StoryForge") # Sidebar for user input with st.sidebar: st.header("Controls") image_description = st.text_area("Set the foundation for the game world by providing a detailed and imaginative description of the overall theme, setting, and gameplay elements.", height=100) protagonist_description = st.text_area("Introduce the main character of the game. Describe their appearance, personality, strengths, and weaknesses. What makes them unique and interesting?", height=100) antagonist_description = st.text_area("Describe the primary antagonist or enemy in the game. What are their motivations, abilities, and characteristics? How do they pose a challenge to the protagonist?", height=100) generate_text_btn = st.button("Generate Game Design") col1, col2 = st.columns(2) with col1: st.markdown("*StoryForge* is a cutting-edge AI app designed to empower *game developers* and creators. With StoryForge, you can effortlessly craft captivating game design documents. From crafting immersive storylines and intricate plots to defining compelling protagonists and antagonists, StoryForge unlocks your creative potential and streamlines the game design process.") st.subheader("Game Environment") if generate_text_btn and image_description: with st.spinner("Generating game environment description..."): generated_environment = generate_text(f"Generate a detailed description of a game environment based on this theme and setting: {image_description}") st.markdown(generated_environment) st.subheader("Antagonist") if generate_text_btn and antagonist_description: with st.spinner("Generating antagonist description..."): generated_antagonist = generate_text(f"Generate a detailed description of a game antagonist based on this description: {antagonist_description}") st.markdown(generated_antagonist) with col2: st.subheader("Story") if generate_text_btn and image_description: with st.spinner("Generating game story..."): generated_story = generate_text(f"Create a creative and engaging game story that includes a protagonist, antagonist, and a challenge based on this description: {image_description}") st.markdown(generated_story) st.subheader("Protagonist") if generate_text_btn and protagonist_description: with st.spinner("Generating protagonist description..."): generated_protagonist = generate_text(f"Generate a detailed description of a game protagonist based on this description: {protagonist_description}") st.markdown(generated_protagonist) st.subheader("Game Plot") if generate_text_btn and image_description: with st.spinner("Generating game plot..."): generated_plot = generate_text(f"Generate a short game plot with a hook, gameplay relation, sticky mechanics, and setting based on this description: {image_description}") st.markdown(generated_plot) # Run Main Function if __name__ == "__main__": main()
Create a
requirements.txtFileIn the same directory as
app.py, create a file namedrequirements.txt:streamlit anthropic python-dotenv
Step 3: Deploy Your App
Upload Files to Your Hugging Face Space
Go to your Hugging Face Space and use the “Upload” button to upload
app.py,requirements.txt.
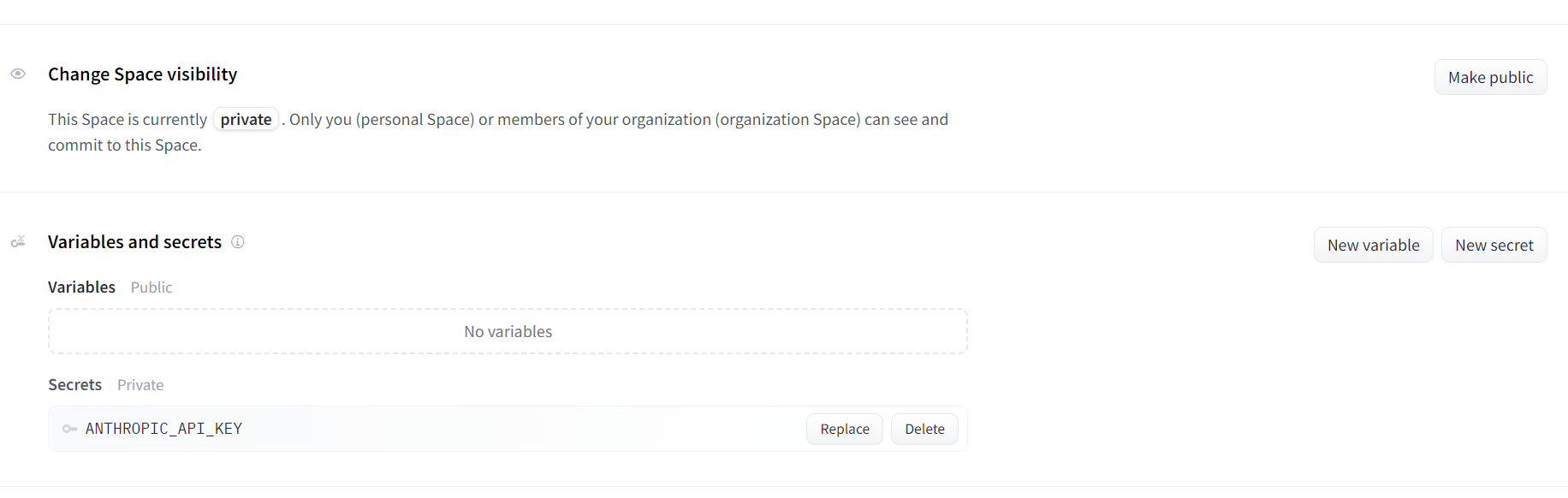
Configure Environment Variables
In the Hugging Face Space settings, ensure that the
ANTHROPIC_API_KEYenvironment variable is set.
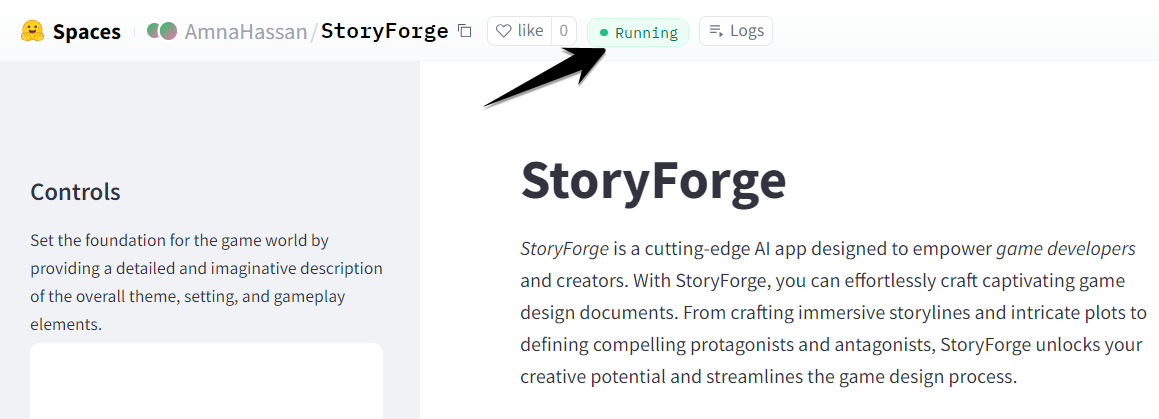
Deploy the App
Once your files are uploaded and configured, Hugging Face will automatically deploy your app. You can monitor the deployment process in the Space’s logs.

Access Your App
- After deployment, Hugging Face will provide you with a URL to access your StoryForge app. Share this URL with others to use your app.
Conclusion
StoryForge combines the power of Claude AI with the simplicity of Streamlit to provide a robust tool for game developers. By following this guide, you can build a similar app tailored to your needs and deploy it on Hugging Face Spaces, making your game design process more efficient and creative. I made this app for a hackathon you can view the submission here.
Subscribe to my newsletter
Read articles from Amna Hassan directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Amna Hassan
Amna Hassan
As the Section Leader for Stanford's Code In Place and a winner of the 2024 CS50 Puzzle Day at Harvard, I bring a passion for coding and problem-solving to every project I undertake. My achievements include winning a hackathon at LabLab.ai and participating in nine international hackathons, showcasing my dedication to continuous learning and innovation. As the Women in Tech Lead for GDSC at UET Taxila, I advocate for diversity and empowerment in the tech industry. With a strong background in game development, web development, and AI, I am committed to leveraging technology to create impactful solutions and drive positive change.