Build a Countdown Timer Website
 Abhishek Gurjar
Abhishek Gurjar
Introduction
Hello, fellow developers! Today, I'm excited to share a project I recently completed: a Countdown Timer. This project is a great way to learn and practice JavaScript, particularly in the areas of time manipulation and DOM updates. Whether you're looking to build a countdown for an event, a product launch, or just a fun timer, this project is a perfect start.
Project Overview
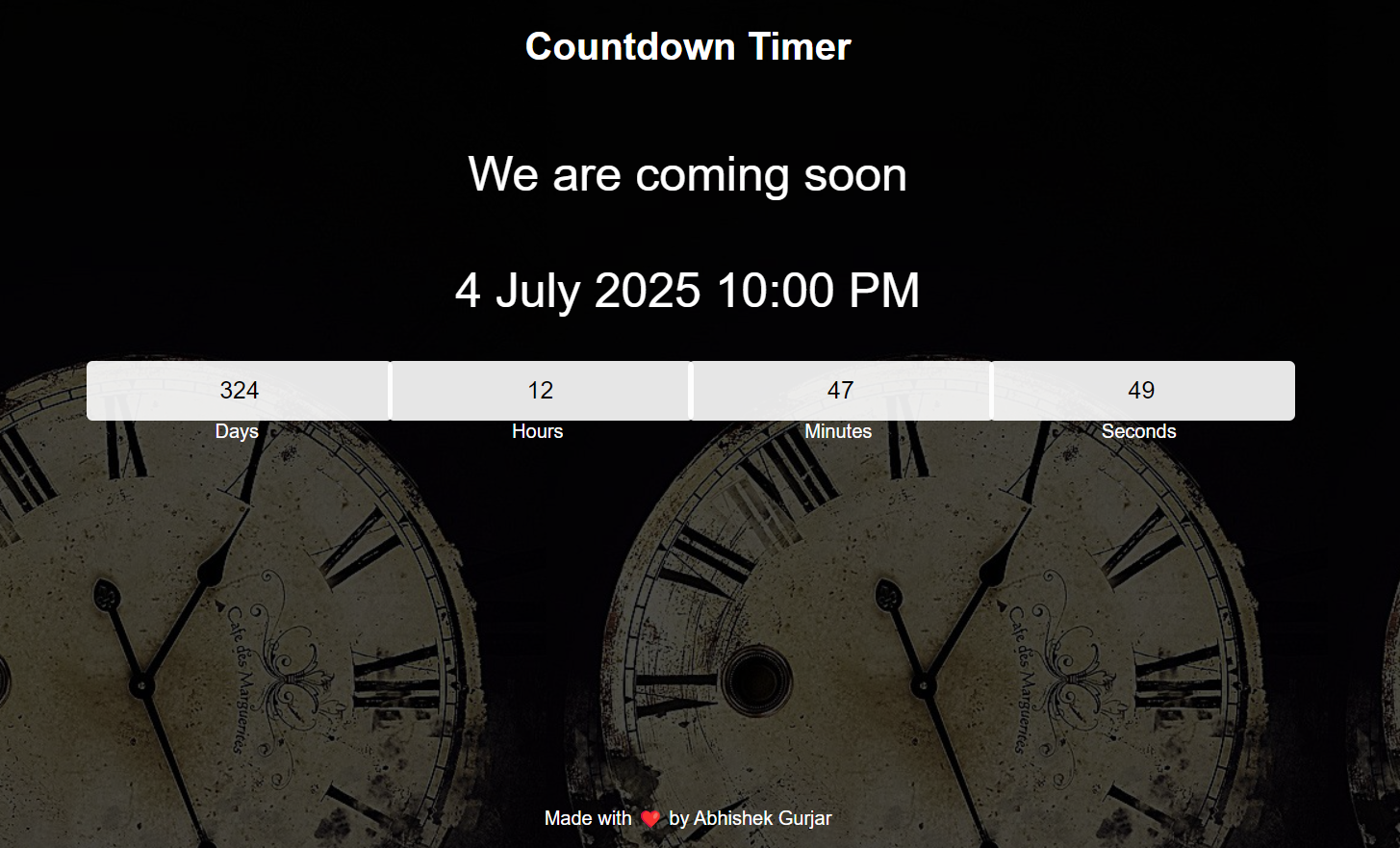
The Countdown Timer allows users to set a target date and time, and it will continuously count down the days, hours, minutes, and seconds until that moment arrives. The timer updates in real-time, offering a visually appealing and responsive design. This project is ideal for developers who want to enhance their skills in creating dynamic and interactive web applications.
Features
Real-Time Countdown: The timer updates every second, showing the remaining time until the specified date.
Responsive Design: The layout adapts seamlessly across different devices and screen sizes.
Customizable End Date: The target date and time can be easily modified, making the timer versatile for various events.
Technologies Used
HTML: Used for structuring the content on the webpage.
CSS: Applied for styling the webpage and ensuring responsiveness.
JavaScript: Implemented for calculating the time remaining and updating the DOM in real-time.
Project Structure
Here's a quick look at the project structure:
Countdown-Timer/
├── index.html
├── style.css
└── script.js
index.html: Contains the HTML structure of the webpage.
style.css: Holds the CSS styles, including responsive design rules.
script.js: Manages the countdown logic and DOM updates using JavaScript.
Installation
To get started with the project, follow these steps:
Clone the repository:
git clone https://github.com/abhishekgurjar-in/Countdown-Timer.gitOpen the project directory:
cd Countdown-TimerRun the project:
- You can either run it on a local server or simply open the
index.htmlfile in a web browser.
- You can either run it on a local server or simply open the
Usage
Open the website in a web browser.
Watch the timer count down to the specified end date.
Customize the end date in the
script.jsfile to suit your event or requirement.
Code Explanation
HTML
The index.html file contains the structure of the webpage, including the countdown display and a simple header. Below is a snippet of the HTML code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Countdown Timer</title>
<link rel="stylesheet" href="./style.css" />
</head>
<body>
<div class="main">
<div class="overlay">
<div class="header">
<h1>Countdown Timer</h1>
</div>
<div class="title">We are coming soon</div>
<div class="title" id="end-date">4 July 2025 10:00 PM</div>
<div class="col">
<div>
<input type="text" readonly value="0" />
<br />
<label>Days</label>
</div>
<div>
<input type="text" readonly value="0" />
<br />
<label>Hours</label>
</div>
<div>
<input type="text" readonly value="0" />
<br />
<label>Minutes</label>
</div>
<div>
<input type="text" readonly value="0" />
<br />
<label>Seconds</label>
</div>
</div>
<div class="footer">
<p>Made with ❤️ by Abhishek Gurjar</p>
</div>
</div>
</div>
<script src="./script.js"></script>
</body>
</html>
CSS
The style.css file contains styles that ensure the webpage is visually appealing and includes responsiveness for different screen sizes. Here are some key styles:
* {
padding: 0;
margin: 0;
box-sizing: border-box;
font-family: "Poppins", sans-serif;
}
.main {
width: 100%;
height: 100vh;
background: url(./images/bg.jpg);
background-size: cover;
}
.overlay {
width: 100%;
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
color: white;
background-color: rgba(0, 0, 0, 0.7);
}
.title {
color: white;
text-align: center;
font-size: 2.5rem;
padding: 25px;
}
.col {
margin-top: 10px;
width: 1000px;
color: white;
justify-content: center;
display: flex;
}
.col div {
width: 250px;
text-align: center;
}
input {
background-color: rgba(255, 255, 255, 0.9);
border-color: transparent;
border-radius: 5px;
height: 50px;
text-align: center;
font-size: 20px;
}
.header {
margin: 40px;
text-align: center;
}
.footer {
margin: 300px;
text-align: center;
}
JavaScript
The script.js file manages the countdown logic, updating the display every second. Below is a snippet of the JavaScript code:
const endDate = "4 July 2025 10:00 PM";
document.getElementById("end-date").innerText = endDate;
const input = document.querySelectorAll("input");
function countDown() {
const end = new Date(endDate);
const now = new Date();
const diff = (end - now) / 1000;
if (diff < 0) return;
input[0].value = Math.floor(diff / 3600 / 24);
input[1].value = Math.floor(diff / 3600) % 24;
input[2].value = Math.floor(diff / 60) % 60;
input[3].value = Math.floor(diff) % 60;
}
countDown();
setInterval(countDown, 1000);
Live Demo
You can check out the live demo of the Countdown Timer here.
Conclusion
Building this Countdown Timer was a valuable learning experience that allowed me to explore JavaScript's capabilities in time manipulation and DOM interaction. I hope this project inspires you to create your own dynamic and interactive applications. Feel free to explore the code, customize it, and use it in your own projects. Happy coding!
Credits
This project was inspired by the need for a simple and effective countdown tool for various events.
Author
Abhishek Gurjar
Subscribe to my newsletter
Read articles from Abhishek Gurjar directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Abhishek Gurjar
Abhishek Gurjar
I’m Abhishek Gurjar, a Full Stack MERN developer specializing in MongoDB, Express.js, React, and Node.js. I love creating dynamic web apps and sharing insights on web development.