How To Use Prettier in Visual Studio Code
 Matéu.sh
Matéu.sh
Nowadays, every tech company strives to build quality software fast. That's why every developer must learn how to write clean and readable code.
But when a project is managed by multiple developers, the focus shifts into consistency especially in terms of written code.
Keeping a consistent code style and formatting across many team members and project is a challenging task. It's almost impossible to do it manually, but that's where Prettier comes into play.
In this guide, you will learn how to install Prettier in Visual Studio Code and how to use it to format code.
Prerequisites
Before you follow this guide, you will need to download and install Visual Studio Code.
What is Prettier?
Prettier is a powerful code formatter that automates this process from start to finish. It gives you confidence that your code adheres to defined coding standards without any manual actions (unless you want to have it manual).
Prettier not only supports all JavaScript libraries and frameworks, such as Angular, React, Vue, and Svelte, but also works with TypeScript.
That's why it is used by many people in tech worldwide.
How To Install Prettier in Visual Studio Code
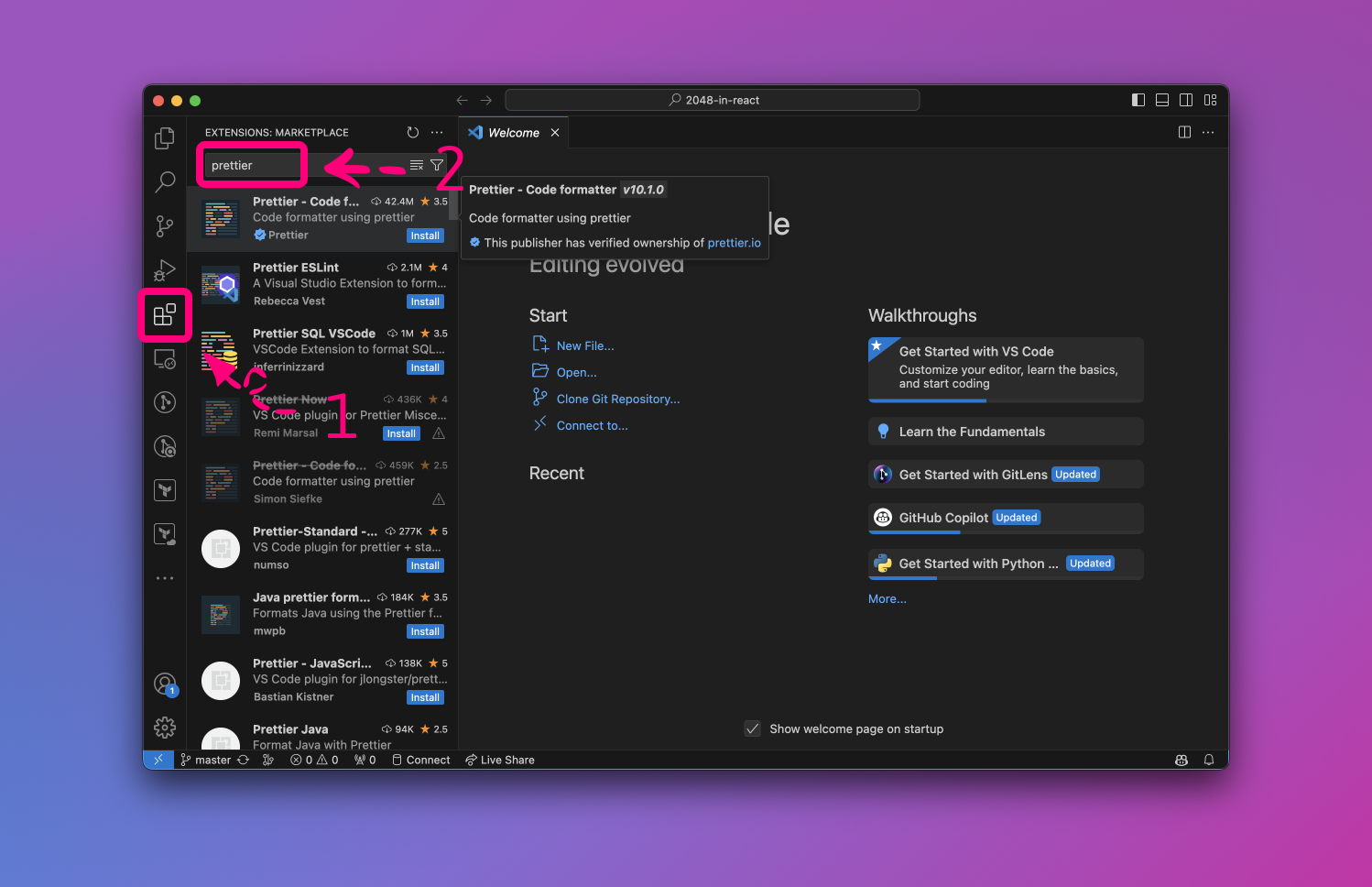
To install Prettier in Visual Studio Code, you need to:
- Open the Extensions tab.
- Type prettier in the search box.
 Visual Studio Code / Extensions
Visual Studio Code / Extensions
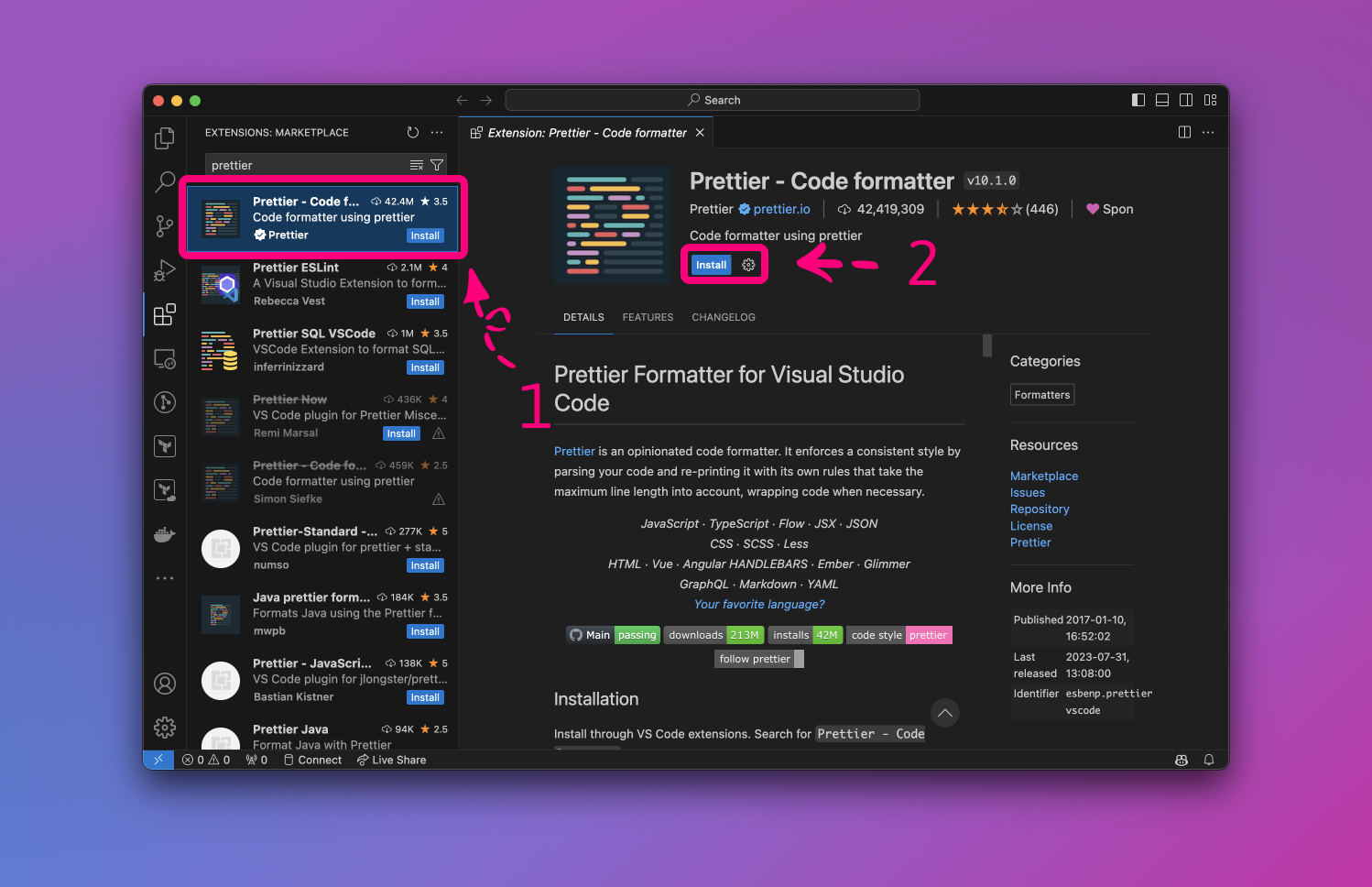
At the top of the list you will find the Prettier - Code formatter extension. You need to open it, and click the Install button:
 Visual Studio Code / Extensions / Prettier - Code Formatter
Visual Studio Code / Extensions / Prettier - Code Formatter
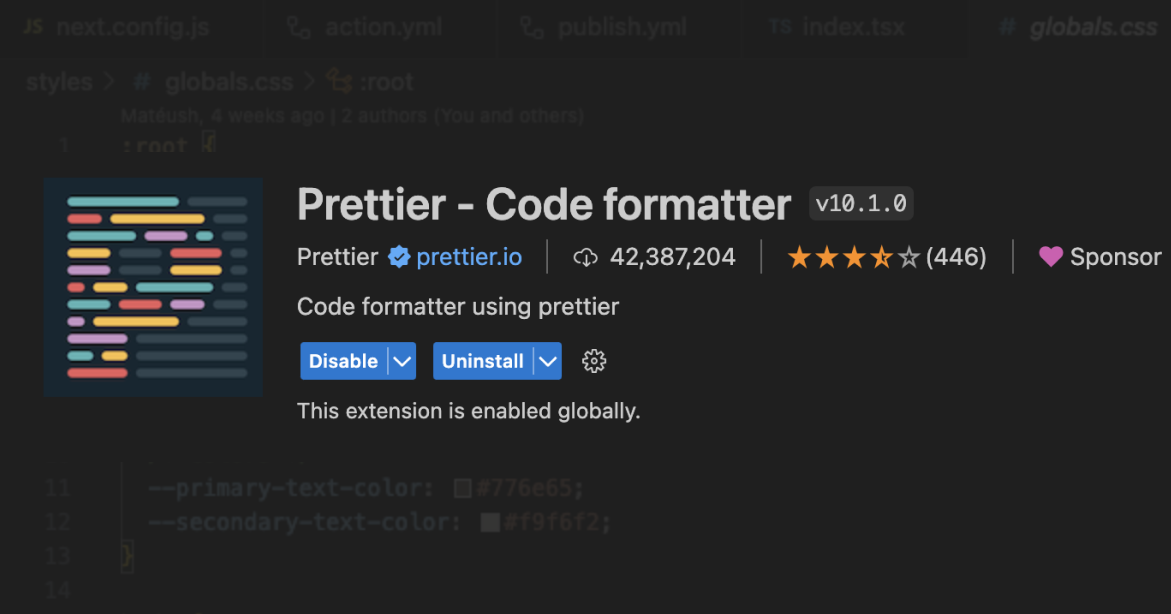
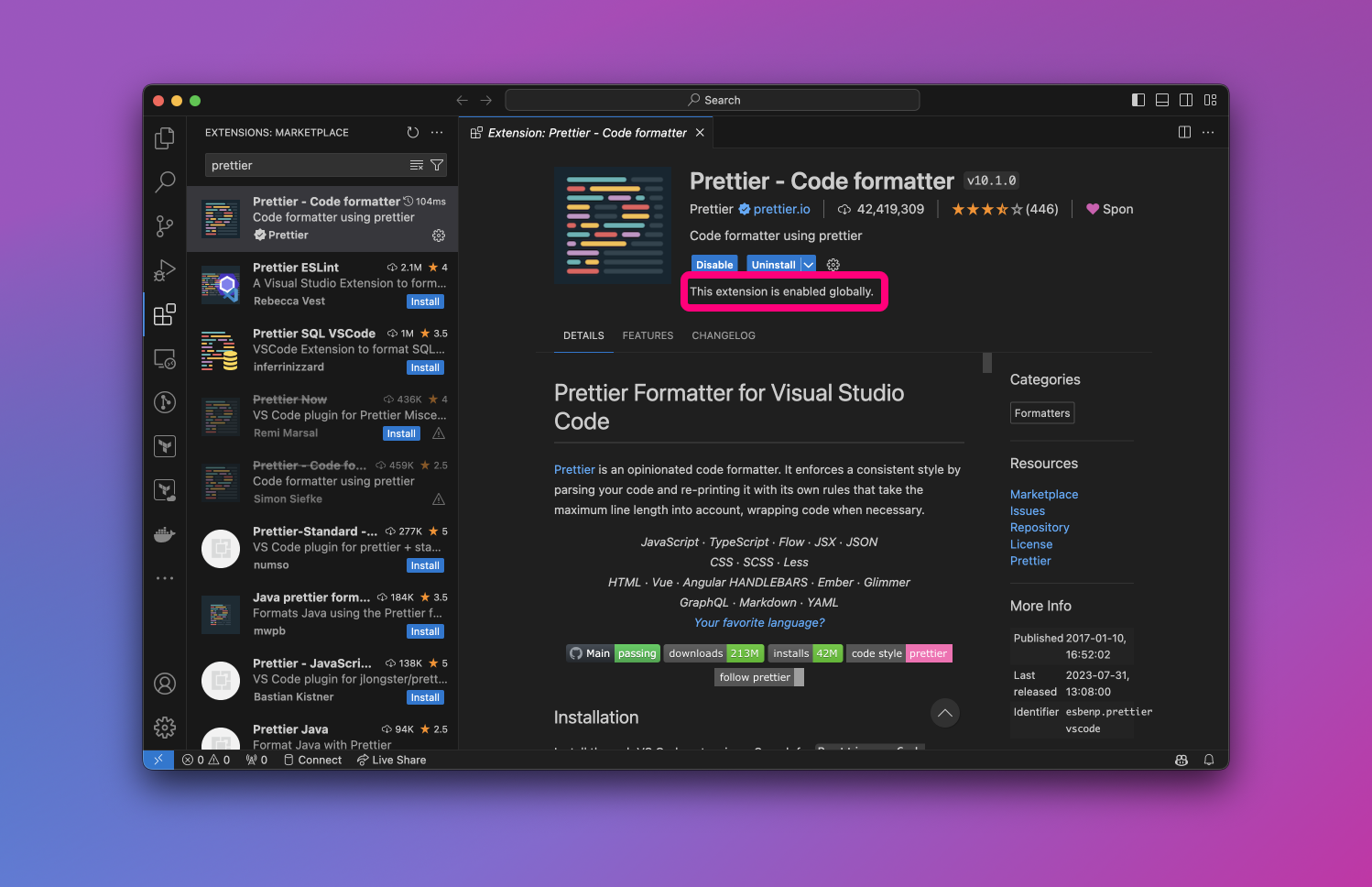
After the successful installation you will see the text saying "This extension is enabled globally":
 Visual Studio Code / Extensions / Prettier - Code Formatter (Installation completed)
Visual Studio Code / Extensions / Prettier - Code Formatter (Installation completed)
How To Activate Prettier in Visual Studio Code
When your Prettier extension is installed, you need to configure Visual Studio Code to take advantage of it. You can do in the Settings tab.
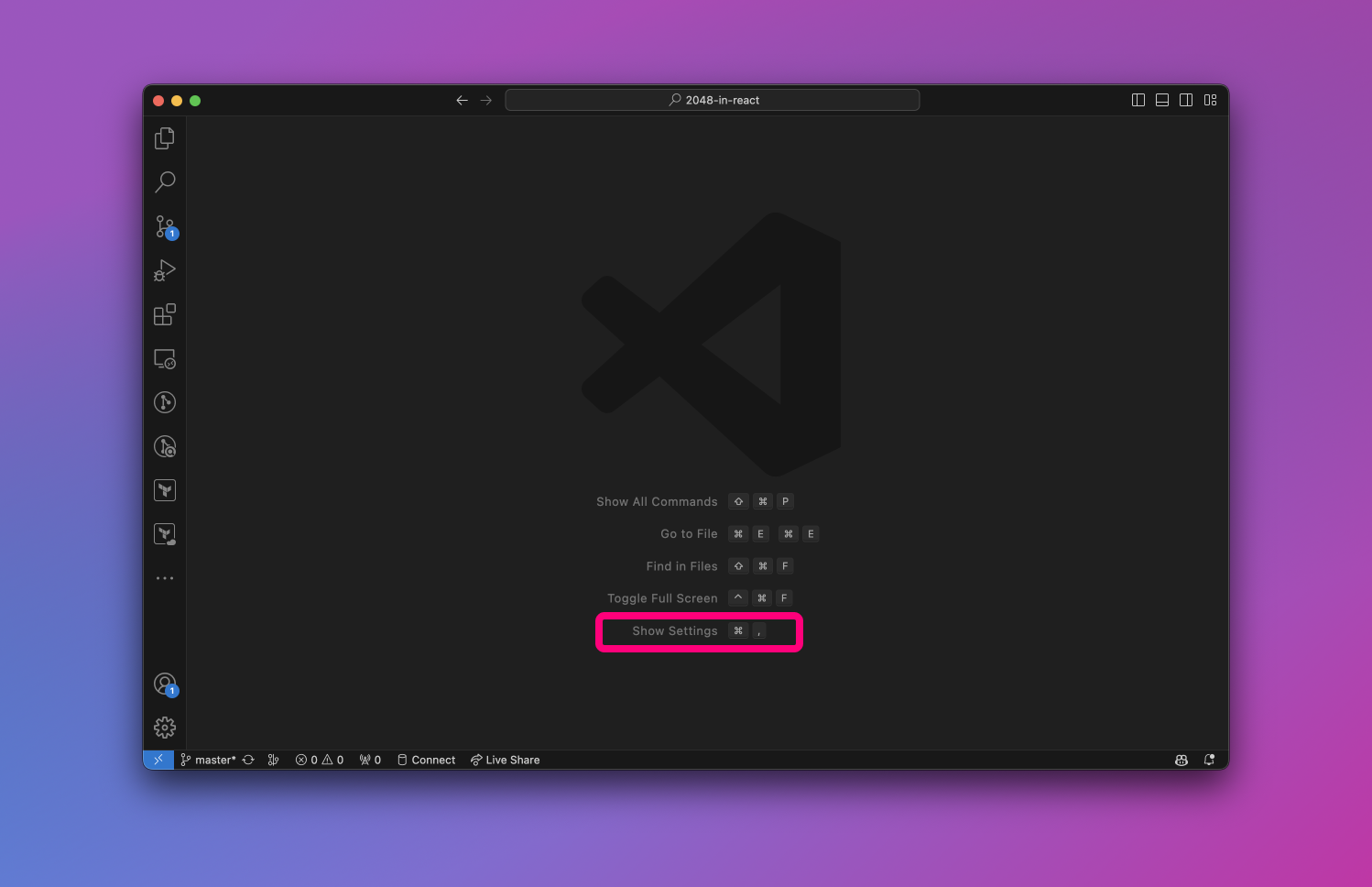
Side node: to open the Settings tab, you can use COMMAND + , on macOS or CTRL + , on Windows and Linux:
 Visual Studio Code / Main view
Visual Studio Code / Main view
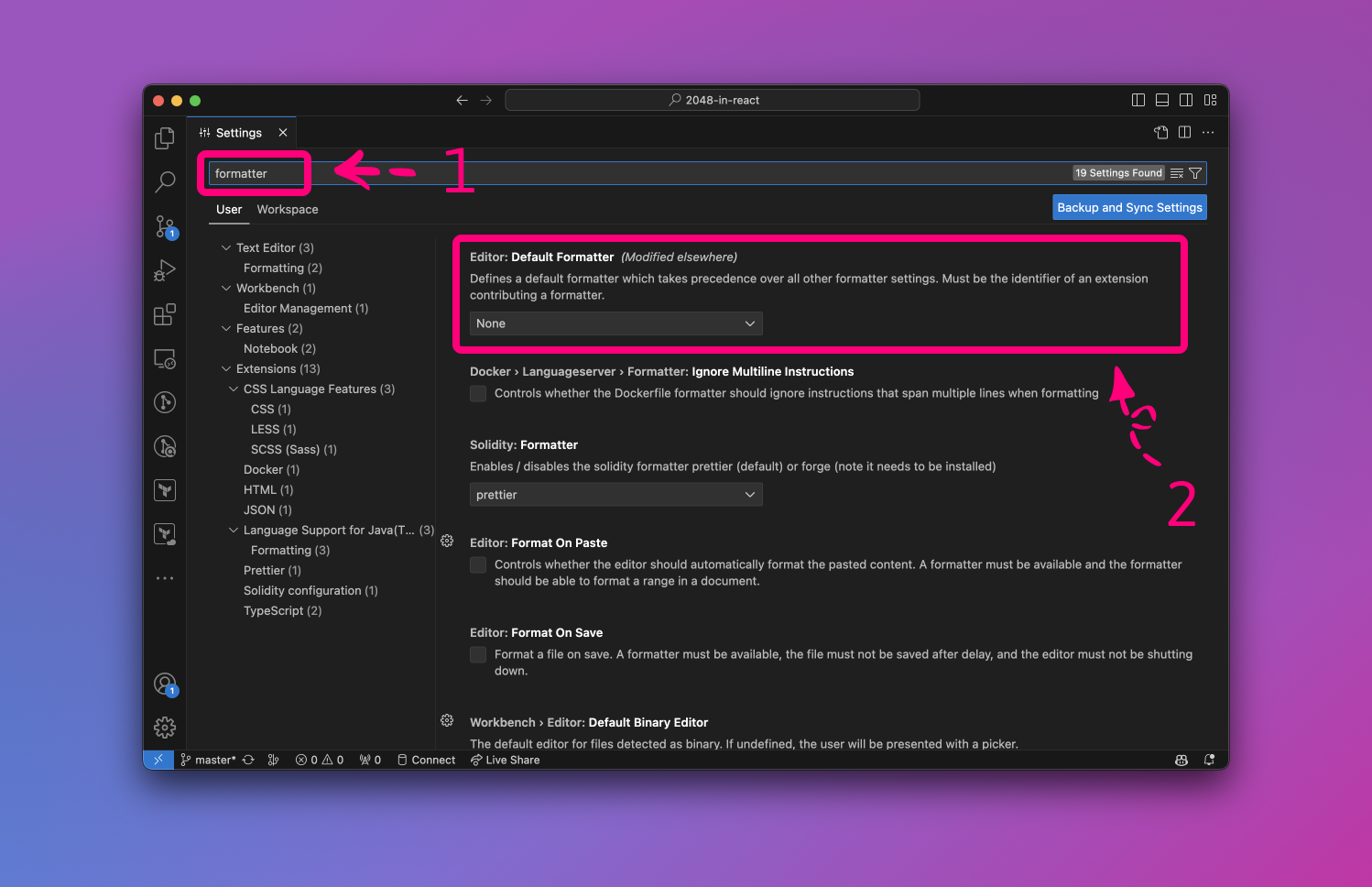
At the top of the Settings tab you will find a search box. Now, you need to type formatter, and then Editor: Default Formatter will pop up on the settings list:
 Visual Studio Code / Settings
Visual Studio Code / Settings
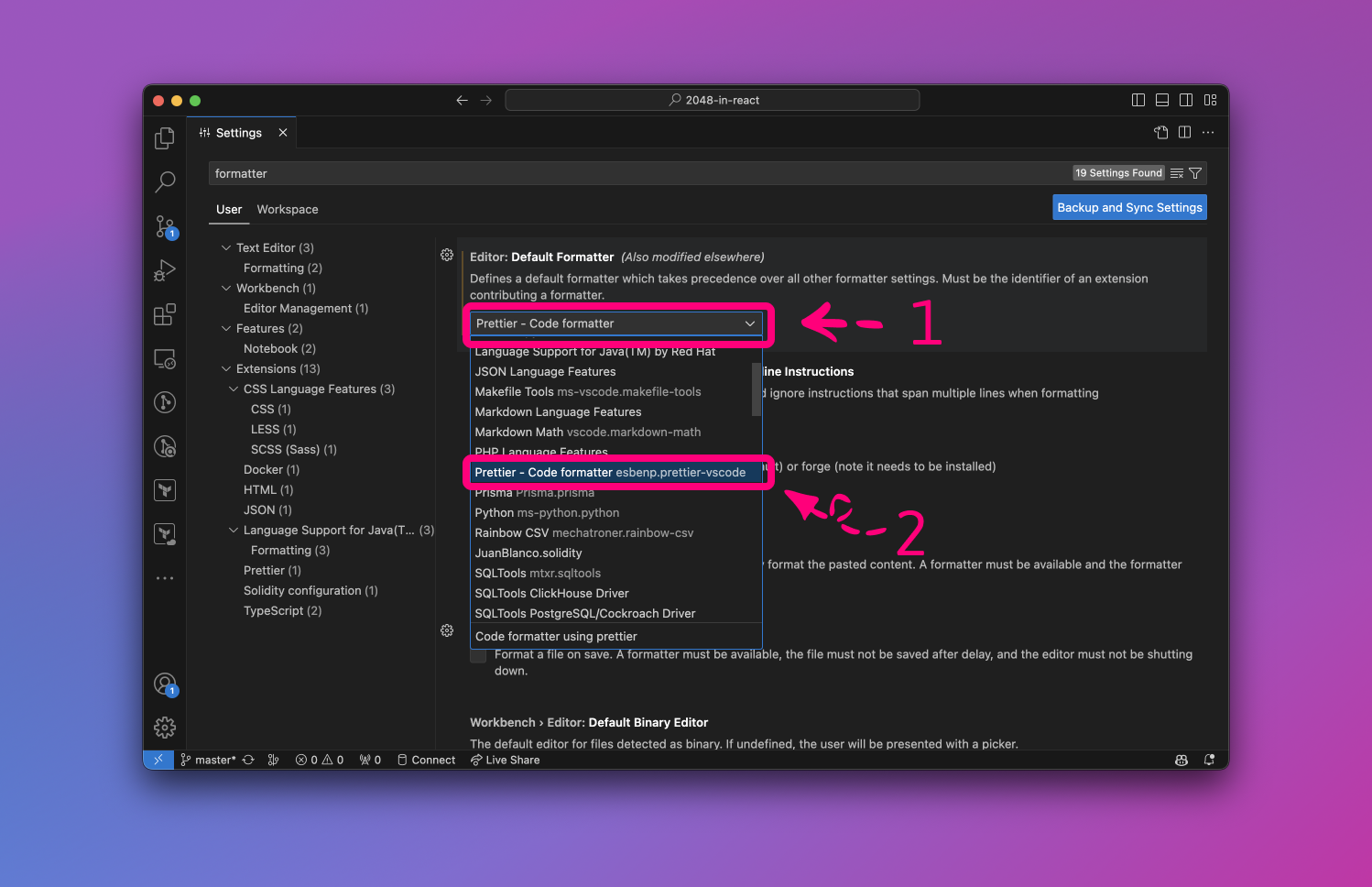
Now, open the dropdown and select Prettier - Code formatter from the list:
 Visual Studio Code / Settings / Default Formatter
Visual Studio Code / Settings / Default Formatter
Now, Prettier is your default code formatter, but you might want to enable Visual Studio Code to automatically format code when you save files.
If you want to, just tick the checkbox in the Format On Save section:
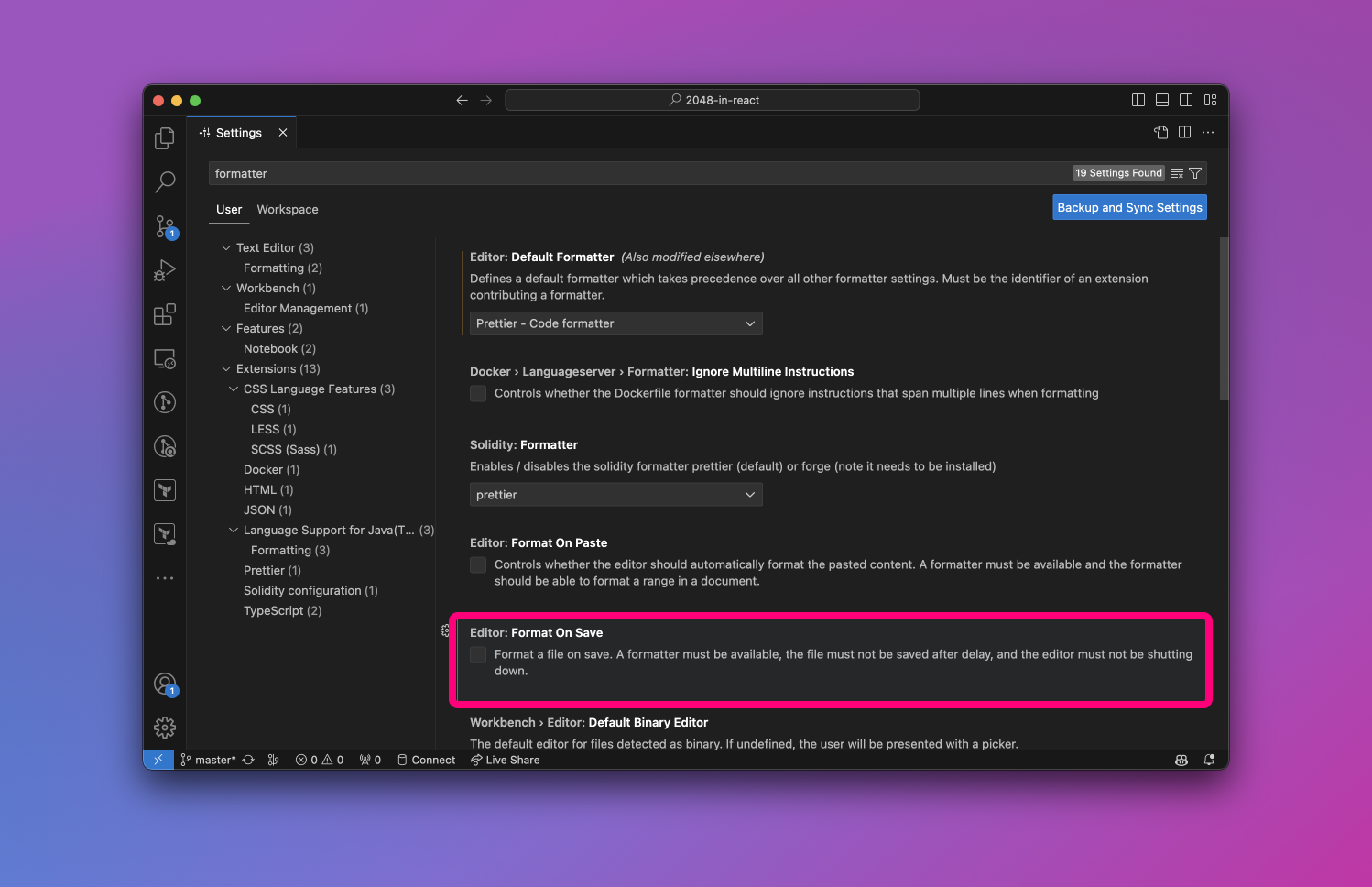
 Visual Studio Code / Settings / Format On Save
Visual Studio Code / Settings / Format On Save
How To Format Code with Prettier in Visual Studio Code
Let's take a look at one React component I created:
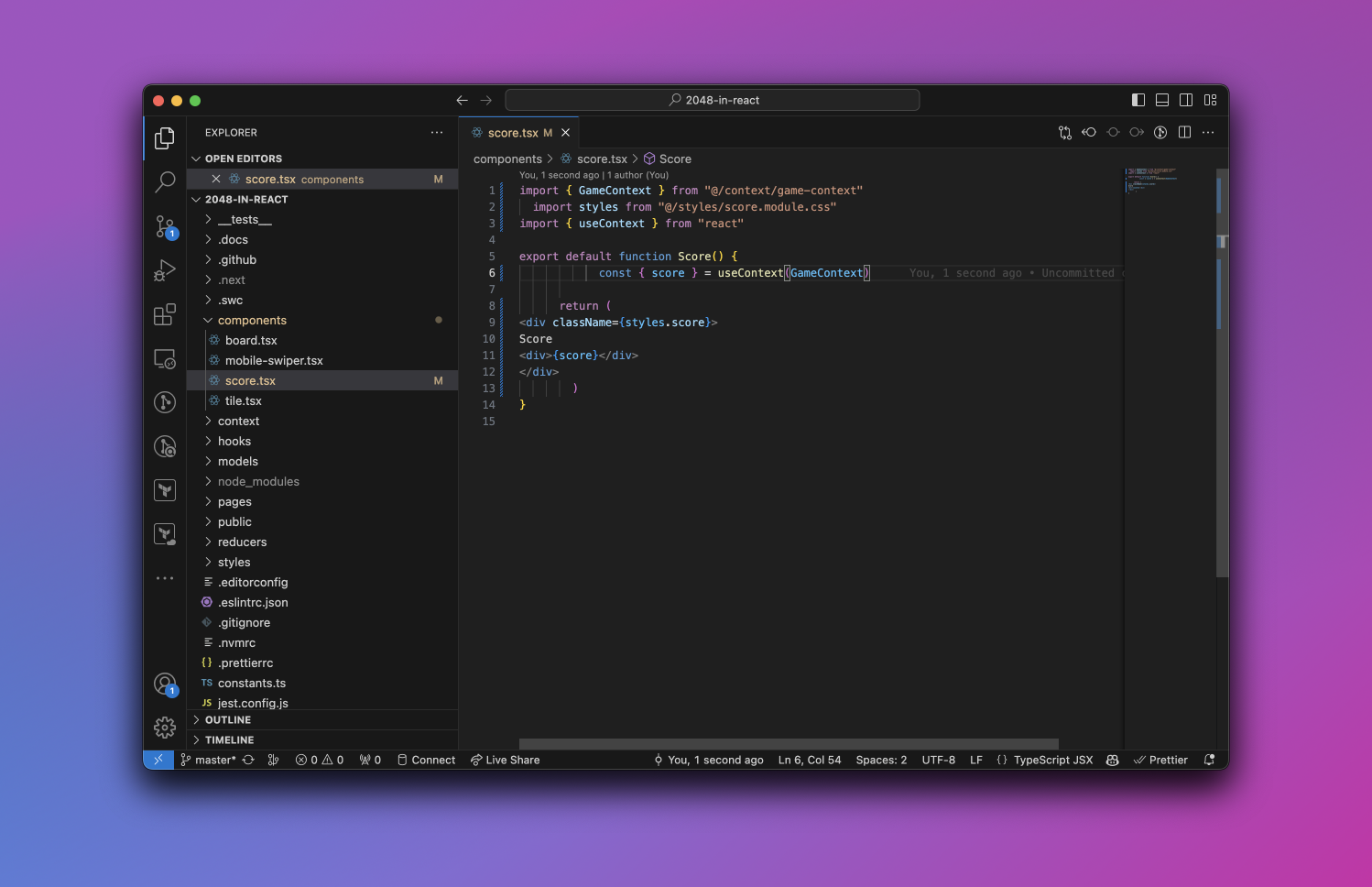
 Visual Studio Code / Unformatted React 18 Component
Visual Studio Code / Unformatted React 18 Component
As you can see, this code is completely misaligned, it misses semicolons, and it is very difficult to read. The code could formatted in a better way, right? Here's where Prettier comes into play.
To format code, we need to open the command palette – you can use COMMAND + SHIFT + P on macOS or CTRL + SHIFT + P on Windows and Linux.
Now, you need to find Format Document. Feel free to use the search box:
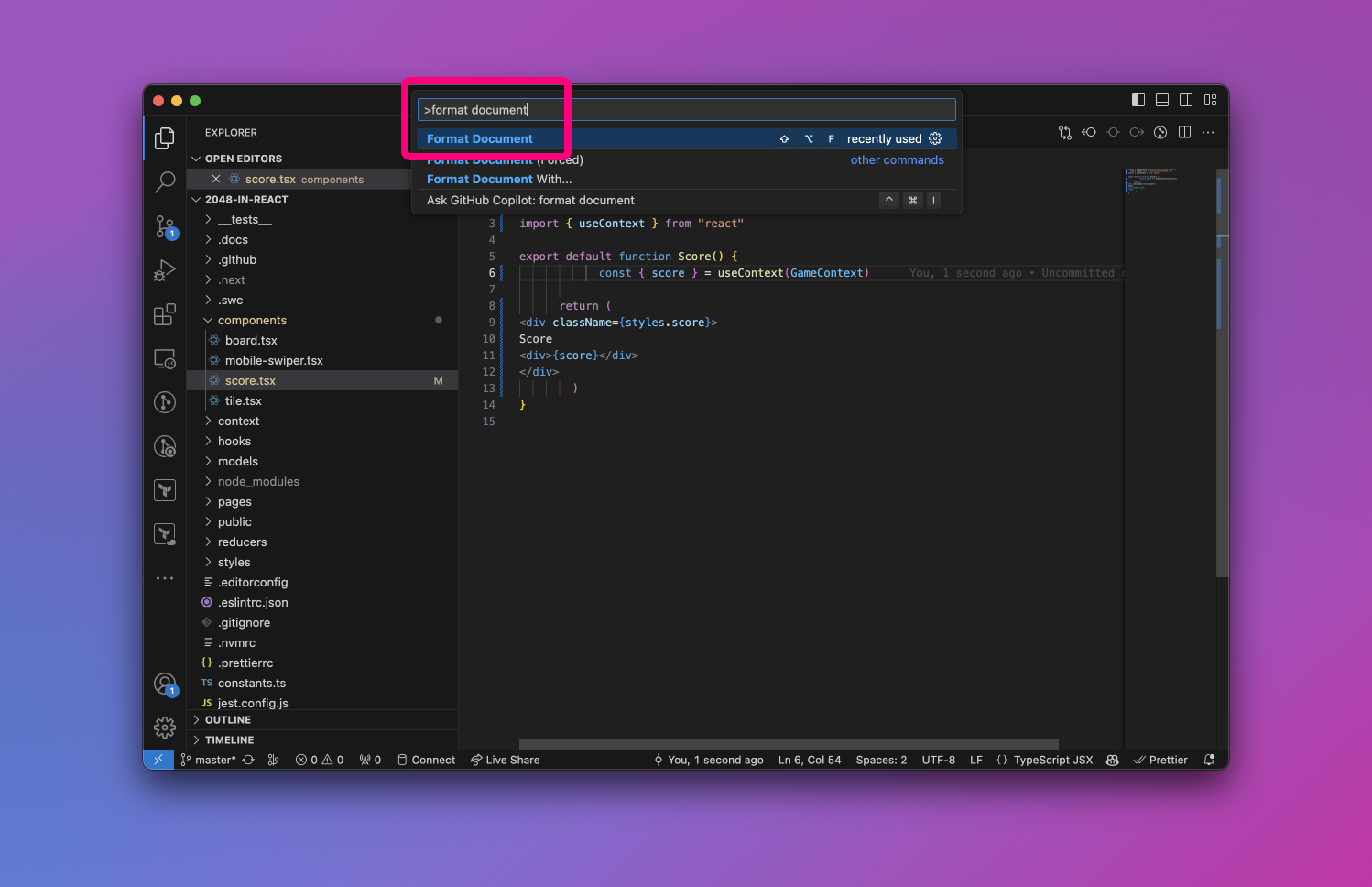
 Visual Studio Code / Format Document command
Visual Studio Code / Format Document command
After running Format Document your code becomes neat and clean:
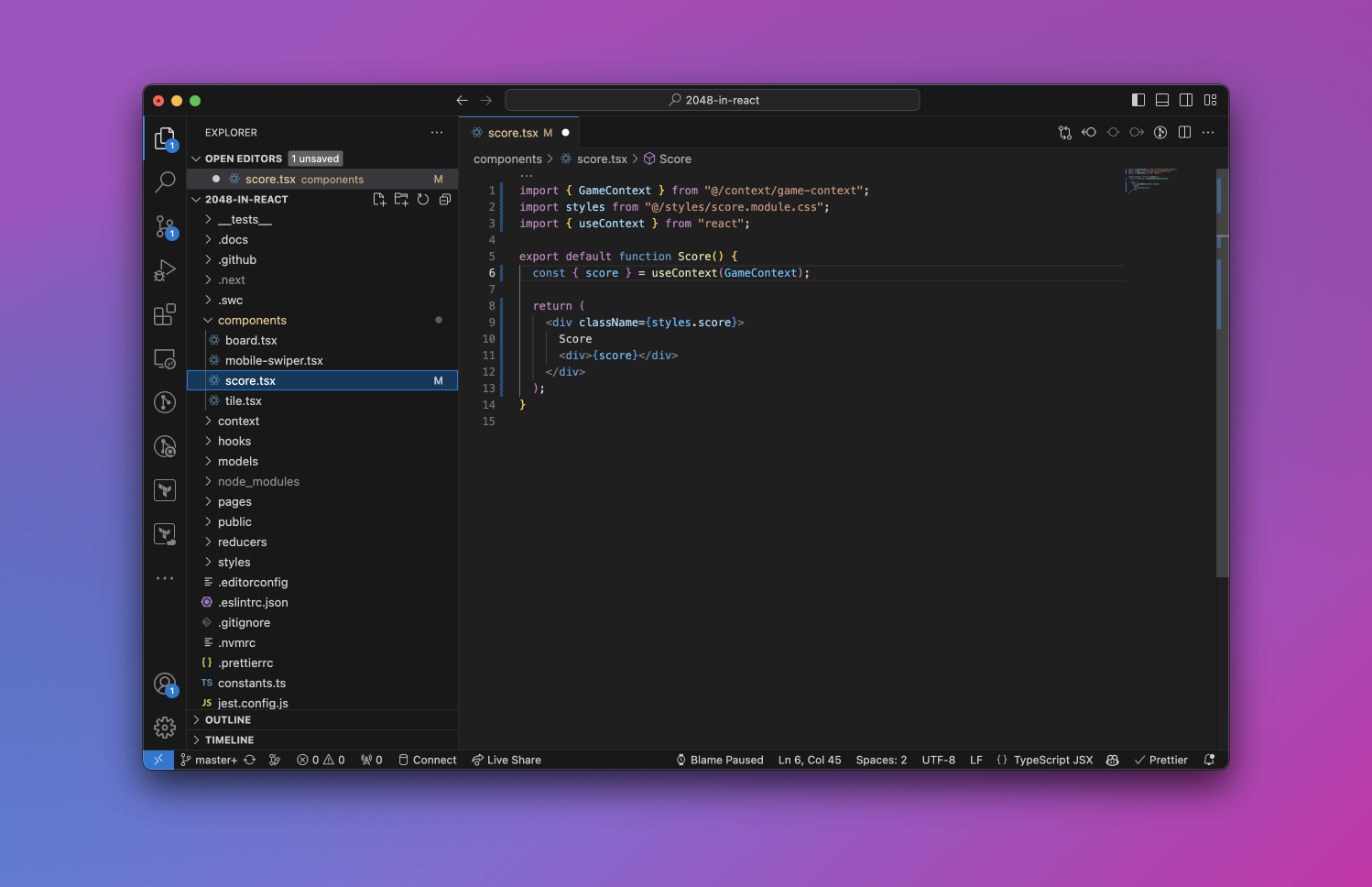
 Visual Studio Code / Formatted React 18 Component (with Prettier)
Visual Studio Code / Formatted React 18 Component (with Prettier)
Conclusion
Integrating Prettier into Visual Studio Code is a game-changer for developers striving to maintain a consistent and high-quality codebase.
By automating the formatting process, you are not only adhering to coding standards but are also reducing the struggle that comes with manual code formatting. That's why every developer should use Prettier to ensure consistency in their codebase.
I hope this article helped you a lot. It'd mean the world to me if you shared it on your social media.
If you have any questions you can reach me on Twitter.
Learn React
Looking for a practical course to learn React?
🚀 Join my React 18 Course on Udemy.
This course includes:
- 🎥 5.5 hours on-demand video
- 📱 Access on mobile and TV
- 🗓️ Full lifetime access
- 🎓 Certificate of completion
Click below to enroll.
Subscribe to my newsletter
Read articles from Matéu.sh directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Matéu.sh
Matéu.sh
Software Engineer at stakefish. Doing Ethereum, Python, and JavaScript.