Mastering Date Formatting in JavaScript: Achieving Locale Consistency with Ease
 Prateek Kumar
Prateek Kumar
Dealing with date and time in JavaScript, especially in large-scale applications, requires careful consideration. One of the critical challenges is ensuring that date formats are consistent and understandable across different locales.
Date formats vary significantly across countries. For instance, the USA uses MM/DD/YYYY, Japan uses YYYY/MM/DD, India and the UK use DD/MM/YYYY, while Ireland also follows the DD/MM/YYYY format.
Understanding these differences is crucial to avoid confusion and ensure clarity. Read the full list of Date formats by country for more details.
The Complexity of Date Formats
In JavaScript, dates can be managed using the Date object. However, this object can be problematic:
Locale Dependence: The Date object formats dates based on the system’s locale settings. This means 03/04/2024 might be interpreted as either March 4, 2024, or April 3, 2024, depending on the locale (MM/DD/YYYY vs. DD/MM/YYYY).
String Storage: Dates are often stored as strings in large-scale databases. When these strings are imported, especially from external sources like Excel, they can vary in format, leading to inconsistencies and errors.
Real-World Challenge
During a project, my colleague and I faced an issue with date interpretation due to varying system configurations. Using the Date object directly led to misinterpretation, which made us explore more reliable ways to handle date strings.
Best Practices for Date Handling
1. Use String Representations
For large applications, especially those involving frequent data imports from external sources, storing dates as strings can help maintain consistency across different systems and locales.
2. Adopt a Standard Date Format
Define a standard date format for your application. ISO 8601 (YYYY-MM-DD) is a widely accepted format that reduces ambiguity. Ensure all date strings conform to this standard before processing.
3. Utilize Robust Date Libraries
JavaScript offers several libraries to handle dates consistently:
Date-fns: A modern library providing a comprehensive set of functions for date manipulation.
Luxon: A newer library with a more modern approach compared to Moment.js.
Day.js: A lightweight alternative to Moment.js, with similar functionalities.
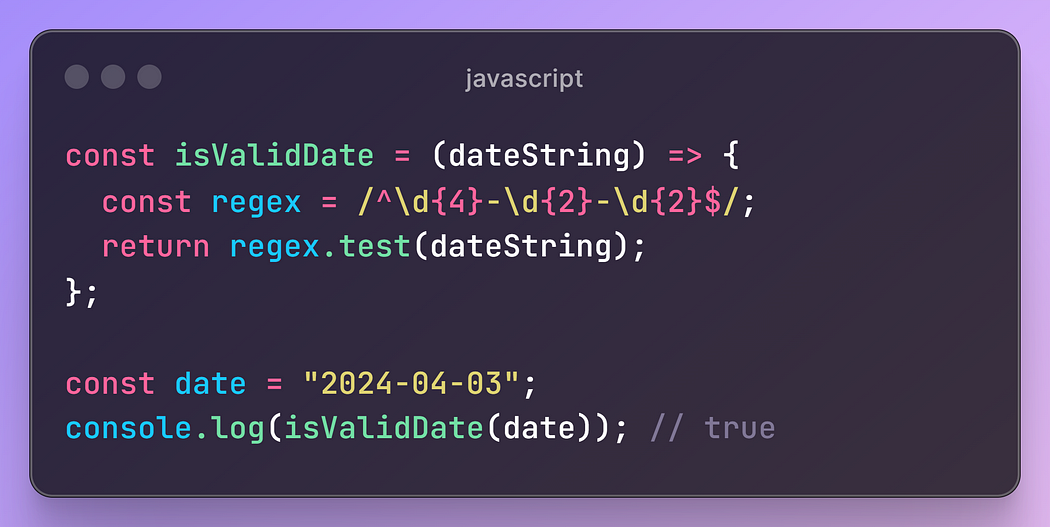
4. Validate Dates
Implement validation checks to ensure dates conform to the expected format. This can prevent errors and ensure data integrity.

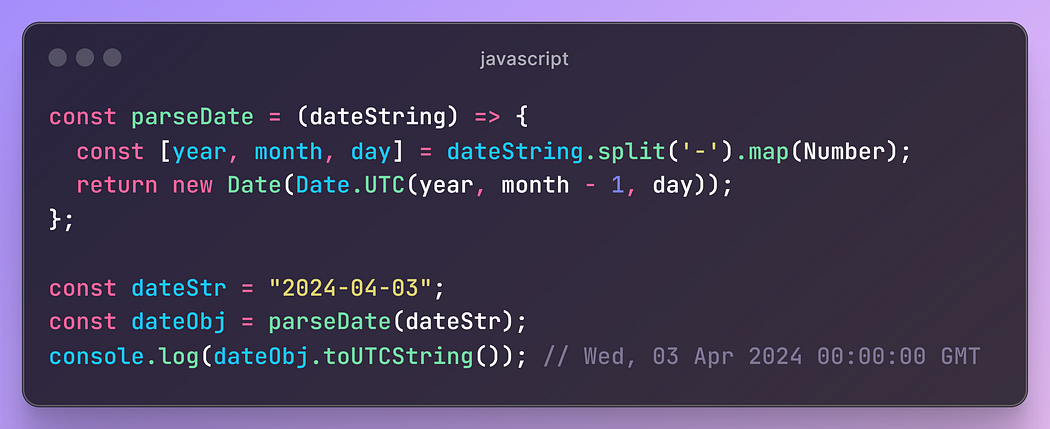
5. Explicit Date Parsing
Avoid relying on JavaScript’s Date constructor, which can be inconsistent. Use reliable parsing functions instead.

Practical Example with Day.js
Day.js is a lightweight library that offers extensive date manipulation functionalities while ensuring consistency across different locales.
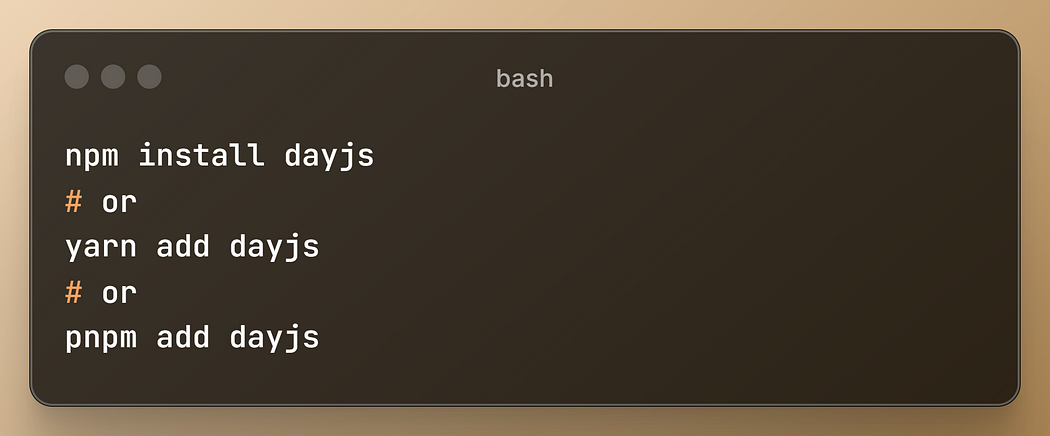
Installation
You can install Day.js using NPM, Yarn, or PNPM:

Using Day.js
First, import Day.js:

Formatting Dates
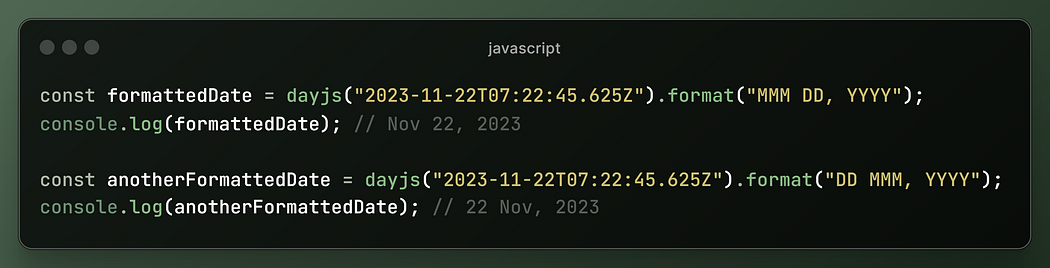
Day.js allows you to format dates easily:

Getting Current Date and Time

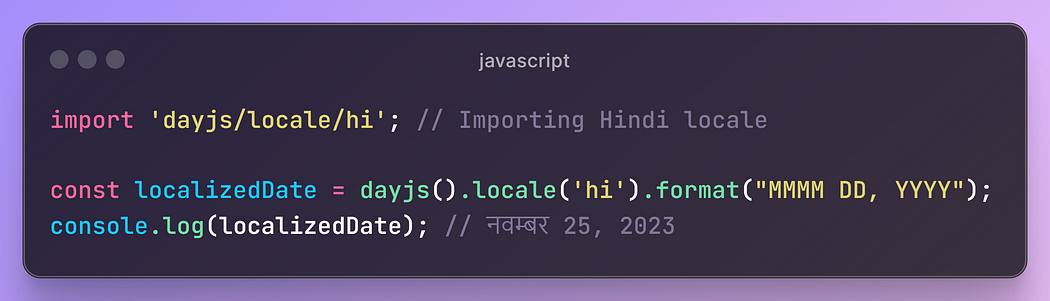
Localized Formats
You can change dates according to the locale:

Conclusion
Handling date formatting in JavaScript, especially in large-scale applications, demands careful attention to detail. By using string representations for dates, adopting a standard format, leveraging robust libraries like Day.js, and implementing validation checks, you can ensure consistent and accurate date handling in your applications. These practices not only prevent errors but also enhance the reliability and user experience of your application.
Subscribe to my newsletter
Read articles from Prateek Kumar directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Prateek Kumar
Prateek Kumar
Software Developer