Do you really need a PWA? Here are four questions to help you decide.
 Oleh Romanyuk
Oleh Romanyuk
Why you need a PWA is not in question. Let’s see why you may NOT need it
My inbox has been filled with questions regarding PWAs after my last two articles.
My “Practical Tips on Progressive Web App Development” shared the actual advantages of the PWA technology, and my “Progressive Web Apps vs Native” further strengthened many people's belief that a progressive web app is exactly what they need.
I am exceptionally happy that I managed to convince them that PWAs are the future of web apps. I support the PWA technology as a path that the software development industry should take in the future. But progressive web apps are not a panacea, not a one-size-fits-all solution.
Since I have already explained what PWA means and why you need a PWA, today, I am going to finish the job and show why you may NOT need a PWA.
Making the choice between using and not using PWA is easier than you assume. Just answer four simple questions and you will see the right path yourself.
1. Do you have any ready-made developments?
The speed and simplicity of the progressive web app development have been mentioned among the major benefits of PWAs. However, this advantage can be negated by the fact that you already have some ready-made developments for a mobile app.
Converting a ready-made mobile app to a progressive web app cannot be done with a few simple clicks. Instead, a progressive web app has to be developed from scratch. If you had already gone through the lengthy and complicated process of native app development, why would you throw it out and start everything from the beginning?
Surely, your mobile app can be outdated or inefficient. In this case, you have to choose whether to revive it with the help of a mobile app development company or to build an entirely new application using the PWA technology.
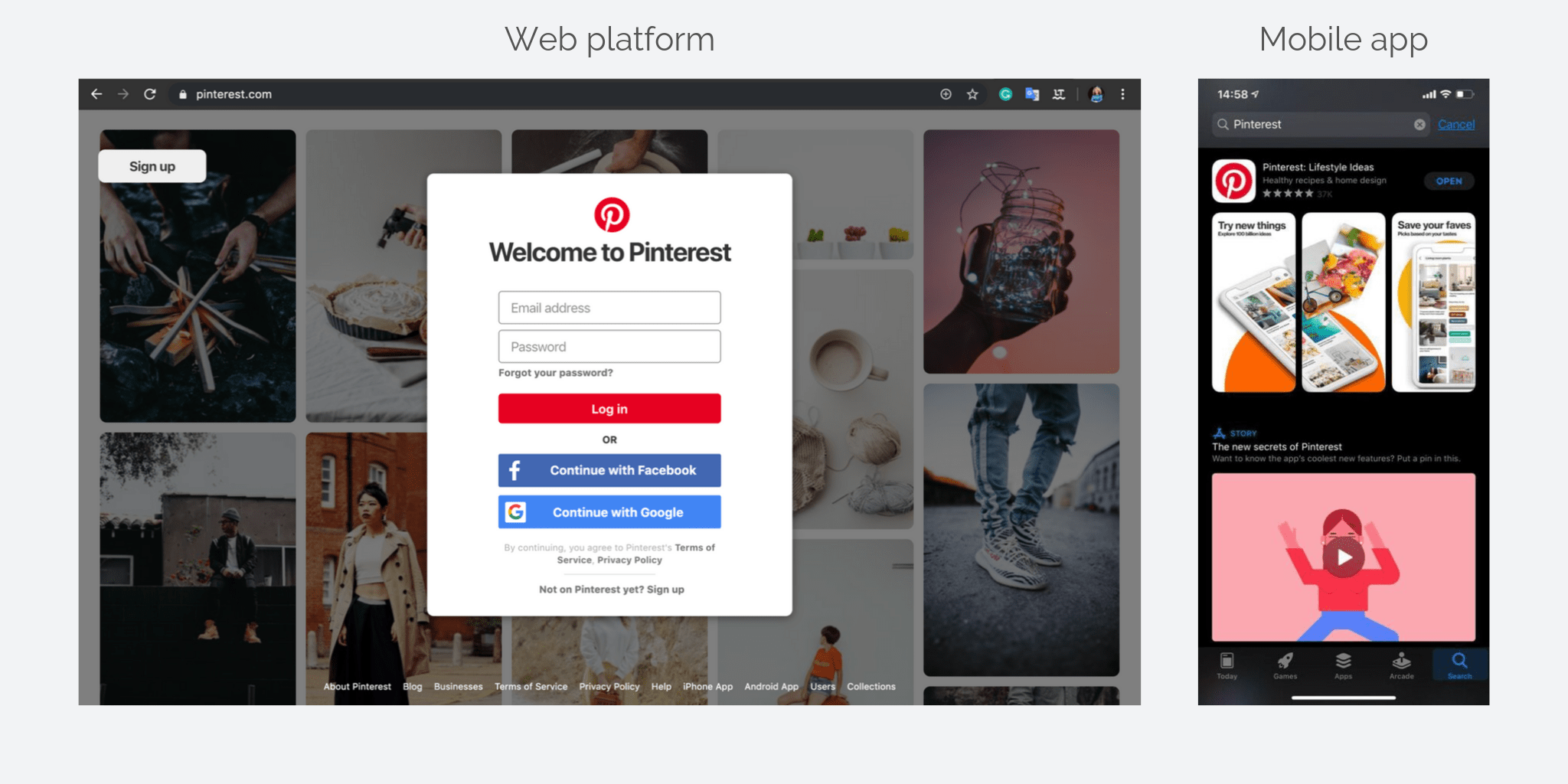
For instance, Pinterest – one of the brightest examples of companies that implemented PWA – decided to choose both options. They have developed a progressive web app but did not forget about the traditional mobile application either.

Key idea: The PWA approach is a great solution if you have no ready-made developments. If you already have a native or cross-platform mobile version of your app, it will be easier and more productive to finish those rather than build a new application from scratch.
2. Do you plan to focus on mobile devices only?
The idea of PWA features is to improve the experience of a user accessing a web page from a mobile device. Until the PWA technology was introduced, the businesses willing to target both web and mobile had two options:
- to adapt a web page to mobile devices
- to develop a mobile app from scratch
The first option is clumsy and inconvenient from the perspective of a user. The second option is resource-consuming from the perspective of a business.
The advancement of PWAs brought the Golden Mean: convenience for the user and efficiency for the business. If you do not plan to enter the web or desktop niche but choose to focus solely on mobile apps, there is no need to build a PWA.
Surely, when developing progressive web apps, you win because you're developing one application for both Android and iOS. However, this is exactly what you can achieve with cross-platform development with Ionic, Cordova, or React Native.
Meanwhile, Pinterest has developed a progressive web app to augment their already existent web platform and mobile app.

Key idea: PWAs work best for the businesses targeting both web and mobile platforms. If you choose to focus on only one of those, there is no reason to choose progressive web app development.
3. Are you reluctant to let your users access the app via a web browser?
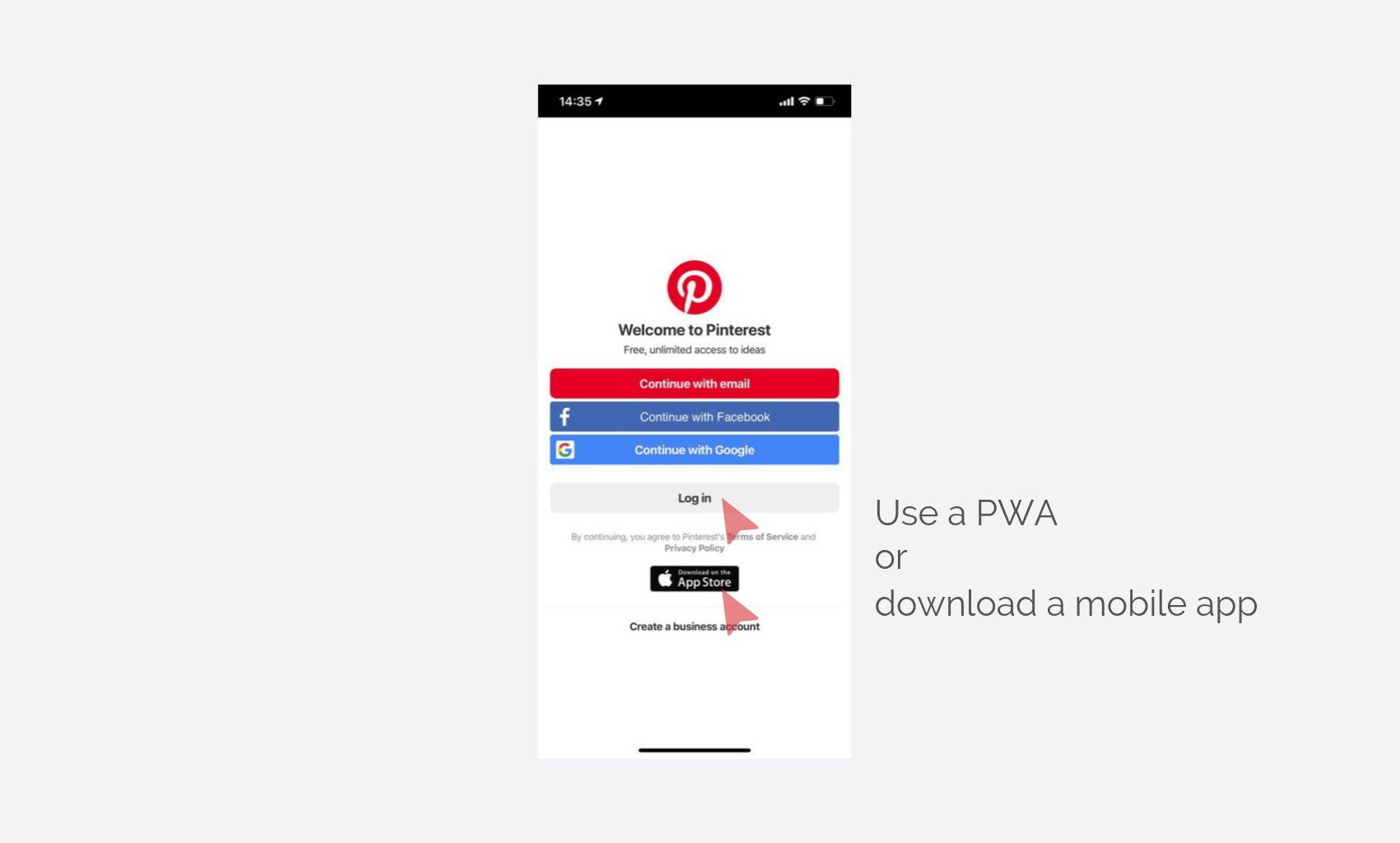
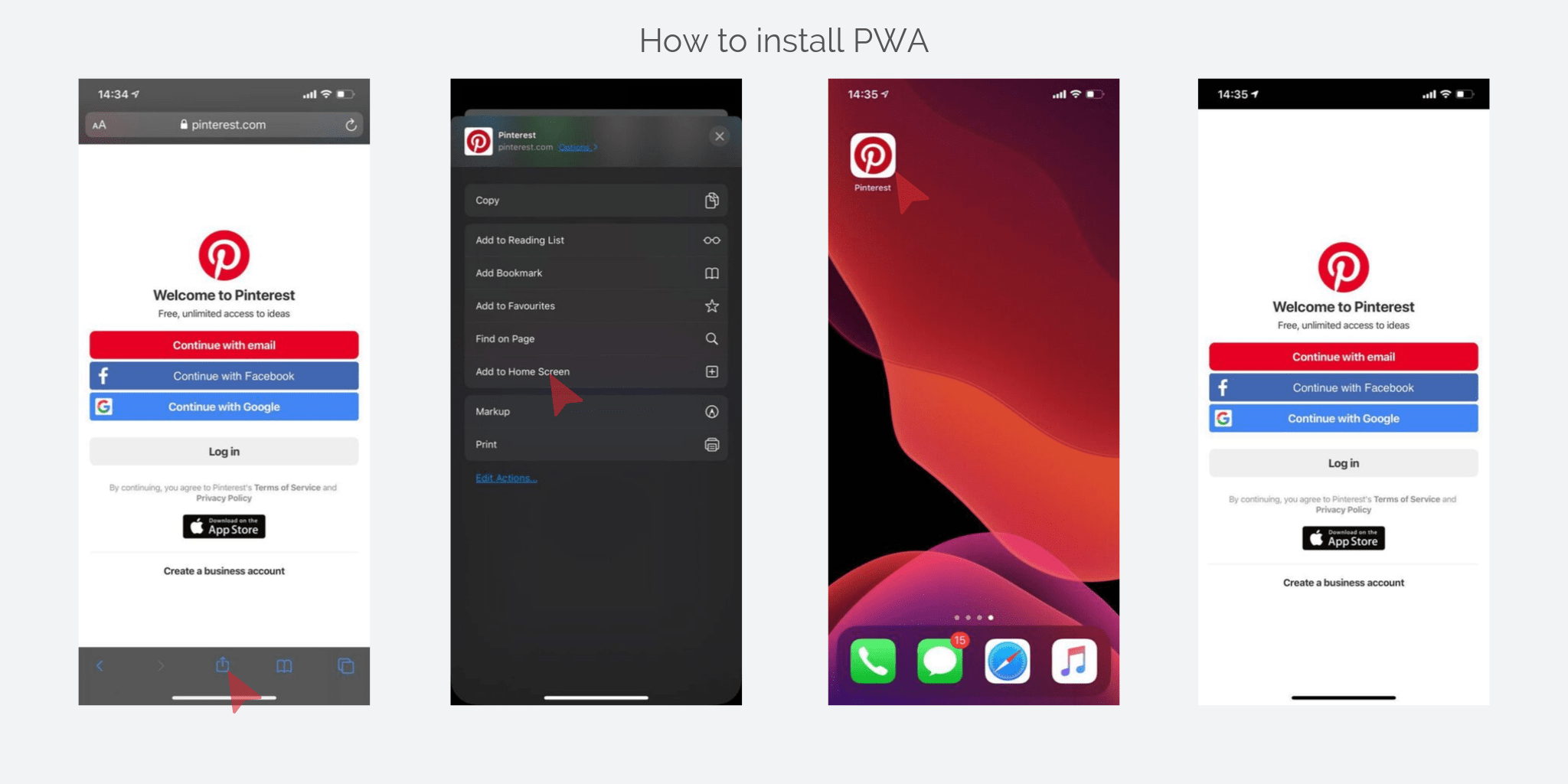
Another essential difference between mobile apps and progressive web apps rests in the fact that the former are downloaded from the store, while the latter – via a shared link or directly from a website as it is illustrated below.

Tastes differ. If you think that working with App Store or Google Play is easier than fighting the SEO competition on Google or inspiring users to share your links, you should feel free to choose mobile app development.
If you think that it is more difficult to be featured in top search results in Stores comparing to Google search results, go with PWA. Besides, if your website already has a sufficiently large target audience of devoted users, progressive web apps would work best for you.
Key idea: If you want your users to access the application via the App Store or Google Play rather than through a browser, or if app store optimization (ASO) sounds simpler than search engine optimization (SEO), you should go with a mobile app.
4. Do you need advanced mobile device features?
While PWAs can work with geolocation, a lot of advanced mobile device features remain beyond their reach. Progressive web apps do not work with proximity sensors, advanced camera controls, audio or video recording, fingerprint scanning, NFC, or even Bluetooth.
Ask your development team for the PWA checklist of features that they will not be able to implement. If you cannot do without at least one of these features, you should opt in favor of mobile development.
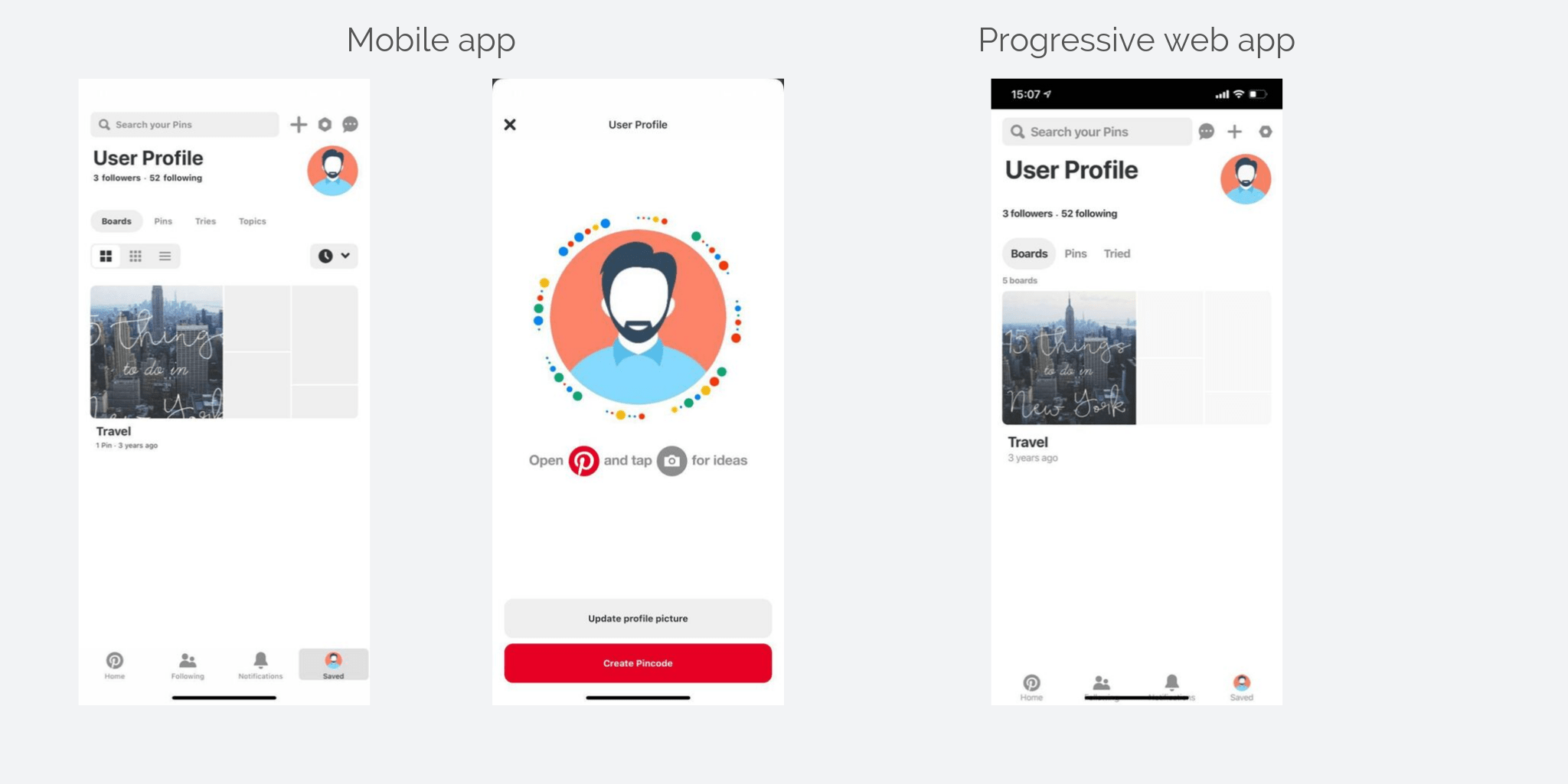
For instance, the progressive web app of Pinterest does not feature the function of taking photos, which is present in their mobile app.

Key idea: Incompatibility with native device features can hinder you from developing a PWA. While this issue may be solved in the future, for now, you should go with mobile apps instead.
To Wrap Up
Before asking for a PWA, you need to decide whether you really need the PWA approach. Start by answering four simple questions:
- Do you have any ready-made developments, such as a native mobile app?
- Do you want to focus on mobile devices only? No desktop or web platforms?
- Are you reluctant to let your users access the app via a web browser?
- Do you need advanced mobile device features? Are you going to use fingerprint scanning, NFC, or Bluetooth?
If you answer "yes" to the majority of these questions about progressive web apps, then, probably, you do not need a progressive web app. A mobile app will fully cover all your needs.
Do you have an idea for a PWA?
My company KeenEthics is an experienced progressive web app development company. In case you need the following services, feel free to get in touch.
You can read more of my articles on the KeenEthics blog: Four Questions to Understand If You Need PWA.
P.S.
Also, I would like to say "thank you" to Tetiana Matviiok for helping me edit this article.
The original article posted on KeenEthics blog can be found here: Progressive Web Apps vs Native: Which to Choose and When?.
Subscribe to my newsletter
Read articles from Oleh Romanyuk directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
