Function App to send data from Blob to Logic App 😀
 RioTech
RioTech
Hi there! 😊 today we will explore how to transfer data from Blob Storage to Logic App using a Function App.
To begin, we need to create the function app in VSCode, as outlined in my previous post. Subsequently, in the Azure portal, create a Logic App (either Standard or Consumption) and a Storage Account, which are also detailed in my earlier blog post, ‘How to Create a Storage Account in Azure from Scratch’.
Regarding the function we have created, I am utilizing an HTTP trigger function app. The function app is designed to read the blob content in JSON format and send it to my Logic App. However, you can customize your function app code to suit your specific needs.
using System;
using System.IO;
using System.Net.Http;
using System.Threading.Tasks;
using Azure.Storage.Blobs;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Azure.Functions.Worker;
using Microsoft.Azure.Functions.Worker.Http;
using Microsoft.Extensions.Logging;
namespace Company.Function
{
public class HttpTrigger1
{
private readonly ILogger<HttpTrigger1> _logger;
private static readonly HttpClient httpClient = new HttpClient();
public HttpTrigger1(ILogger<HttpTrigger1> logger)
{
_logger = logger;
}
[Function("HttpTrigger1")]
public async Task<HttpResponseData> Run(
[HttpTrigger(AuthorizationLevel.Function, "get", "post", Route = null)] HttpRequestData req,
FunctionContext executionContext)
{
_logger.LogInformation("C# HTTP trigger function processed a request.");
var queryParameters = System.Web.HttpUtility.ParseQueryString(req.Url.Query);
string containerName = queryParameters["container"];
string blobName = queryParameters["blobName"];
if (string.IsNullOrEmpty(containerName) || string.IsNullOrEmpty(blobName))
{
var badRequestResponse = req.CreateResponse(System.Net.HttpStatusCode.BadRequest);
await badRequestResponse.WriteStringAsync("Please provide both container and blobName in the query string.");
return badRequestResponse;
}
string blobConnectionString = Environment.GetEnvironmentVariable("BlobConnectionString");
if (string.IsNullOrEmpty(blobConnectionString))
{
var badRequestResponse = req.CreateResponse(System.Net.HttpStatusCode.BadRequest);
await badRequestResponse.WriteStringAsync("Environment variable BlobConnectionString is not set.");
return badRequestResponse;
}
BlobServiceClient blobServiceClient = new BlobServiceClient(blobConnectionString);
BlobContainerClient containerClient = blobServiceClient.GetBlobContainerClient(containerName);
BlobClient blobClient = containerClient.GetBlobClient(blobName);
// Download JSON content from Blob Storage
string jsonContent;
using (MemoryStream ms = new MemoryStream())
{
await blobClient.DownloadToAsync(ms);
ms.Position = 0;
using (StreamReader reader = new StreamReader(ms))
{
jsonContent = await reader.ReadToEndAsync();
}
}
// Optionally log the content of the JSON file
_logger.LogInformation($"JSON content read from blob: {jsonContent}");
// sending JSON content to a Logic App endpoint
string logicAppUrl = Environment.GetEnvironmentVariable("LogicAppUrl");
if (string.IsNullOrEmpty(logicAppUrl))
{
var badRequestResponse = req.CreateResponse(System.Net.HttpStatusCode.BadRequest);
await badRequestResponse.WriteStringAsync("Environment variable LogicAppUrl is not set.");
return badRequestResponse;
}
var content = new StringContent(jsonContent, System.Text.Encoding.UTF8, "application/json");
HttpResponseMessage response = await httpClient.PostAsync(logicAppUrl, content);
if (response.IsSuccessStatusCode)
{
var okResponse = req.CreateResponse(System.Net.HttpStatusCode.OK);
await okResponse.WriteStringAsync("JSON data sent to Logic App successfully.");
return okResponse;
}
else
{
var badRequestResponse = req.CreateResponse(System.Net.HttpStatusCode.BadRequest);
await badRequestResponse.WriteStringAsync("Failed to send JSON data to Logic App.");
return badRequestResponse;
}
}
}
}

Please enter your Storage Container connection string URL and Logic App URL in the localsettings.json file.

Proceed to the Azure portal to create your customized Logic App tailored to your data requirements. For example , here I am storing employee Date of Joining data in JSON format and configure the Logic App to parse this information, generating email alerts for upcoming work anniversaries.
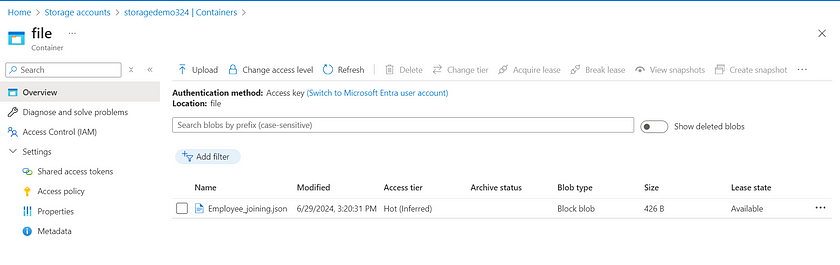
I have stored my data in the container of the storage account depicted in the image below.

I proceeded to develop JavaScript code designed to parse JSON data, specifically to retrieve upcoming Work Anniversary information.

Lastly, in the email composed below:

Consequently, upon executing my application function app, it yielded the following outcome:



Lastly, in the email, it notifies us with the alert message:


Thanks for stopping by! Your visit means a lot. Please Follow me😊 Stay tuned for more content. Exciting stuff coming your way soon! 🚀 #StayTuned. Also, visit on RioTech.
Subscribe to my newsletter
Read articles from RioTech directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

RioTech
RioTech
I am Azure cloud developer.