Understanding Javascript Variables
 Martin Mwenda
Martin MwendaHi, everyone today we are going to learn one of the basics in javascript
What are Variables
Variables are like containers used for holding or storing information.
Declaring a variable in Javascript
In Javascript they are three ways of declaring a variable. Variables are created using the following keywords
var
let
const

Rules for Naming Variables in Javascript
When naming variables, make the names more descriptive, easily understandable that indicate their content and usage . For example sellingPrice rather than x and y.
Lets discuss the rules for javascript variable naming
Variables should not be keywords. Keywords are reserved words that are used in part of the javascript syntax. For example
let letis invalid.Variables should either begin with a letter, underscore and dollar sign.
Example

Variables should not contain spaces. For example
const first nameVariables should not start with a number or special characters except for the dollar sign. For example
const 1firstNameBy convention Javascript variables should be written in camelCase.
How to store data in a variable
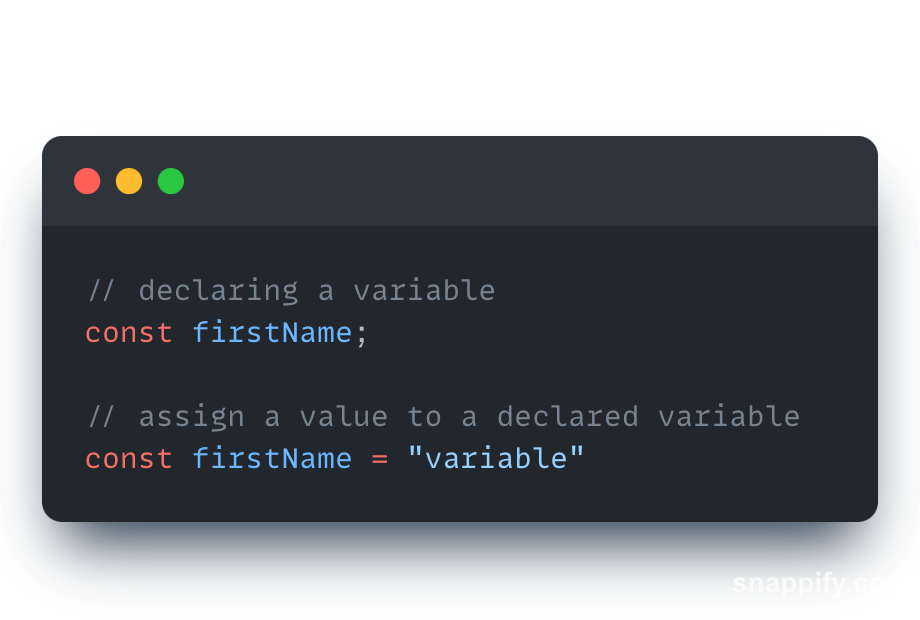
In the previous examples, we discussed how to declare a variable and the rules for variable naming. In this section, we will explore how to store data in a variable
To store data in a variable we use the = symbol which is known as an assignment operator.
The assignment operator is used to assign a value to a variable. For example, declaring a variable and simultaneously assigning a value to it is referred to as initializing a variable.

That’s a wrap! I hope you’ve learnt something new today
Subscribe to my newsletter
Read articles from Martin Mwenda directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
