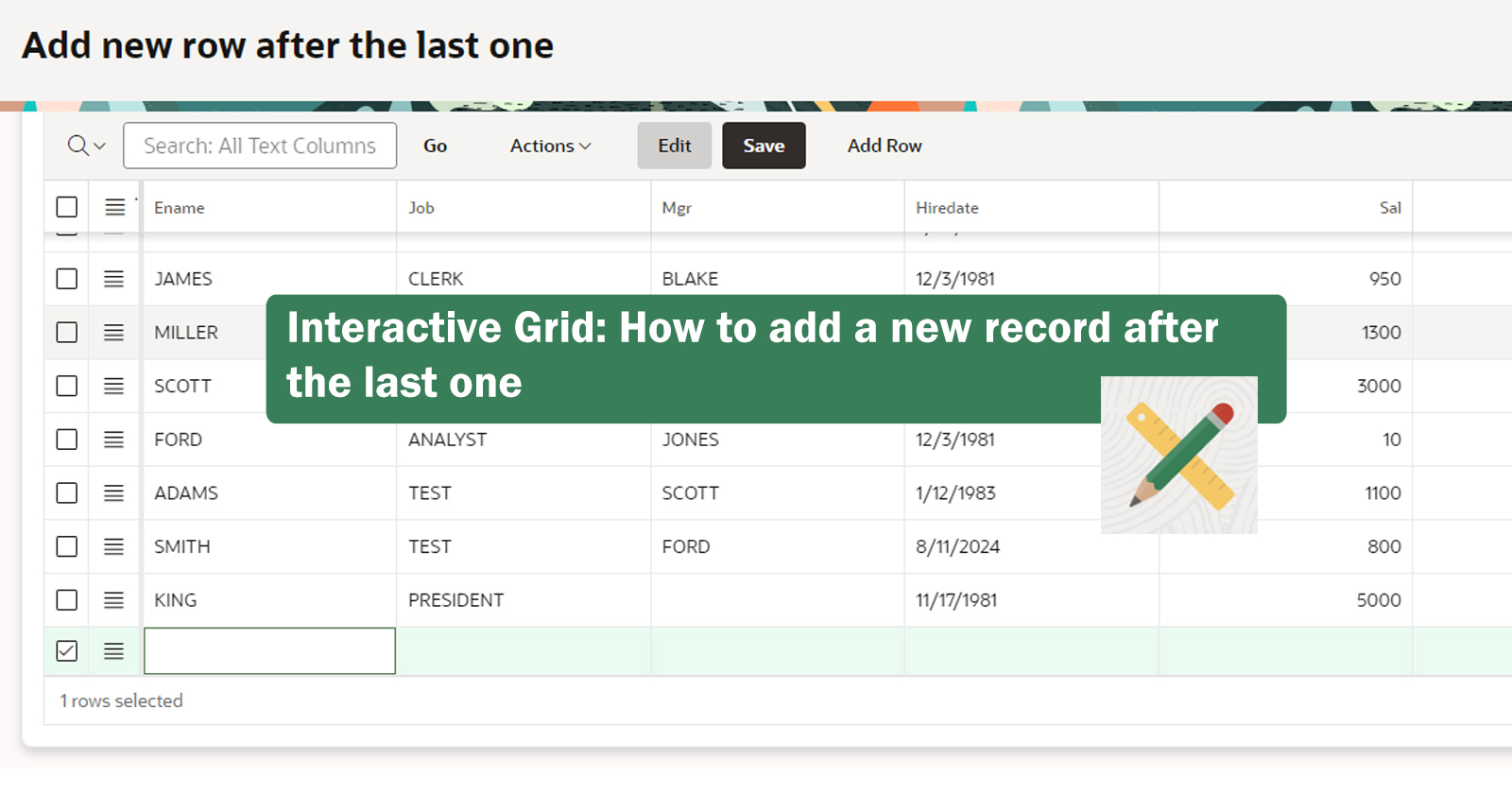
Interactive Grid: How to add a new record after the last one
 Hamza Al-abbasi
Hamza Al-abbasi
In Interactive Grid there are built-in actions such as row-add-row and selection-add-row. The row-add-row action adds after the current context row and selection-add-row action adds after the current selection or before the first row. In some cases, we need the new row to be always the last one (Keep in mind that if not all data is fetched/rendered, then the added row is not going to be the last in the result set but after the last rendered row). In this post we will do this by adding a new action in Interactive Grid. To do this, follow these steps :
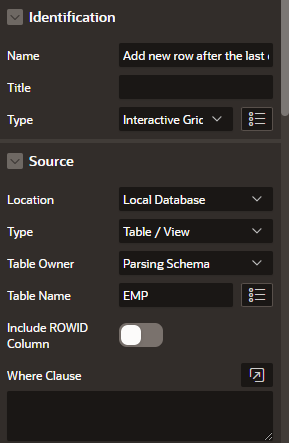
Add new Interactive Grid page with any dataset for example use "EMP" dataset :

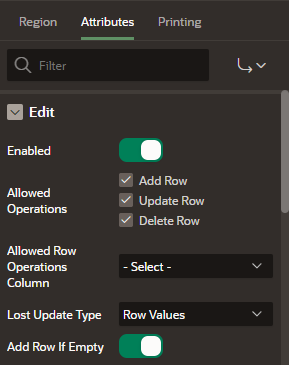
Set Edit => Enabled = True from Interactive Grid Attributes Tab :

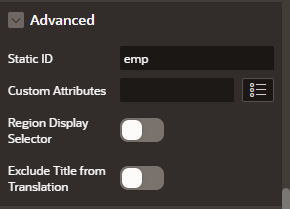
- Set Interactive Grid => Static ID \= emp

- Write the following JavaScript code in Interactive Grid => Initialization JavaScript Function :
function(config) {
config.initActions = function(actions){
actions.add({
name: "add-row-custom",
labelKey: "Add Row",
action: function(){
let region$ = apex.region(config.regionStaticId),
view = region$.call("getCurrentView"),
row$;
if (view.internalIdentifier === "grid"){
row$ = region$.widget().find(".a-GV-row").last();
view.view$.grid("setSelection", row$);
region$.call("getActions").invoke("selection-add-row");
}
}
});
}
return config;
}
In the above code, we have added a new custom action in Interactive Grid called "add-row-custom" (you can name it as you want). In this action, we have defined the Interactive Grid region, view and the row that will hold the last rendered row element. Then, it checks that if it's the correct view, sets the selection to the last row and then add the row. Now, after added the action we can invoke it using JavaScript in any button in this page.
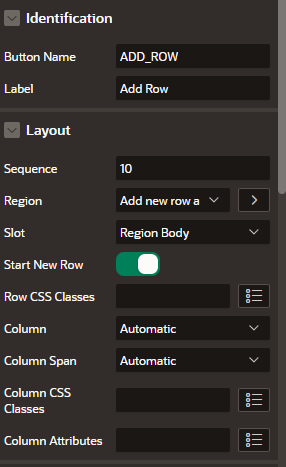
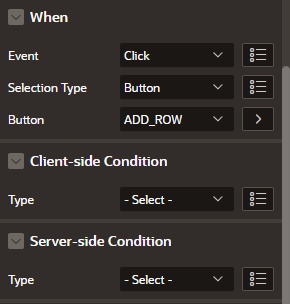
- Add a new button with a Click DA :


In the above DA I have added an "Execute JavaScript Code" action and in code attribute we can invoke our action as following :
apex.region("emp").call("getActions").invoke("add-row-custom");
You can change the static id with your own but, in my example, my Interactive Grid has "emp" static id.
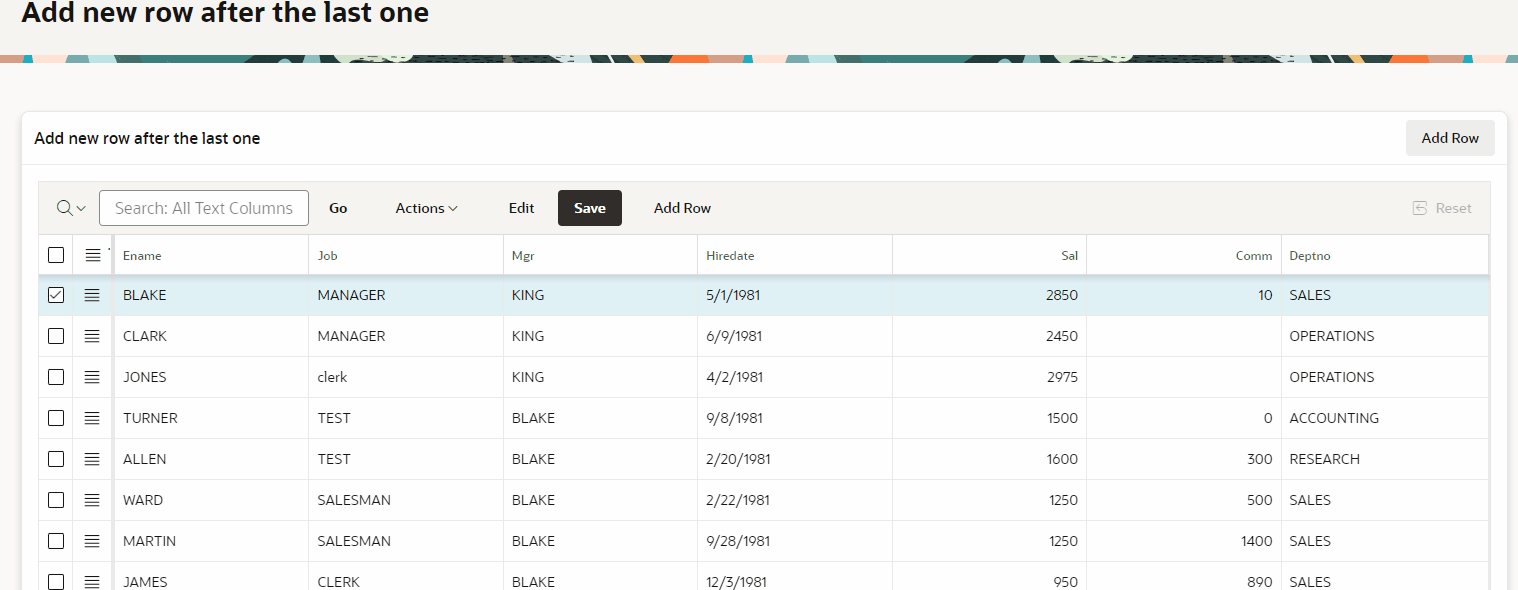
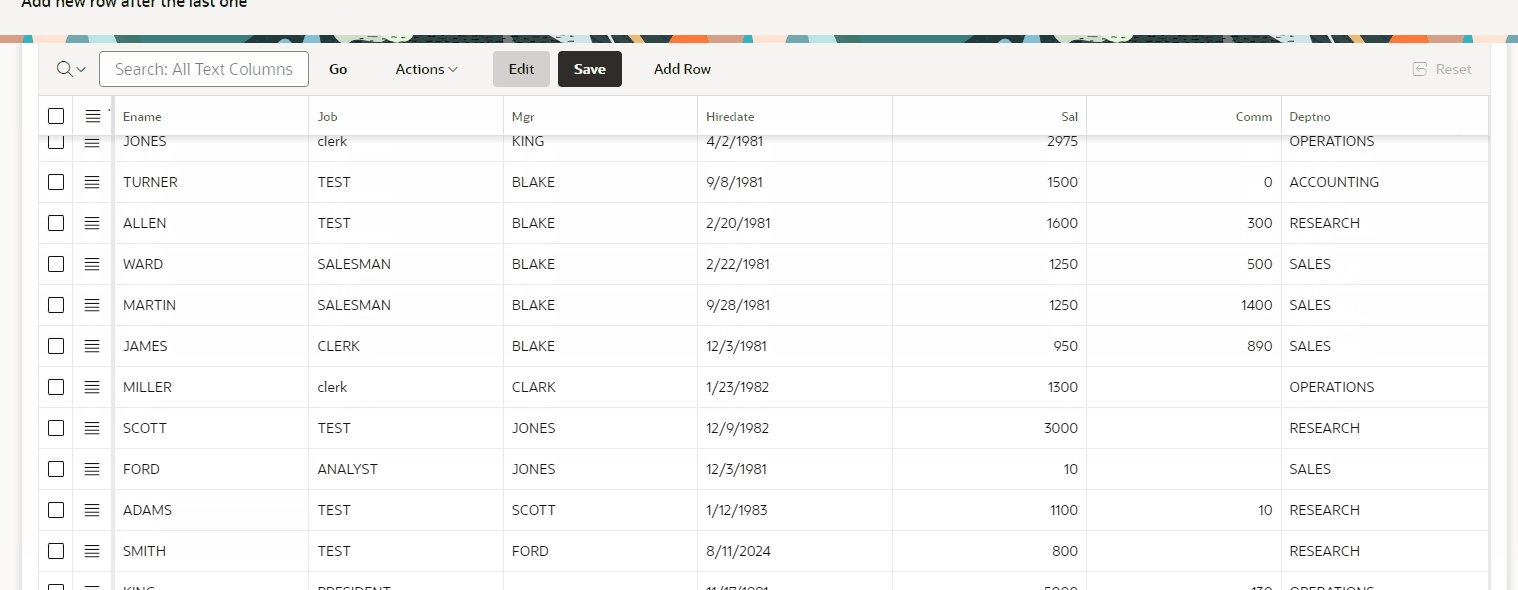
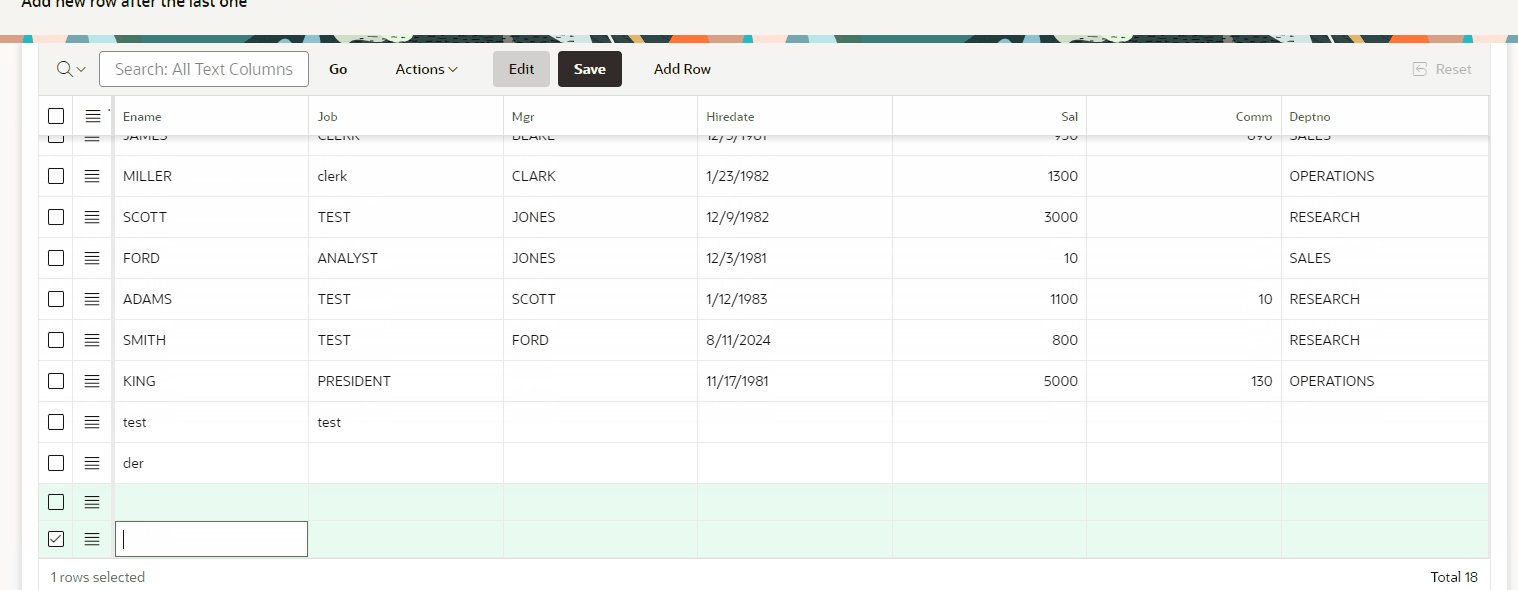
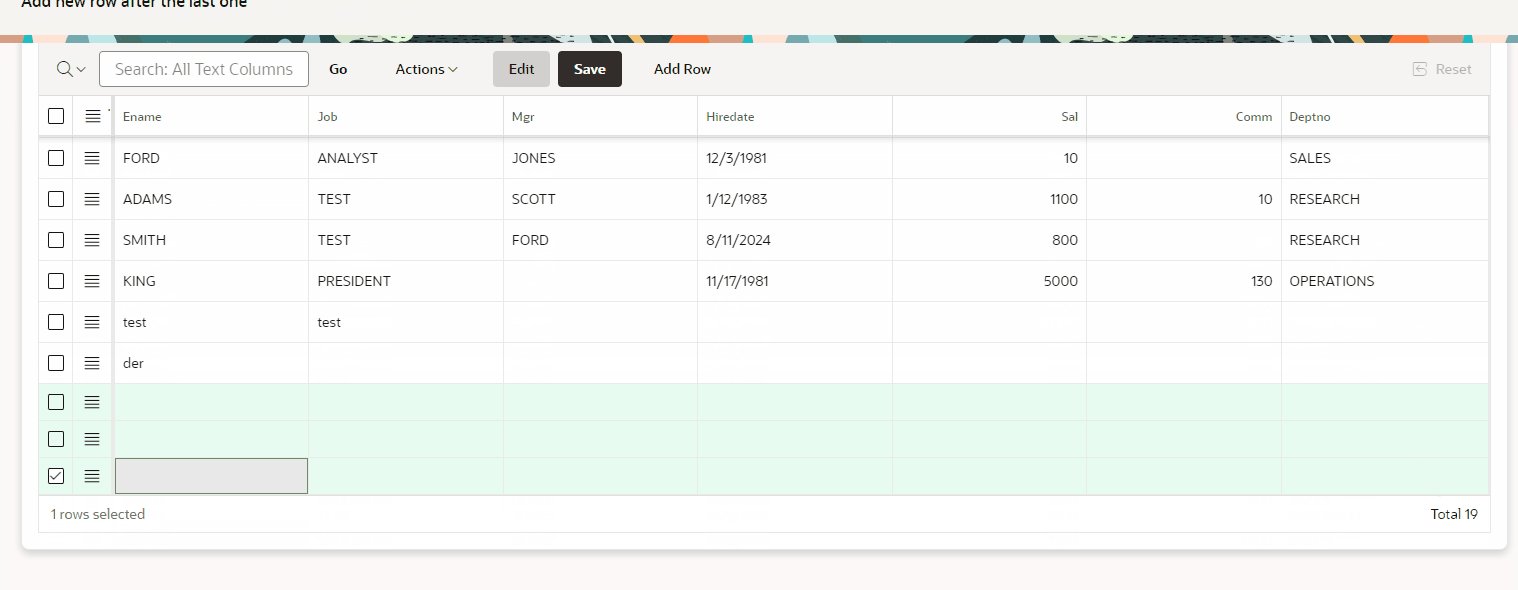
Now, when you click on the Add Row button it will add a new record after last row :

That's it!
Live demo :
Subscribe to my newsletter
Read articles from Hamza Al-abbasi directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Hamza Al-abbasi
Hamza Al-abbasi
Oracle APEX Developer in HorizonsTek