Headless Commerce: Pros, Cons and Things No One Really Tell You
 Paul Phan
Paul Phan
Ever heard of J.C. Penney? Of course, you don’t. They filed for bankruptcy in 2020, even though they used to compete against Nike.
But here’s the thing: while Nike was sprinting ahead with cutting-edge digital strategies, J.C. Penney was still trying to figure out how to tie its digital shoelaces.
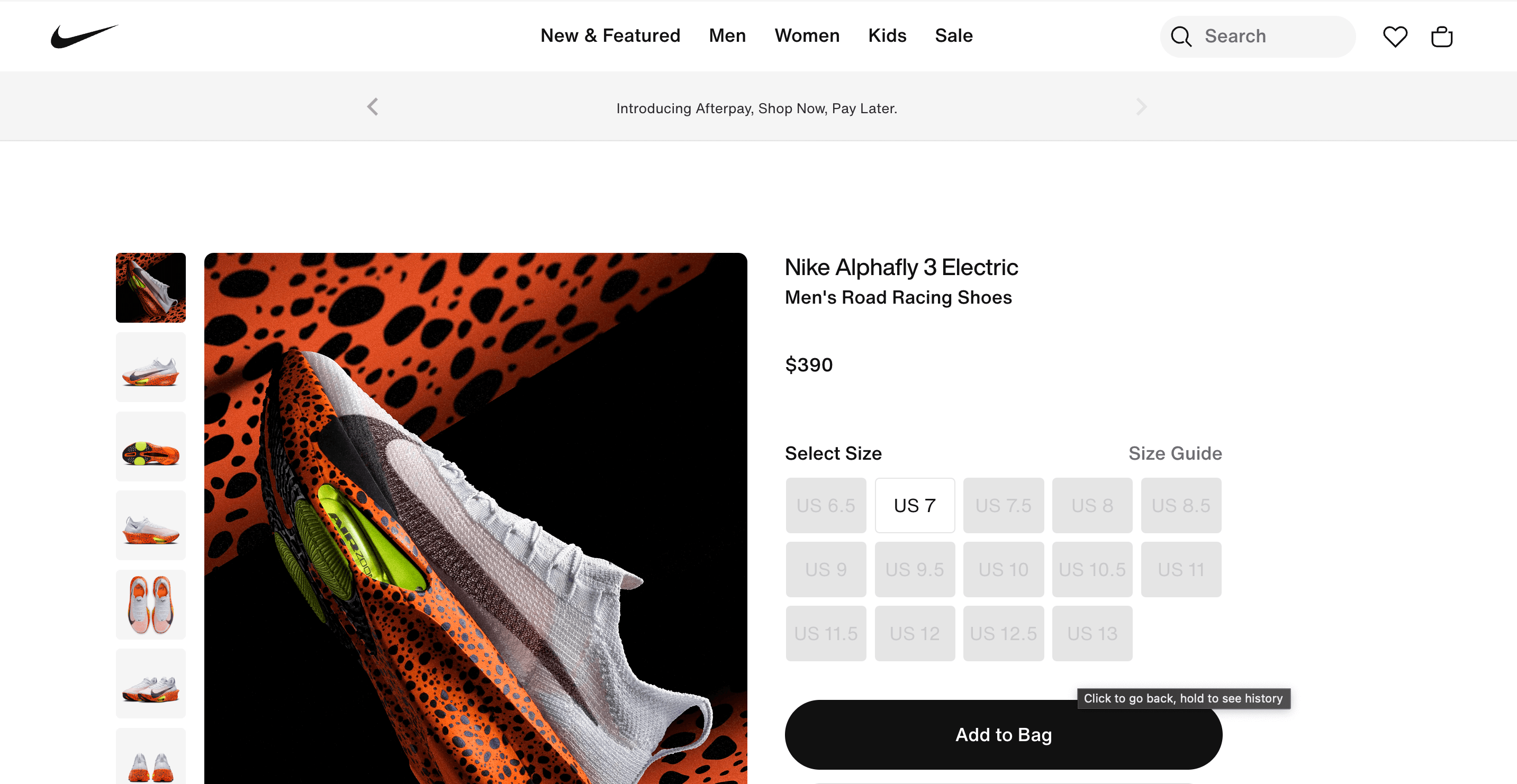
In 2017, Nike decided to up their game by adopting a headless commerce architecture. This move allowed them to create ultra-customized digital experiences, launching sleek mobile apps, integrating AR, and seamlessly connecting their online and offline worlds.

Meanwhile, J.C. Penney—bless their hearts—stuck with their traditional, all-in-one e-commerce platform. It’s the digital equivalent of showing up to a marathon in flip-flops. Their rigid infrastructure couldn’t keep up with modern consumer demands, and as Nike’s sales soared, J.C. Penney was left watching from the sidelines. Even though headless commerce wasn’t the silver bullet for Nike, it was certainly part of it.
By 2020, the outcome was as predictable as a Nike swoosh: Nike was dominating the digital space, while J.C. Penney was filing for bankruptcy.
This is one of the many benefits of headless commerce - among other things - it allows you to turn your vision into reality.
Benefits of Headless Commerce and Why It Matters
Flexibility and Customization
One of the standout benefits of headless commerce is its ability to offer unparalleled flexibility and customization for your e-commerce platform.
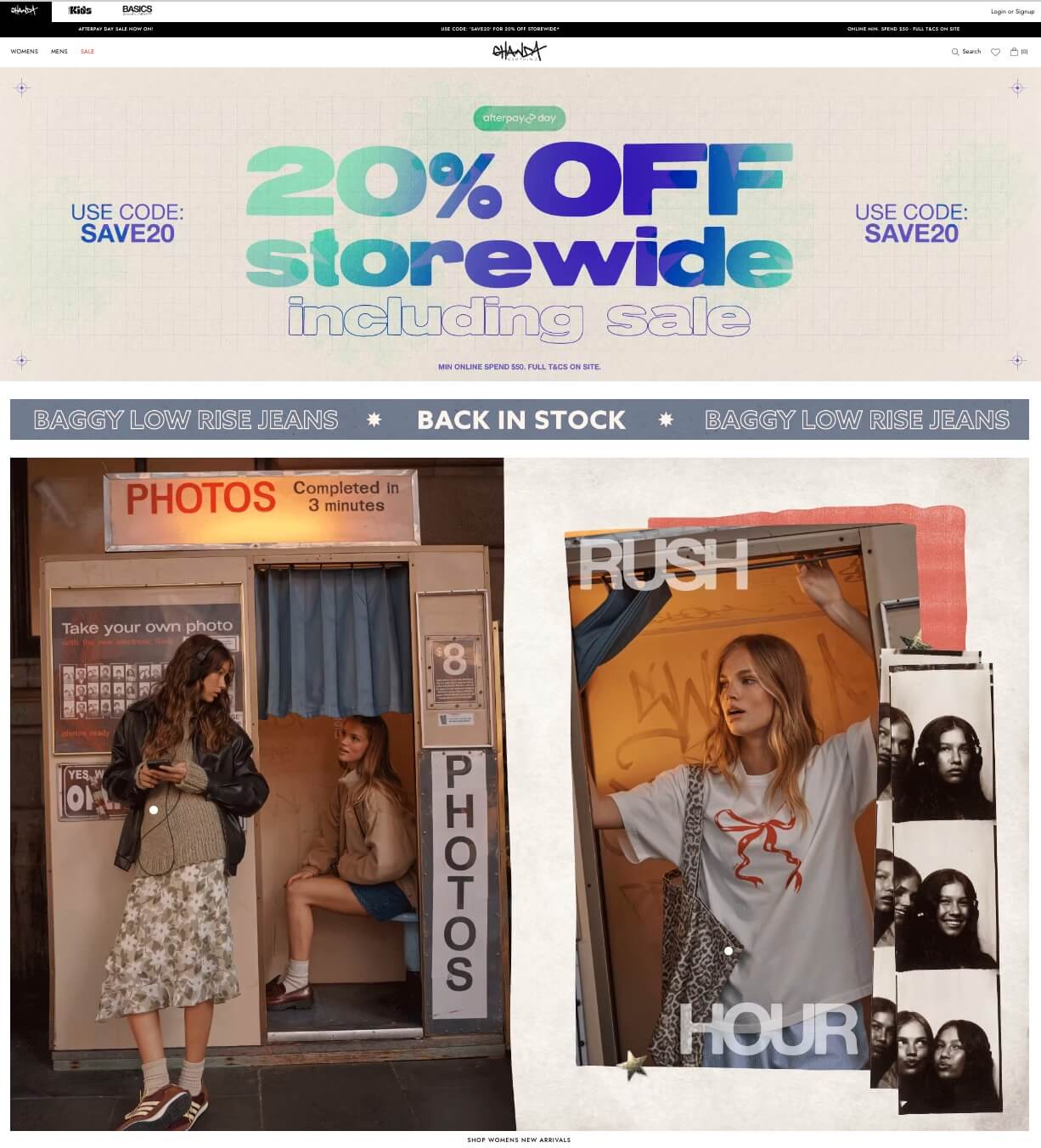
(Example below: Ghanda headless website is built with Next.Js)
Imagine trying to run a modern website with a one-size-fits-all template—it's like trying to squeeze into a pair of jeans two sizes too small. Headless commerce liberates you from these constraints by decoupling the front-end user experience from the back-end infrastructure. This means you can use any framework or technology you prefer—React, Angular, Vue.js, you name it—to create a digital storefront that truly reflects your brand’s personality.
But the benefits don’t stop at aesthetics.
With headless commerce, you can build and iterate on your customer experiences without having to worry about the limitations of traditional, monolithic systems.
Want to launch a personalized shopping app that looks nothing like your main website? Go ahead.
Need to integrate an AR feature that lets customers try on shoes virtually? No problem.
The decoupled nature of headless commerce allows you to experiment and innovate quickly, without the fear of breaking your entire ecommerce platform.
This flexibility isn’t just a luxury—it’s a necessity in today’s fast-paced digital landscape. Consumer behaviors and preferences change rapidly, and businesses that can’t keep up risk being left behind. With headless commerce, you’re not just keeping up—you can proactively lead the pack, offering tailored, engaging experiences that set you apart from the competition.
Scalability and Integration
Headless commerce isn’t just about looking good—it’s about growing smart.
One of its most powerful benefits is the ability to scale seamlessly and integrate with just about anything. Think of it as the Swiss Army knife of ecommerce architectures. Whether you want to expand your online presence with a mobile app, dive into VR/AR shopping experiences, or connect your e-commerce platform with physical POS systems, headless commerce has you covered, easily.
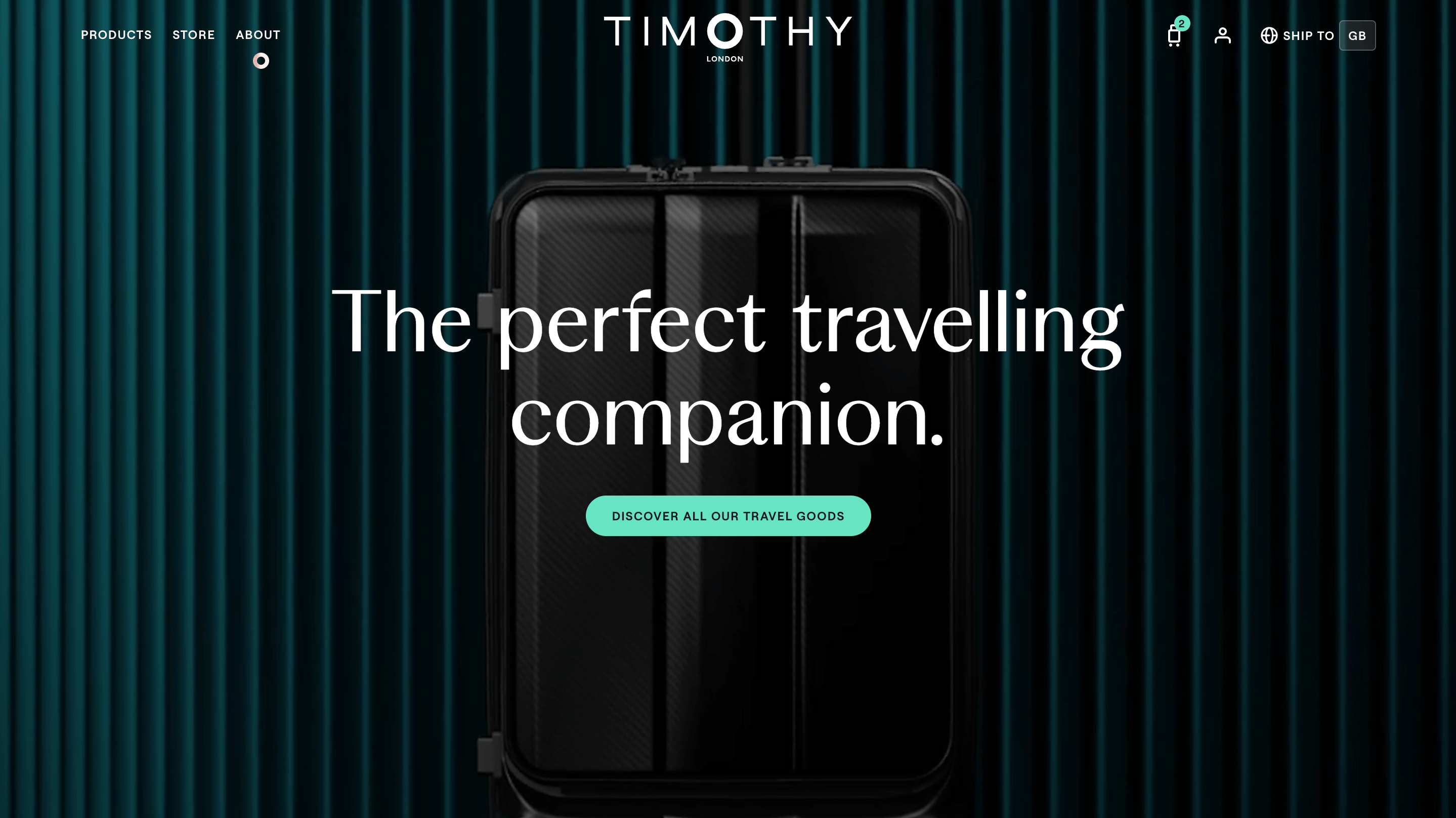
(Example below: Timothy London headless storefront, built with Shopify Hydrogen and Weaverse)

In a traditional setup, scaling often feels like trying to add floors to a house of cards—one wrong move, and the whole thing could collapse. But with headless commerce, your back-end operations remain robust as you build and expand your front-end experiences. This means you can introduce new features, enter new markets, or even overhaul your entire customer interface without disrupting the core functionality of your business.
Integration is another benefit as you can easily plug in various third-party tools, APIs, and services that enhance your ecommerce capabilities. Whether it’s integrating with a CRM system for personalized marketing, connecting to a CMS for content management, or incorporating AI-driven product recommendations, headless commerce makes it all possible without the headaches of traditional ecommerce platforms.
Faster Speed To Market for Marketing Team
Managing content and commerce on a traditional, monolithic ecommerce platform might feel like juggling while riding a bicycle.
Everything is so tightly integrated that a change in one area often causes a domino effect, leading to unintended consequences across your entire site.
In a headless architecture, your content management system (CMS) and your ecommerce platform operate independently. This decoupling allows you to update, manage, and customize your content without worrying about breaking the ecommerce functionality, or vice versa.
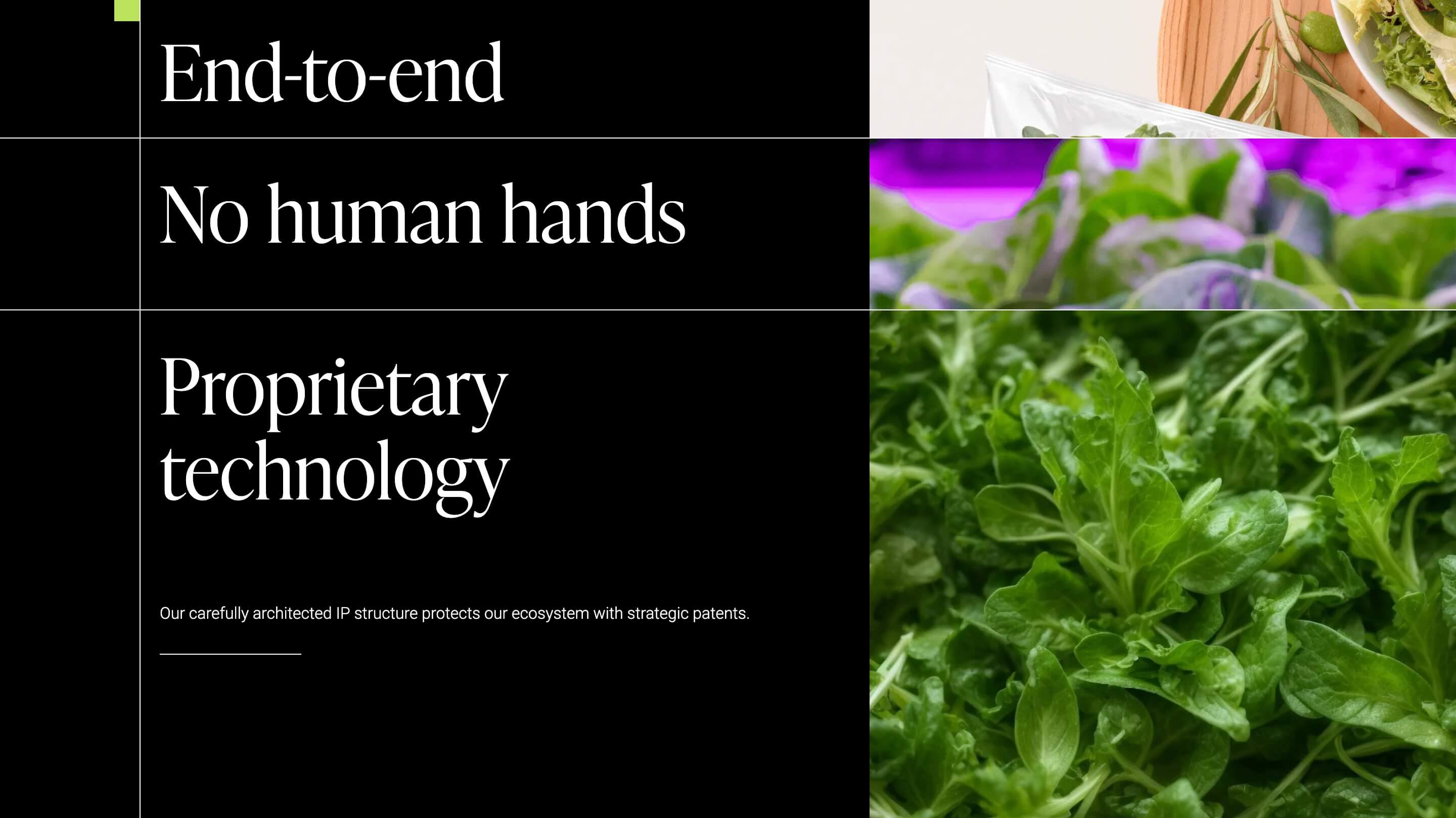
(Example below: StackedFarm headless storefront, built with Next.js)

Your content team can work on the front end, rolling out updates and creating new pages, while your developers continue to focus on backend operations—both teams moving at their own pace without stepping on each other’s toes.
This separation not only makes content management fosters better collaboration across your teams. Developers can focus on building robust e-commerce functionalities, while marketers and content creators can design and implement customer-facing content without the fear of technical setbacks. It’s like having your cake and eating it too—except this cake is made of streamlined workflows and happy, productive teams.
Improved Performance
Have you ever bounced off a website just because it takes too much time to load? I bet you have. All of us suffer from slow webpage at one point.
Slow load times are a one-way ticket to abandoned carts and frustrated customers. Headless commerce allows you to fine-tune your website’s performance without getting tangled up in the complexities of the back-end systems. You can implement advanced techniques like server-side rendering, caching, and content delivery networks (CDNs) to ensure that your pages load at lightning speed, no matter where your customers are located.
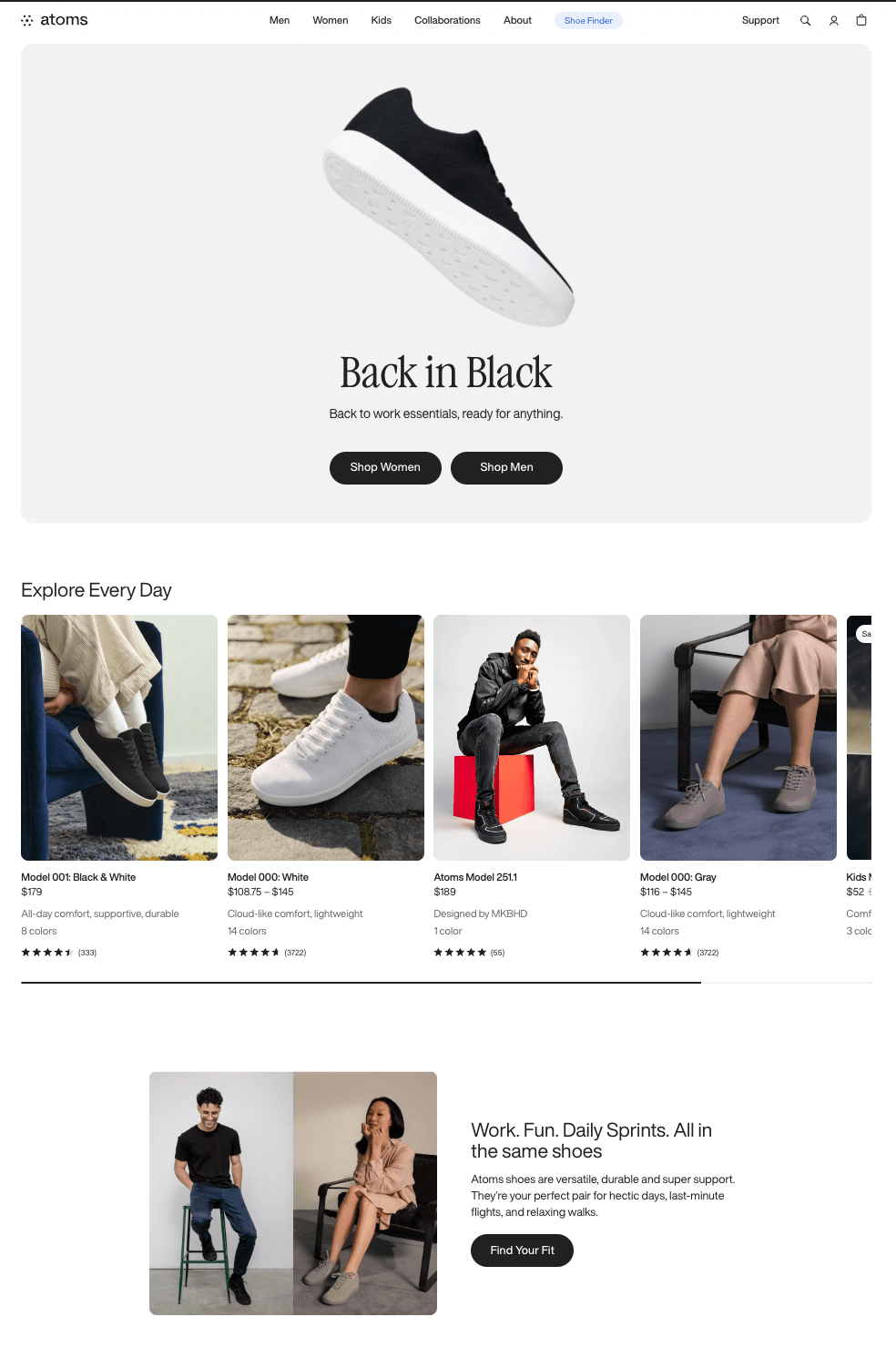
(Example below: Atoms headless storefront, built with Shopify Hydrogen)

Moreover, because the front-end is independent, you can optimize it specifically for performance, without worrying about how those changes might impact back-end operations. Whether you’re handling a surge in holiday traffic or rolling out a new feature, your site’s speed and responsiveness remain intact, leading to higher customer satisfaction and better business outcomes.
Future-Proofing
Today’s cutting-edge technology can quickly become tomorrow’s outdated relic.
05 years ago AI-writing tools seemed like futuristic technology, now it seems like pen and paper. This is why future-proofing your digital infrastructure is crucial. Headless commerce excels in this area, providing the flexibility and adaptability needed to keep your business at the forefront of industry trends.
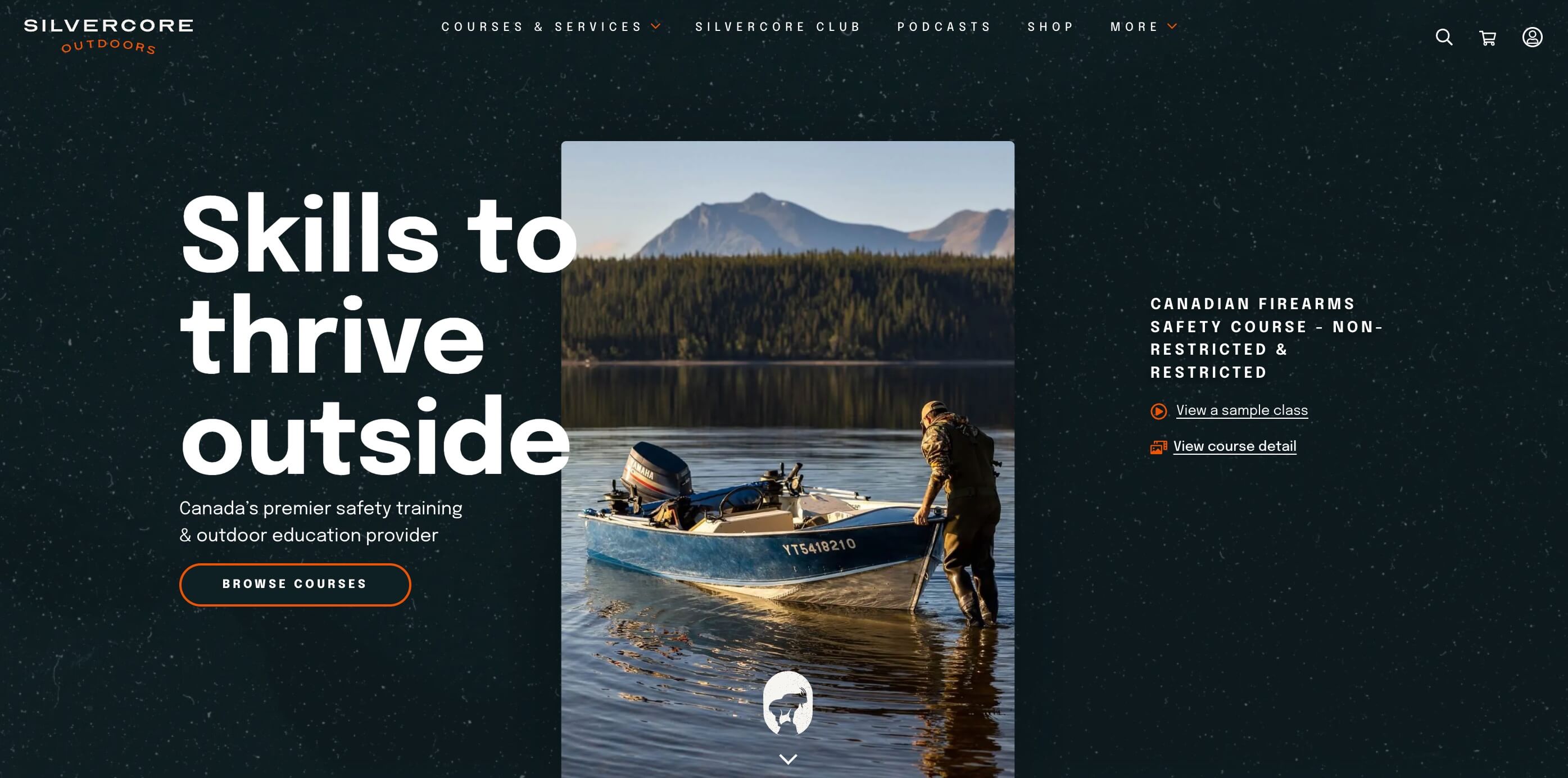
(Example below: Silvercore headless storefront, built with Shopify Hydrogen)

As the front-end and back-end are decoupled, you can easily swap out or upgrade individual components without disrupting your entire system. You can easily experiment with a new front-end framework, or integrate an AI-driven recommendation engine, with minimal risk and effort.
This adaptability ensures that your e-commerce platform remains robust and competitive, regardless of how the digital landscape shifts. Instead of being locked into a monolithic system that becomes increasingly difficult to modify, headless commerce empowers you to stay agile, respond to market changes, and continuously evolve your digital strategy.
It’s like having a crystal ball for your business—one that ensures you’re always ready for whatever the future holds.
Omni-channel Selling
Expectations are only getting higher from here on.
Customers expect a seamless shopping experience whether they’re browsing on their laptop, swiping on their phones, or even interacting with your brand through a voice assistant. With headless commerce, you can design a cohesive customer journey that moves fluidly from one touchpoint to another. Whether your customers start their journey on a social media platform, continue it on a mobile app, and finish it on your website, headless commerce ensures that each of these interactions feels like part of a unified experience. This is possible because the API-driven architecture of headless commerce allows you to easily connect and synchronize various front-end interfaces, maintaining data consistency and functionality across all channels.
Moreover, as new channels emerge—like AR/VR, IoT devices, or the next big social platform—you can quickly integrate these into your existing ecosystem without overhauling your entire commerce infrastructure.
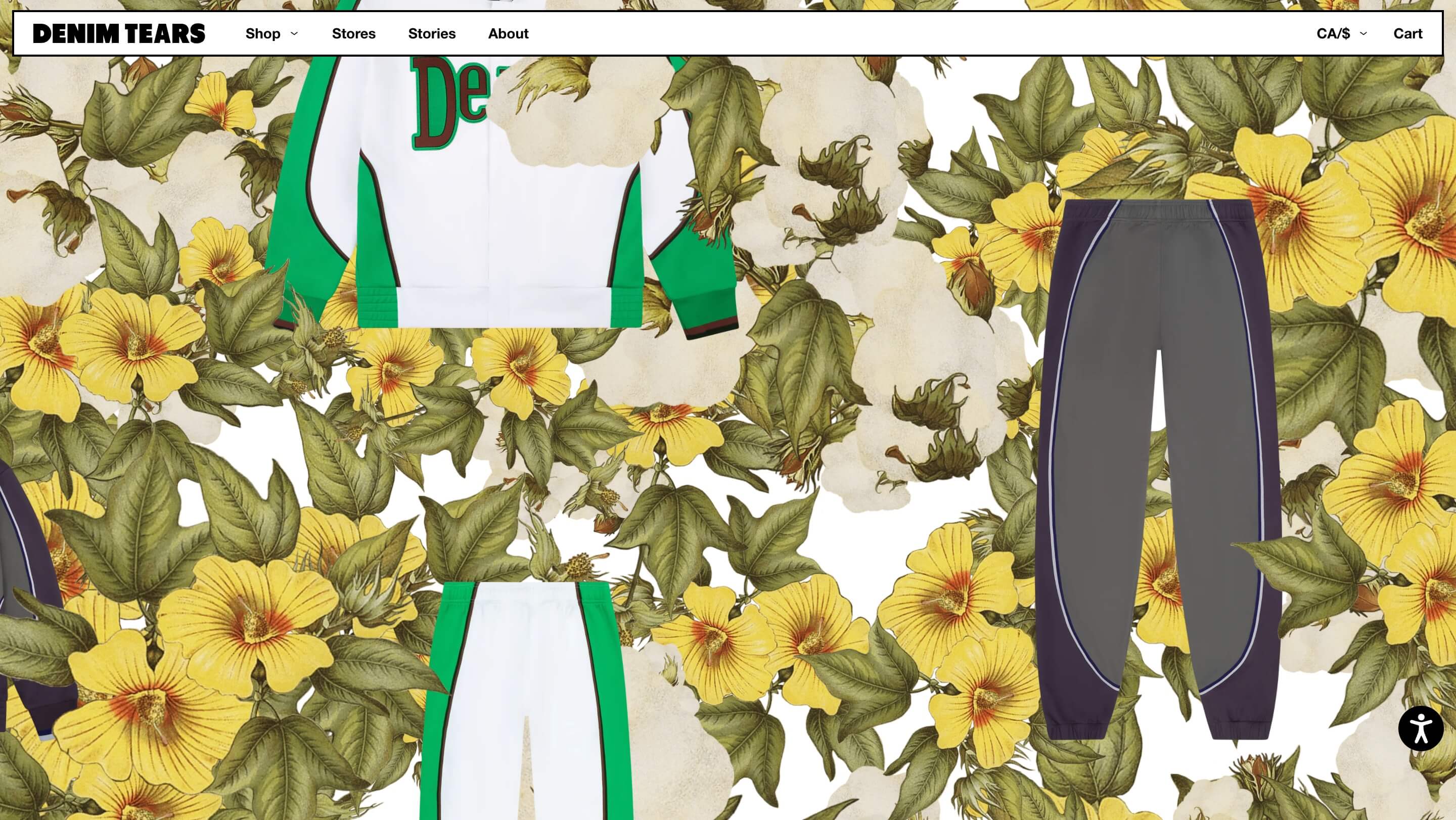
(Example below: Denim Tears headless storefront, built with Shopify Hydrogen)

For more headless commerce website example, check out this article.
Headless Commerce Is Not A Silver Bullet
While headless commerce offers a host of benefits, it’s not without its challenges. Transitioning to a headless architecture can be complex and, if not managed carefully, can lead to significant drawbacks that may outweigh the advantages for some businesses.
Here’s a closer look at some of the most common pitfalls and cons associated with headless commerce.
1. High Initial Costs and Complexity
Unlike traditional e-commerce platforms that come as all-in-one solutions, headless commerce requires separate front-end and back-end systems to be developed, integrated, and maintained. This often means higher initial investment in both time, talent and money. Businesses may need to hire or train specialized developers who are proficient in multiple languages and frameworks to manage the decoupled systems.
Additionally, the complexity of managing multiple systems can be overwhelming.
Without a tightly integrated platform, businesses must ensure that their front-end and back-end are always in sync, which can require significant development resources and ongoing maintenance. This is particularly challenging for smaller businesses that may not have the same level of technical expertise or budget as larger enterprises.
That said, while complexity is indeed a challenge, for businesses that need to differentiate themselves through unique customer experiences, this complexity is a worthy trade-off. Moreover, I believe that as the ecosystem matures, more tools and frameworks are emerging to simplify these processes (like Weaverse), reducing the complexity over time.
2. Increased Management Overhead
The flexibility and customization are great, but they come at a price: increased management overhead. Updates and changes to one system often require careful coordination with the other. This can lead to more complicated workflows and the need for extensive testing to ensure that new features or updates don’t break existing functionality.
Additionally, because headless commerce typically involves using multiple third-party tools and services, businesses need to manage these integrations closely.
Each tool or service may have its own set of updates, security patches, and compatibility issues, which can add to the overall workload for your IT team.
3. Longer Development Times
While headless commerce enables greater customization, it can also result in longer development times, especially during the initial setup phase.
Traditional e-commerce platforms often come with built-in templates and features that can be deployed quickly, whereas headless commerce requires a custom front-end to be built from scratch. This process can be time-consuming, particularly if your development team is not familiar with the chosen frameworks or if they encounter unforeseen technical challenges.
That said, newer technologies like Shopify Hydrogen has greatly shorten development times with better framework, and more robust toolings.
4. Learning Curve and Developer Experience
While headless commerce offers great potential, the learning curve can be steep, especially with newer tools like Hydrogen and Remix. These tools are still evolving, and developers sometimes encounter unexpected issues, particularly with deployment and compatibility. The complexity of integrating various tools and frameworks into a cohesive system can be daunting, especially for developers who are new to headless commerce or those who are accustomed to more straightforward, traditional ecommerce platforms.
That said, this learning curve, while steep, also equips developers with modern, in-demand skills that are highly valuable in today’s job market. As headless commerce becomes more prevalent, the initial investment in learning these new technologies can pay off in terms of both career development and the ability to deliver more complex e-commerce solution.
5. Loss of Built-In Features By going headless, businesses often lose access to the pre-built features and integrations that come with traditional e-commerce platforms. For example, Shopify’s Liquid-based themes offer a range of built-in functionalities and integrations that are not immediately available in a headless setup. This means that businesses may need to invest additional time and resources to rebuild or re-integrate these features manually.
Yet, as the headless ecosystem continues to grow, more third-party integrations and tools are becoming available to bridge these gaps, making it easier to replicate and even enhance the functionalities offered by traditional platforms.
For example, Weaverse, a visual editor for Shopify Hydrogen storefronts, offers the same variety of templates and pre-built features so that developers can build headless stores as fast as building regular Shopify storefronts.

Final Words
The decision to go headless should be based on your specific business needs and goals. If you’re looking to innovate and future-proof your ecommerce platform, the benefits can far outweigh the downsides. For me, it’s about weighing these factors and deciding what’s best for your business both now and in the long run.
And if you're looking for the fastest way to build headless storefronts using Shopify Hydrogen, check out Weaverse. (I work here ;)).
Subscribe to my newsletter
Read articles from Paul Phan directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Paul Phan
Paul Phan
Tech-based CEO - building the first Hydrogen-driven Website Builder. I talk about the intersections between eCommerce and technologies and about nerdy stuff like why Remix is better than RSC.