ApparenceKit CLI 4.0.0 update: Onboarding module, iOS setup, Meta pixel, and more
 Gautier Siclon
Gautier Siclon
ApparenceKit V4 is a huge update.
After one year, Apparencekit CLI is now more powerful than ever. From the beginning, I wanted to create a tool that would help developers to create beautiful and efficient apps.
And since I started to build and publish apps myself I have been constently working on finding the best patterns and practices to make my apps better. With ApparenceKit I wanted to share this knowledge with you.
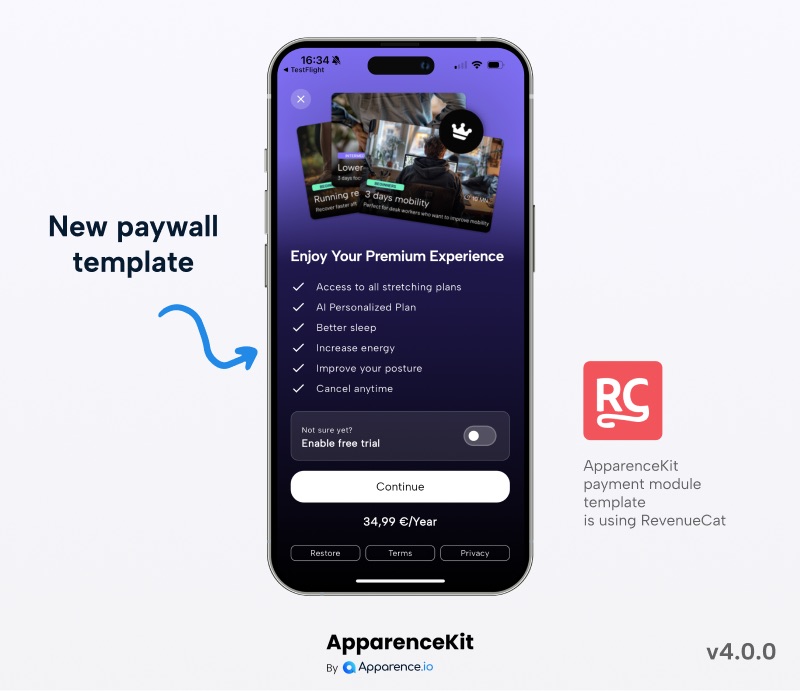
New Paywall available
A new paywall is now available. This paywall is providing 2 offer choice. One with a trial and one without. This is a new classic pattern that is proven to increase conversion rate.

Paywall factory for easy A/B testing
Now you can easily test different paywall with the new paywall factory. This will allow you to test different paywall and see which one is the most efficient for your app.
/// ===============================================
/// This is an example of how to get the paywall from the remote config
/// You can use this to test different paywalls
/// ===============================================
final configuredPaywall = ref
.read(remoteConfigApiProvider) //
.subscription
.paywall;
final paywallFactory = switch (configuredPaywall) {
'withSwitch' => PaywallFactory.withSwitch,
_ => PaywallFactory.basic,
};
...
Then after you can use the factory to get the paywall you want to show.
See more on how to use it in the premium_page.dart file.
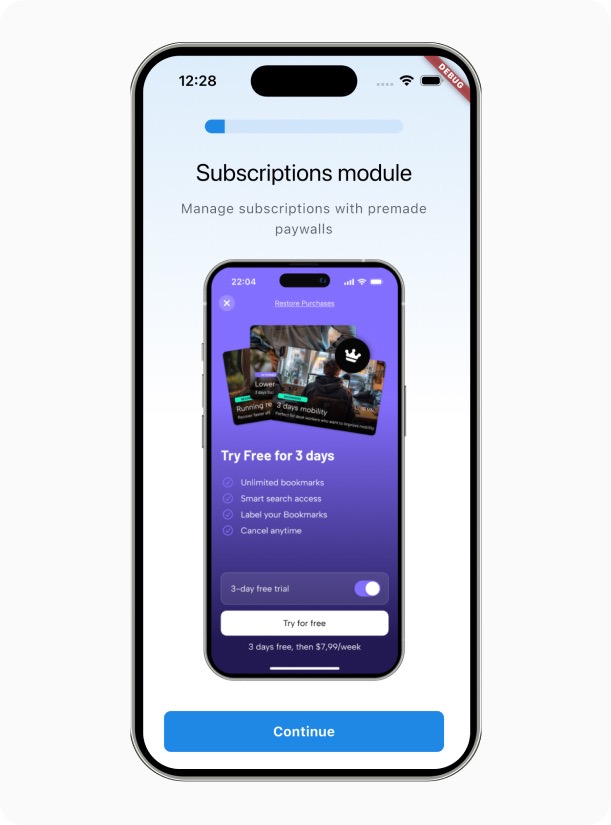
New Onboarding module
I am very excited to introduce the new onboarding module.
I have worked a lot to improve onboarding on all my apps and I wanted to share this with you. After studying the best onboarding experiences in the market, I have selected some patterns that work well.
This is what I use on my own apps and I'm sharing it with you.



It contains:
Feature onboarding: Present your app features in a beautiful way.
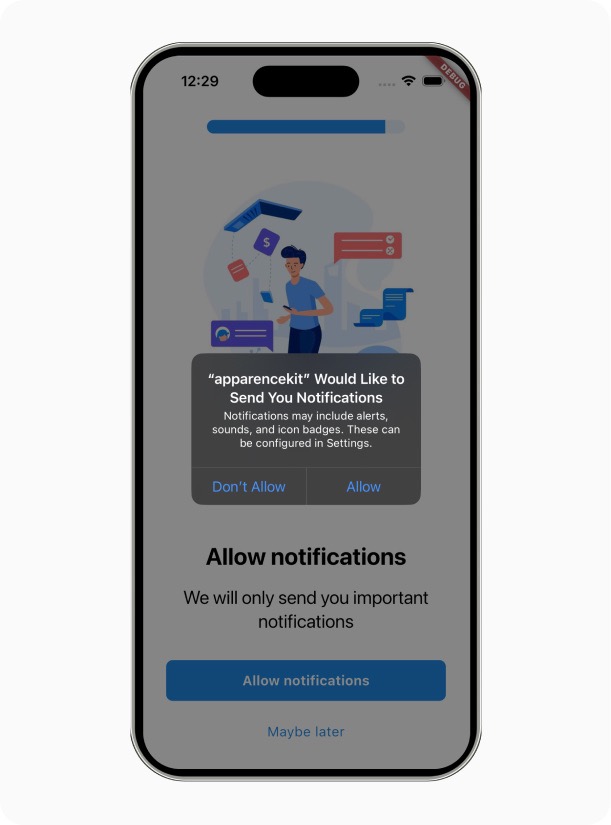
Permission onboarding: Ask for permissions in a friendly way. (Ask about ATT consent, notifications, location, etc...)
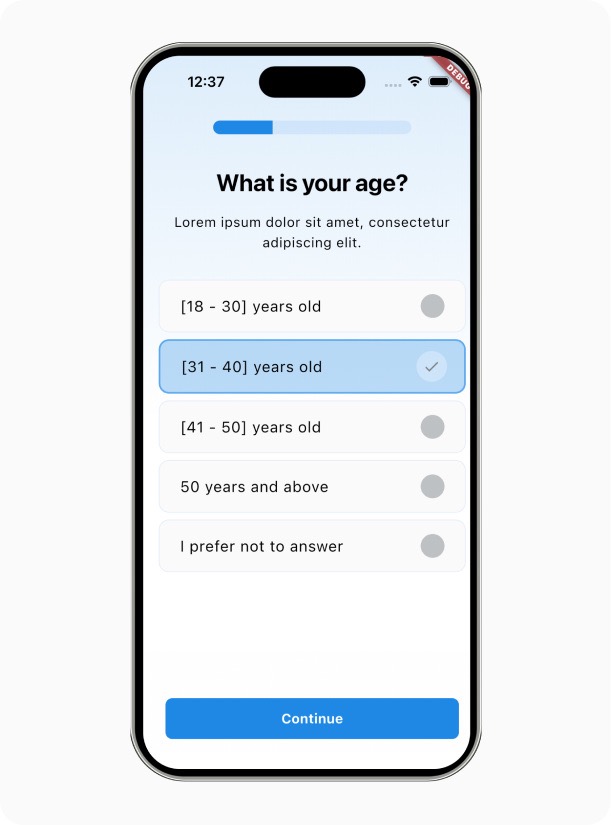
Question onboarding: Ask questions to your users to personalize their experience. (Multiple choice, single choice, etc...)
Asking question is a great way to know your users and improve your app. This is how you can target the right users and improve your app.
And of course, a great onboarding is also the best opportunity to show your paywall. ApparenceKit onboarding module is fully customizable and you can easily add your own steps.
iOS setup
THe iOS setup has been improved.
Before you had to manually add some code to your iOS project. Now this is done automatically.
in-app purchase capability is now automatically added (if subscription module enabled)
info plist properties for notifications are now automatically added
appdelegate code for local notifications is automatically added
podfile now automatically include invertase pod install for firebase to speed up build
podfile now automatically add permissions for ATT consent if facebook pixel enabled
The only thing you have to do is to choose your team and put your bundle identifier.
Easy peasy 🤘
Meta pixel integration
Meta pixel can now be automatically configured. ApparenceKit CLI will ask you if you want to configure facebook pixel events.
this will install facebook plugin on Android and iOS
ask you about keys to properly install it
ATT request for iOS within onboarding (require onboarding enabled)
💡 Meta pixel is useful when you want to create efficient ads campaign. It will help you to track users install and improve your ads targeting.
📄 Complete Changelog
Here is the complete changelog of ApparenceKit CLI 4.0.0:
Responsive layout builder
- responsive layout now has a deviceSizeBuilder (great to change portion of a layout for each devices)
Notifications
Request notification now is not made at app start. (You can still do it manually if you want) You can now use a permission request page during onboarding to increase acceptance rate
You can now send data with push notifications
Subscriptions
get trial days of a subscription product
get price per month or year
get the user subscription status (if renewal enabled or not) so you can show a promotion to this user before losing it
get offer from id or default (so you can test the best offer from RC)
Subscription module is now optionnal. The CLI will now ask you either you want to add in-app purchase or not.
New module : Onboarding
Feature show template page
Radio question template page + analytics
Checkbox question template page + analytics
Loading + paywall redirection at the end of onboarding
Facebook pixel configuration
Setup command will now ask if you want to configure facebook pixel events. This will install facebook plugin on Android and iOS and ask you about keys to properly install it.
ATT request within onboarding (require onboarding enabled)
Link user IDFA to revenuecat
Link user IDFA to Facebook
Supabase anonymous auth
- Supabase now supports anonymous auth
iOS setup
in-app purchase capability is now automatically added (if subscription module enabled)
info plist properties for notifications are now automatically added
appdelegate code for local notifications is automatically added
podfile now automatically include invertase pod install for firebase to speed up build
podfile now automatically add permissions for ATT consent if facebook pixel enabled
podfile now automatically add notification permission
Bug Fix and improvements
Signin and Signup form are now waiting user to push button before calling form validation method (prevent a red message to be shown before user ended filling email + password)
Fixed firebase auth. Now retrieve user from firebase api instead of secured storage
Fix some device registration case
Guard fix + GoRouter redirection mode
Test can now inject a user state / subscription before app start so Guards will work as expected
Subscribe to my newsletter
Read articles from Gautier Siclon directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
