How to Add Custom Styles in Vale for Effective Documentation
 Preston Mayieka
Preston Mayieka
Maintaining consistent writing quality across various documents can be a daunting task, and Inconsistency leads to a lack of coherence and can diminish the quality of the document. This is where Vale comes in.

One of the outstanding features of Vale is the ability to create custom styles. Custom styles allow you to define your own set of rules, which help maintain a particular tone and adhere to industry-specific writing standards.
This article demonstrates how to make content reflect the author's voice and meet quality standards.
Getting Started with Vale
Install Vale
On your PC open your Terminal window and run one of the following commands:# For Windows Run choco install vale # Mac Os brew install vale # Linux sudo snap install valeThis will install Vale. On Visual Studio Code, You can also download the Vale Extension

Clone this repository. It contains the Vale boilerplate, which includes pre-configured settings for linting and style enforcement.
Open your code editor in this directory and create a markdown file (for example,
hello.md).
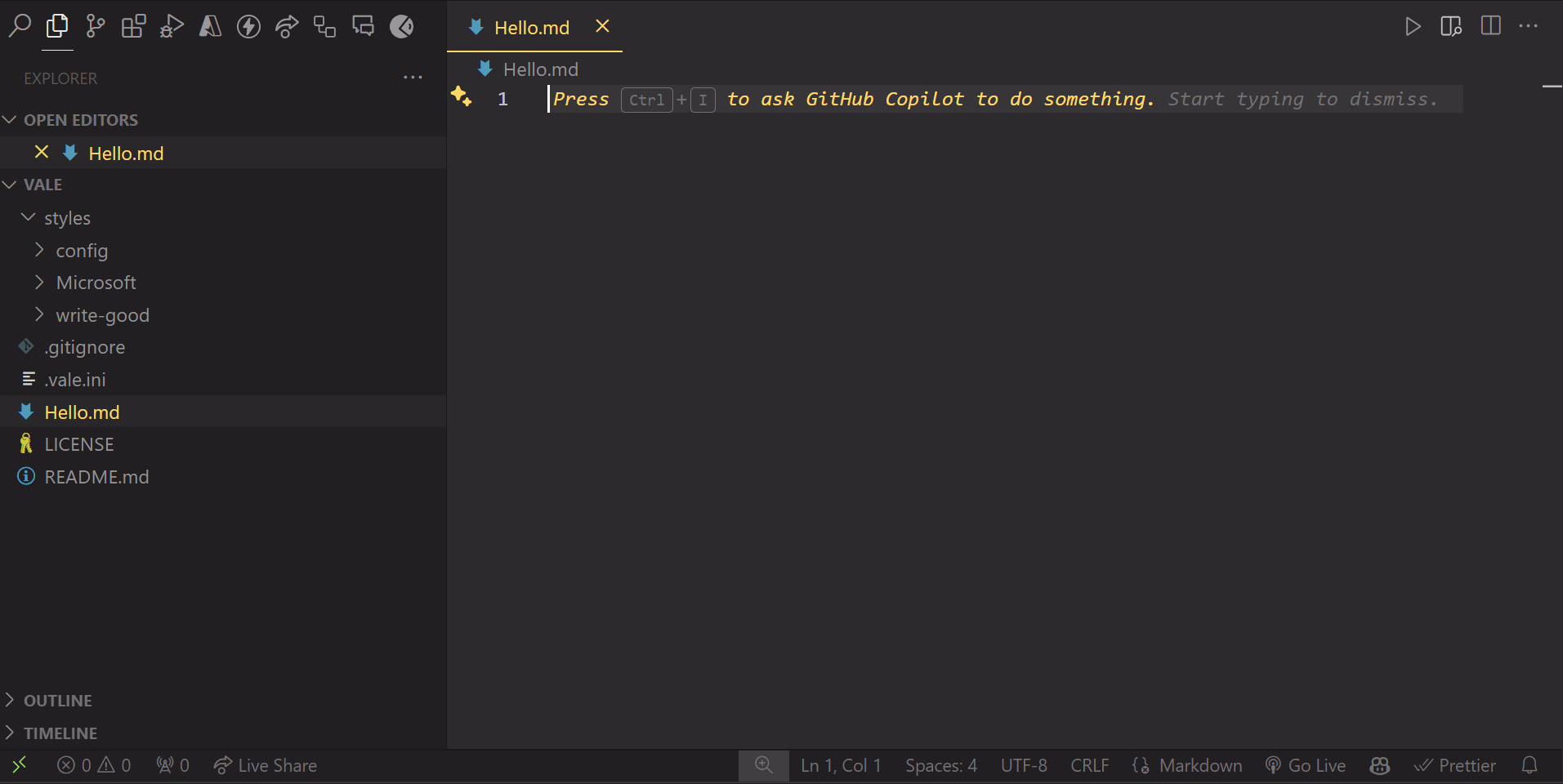
Your workspace should now look like this:
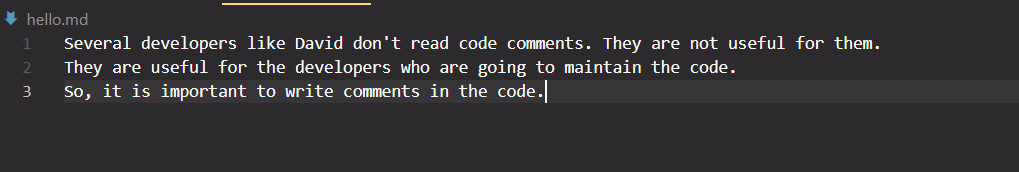
Paste in the text below:
Many developers like David do not read code comments.
They are not useful for them.
They are useful for the developers who are going to maintain the code.
So, it is important to write comments in the code.
Creating Custom Styles
- To create a custom style and apply it to this document, follow these steps:
Navigate to the
stylesfolder in your project.Create a new directory with the desired style name. For example:
styles/my-custom-style.Inside this directory, create a
.ymlfile namedcustom-rules.yml.Paste the sample text below into
custom-rules.yml
# This is a substitution rule to use a word/ phrase instead of the other
extends: substitution
message: "Use '%s' instead of '%s'"
level: warning
ignorecase: true
# Swap maps token in form of bad:good
swap:
does not: doesn't
do not: don't
easy: user friendly
many: several
# Add other words... in similar format
- Add
my-custom-styleto .vale.ini found in the root directory.
StylesPath = styles
Vocab = Blog
[*.md]
BasedOnStyles = my-custom-style
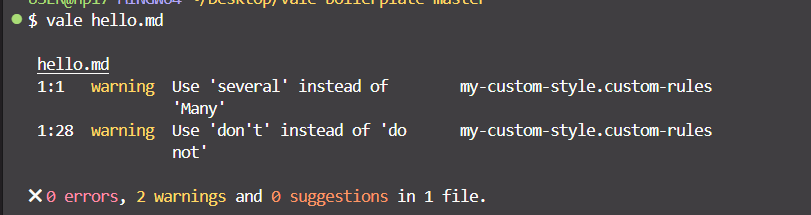
- Now run
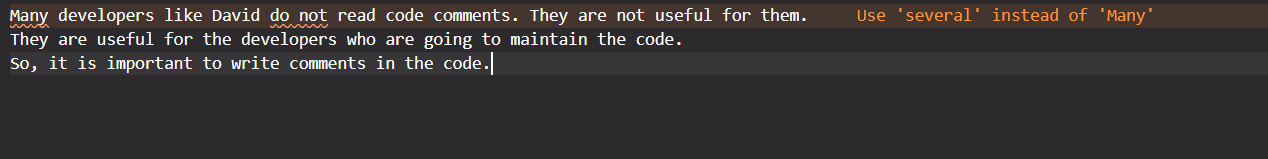
vale hello.mdand you should see the following.

- On VS Code, you will also see the warnings in real-time, as well as potential fixes

- Go ahead and fix the issues to achieve a well linted document

That's it, congratulations you now have a document written that adheres to your style.

If you're unsure about creating more complex custom styles, worry less. The following resources will assist you in this process.
More Resources
Create your own rules to enforce custom style guides
Getting Started with Vale part 3 Using Vale with 3rd party style
How to create a Vale linter custom rule | by Diana Cheung
Enhance Code Documentation with Vale
Also, feel free to reach out via:
https://x.com/preston_mayieka
Feel free to reach out if you need any help.
Conclusion
In a nut shell, this customized Vale substitution rule improves the consistency of your writing by enforcing specific word choices. It also makes it easier to collaborate with other writers and contribute to a unified style.
It streamlines the process of substituting common terms with preferred alternatives, ensuring a consistent tone and style throughout all your documents.
This method simplifies content creation and ensures that your writing complies with established guidelines or preferences, enhancing the quality and clarity of your work.
Subscribe to my newsletter
Read articles from Preston Mayieka directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Preston Mayieka
Preston Mayieka
I enjoy solving technical problems, researching and developing new technologies, designing software applications for different platforms.