How I got a mid-level front end developer role in just 8 months
 freeCodeCamp
freeCodeCamp
By Matthew Burfield
Three weeks ago I landed a mid-level front-end developer role at a startup. Our front end stack is React, Redux, Flow, Immutable.js — all the awesome stuff that I love!
I started learning JavaScript for real about 8 months ago. (Before that, I only knew enough JavaScript to hack together ugly scripts when absolutely necessary).
My development over the past 8 months can be split into three pretty distinct stages, which I want to share with you. I hope you find some of it helpful.
Stage 0
- Bachelor Degree in Physics & Masters in Information Technology
- 4 years experience in IT as a Software Configurer
If you’re new to web development it may seem you can’t relate to my story, since these qualifications may seem advanced.
I had 2 university degrees (one being in IT), and I already had 4 years of IT experience under my belt. Heck, my job title at my previous job was a “Senior Developer” so I should be set right?
One year ago, after a year of traveling, I had applied to teach English as a second language in Colombia. My plan was to do that for a year while I figured out my next proper career move. But my teaching position wasn’t starting for another 6 months. While I was waiting, I thought I’d look around for some temporary work, so I called an IT recruiter.
I didn’t have a huge amount of confidence speaking about my technical abilities over the phone. The recruiter told me I should upgrade my skills by going through Codecademy, which I did. I flew through all the lessons.
It all made sense at the time, but I couldn’t actually apply what I was learning to real projects. The information wasn’t sticking. It was in one ear and out the other, as they say.
Eventually, I stumbled across freeCodeCamp. I was sold on the concept of learning how to build full-stack apps, and then building apps for not-for-profits!
Stage 1
- freeCodeCamp Front-End Cert 1 (Oct 27, 2016 — Dec 29, 2016)
- Life event: Grandad getting cancer/Moving to New Zealand
- Talking to Recruiters
I started freeCodeCamp in October 2016 and was racing through the Front End Certificate. In December, I learned that my Grandad was diagnosed with prostate cancer. They said he probably wouldn’t live until Christmas so I moved back to New Zealand be with him.
Grandad ended up living a lot longer than the one month we were told. I stayed with him for two months, caring for him during the day. I spent a few hours in the mornings and evenings working through the freeCodeCamp Front End exercises.
I finished the Front End Certificate almost two months to the day since I started.
I had created a portfolio and updated my LinkedIn. Soon I was getting some messages from recruiters! Sweet. I set up some interviews for when I arrived back in Australia and was keen to start interviewing for some jobs.
Stage 2
- freeCodeCamp Data-Viz Cert
- Pushing Everything To Github
- Local freeCodeCamp Meetups (Saturdays)
- Chingu
- JavaScript and React Meetups
- Hackathons
Recruiters seemed keen to want to meet with me. Perhaps they were enticed by my previous experience as a ‘Senior Dev’, (“Hey look, there’s a senior dev!”). But after talking to me and hearing about my work experience and dev skills (or lack thereof), they all ghosted me.
I realized that my previous role didn’t match the recruiter’s expectation of a Senior Developer. I updated my LinkedIn job title to Developer. I updated again to a Configurer after I had an honest conversation with myself. I decided that it wasn’t development that I was doing at my previous job at all.
I soldiered on.
I started on the freeCodeCamp Data Visualization Certificate. After the initial learning curve for React, I enjoyed developing in it. I decided that I wanted to focus on that.
I was spending at least 4 hours a day working on freeCodeCamp projects or other side projects. It was getting lonely coding by myself and I had no real validation for the code that I was writing. I started looking at other avenues for learning and building out my network.
Local freeCodeCamp Meetup
I’m generally okay in most social situations. But sometimes social anxiety gets the better of me, especially when I start over thinking things. The first time I went to my local freeCodeCamp meetup was on a Saturday morning. I just sat outside. I couldn’t build up the courage actually to go in. Dumb and irrational, I know…
Fortunately, I went back the following week and walked through the door before I could stop to think about it. I have been going back ever since!
I wanted to share that story because those social situations don’t always come easily to me. But I knew that meeting other developers would help me in my quest to becoming a better developer. It would also help me get the front end dev job I wanted.
JavaScript and React Meetups
I went to the weekly local freeCodeCamp meetings. I also started going to meetups from www.meetup.com including JavaScript and React.
At first I didn’t speak to anyone, but over time I started to meet the regulars that went every week. Some of the other freeCodeCampers from my local meetup starting going as well.
I think networking and meeting other developers is so underrated. As well as asking questions, I also got hints on what type of tech companies were using/were popular in my city.
Hackathons
Hackathons are (usually) weekend-long events. You build or prototype a product that solves a problem or uses a particular dataset. You aren’t told about the project until the hackathon starts. (i.e. you can’t start early because you don’t know what you’ll be doing yet).
I had wanted to go to hackathons for a long time. I didn’t want to be the “developer guy” with my team expecting me to build something cool. I didn’t feel I had the expertise.
I can tell you right now that this doesn’t happen. Anyone can still be helpful in a hackathon! Even someone who has never coded, with no design skills or any technical ability for that matter. The number of energetic and enthusiastic people at hackathons is unreal. They love what they do.
That type of energy is amazing and I find it definitely rubs off on me after I go to an event. I always learn a ton of new things and am super pumped/motivated for weeks afterwards. Not to mention it’s something cool to put on a resume. Plus, you’ll potentially leave with another cool project that you can add to your portfolio!
Chingu
It was also during this phase that I found the Chingu cohorts. The chingu cohort is a community of aspiring developers to help one another in their quest to learn. They learn while building cool stuff together. I had a lot of free time on my hands when I first started with Chingu. I was unemployed and studying coding full time, so I signed up for all the build to learn projects!
It was only after I started these projects that I learned what pair programming was. I learned what a Trello board was. I learned how important it was to schedule meetings and put them on my calendar. I learned about GitHub/Trello integrations with slack. And I learned how to cope with other people’s styles of writing code that was different than mine. There are so many things you can learn from working with others that you don’t get when working solo.
My motivation was high during build-to-learn projects. This is especially true when you have someone else to keep you accountable.
Projects included a gif slack bot, a slack bot that helped to bulk invite people to private channels, and a clone of the first level of Super Mario Bros :)
@tropicalchancer even awarded me “Chingu of the Week” one week.
Stage 3
- Getting My Dream Front-End Dev Job
I was getting to the point where recruiters were starting to take notice of me. I’d built out a solid portfolio of projects. Recruiters and companies were sending me programming/algorithm challenges. I was doing well.
I was starting to get some solid interviews but wasn’t having any luck landing the job I wanted.
One recruiter helped to set me up at a digital agency. They needed help finishing off a react project that was about to go over the deadline. It was a day-by-day contract, and they said if I wasn’t productive from day 1, then they’d let me go. This made sense in context since they needed to get that project finished.
Turns out that they were happy with my work! It gave me confidence knowing that I could join an existing team and contribute from day one.
They even offered me a full-time role. However, I turned them down. I loved working on the react project. But working at the digital agency wouldn’t allow me to specialize like I wanted to. And I’d potentially be doing things like WordPress plugins (ugh!). Plus, I also had another interview coming up, and there was a job I really wanted to apply for.
The job I wanted to apply for was advertised as a mid/senior level front end react developer at a startup. My first thought was “damn this place looks awesome! But probably way above my skill level”.
I almost didn’t apply. My original plan was to ask if one of their devs would meet up for a coffee. I could ask them what kind of things should I be doing now so that in 6 months time, I would be good enough to work there.
I can’t actually remember why I changed my mind, but a switch flipped at some point and I decided, “stuff it, I’m going to apply!”.
I knew I didn’t have as much experience as the other developers applying for this role. I also knew I’d have to take an outside the box approach.
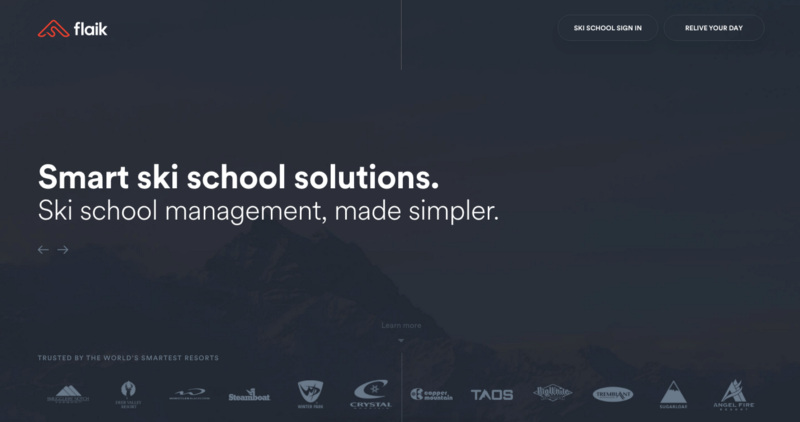
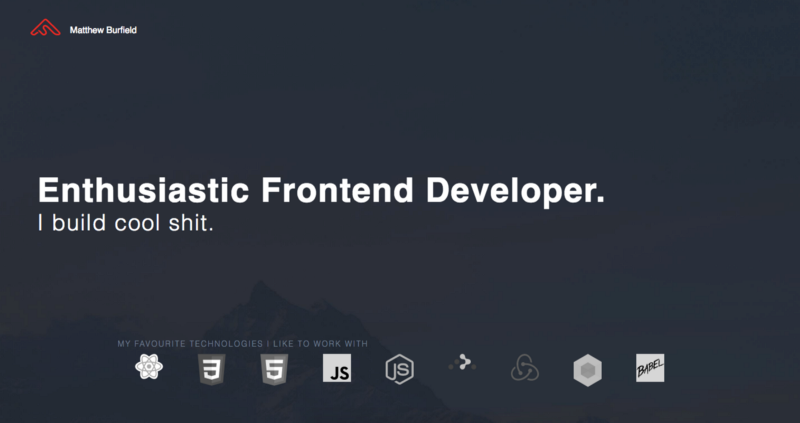
I thought their web page was pretty cool. So I decided to take the approach that another Chingu member (@coffeecraftcode) took. I built out my resume as a website, copying the design of the website of the company that I was applying for.
You can learn more about this approach in her article.
If you want to see the comparisons:
Here’s their website, and here’s my resume, or see below for the screenshots
I built it out as a little single page react app, and they loved it! After I got the job they said I was the preferred applicant, even though I didn’t have as much experience as the others.
In preparing for my interview I was prepared to defend not having much experience. Surprisingly that didn’t come up at all. They asked me a few high-level questions, but the whole interview felt a lot more like a casual chat.
They had already gone through my portfolio of projects and looked at my code, so they were happy with my ability. They just wanted to see if I was a good culture fit, someone that they’d like to be working with every day.
So that’s it. My story from late October 2016, up until now, when I got my first Front-end developer job! I hope you enjoyed your break, now get back to coding! ;)
Subscribe to my newsletter
Read articles from freeCodeCamp directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

freeCodeCamp
freeCodeCamp
Learn to code. Build projects. Earn certifications—All for free.