How to setup a nested HTML template in the Go Echo web framework
 freeCodeCamp
freeCodeCamp
By Ying Kit Yuen
Echo is a lightweight but complete web framework in Go for building RESTful APIs. It is fast and includes a bunch of middleware for handling the whole HTTP request-response cycle. For the rendering part, it works with any template engine, but I use the standard html/template package for the purpose of simplicity. By the end of this article, we will have a nested template Echo project setup.
If you already have an idea on how Echo works, jump to the Using a nested template section.
A basic Echo project setup
Create the project folder under the proper $GOPATH
The complete project code is hosted on Gitlab. First we’ll create the project folder here: $GOPATH/src/gitlab.com/ykyuen/golang-echo-template-example.
Create the main.go
Inside the newly created folder, let’s just copy the hello world example from the Echo official site and create the main.go.
main.go
Download the Echo package using dep
Simply run dep init if dep is installed. You can refer to this post for more information about dep: Manage Go dependencies using dep.
Or run go get github.com/labstack/echo to download the Echo package in $GOPATH.
Run the hello world
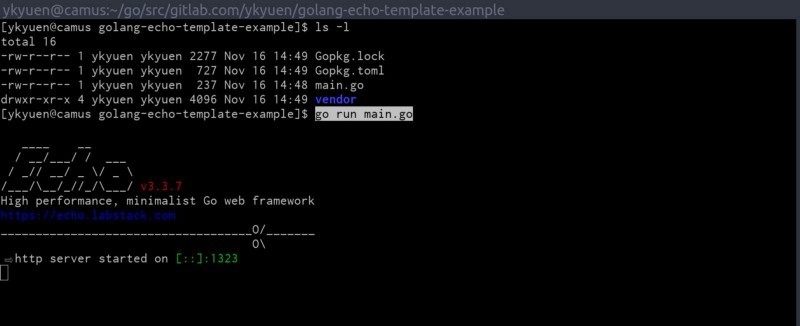
Start the application by typing go run main.go and then visit http://localhost:1323 through the browser or the curl command.
 Start the Echo server.
Start the Echo server.
 Send a request and get the hello world.
Send a request and get the hello world.
Return a JSON response
When building a RESTful API, it is more likely that the client wants to receive a JSON response instead of a string. Let’s write some Go code in main.go.
main.go
Return an HTML
Similar to returning a JSON object, we just need to call another method in the return statement.
main.go
The above are just two simple examples. Echo has a few more convenient ways to return JSON and HTML. For details please refer to the documentation.
Render HTML using template engine
As mentioned at the very beginning, we could implement a template engine when returning the HTTP response. But before that, let’s restructure the project as follows:
main.go
In this main.go, we define a type called TemplateRegistry and implement the Renderer interface. A Renderer is a simple interface which wraps the Render() function. Inside a TemplateRegistry instance, it has a templates field containing all the templates needed for the Echo server to render the html response, and this is configured in the main() flow.
On the other hand, we define the HomeHandler in order to keep the logic in a separate file.
handler/home_handler.go
When the c.Render() is invoked, it executes the template which is already set in our TemplateRegistry instance as stated in main.go. The three parameters are:
- HTTP response code
- The template name
- The data object which could be used in the template
view/home.html
This above template is named home.html as stated in the define statement. It can read the name and msg strings from c.Render() for the <title>; and
tags.
Using nested template
In the above setup, every HTML template has a complete set of HTML code and many of them are duplicated. Using nested templates makes it easier to maintain the project.
Originally the templates field in the TemplateRegistry contained all the templates files. In the new setup, we made it into an array field and each array item is a single set of template files for a particular HTML page.
We add a few files to the project and it should look like this:
The code below is based on this gist created by rand99.
main.go
We add a new route /about which is handled by an AboutHandler. As you can see from the above lines 34-36, the templates array contains different sets of template files for different HTML pages. The Render() takes the name parameter as the templates array key so it can execute the correct template set.
view/base.html
The template statement tells the template engine that it should look for the {{title}} and {{body}} definitions in the template set, and they are defined in the home.html as well as about.html.
view/about.html
And here is the AboutHanlder which has no big difference from the HomeHandler.
handler/about_handler.go
Summary
This is just a basic example implementing nested templates using the Go standard html/template library in Echo. With proper setup, we could develop a more customized and convenient pattern for Echo or even make it work with any other template engines.
The complete example can be found on gitlab.com.
— Originally posted on Boatswain Blog.
Subscribe to my newsletter
Read articles from freeCodeCamp directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

freeCodeCamp
freeCodeCamp
Learn to code. Build projects. Earn certifications—All for free.