Medium Hates Him! See How He Improved the Stats Page With This One Simple Trick
 freeCodeCamp
freeCodeCamp
By Tomas Trajan
Yeah, the title, I know… but I had to try it at least once in my life ??
For many of us, Medium is the go-to platform for writing and publishing content online. It provides an extremely slick writing experience and, to be honest, I can’t imagine using anything else anymore…
I have been using Medium for years and I was always curious about the total reach of my articles
Unfortunately, Medium stats can be described only as very basic or, to be frank, utterly lacking in the feature department. Even simple stuff like a summary row with a total count of the views and reads at the bottom of the table is missing.
The only solution is to add the numbers manually which is a boring, error-prone process. It gets progressively more tedious with the increasing number of articles, so you basically get punished for being a productive writer…
But hey, there is hope…
…at least for the people using Google Chrome and Opera with this amazing Opera addon and then installing standard Chrome extension.
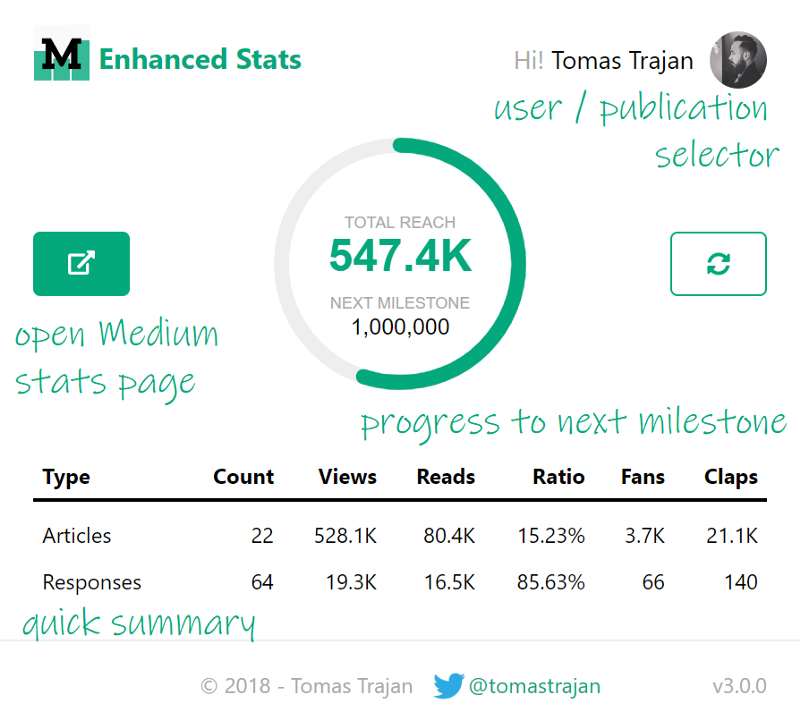
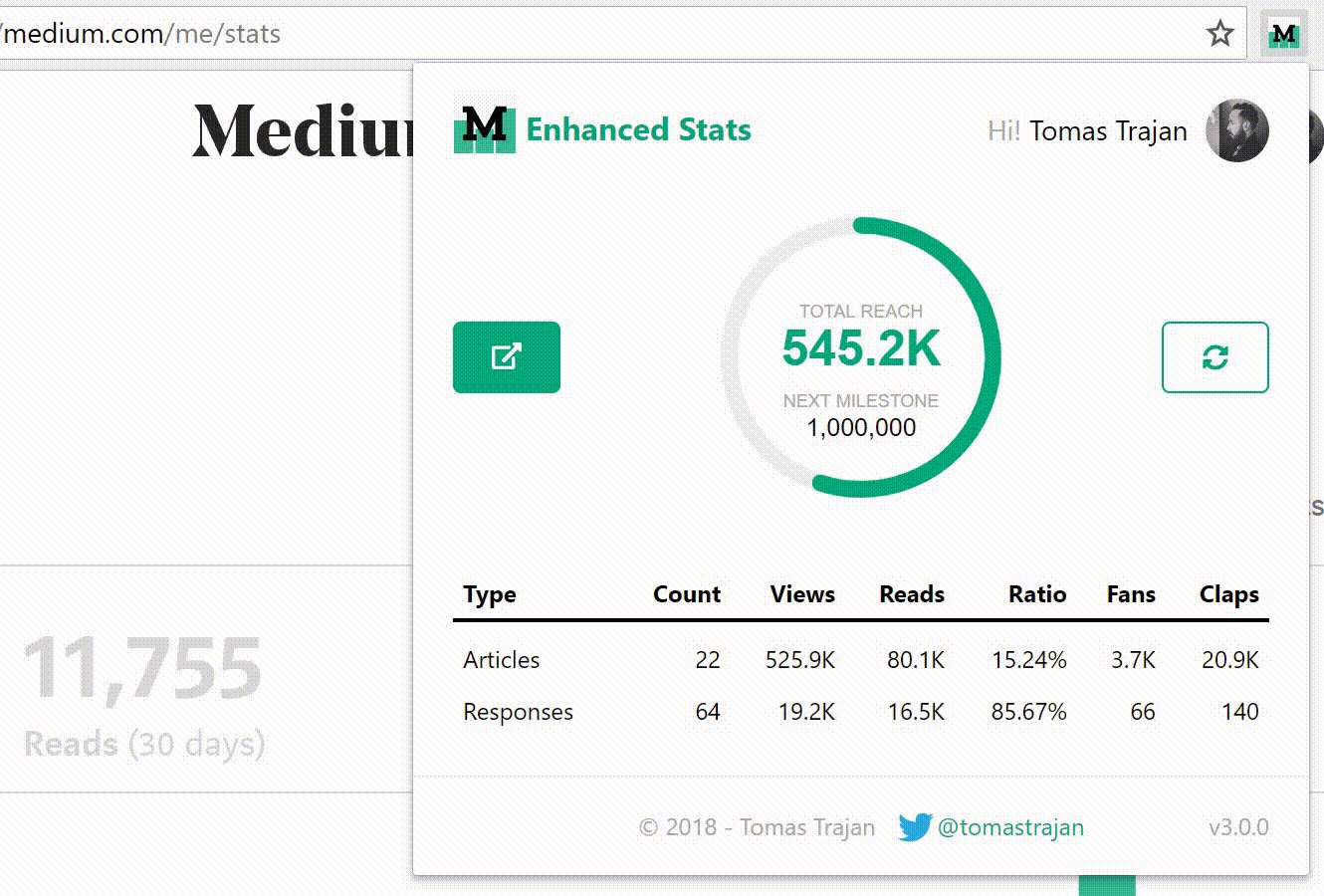
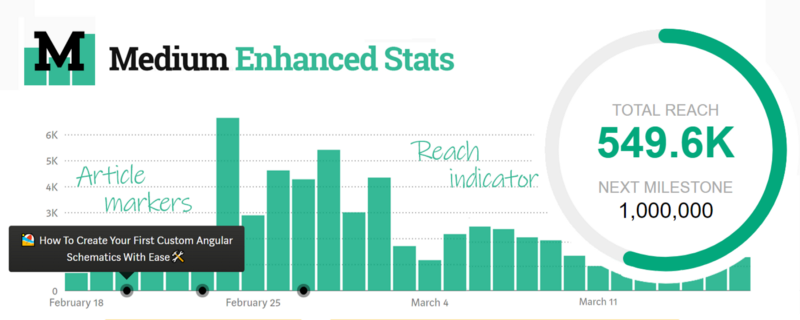
Introducing Medium Enhanced Stats
What is in it for You? ????
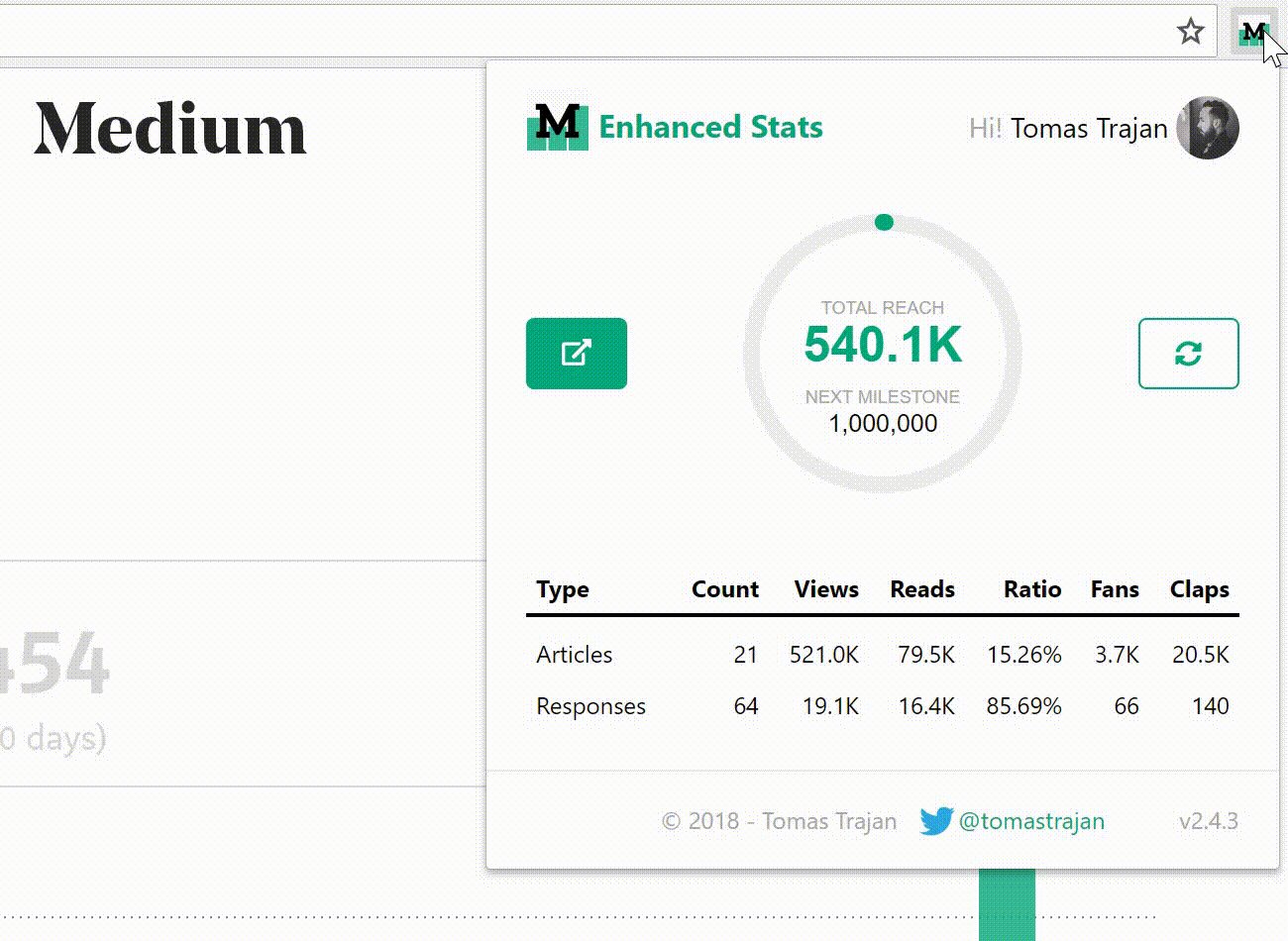
To put it briefly, there are four main features of Medium Enhanced Stats:
- Total reach indicator
- Bar chart article markers
- Stats table summary row and extra information
- Support for users and publications
- ? An Easter Egg to be found, if you’re not afraid to roll up your sleeves and explore the source ???
Add Medium Enhanced Stats to your Google Chrome now! Yes, it’s 100% FREE!
Or to Opera with this amazing Install Chrome Extensions addon.
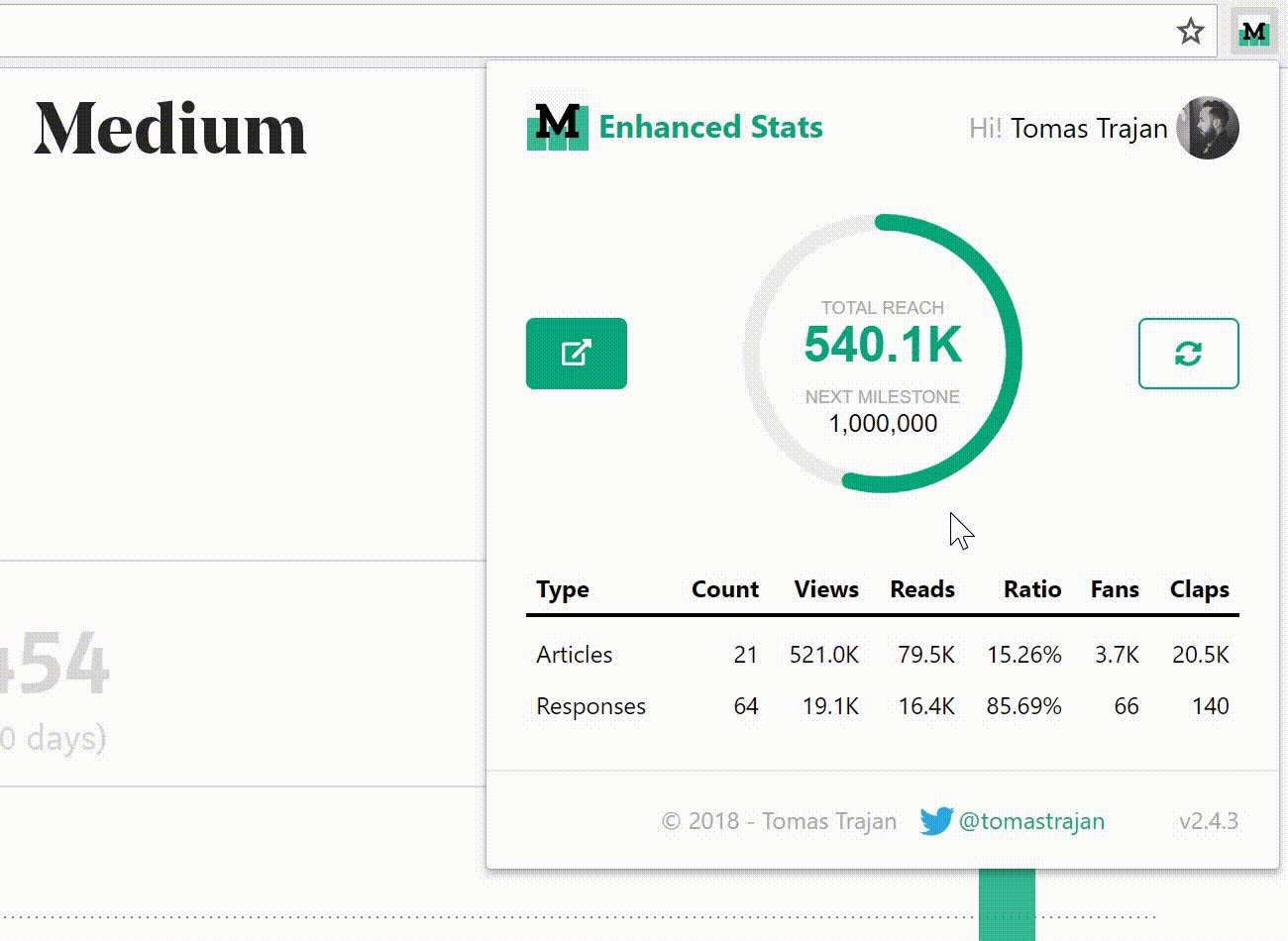
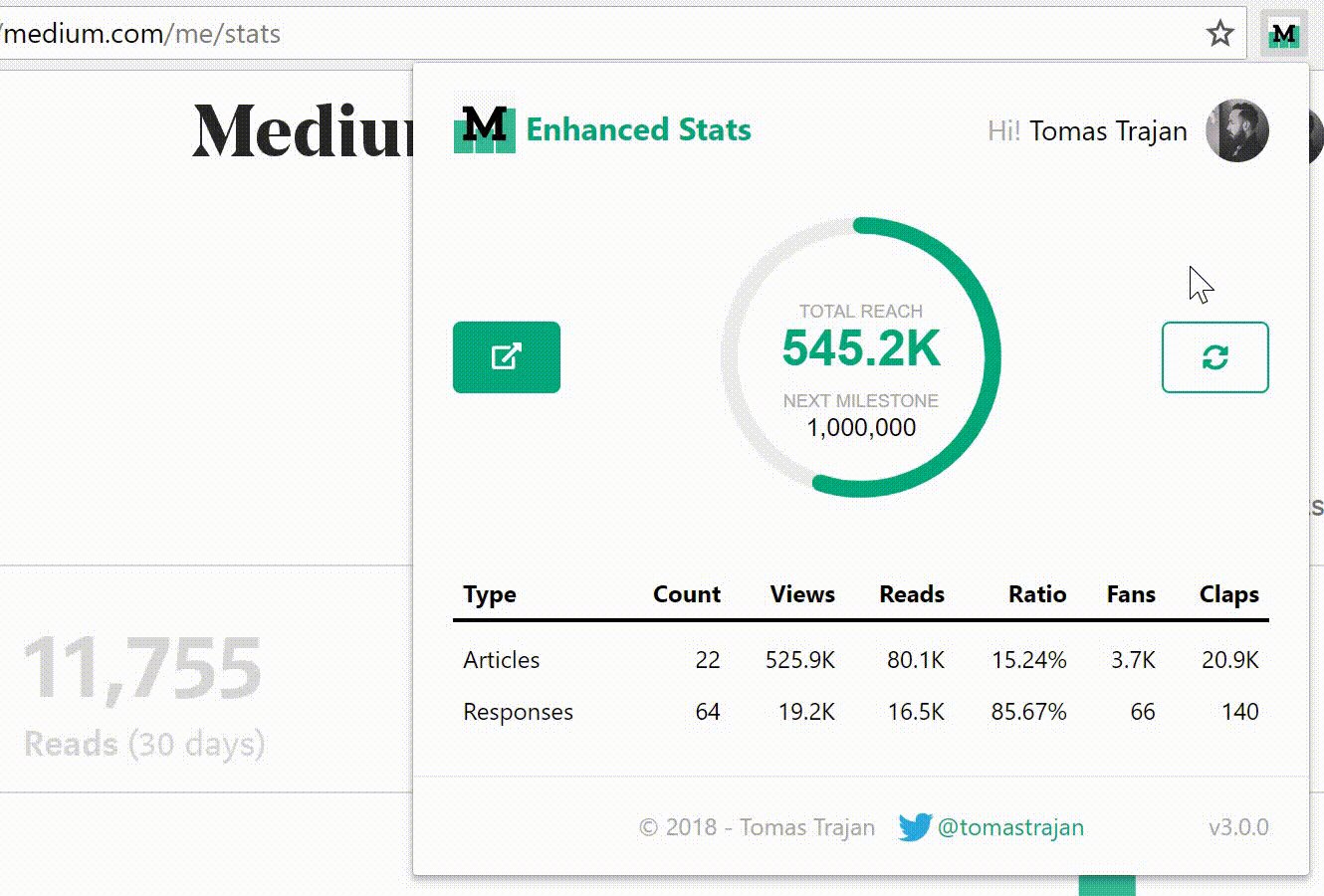
Total reach indicator
Total reach is a sum of all the views of your articles and responses.
Instead of being a plain number, indicator contains a next milestone and a progress bar which shows how much you have already accomplished.
Milestone is calculated as a next 10x “round” number.
For example, people with a reach under 1K will achieve their 1K milestone pretty quick, but it will probably take more time to move from 1M to 10M…
Then again, I would be very happy if you proved my assumption wrong ?
I would like to thank Johann Gyger for his help with debugging the extension popup! ??????
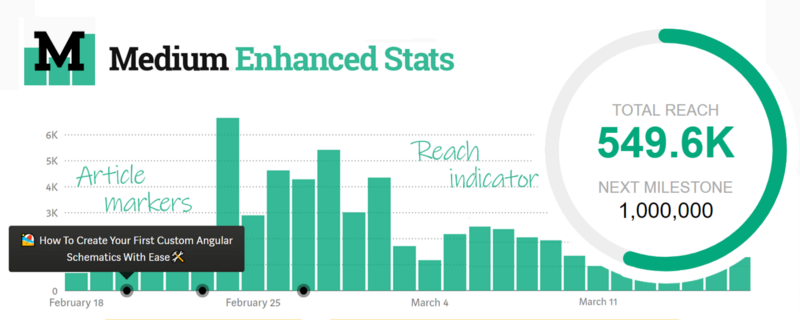
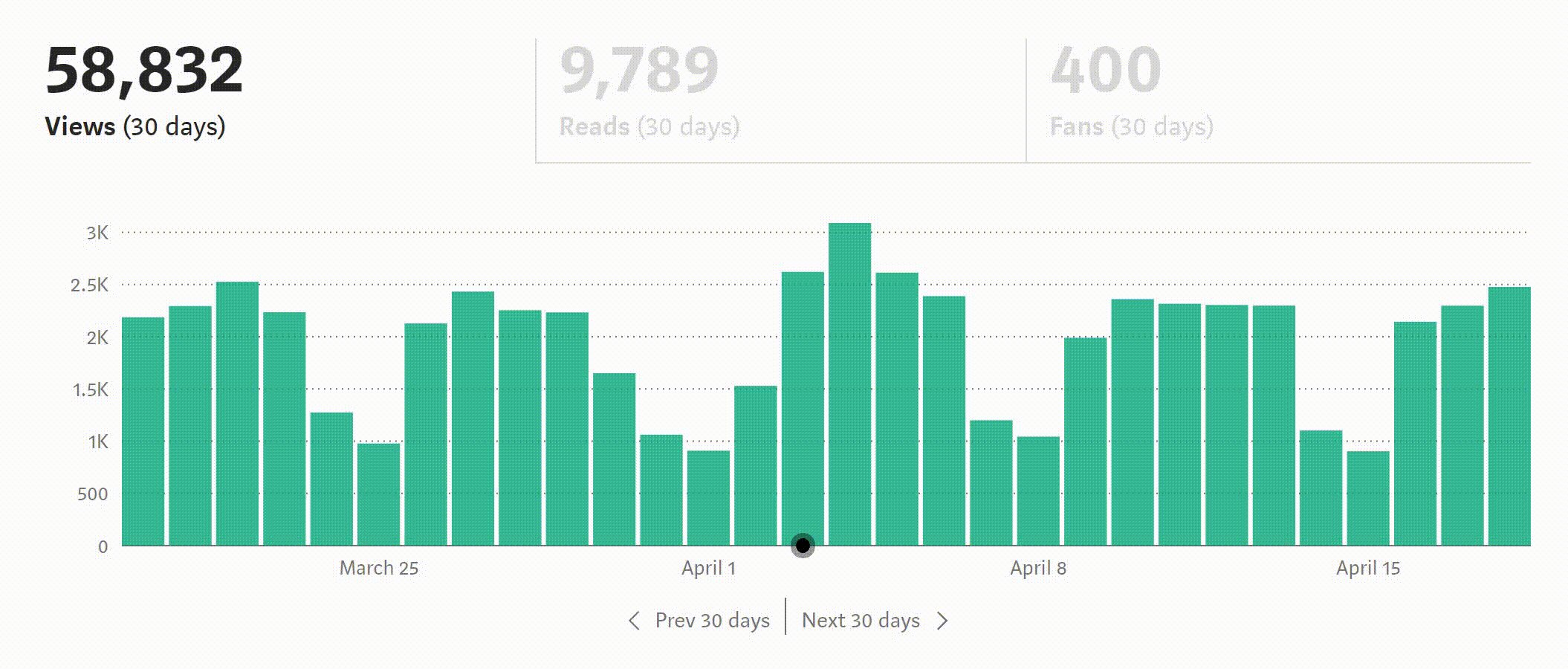
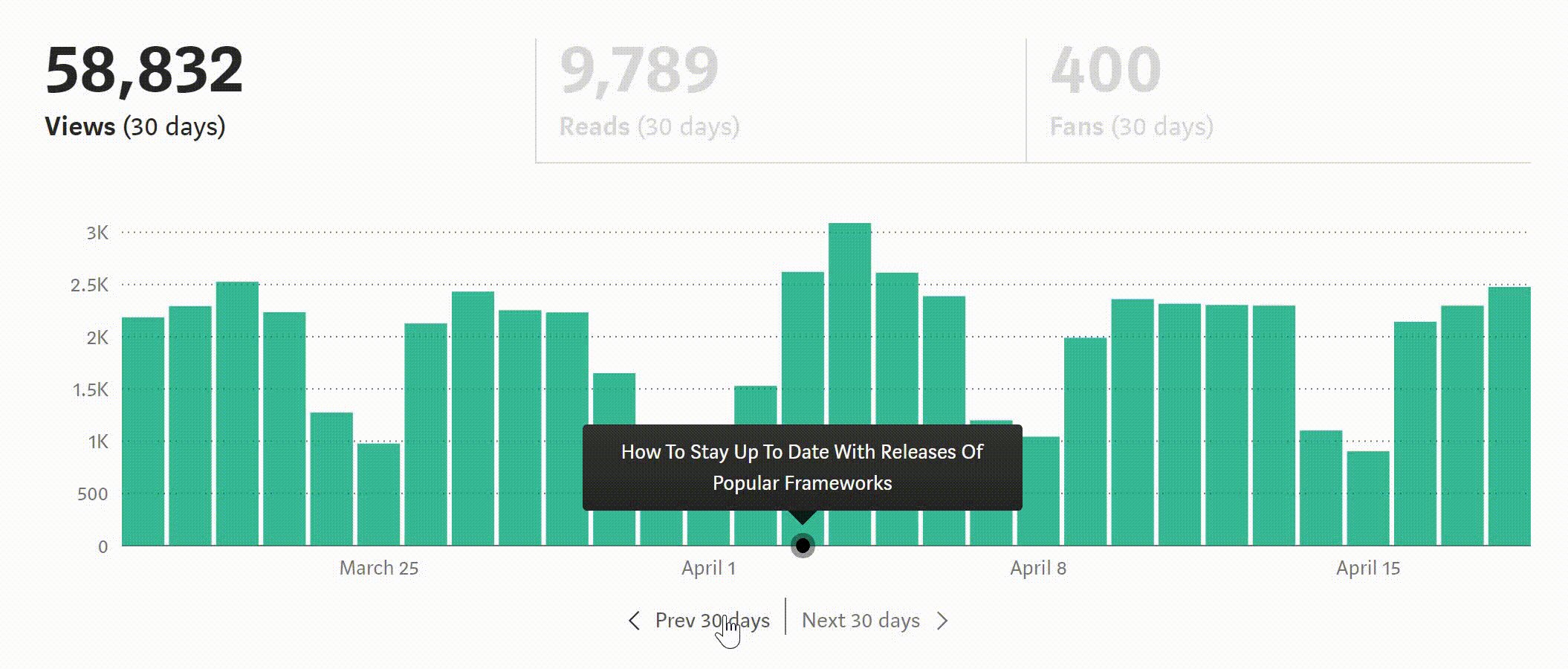
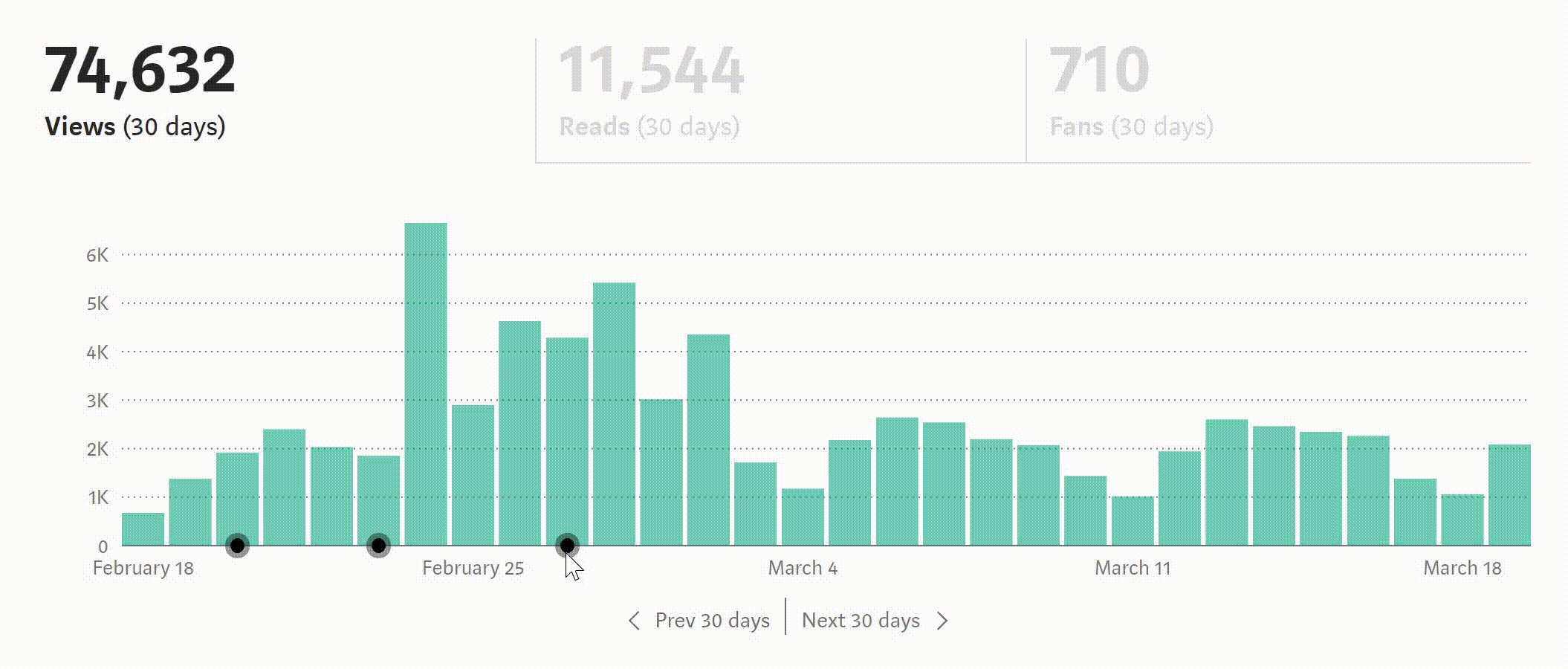
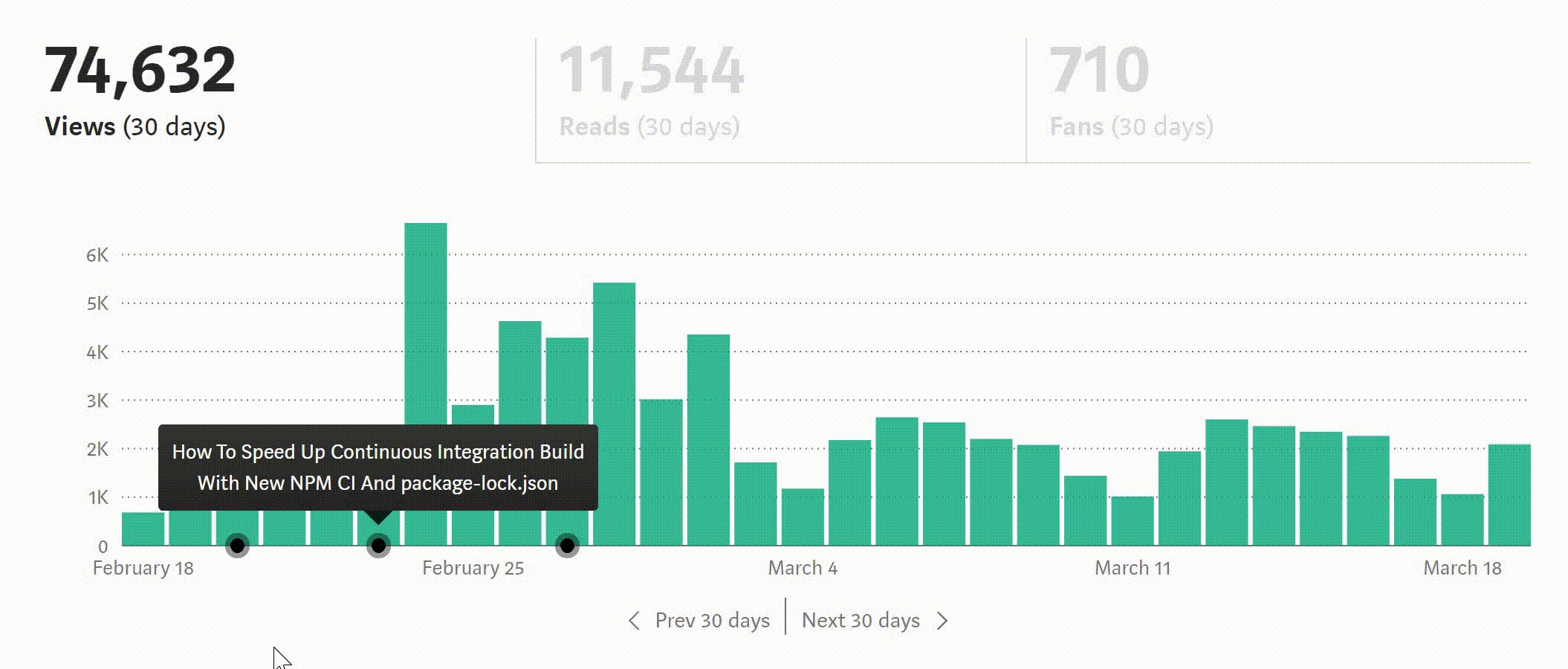
Bar chart article markers
Have you ever caught yourself wondering what was the cause of that pronounced views bump 3 months ago? Me too! Luckily the newest feature of Medium Enhanced Stats set out to solve just that…

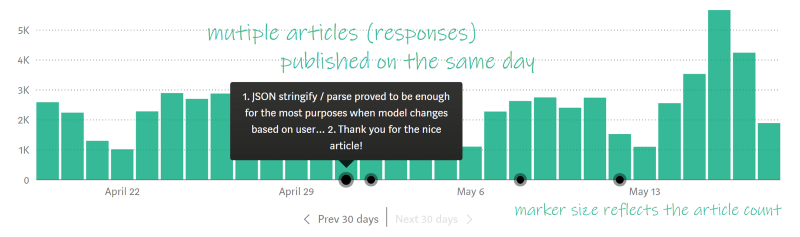
Medium’s original bar chart is now enhanced with the article markers. It also works for responses and can handle displaying multiple articles per day.

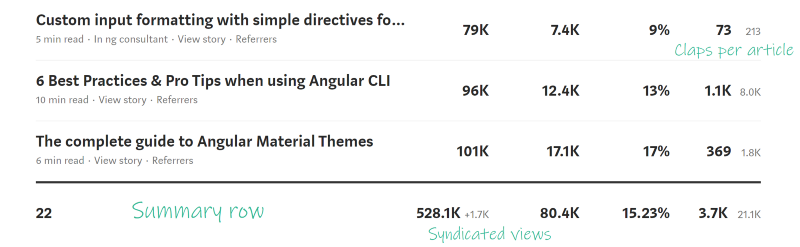
Summary row and extra information
This was the initial feature of the extension, and was basically the way it all started out: having a simple summary row which displays the sum of the values per column.
You know, Excel sum ∑ stuff…
As it turned out, the retrieved data also contains the amount of claps per article. This is nowadays a much more useful metric, since Medium switched to displaying claps also in the UI of the articles themselves.

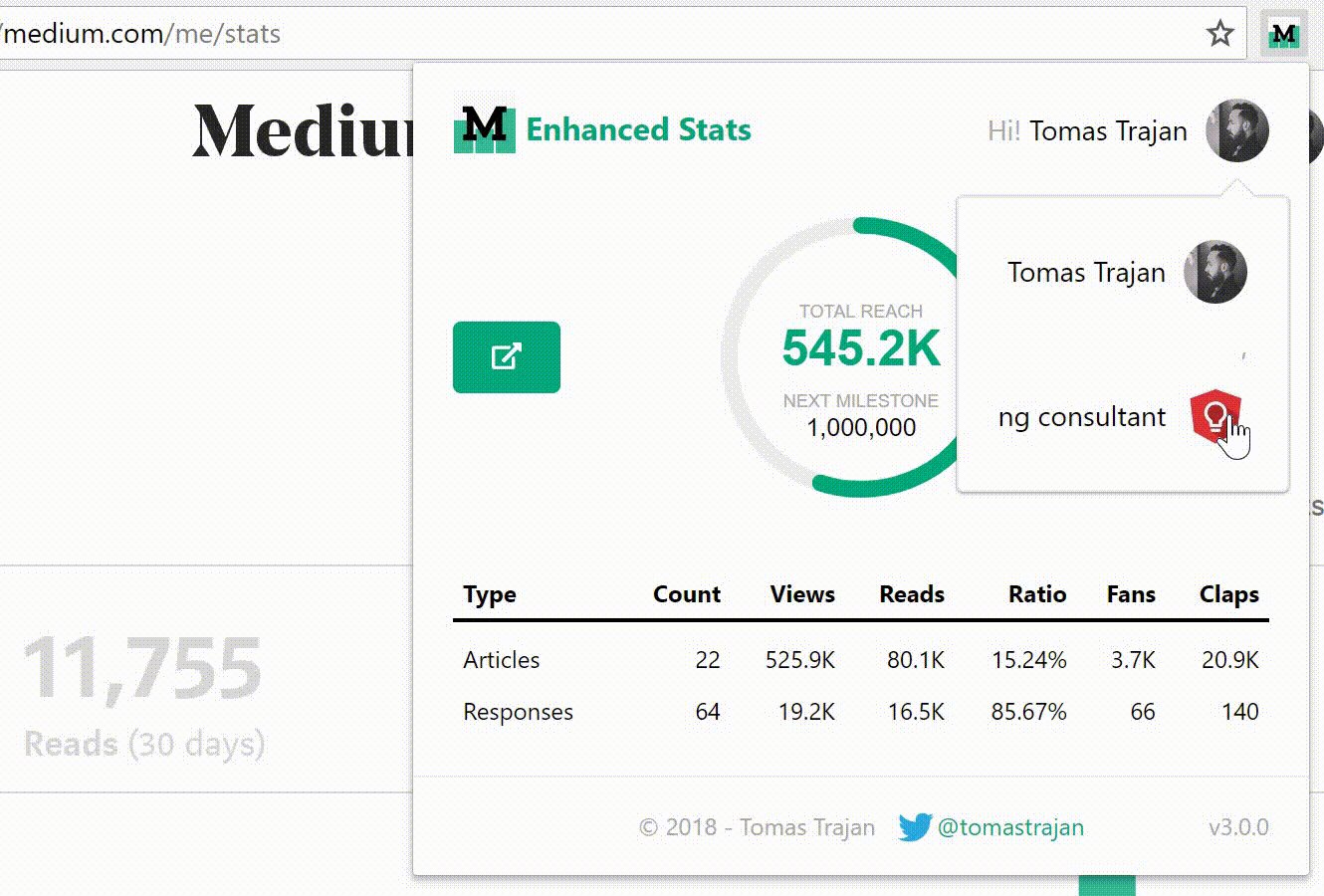
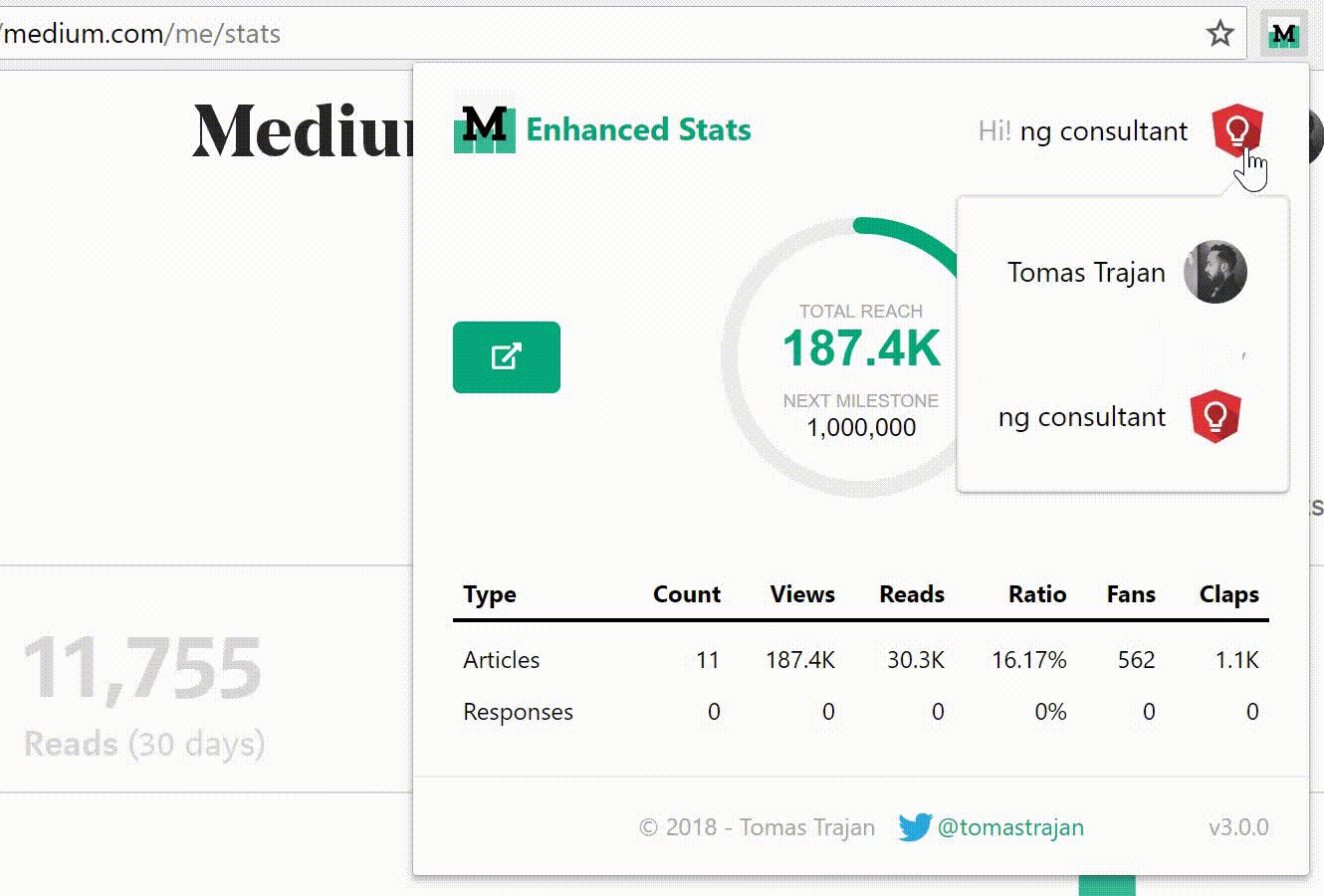
Support for users and publications
In the beginning, Medium Enhanced Stats could only display stats for a single currently logged in author. Feedback from the first users came pretty fast: they were asking for the ability to do the same for their publications.
Just installed a new chrome extension http://goo.gl/XBvNFu by @tomastrajan. Very convenient. It says I’ve reached more than 1 million people! And it now encourages me to aim for 10 millions :). Great work, @tomastrajan! Can it show stats for a publication? — Max NgWizard K
Ask and you shall be given!

Technical background for my fellow developers
Medium Enhanced Stats is a Chrome Extension. Chrome Extensions are great for enriching existing websites with custom functionality, because we have the possibility to inject custom scripts in a safe way.
Custom script can access and leverage all the visible and invisible data available on the original page. More so, because they now belong to the original site, they can also make requests on its behalf. And let me tell you, it is much easier to calculate totals from JSON data than to scrape an HTML table.
I am planning to write another post which will get much more into details of how to implement Chrome extensions so stay tuned…
FUN FACT — Medium Enhanced Stats retrieves and show total stats, right? Well, it’s almost total: you might need to worry if you’ve published more than 100k articles, which is currently the limit of the paging request ?
Before I forget, Medium Enhanced Stats is also fully open sourced on GitHub, so feel free to check it out. There is virtually no documentation available yet, but I will definitely add more in the future to enable community-driven efforts!
Future
Since its inception, the extension has already gone through a couple of major iterations and improvements.
Currently, there is a plan to try to visualise articles which are the major contributors to views each day. It can get rather tricky in situations with lots of articles with small individual contributions. It will be important to strike a good balance to make it useful instead of distracting.
Another opportunity worth exploring is adding a way to download and share a stylized total reach indicator with author’s name, Medium username, and other social media handles. This could be useful because authors would gain an easy way to communicate their contribution as a proxy of their trustworthiness for new members of their communities.
This is the end!
I hope you will try Medium Enhanced Stats out and let me know about your experience and possible enhancement ideas!
Please, help spread this article to a wider audience with your ? ? ? and follow me on ?️ Twitter to get notified about my newest blog posts ?
And never forget, the future is bright.

If you made it this far, feel free to check out some of my other articles about frontend software development…
How To Stay Up To Date With Releases Of Popular Frameworks
_Introducing Release Butler — A Twitter Bot That Helps You To Stay Up To Date With Releases Of Popular Frontend…_medium.comHow To Build Responsive Layouts With Bootstrap 4 and Angular 6 ?
E_very web app is assumed to be responsive, period.m_edium.com How To Speed Up Continuous Integration Build With New NPM CI And package-lock.json
_While very controversial, the new npm release 5.7.0 brings some amazing features which will have noticeable positive…_medium.com

Subscribe to my newsletter
Read articles from freeCodeCamp directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

freeCodeCamp
freeCodeCamp
Learn to code. Build projects. Earn certifications—All for free.