No budget? No excuse. Here’s a practical guide to UX on the cheap.
 freeCodeCamp
freeCodeCamp
By Vinny
Here’s a problem I’ve encountered over and over again during my 5 years as a UX designer at Melbourne agencies: no budget.
“We would love to do user testing, but we can’t afford it.”
It can be hard to sell user experience design. Especially when you’re working with a small or medium-sized business with a modest website budget. Every dollar is a fight, and spending 25% of the budget on “just talking to people” can be a hard sell.
People outside our field often seem to think talking to users is a waste of money. Well, let’s entertain that premise. Given that one of a UX designer’s core skills is empathy, let’s make an effort to see things from these outsiders’ perspective.
The way to view this challenge is not to ignore user testing (or whatever else it might be that you don’t have the budget for). It’s to explore ways to get around these constraints.
If you show value to your clients through work that had zero budget, well, you’ve just earned yourself a budget.
“Design is easy. Getting people to give a shit about design is what’s hard.” — Tim Evans, head of UX at My Local Broker
So, in this series, I’m going to share some tips and tricks I’ve learned along the way to help you get great results with little to no budget. I’ll use a popular design framework to base it on. I’ll take you through the steps required to get some great insights, while not spending very much of your website’s budget.
The Design Process
In order to set the scene for this, there has to be a process. A method behind the madness. Personally, I prefer to shoot for the stars then strip back. Map out your ideal process, then look at what you’re really trying to achieve with each step. Get beyond the ‘what’ you are doing to the ‘why’ you are doing it — you’ll find that there’s plenty of ways to achieve the one goal.
There are plenty of great processes out there, but context is incredibly important. Choose a process that’s close to what you require. Then feel free to improvise upon it until it suits your project’s needs.
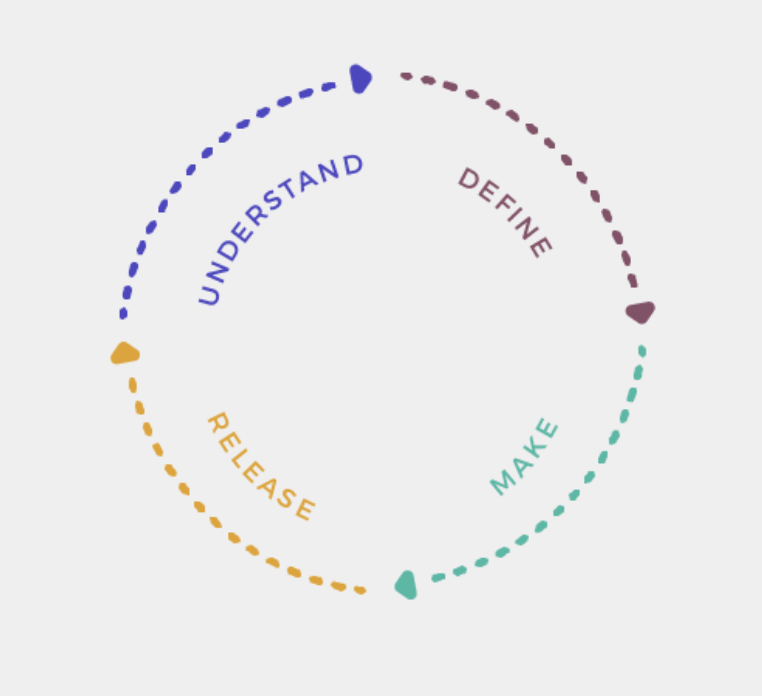
For the purposes of this article, I’m going to loosely base my process on IDEO’s circular design methodology, which you can read much more about here.
 _Circular design method — read more on the [IDEO website](https://www.circulardesignguide.com/methods" rel="noopener" target="blank" title=")
_Circular design method — read more on the [IDEO website](https://www.circulardesignguide.com/methods" rel="noopener" target="blank" title=")
It’s worth noting that while I’m referring to this design process, a key methodology I’m employing throughout is that of Lean UX. Jeff Gothelf and Josh Seiden’s excellent book is well worth a read to get an idea of what I really mean by this, but my interpretation of Lean UX in this context is really “do as little as you can to validate your ideas.”
Why? It’ll save you time and money in the long run.
In this first article, I’ll be looking at step one: understand.
How to Understand
OK, you’ve got a new client. You’ve got a new website to create. Life is good. The first thing you need to do is start understanding why the client came to you. Usually this begins with a kick off meeting. My advice here is to make this as much of a one way meeting as possible. It should almost feel like you’re conducting an interview with your new client.
A word of warning: if it’s a small business and you’re dealing with a Director, there can be a tendency to go off track a bit. The person you’re talking to is usually used to selling their business, and you might start to get more of a sales pitch than a true insight. As with any other user interview, you’ll need to use all your skills to try and keep the interview on point and drill in to get some deeper insights to the business, which will make your long term job a whole lot easier.
I’d also strongly recommend recording this meeting to come back to later. Keeping minutes always helps, but a recording is much better to come back to.
As part of this meeting, or possibly even before, it’s also a great time to get as many details as you can from the client. Collect Google Analytics details (gold dust!), get logins for their existing CMS, try to get the FTP access, anything really related to their existing website.
 OK — not all that easy. Image from quickmeme.com
OK — not all that easy. Image from quickmeme.com
OK, this stuff isn’t actually that easy. There can be old agencies involved, bad relationships, among other things. Be prepared to wait for this stuff, but make sure you follow it up. Multiple times. This process is not fun, but it’s critical as it’s the difference between starting with zero and starting with something tangible.
Analytics Mode
OK, now your armed with some analytics data. This is a start. You can look in there, start to do your analysis — where are people going on the site, where are we losing them, how are they getting there. The picture is starting to be built in your head. While you’ll want to spend a good deal of time analyzing this data, it’s also a good idea, very early on, to improve the analytics on the site. Try to buy yourself another month’s worth of data, once you’ve got some access yourself.
Why is this? Well, you can get deeper. While a lot of websites will have analytics installed, they won’t all have things like event tracking or goals setup. Personally, I like to track everything as an event. Every button click on the page, should be an event. This is fairly easy to implement, especially if you are using Google Tag Manager. Which leads me to my next point…
Learn how to use Google Tag Manager.
This makes your life easier. You can add multiple snippets of code in one place, and reduce your reliance on developers. Even for those of us comfortable with FTP, the less time we spend in FTP, the more time we can spend analyzing and producing insights — what we are paid to do.
With Google Tag Manager, you can very easily add more tracking codes to your website, for other useful tools. A favorite tool of mine to add at this stage is Hotjar. Hotjar does have a paid tier for extra insights (which is awesome if you can afford it), but it’s free version you can install on your website, through Google Tag Manager, and it’ll do a lot for no cost.
If you need to find out how to do something in tag manager, here are some excellent resources:
Simo Ahava’s blog (for more advanced ideas)
Google Tag Manager Academy (getting started)
There are tons of great resources out there on the web, so if you are keen on it make sure and have a Google!
Why use Hotjar?
- You can get screen recordings of people using the website
- You can produce heat maps of popular pages (just like Crazy Egg, but free)
- You can install free, short surveys on the website
Hotjar does more than that (funnels, for example) but those three features I find useful in every web project. It’s still analytics, and has to be taken as that (numbers alone don’t tell us everything), but it lets us get a bit deeper than the pure numbers we see in Google Analytics. We are on the path to understanding behaviours with Hotjar.
A particularly useful tool is the poll. If you have a a couple of nagging questions, a poll can really help out. It’s not going to uncover any really deep and meaningful insights, but may help point you in the right direction.
Here’s a good example question: “what’s more important to you — better content or more ways of accessing content?”
You can’t take the answer as gospel, but if you see 100 responses for one answer and zero for the other — you’ve got a great insight and a place to start for testing.
 Hotjar Home Page
Hotjar Home Page
Talking to Real People
OK. Google Analytics is a tick. You’ve got some heat maps coming through, you’ve watched people navigate through the website and you’ve started to get some responses on a poll. The next thing you need to do before you can get the tools out — is talk to real people.
Now this can be the hard bit. If I look at the past projects I’ve done, which step of my ideal workflow is missing the most? This step. That’s because it can be hard. But it doesn’t have to be. In an ideal world, we recruit users using some kind of outsourcing service, where they do all the work for us, the users show up at our door and we talk to them. But that costs a lot of money.
What we can do however is use what we have available to us. There’s a few ways of doing this.
Online user testing
I’ve got in the habit of using Peek (usertesting.com’s free sibling) for every project I work on. You get 3 free tests a month.
Sometimes these tests are, well, useless. It’s the wrong demographic, they don’t get the service they are looking at, and frankly it’s a waste of time. But it’s free and only takes 5 minutes of your time.
 _Try out [peek.usertesting.com](http://peek.usertesting.com" rel="noopener" target="blank" title=")
_Try out [peek.usertesting.com](http://peek.usertesting.com" rel="noopener" target="blank" title=")
Most of the time I run these tests, I pull out at least one useful insight. Maybe it’s that the CTA isn’t clear — which may explain the low click through rate in analytics. Or maybe it’s a user on a Windows OS I’ve never seen the website on before, and I notice a font hasn’t loaded correctly. There’s a good chance you’ll get at least one useful insight every time you run one of these tests. They are free, I say it’s a no brainer.
The next option up from this is to of course use usertesting.com. They offer online remote user testing at $50 per test. You can specify some demographics, which should help reduce the amount of “useless” tests and the tests run quite a bit longer than the free tests. I’ve always had success with these online tests, but there’s definitely something about being in the room with somebody as they are testing.
This is a good cheap alternative to “real” user testing, and is particularly useful as your time is only required in the setting up of the tests, and you can then watch them at any later time that suits (like when you don’t have to be present for the testing).
Guerilla user testing
So what’s better than getting real people online at $50 a pop? How about real people, in real life at $4 a pop? Yes, it’s possible.
 The scene of our last Guerrilla session — pro tip: pick somewhere with delicious baked goods to celebrate when you’re done!
The scene of our last Guerrilla session — pro tip: pick somewhere with delicious baked goods to celebrate when you’re done!
Guerrilla user testing is not the easiest thing to do. Not everybody has the confidence to approach random people in a coffee shop (or bakery!) and ask them to sit down for 5 minutes. But you can get around this, and there’s definitely no better way of testing the site than with real people in person.
If you don’t fancy approaching people yourself, team up with someone who is more comfortable. What we’ve found in our experimenting with this testing is that people are generally very happy to sit down when you’re paying for their coffee. In fact, so happy that they are often very nice to you and very positive about what you are showing them — which is another problem you have to combat.
This kind of testing is an art, but if you want to be a good experience designer, it’s an art worth practicing and getting better at. It won’t be perfect the first time you try it (speaking from experience), but it will get better every time you do it. And even when it’s not perfect, you’ll dig out insights.
There’s plenty of literature to read on this topic, although I think there’s probably a lack of a great super practical guide out there. You can nevertheless do what we have done: learn by doing.
Start by reading Steve Krug’s ‘Rocket Surgery Made Easy’ and then reading the articles below:
- The Art of Guerilla Usability Testing on UX Booth
- 7 Step Guide to Guerrilla Testing on Userbrain
I’ve been working with some of my colleagues to find a great way to collect these insights and share to our wider team, so if you are interested in learning more about this, hit me up via e-mail! :)
Understanding — Done
Once you’ve done some testing — online or “in real life” (be thankful I didn’t use the acronym) — you’re ready to start analyzing all of the data that you’ve got and defining what the problem you’re trying to solve is.
At this stage you should have plenty of hard data from analytics, some behavioral data from Hotjar, and you’ll have a bit of a feel for what people are thinking or feeling as they use the website or application through your user testing.
That means you’re ready to move onto the next stage, of sifting through, organizing all the data you have and defining the problem. That’s coming up in part 2 of this series! :)
Subscribe to my newsletter
Read articles from freeCodeCamp directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

freeCodeCamp
freeCodeCamp
Learn to code. Build projects. Earn certifications—All for free.