Sequence Diagrams: A Simpler, Yet Critical Tool for Effective Software Engineering Communication & Delivery
 Charles Opute Odili
Charles Opute OdiliTable of contents

As software systems grow in complexity, understanding the interaction and data flow between various components becomes increasingly challenging. Sequence diagrams offer a powerful solution to this challenge, providing a clear and structured way to visualize and communicate these interactions.
For software engineers and teams working on complex systems, prioritizing the use of sequence diagrams can significantly enhance communication, collaboration, and ultimately, the reliability of the systems being built.
The Role of Sequence Diagrams in Software Engineering
At its core, a sequence diagram is a type of interaction diagram that shows how objects in a system communicate with each other through a series of messages. These diagrams capture the sequence of interactions between different components, making them an invaluable tool for documenting and understanding the dynamic and complex aspects of a system.
1. Clarifying Complex Interactions In System Architecture
In any software system, especially those involving multiple [micro]services, network/IO dependencies, external APIs, or layers of architecture, the flow of data and control can become difficult to follow.
Sequence diagrams provide a visual representation of these flows, making it easier for engineers to grasp the details of what happens, and when, within a system.
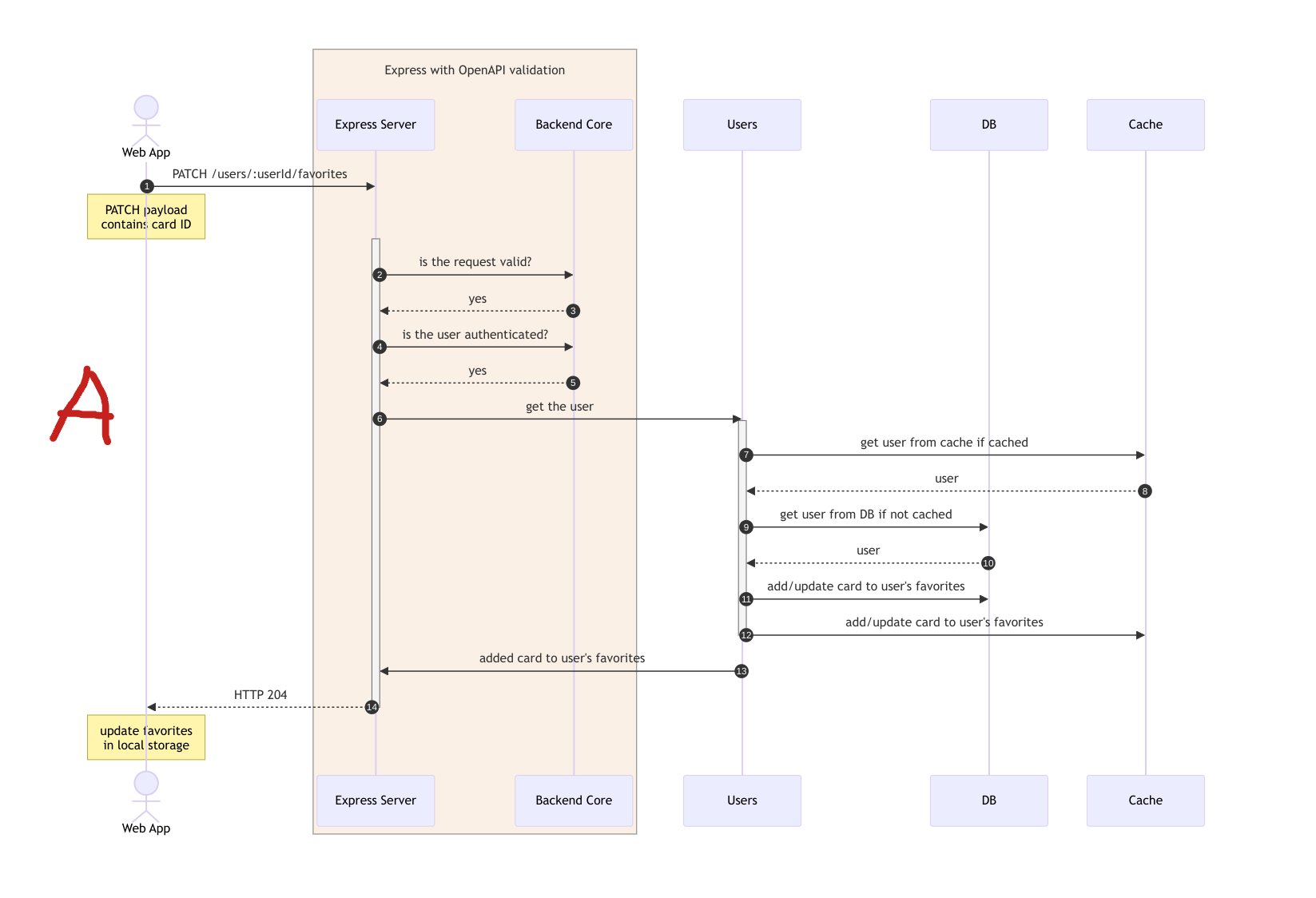
For instance, when updating a user's profile in a complex system, various components—such as the user service, IAM provider, cache, and database—interact in a specific sequence. A sequence diagram can illustrate this process, showing how data moves from the user service to the cache and finally to the database. Such clarity is essential for documenting and understanding the "hows" and "whys" in any critical system architecture.


2. Enhancing Communication and Collaboration
One of the most significant benefits of sequence diagrams is their ability to facilitate communication among team members and stakeholders, without the burden of a full blown system design document. Whether you're discussing a new feature with developers or explaining system behavior to non-technical stakeholders, sequence diagrams offer a much more simple, yet common language that everyone can understand.
By presenting a clear visual of the system's interactions, sequence diagrams make it easier to identify potential bottlenecks, race conditions, or blind spots that might not be apparent from code or in the acceptance criteria of an engineering task.
This creates opportunities for better scrutiny and leads to more informed discussions, quicker buy-in/push-backs from stakeholders, and a more collaborative environment.

3. Aiding in Onboarding and Knowledge Transfer
For new team members or external stakeholders, understanding a complex system can be daunting. Sequence diagrams serve as an accessible introduction to the system's inner workings, offering a high-level overview that is far easier to digest than reading through extensive codebases or documentation. This makes them an invaluable tool for onboarding and knowledge transfer.
Experienced engineers, too, benefit from sequence diagrams as they offer a quick way to refresh their memory about how certain parts of the system interact, especially when dealing with legacy code or systems they haven't touched in a while.

Practical Tools, Workflow And Examples
Creating and maintaining sequence diagrams has never been easier, thanks to tools like Mermaid.js. This tool integrates seamlessly with popular development environments like VSCode, GitHub, and Jira etc, allowing you to create sequence diagrams directly in your code or documentation.
With just a few lines of code, you can generate a sequence diagram that visually represents the interactions within your system.

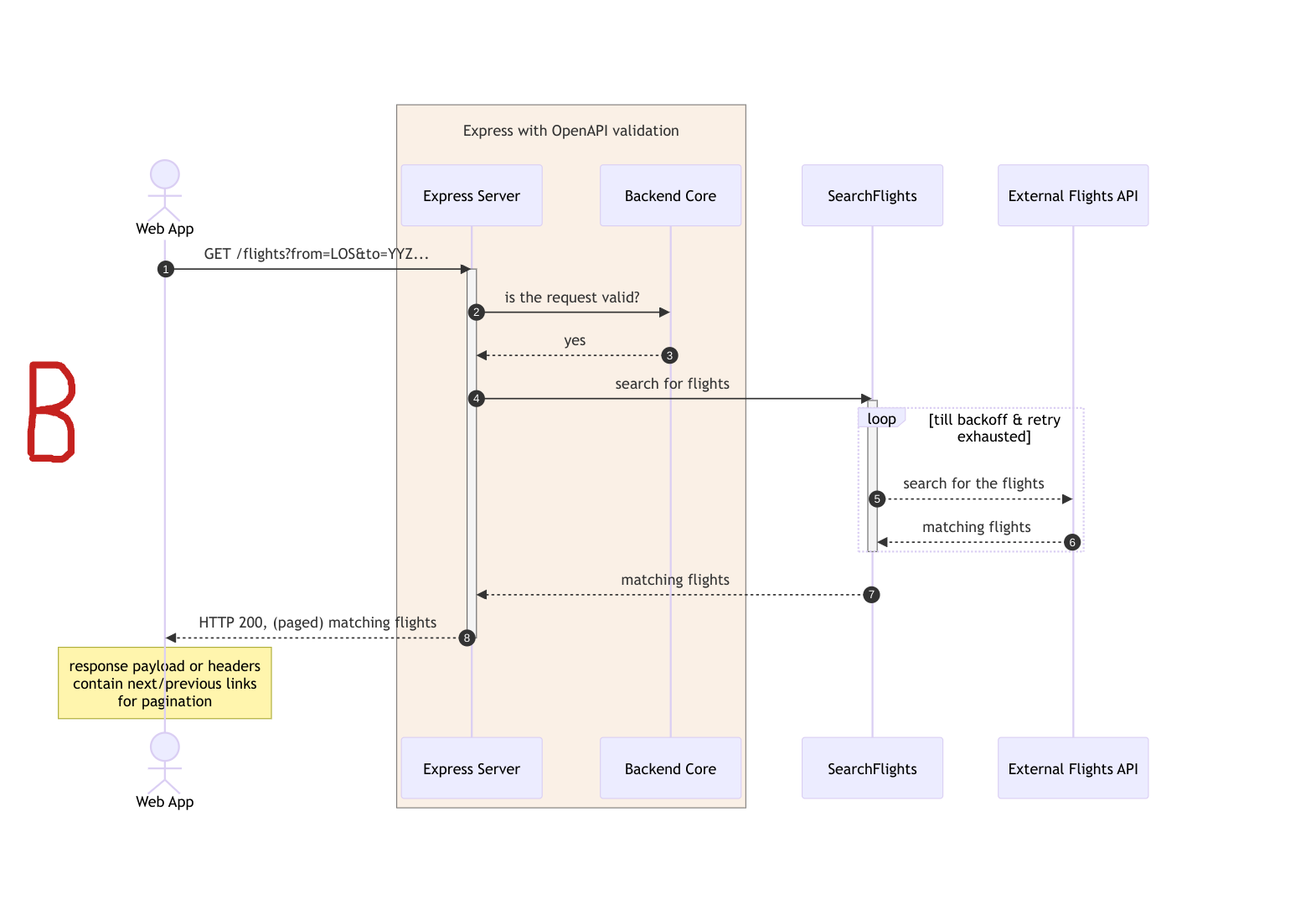
In the example sequence diagrams below, diagram A shows how the user service, cache, and database all interact to update a user's favorites. Diagram B includes critical details about retry logic and pagination in a system that relies on an external API to search for. Imagine having to glean these details from reading code or several pages of text heavy documentation?


Using mermaid fenced code blocks, diagram A above was generated with something like
```mermaid
sequenceDiagram
autonumber
actor WebApp as Web App
box linen <br> Express with OpenAPI validation <br>
participant Server as Express Server
participant BackendCore as Backend Core
end
participant Users
participant PostgreSQL as DB
participant Redis as Cache
WebApp->>Server: PATCH /users/:userId/favorites
Note over WebApp: PATCH payload <br> contains card ID
activate Server
Server->>BackendCore: is the request valid?
BackendCore-->>Server: yes #128A0C
Server->>BackendCore: is the user authenticated?
BackendCore-->>Server: yes #128A0C
Server->>Users: get the user
activate Users
Users->>Redis: get user from cache if cached
Redis-->>Users: user
Users->>PostgreSQL: get user from DB if not cached
PostgreSQL-->>Users: user
Users->>PostgreSQL: add/update card to user's favorites
Users->>Redis: add/update card to user's favorites
deactivate Users
Users->>Server: added card to user's favorites
Server-->>WebApp: HTTP 204
deactivate Server
Note over WebApp: update favorites <br> in local storage
```
and diagram B above was generated using something like
```mermaid
sequenceDiagram
autonumber
actor WebApp as Web App
box linen <br> Express with OpenAPI validation <br>
participant Server as Express Server
participant BackendCore as Backend Core
end
participant SearchFlights
participant FlighsAPI as External Flights API
WebApp->>Server: GET /flights?from=LOS&to=YYZ
activate Server
Server->>BackendCore: is the request valid?
BackendCore-->>Server: yes #128A0C
Server->>SearchFlights: search for flights
activate SearchFlights
loop till backoff & retry exhausted
SearchFlights-->>FlightsAPI: search for flights
FlightsAPI-->>SearchFlights: matching flights
end
deactivate SearchFlights
SearchFlights-->>Server: matching flights
Server-->>WebApp: HTTP 200, (paged) matching flights
deactivate Server
Note over WebApp: response payload or headers <br> contain next/previous links <br> for pagination
```
Why You Should Prioritize Sequence Diagrams
If you're not using sequence diagrams, you're missing out on a simple yet powerful tool for software design, communication, and product delivery. These diagrams help bridge the gap between high-level architectural concepts and the detailed implementation of your system, making them an essential part of any software engineer's toolkit.
Conclusion
Incorporating sequence diagrams into your development process can elevate your team's engineering practices, improve collaboration, and lead to more reliable systems. Whether you're working on a new project or maintaining a legacy system, sequence diagrams should be a go-to tool for visualizing and communicating complex interactions.
By adopting this practice, you position yourself and your team to better understand, build, and maintain complex systems—leading to better software, happier stakeholders, and happier customers.
Subscribe to my newsletter
Read articles from Charles Opute Odili directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Charles Opute Odili
Charles Opute Odili
I am a Senior Software Engineer, Engineering Manager, and Mentor. I love building experiences that empower people at scale, helping businesses drive more value in measurable ways.