Exploring WebXR: The Future of Immersive Experiences with A-Frame
 NITYOM TIKHE
NITYOM TIKHE
Introduction
The web is constantly evolving, and one of the most exciting frontiers is WebXR. WebXR, or Web Extended Reality, is a powerful API that enables the creation of immersive experiences directly in the browser. It bridges the gap between the digital and physical worlds by supporting both Virtual Reality (VR) and Augmented Reality (AR) on the web. As the demand for immersive content grows, WebXR is becoming a critical tool for developers looking to innovate in the space of extended reality.
In this blog, we'll dive into what WebXR is, why it’s important, and how you can start building your own immersive experiences using A-Frame, a popular open-source framework designed to simplify the development of WebXR content.
What is WebXR?
WebXR is an API developed by the W3C (World Wide Web Consortium) that allows developers to create VR and AR experiences that run in web browsers. The "XR" in WebXR stands for Extended Reality, encompassing both VR and AR. Unlike traditional apps, WebXR experiences do not require users to download any additional software; they can access these experiences directly from a browser like Chrome, Firefox, or Edge, making it highly accessible.
The significance of WebXR lies in its ability to bring immersive experiences to the web, democratizing access to VR and AR by eliminating the need for specialized hardware or software installations. Users can simply click a link and be transported to a virtual world or see augmented elements overlaid on their physical environment.
A-Frame: Simplifying WebXR Development
While WebXR provides the low-level API to interact with VR and AR hardware, creating experiences from scratch can be complex. This is where A-Frame comes into play.
A-Frame is a web framework built on top of WebXR and Three.js that makes it easier to develop VR and AR experiences in the browser. It was originally developed by Mozilla and has since grown into one of the most popular frameworks for creating immersive web content.
A-Frame abstracts much of the complexity involved in developing WebXR content, allowing developers to create 3D scenes using simple HTML-like syntax. This means that even those with minimal experience in 3D development can start building immersive experiences quickly.
Why Choose A-Frame?
Ease of Use: A-Frame’s entity-component system makes it easy to create 3D scenes with just a few lines of code. For example, creating a 360-degree image viewer or a simple VR scene can be done with straightforward HTML markup.
Cross-Platform: A-Frame is designed to be cross-platform, meaning the experiences you create can be accessed on a wide range of devices, from desktop browsers to mobile phones, and even VR headsets like Oculus Rift and HTC Vive.
Community and Ecosystem: A-Frame has a large and active community, which means plenty of resources, tutorials, and plugins are available to extend its capabilities. Whether you need advanced 3D models, animations, or physics, there’s likely an A-Frame component that can help.
Integration with Web Technologies: A-Frame seamlessly integrates with other web technologies such as HTML, CSS, and JavaScript, allowing developers to leverage their existing web development skills.
Getting Started with A-Frame
Getting started with A-Frame is simple. You can create your first VR scene in just a few minutes by following these steps:
Set Up Your Environment: First, include the A-Frame library in your HTML file. You can do this by adding the following line within the
<head>tag:<script src="https://aframe.io/releases/1.2.0/aframe.min.js"></script>Create a Basic Scene: Next, you can create a simple scene by adding an
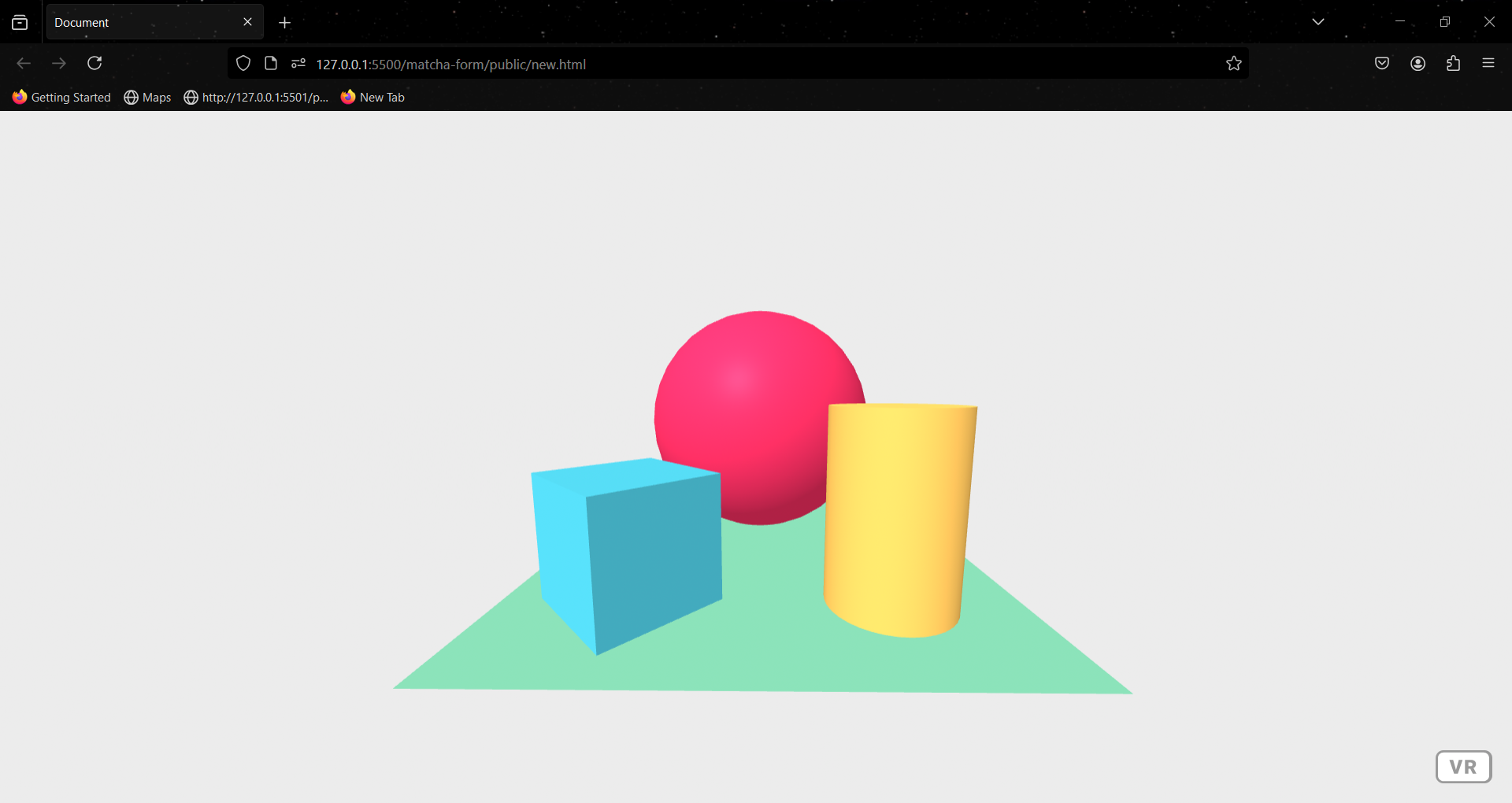
<a-scene>tag, which will contain all your VR elements.<a-scene> <a-box position="-1 0.5 -3" rotation="0 45 0" color="#4CC3D9"></a-box> <a-sphere position="0 1.25 -5" radius="1.25" color="#EF2D5E"></a-sphere> <a-cylinder position="1 0.75 -3" radius="0.5" height="1.5" color="#FFC65D"></a-cylinder> <a-plane position="0 0 -4" rotation="-90 0 0" width="4" height="4" color="#7BC8A4"></a-plane> <a-sky color="#ECECEC"></a-sky> </a-scene>This simple scene will render a box, a sphere, a cylinder, and a plane on the screen, giving you a basic VR environment.
Test Your Scene: Save your HTML file and open it in a WebXR-supported browser. You should be able to look around the scene using your mouse or by moving your device if you're on mobile. If you have a VR headset, you can enter VR mode and fully immerse yourself in the scene.

Exploring A-Frame.io
The official A-Frame website, A-Frame.io, is a treasure trove of resources. It offers:
Documentation: Comprehensive guides and API references to help you understand the ins and outs of A-Frame.
Examples: A wide variety of example scenes showcasing what’s possible with A-Frame, from simple scenes to complex VR games.
Community: Links to forums, chat rooms, and other community spaces where you can ask questions, share your projects, and get feedback.
Whether you're a beginner or an experienced developer, A-Frame.io provides everything you need to get started with WebXR development.
Conclusion
WebXR is opening new doors in the world of immersive experiences, and A-Frame is making it accessible to a broader audience. By using A-Frame, developers can create compelling VR and AR content with relative ease, bringing their ideas to life in ways that were previously difficult or impossible on the web.
As WebXR continues to evolve, frameworks like A-Frame will play a crucial role in shaping the future of web-based extended reality. So why not dive in and start experimenting? The possibilities are endless, and with A-Frame, the tools are right at your fingertips.
Subscribe to my newsletter
Read articles from NITYOM TIKHE directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

NITYOM TIKHE
NITYOM TIKHE
I am a dedicated Frontend Engineer with a strong focus on building responsive and innovative web applications. Proficient in React, Vite, and Framer Motion, I specialize in creating dynamic user experiences. With a background in both web development and algorithmic problem-solving, I bring technical expertise and creativity to every project. Let's connect and collaborate on exciting tech ventures!