Using query params to filter Supabase API Calls in FlutterFlow 🔎
 Sarah Joy
Sarah Joy
📽️ If you'd like to watch instead of read, I walk through the filters in this video.
The Problem
So, you got your Supabase API call set up, and you're getting ALLLL the data... but now you need to filter it! Maybe you want to only show blog posts that are drafts, or show a list of blog posts that were posted before a certain date.
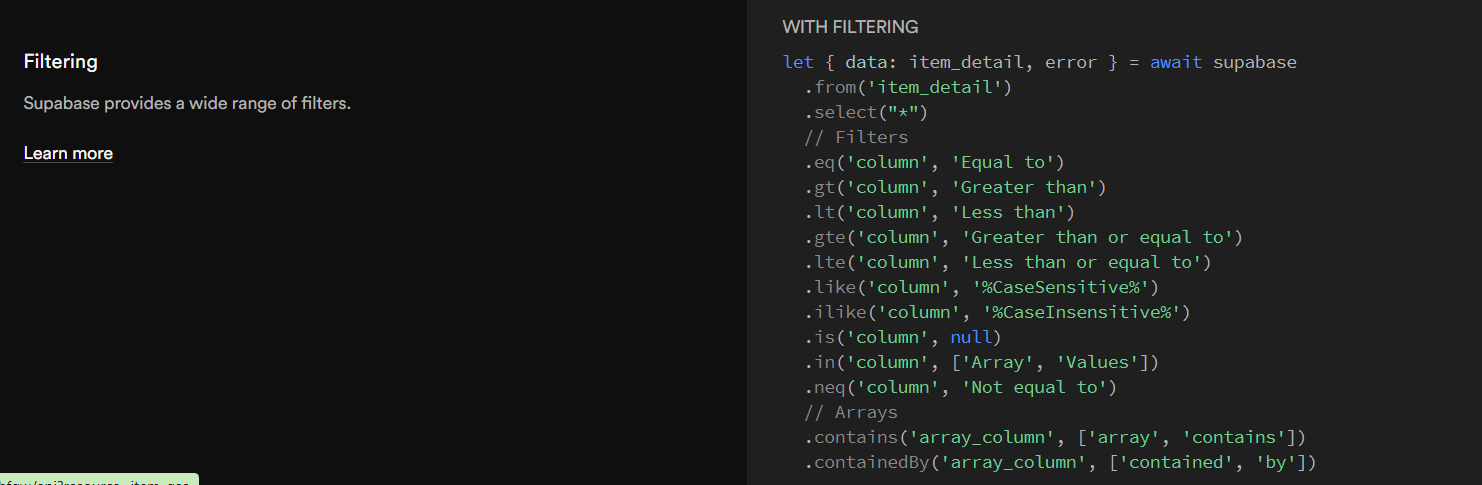
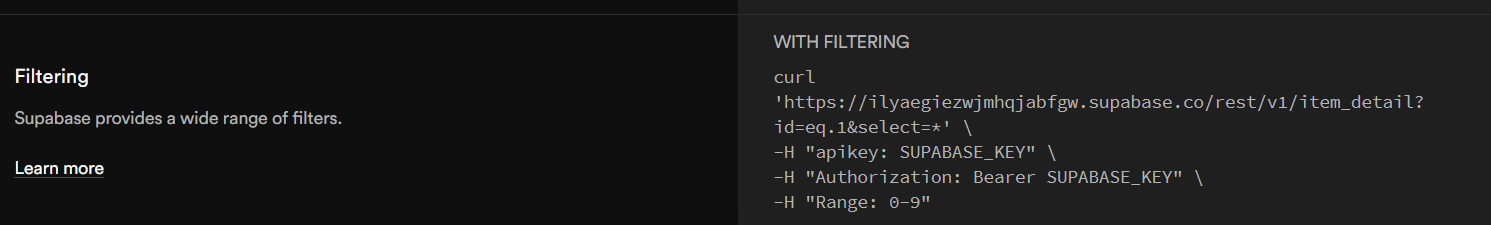
You might head to Supabase's generated API docs for your table, where you find a single example of how to filter your data, plus a link that sends you to the JavaScript documentation of all the filtering methods.

And when you look at the Bash example, it only shows how to do an eq filter on the id column: id=eq.1

Clicking the link doesn't help; there's no Bash or URL examples there.
And then it *~*clicks~.
You can use the JavaScript method names with that dot syntax to filter your data.
The Lesson
It took me longer than I'd like to admit before I realized that last thing. But once I did, I set out to figure out what exactly that looks like. Here's what I've figured out so far.
Understanding what the URL should look like
To add a filter to a URL, we use this syntax:<column_name>=<filter_name>.<value_to_filter_by>
Here are some examples:
| Filter goal | URL |
| Get all blog posts with the status Published | https://fake-url.supabase.co/rest/v1/blog_posts?status=eq.published |
| Get all blog posts with more than 500 words | https://fake-url.supabase.co/rest/v1/blog_posts?word_count=gt.500 |
| Get all blog posts categorized as Crafting or Cooking (note that parenthesis are used for lists) | https://fake-url.supabase.co/rest/v1/blog_posts?category=in.(crafting,cooking) |
| Get blog posts that match "cat" in the title | https://fake-url.supabase.co/rest/v1/blog_posts?title=ilike.%cat% |
These URL examples only show the one filter applied, but you likely have other params set up like: https://fakeurl.supabase.co/rest/v1/blog_posts?offset=0&limit=10&status=eq.published
It doesn't seem like all of the filter methods are available though. When I try textSearch and rangeGt, I get an error saying it's expecting an operator:
{
"code": "PGRST100",
"details": "unexpected \"t\" expecting \"not\" or operator (eq, gt, ...)",
"hint": null,
"message": "\"failed to parse filter (textSearch.cake)\" (line 1, column 1)"
}
Looking back at the generated docs, textSearch and rangeGt aren't included in that single example they provide, so maybe they're not supported in URLs? Although, I tested contains and containedBy and those didn't work either. Using like and ilike works for searching text, and for the date range, I think using some combination of lt, lte, gt, and gte should work, but haven't tested it out yet. As for the array methods, I'm not sure what to do for those.
A handy list of the operators that work
| Operator | Filter |
eq | equal to |
gt | greater than |
gte | greater than or equal to |
lt | less than |
lte | less than or equal to |
like | case-sensitive pattern match |
ilike | case-insensitive pattern match |
is | checks if null, true, or false |
in | value included in given array |
neq | not equal to |
Adding them to our API query params
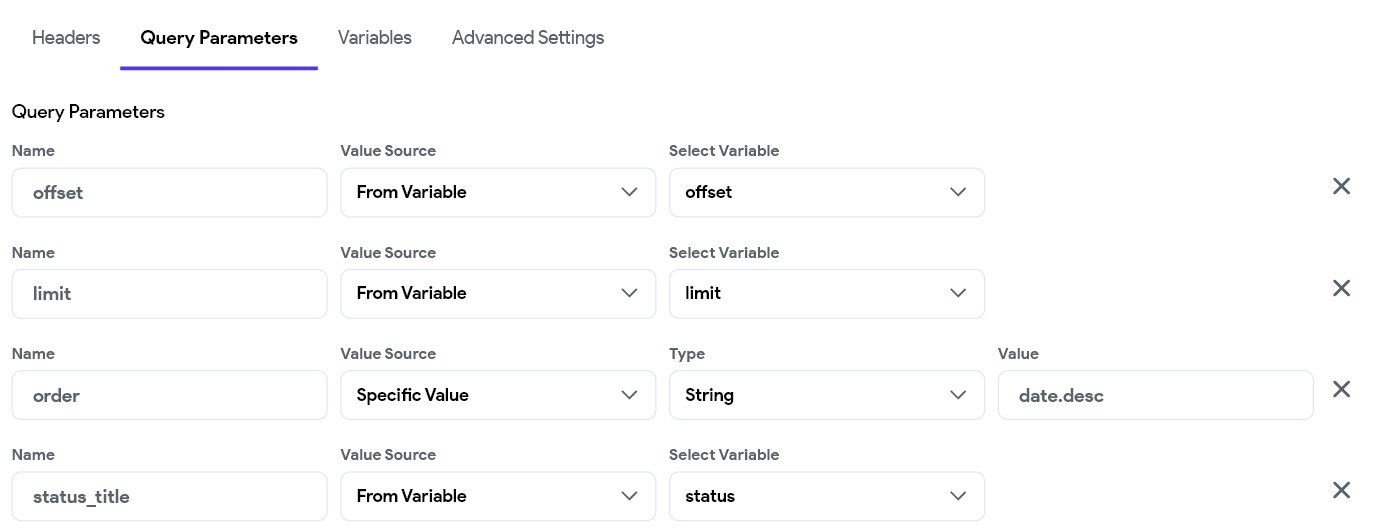
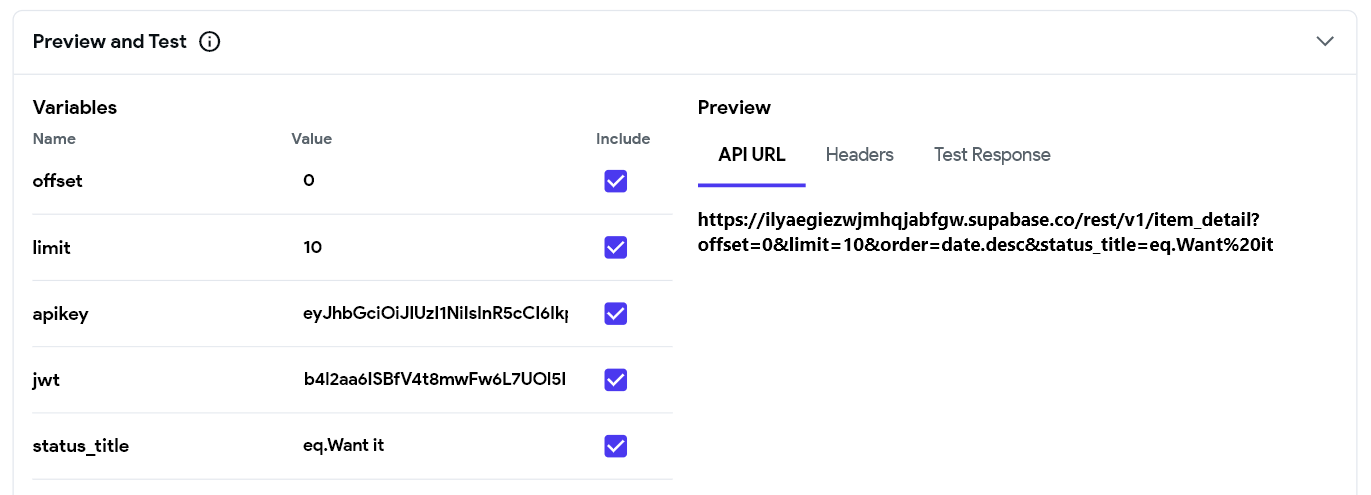
In the FlutterFlow UI, we add the column name as the query parameter's Name, and the filter string (the part after the =) to its value, typically set via a variable. In the screenshot below, I'm filtering on a column titled status_title and its value is set by a variable called status.

Here's what it looks like when we test it in the Response & Test tab:

And voilà! You can now filter your Supabase API calls by setting its variables to whatever filter string your heart desires 💞
A VERY IMPORTANT UPDATE: the full list of operators
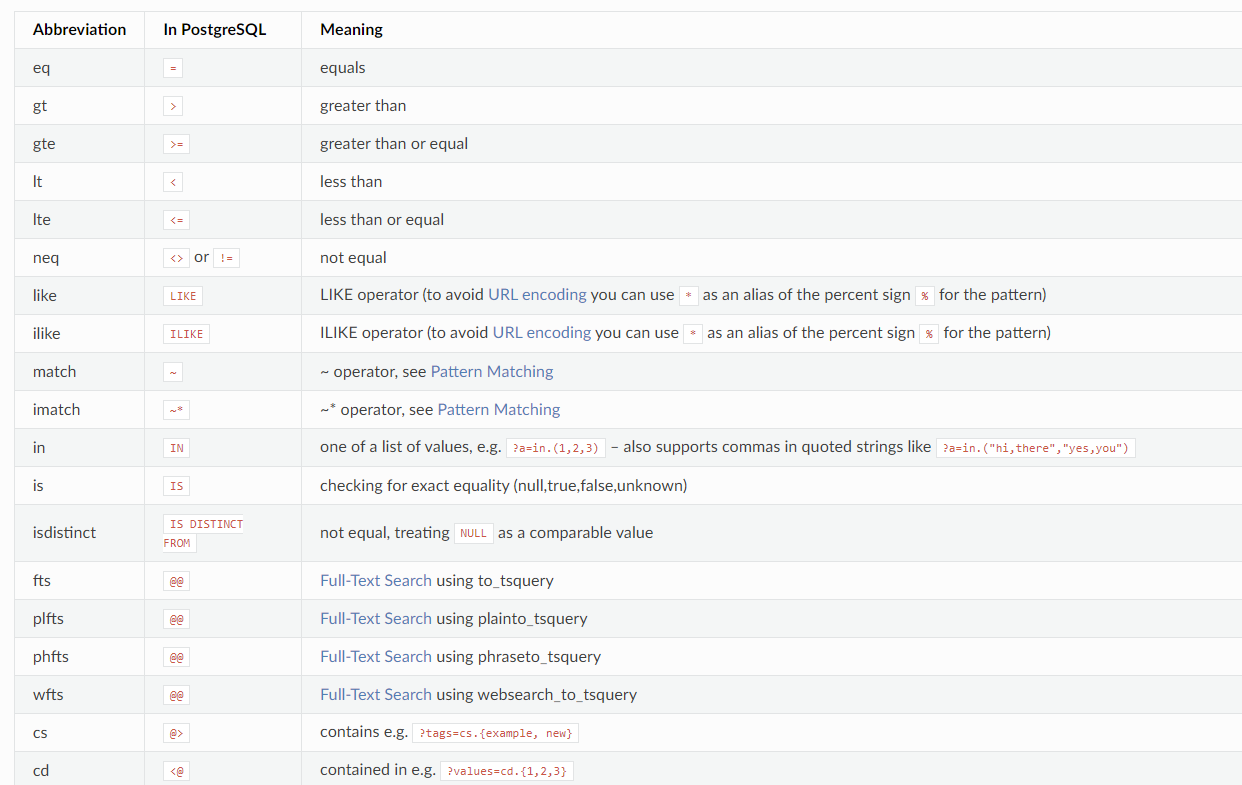
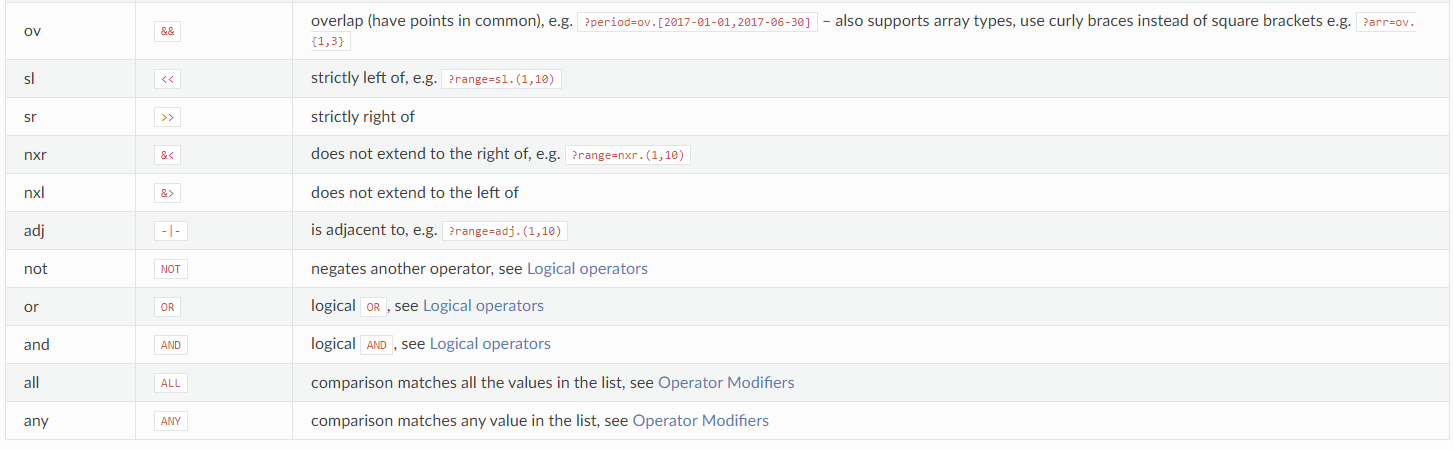
I found a list! Clicking around Supabase's documentation eventually brought me to PostgREST's documentation where they have this wonderful, wonderful list of all the operators we can use in our API url:


if I did or said something incorrect:
please let me know! I'm happy to learn
if I helped you learn or do something:
consider supporting me by buying me a bubble tea,
subscribing to my YouTube channel,
or by sharing my work with someone you think will also learn something
either way, thank you for reading!
Subscribe to my newsletter
Read articles from Sarah Joy directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Sarah Joy
Sarah Joy
I stare at my screen a lot, and decided to start sharing it as I build my first app, Impulse Bye, and do other hopefully fun and interesting things.