List is HTML
 Jalaj Singhal
Jalaj SinghalTable of contents

We can use different list in html CSS which can help us to define the list.
There are certain things that we require to define in points these points are of different types.
These list are used in the same way that you are seeing here.
Represented by <li>.
Types of list are:
Ordered list
Unordered list.
List-style-type: This property is used to determine the look of the list item marker, such as a disc, character, or custom counter style.
List-style-image: The pictures that will serve as list item markers may be specified using this parameter.
List-style-position: It describes where the marker box should be about the main block box.
List-style: The list style is configured with this attribute.
List-style-type property
The default list type of marker may be changed to a variety of other types, including square, circle, Roman numerals, Latin letters, and many more. The entries in an unordered list are denoted by round bullets (•), while the items in an ordered list are numbered by default using Arabic numerals (1, 2, 3, etc.).
Syntax:
list-style-type:value;
We may use the value as follows:
circle
decimal, e.g.:1,2,3, etc
decimal-leading-zeroes , eg :01,02,03,04,etc
lower-roman
upper-roman
lower-alpha, e.g., a,b,c, etc
upper-alpha, e.g., A, B, C, etc
square
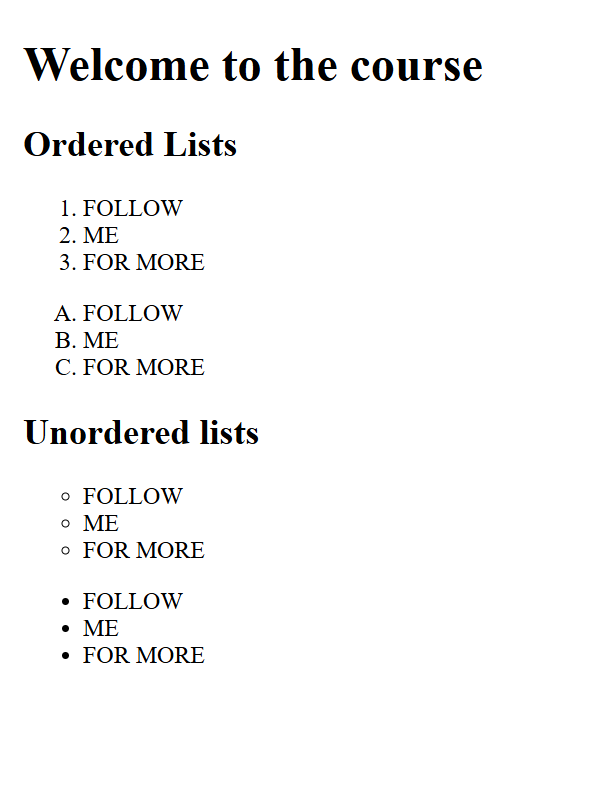
EXAMPLE
<!DOCTYPE html>
<html>
<head>
<title>Example for CSS Lists</title>
<style>
.num{
list-style-type:decimal;
}
.alpha{
list-style-type:upper-alpha;
}
.circle{
list-style-type:circle;
}
.square{
list-style-type:square;
}
.disc{
list-style-type:disc;
}
</style>
</head>
<body>
<h1>
Welcome to the course
</h1>
<h2>
Ordered Lists
</h2>
<ol class="num">
<li>FOLLOW</li>
<li>ME</li>
<li>FOR MORE</li>
</ol>
<ol class="alpha">
<li>FOLLOW</li>
<li>ME</li>
<li>FOR MORE</li>
</ol>
<h2>
Unordered lists
</h2>
<ul class="circle">
<li>FOLLOW</li>
<li>ME</li>
<li>FOR MORE</li>
</ul>
<ul class="disc">
<li>FOLLOW</li>
<li>ME</li>
<li>FOR MORE</li>
</body>
</html>

Subscribe to my newsletter
Read articles from Jalaj Singhal directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Jalaj Singhal
Jalaj Singhal
👋 Greetings, Jalaj Singhal here! 🚀 I'm an enthusiastic blogger who enjoys delving into the world of technology and imparting my knowledge to the community. 📃 Having experience in HTML and CSS, I enjoy creating interesting and educational content that demystifies difficult ideas and gives readers the tools they need to advance their knowledge. 🌐 I try to contribute to the active tech community and encourage relevant discussions on Hash Node, where you can find my writings on the subject of web development. 💡 Together, let's connect and go out on this fascinating path of invention and learning!