The Importance of a Good Folder Structure in Software Engineering
 Edet Asuquo
Edet Asuquo
Introduction
In the world of software engineering, we often focus on the intricacies of code - algorithms, design patterns, and syntax. While these aspects are undeniably crucial, there’s another foundational element that can make or break a project’s maintainability and scalability is something seemingly mundane: folder structure.
A well-organized folder structure is more than just a convenience; it’s a blueprint that supports scalability, maintainability, and effective collaboration. In this article, we’ll explore why a solid folder structure is essential, and we’ll take a closer look at a real-world example from a Node.js project.
The Importance of Folder Structure:
Navigability and Readability: A well-defined folder structure enhances readability and makes it easier for developers to navigate the codebase. When your project is organized logically, you don’t need to spend valuable time searching for files or understanding the layout—everything is where it’s supposed to be.
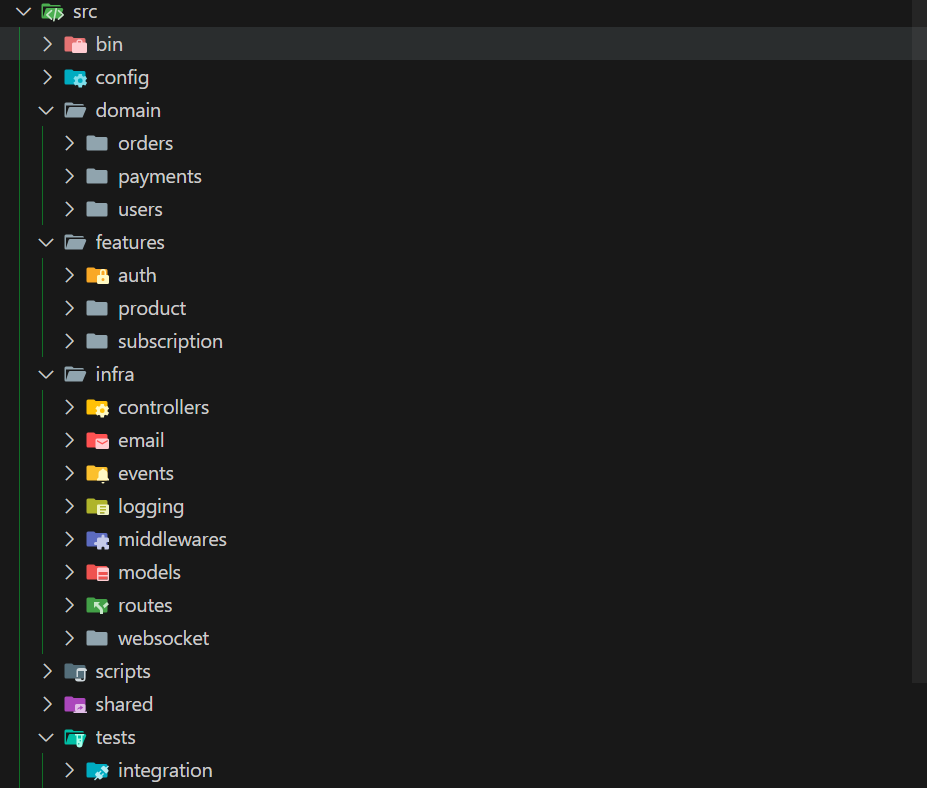
Consider the following folder structure from a Node.js project:

Each folder in this structure serves a specific purpose:
bin: Contains executable scripts, such as the ones for starting the server.
config
:Stores configuration files and environment settings for the project.domain:
orders: Handles the core logic and operations related to order processing.payments: Manages payment processing logic and integrations.users: Manages user-related domain logic, such as authentication and profiles.
features:
auth: Manages authentication and authorization features.product: Contains features related to product management and catalog.subscription: Handles subscription-related features, including plan management and billing.
infra:
controllers: Defines the application controllers to manage HTTP request handling.email: Manages email-related functionality and templates.events: Handles event-driven processes and message brokering.logging: Implements logging mechanisms for the application.middlewares: Contains middleware functions that process requests before reaching the controllers.models: Defines the database models and data structures.routes: Defines the routing logic and maps URLs to controllers.websocket: Manages real-time communication via WebSockets.
scripts: Contains scripts for automation, database migrations, and other tasks.
shared: Holds shared utilities, constants, and helpers used across the application.
tests:
integration: Contains integration tests to verify the interaction between different modules.
This structure is not just about keeping files in order; it’s about making the project intuitive. Anyone who joins the team or revisits the project after some time can immediately understand where to find specific functionality. This clarity directly translates to higher productivity and fewer errors.
Modularity and Scalability: Proper organization facilitates modularity, making it easier to scale your application. When components are logically grouped, adding new features or refactoring existing ones becomes less daunting.
For instance, imagine a project that starts small, with just a few files. If everything is thrown into a single directory, the project quickly becomes unwieldy as new features are added. However, if the project begins with a well-thought-out folder structure, like the one shown above, it can grow naturally. New features can be added to existing directories or placed into new ones as needed, maintaining order and readability.
Collaboration and Onboarding: In team environments, a clear folder structure speeds up the onboarding process for new developers. It also reduces conflicts and merge issues when multiple team members work on different parts of the project simultaneously.
For example, with a dedicated
controllers/directory, team members know exactly where to add or modify business logic without worrying about disrupting other parts of the codebase. Similarly, placing all configuration files within theconfig/folder centralizes environment management, making it easier to update or debug issues related to configuration.Maintenance and Debugging: When issues arise, a well-structured project allows developers to isolate problems more quickly. This organization can significantly reduce debugging time and improve overall maintenance efficiency.
How to Design a Good Folder Structure
Start with Established Patterns: Use common patterns like MVC (Model-View-Controller) or Domain-Driven Design (DDD) as a foundation.
Keep it Flat: Avoid deep nesting of folders. A flatter structure is often easier to navigate.
Be Consistent: Establish naming conventions and stick to them across the project.
Separate Concerns: Group files by their functionality rather than by file type.
Use Index Files: Implement index.js or index.ts as the case may be, files in folders to simplify imports and exports.
Document Your Structure: Maintain a README file explaining the folder structure for new team members.
Conclusion
A well-thought-out folder structure is more than just organizational aesthetics; it's a fundamental aspect of software architecture that impacts development efficiency, code quality, and project scalability. By implementing a clear and logical folder structure, developers can create more maintainable, collaborative, and robust software projects.
Subscribe to my newsletter
Read articles from Edet Asuquo directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Edet Asuquo
Edet Asuquo
As a skilled backend developer and technical writer, I have a passion for creating elegant, efficient solutions that enhance user experiences. With expertise in Node.js, API design, and data modeling, I bring a wealth of technical knowledge and writing skills to the table. Whether crafting code or crafting content, I strive to communicate complex concepts in clear, concise ways that help others learn and grow.