Build a Simple Calculator Website
 Abhishek Gurjar
Abhishek Gurjar
Introduction
Hello, fellow developers! I'm thrilled to share my latest project: a Simple Calculator. This project is a perfect way to explore the basics of JavaScript, especially in handling mathematical operations, updating the DOM dynamically, and creating an interactive user interface. Whether you're new to web development or looking to sharpen your JavaScript skills, this Simple Calculator project is a great starting point.
Project Overview
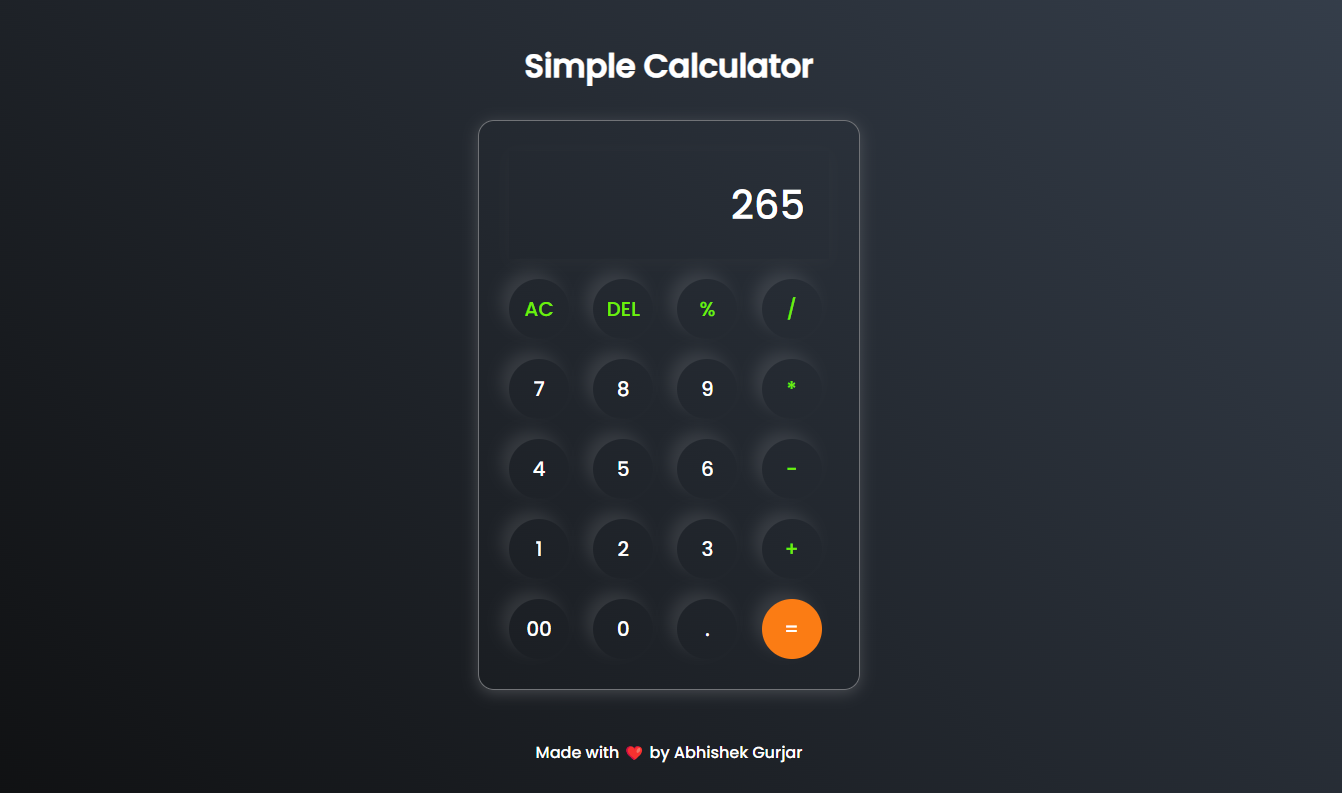
The Simple Calculator is a web-based application that allows users to perform basic arithmetic operations like addition, subtraction, multiplication, and division. This project highlights how to create a responsive and user-friendly interface while efficiently handling user inputs to perform calculations.
Features
Intuitive Interface: Clean and straightforward design for easy interaction.
Basic Arithmetic Operations: Supports addition, subtraction, multiplication, and division.
Clear and Delete Functionality: Users can clear the input or delete the last entry with a single click.
Responsive Design: Ensures consistent usability across different devices and screen sizes.
Technologies Used
HTML: Structures the web page and input elements.
CSS: Styles the calculator interface, ensuring a clean and responsive design.
JavaScript: Manages the calculation logic and user interactions.
Project Structure
Here's a quick look at the project structure:
Simple-Calculator/
├── index.html
├── styles.css
└── script.js
index.html: Contains the HTML structure for the Simple Calculator.
styles.css: Includes CSS styles to enhance the appearance and responsiveness of the calculator.
script.js: Manages the calculation logic and user interactions.
Installation
To get started with the project, follow these steps:
Clone the repository:
git clone https://github.com/abhishekgurjar-in/Simple-Calculator.gitOpen the project directory:
cd Simple-CalculatorRun the project:
- Open the
index.htmlfile in a web browser to start using the Simple Calculator.
- Open the
Usage
Open the website in a web browser.
Enter numbers and perform arithmetic operations using the calculator buttons.
Use the "AC" button to clear all input, or "DEL" button to delete the last entry.
Click the "=" button to see the result of the calculation.
Code Explanation
HTML
The index.html file provides the basic structure of the Simple Calculator, including the display area and buttons for arithmetic operations. Here’s a snippet:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Simple Calculator</title>
<link rel="stylesheet" href="style.css" />
<script src="script.js" defer></script>
</head>
<body>
<div class="header">
<h1>Simple Calculator</h1>
</div>
<div class="container">
<div class="calculator">
<input type="text" id="inputBox" placeholder="0" />
<div>
<button class="button operator">AC</button>
<button class="button operator">DEL</button>
<button class="button operator">%</button>
<button class="button operator">/</button>
</div>
<div>
<button class="button">7</button>
<button class="button">8</button>
<button class="button">9</button>
<button class="button operator">*</button>
</div>
<div>
<button class="button">4</button>
<button class="button">5</button>
<button class="button">6</button>
<button class="button operator">-</button>
</div>
<div>
<button class="button">1</button>
<button class="button">2</button>
<button class="button">3</button>
<button class="button operator">+</button>
</div>
<div>
<button class="button">00</button>
<button class="button">0</button>
<button class="button">.</button>
<button class="button equalBtn">=</button>
</div>
</div>
</div>
<div class="footer">
<p>Made with ❤️ by Abhishek Gurjar</p>
</div>
</body>
</html>
CSS
The styles.css file styles the Simple Calculator, providing a modern and user-friendly layout. Here are some key styles:
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@500&display=swap');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body {
width: 100%;
height: 100vh;
display: flex;
justify-content: center;
flex-direction: column;
align-items: center;
background: linear-gradient(45deg, #0a0a0a, #3a4452);
}
.header {
color: white;
margin: 30px;
text-align: center;
}
.calculator {
border: 1px solid #717377;
padding: 20px;
border-radius: 16px;
background: transparent;
box-shadow: 0px 3px 15px rgba(113, 115, 119, 0.5);
}
input {
width: 320px;
border: none;
padding: 24px;
margin: 10px;
background: transparent;
box-shadow: 0px 3px 15px rgba(84, 84, 84, 0.1);
font-size: 40px;
text-align: right;
cursor: pointer;
color: #ffffff;
}
input::placeholder {
color: #ffffff;
}
button {
border: none;
width: 60px;
height: 60px;
margin: 10px;
border-radius: 50%;
background: transparent;
color: #ffffff;
font-size: 20px;
box-shadow: -8px -8px 15px rgba(255, 255, 255, 0.1);
cursor: pointer;
}
.equalBtn {
background-color: #fb7c14;
}
.operator {
color: #6dee0a;
}
.footer {
color: white;
margin: 50px;
text-align: center;
}
JavaScript
The script.js file manages the logic for performing calculations and handling user interactions. Here’s a snippet:
let input = document.getElementById("inputBox");
let buttons = document.querySelectorAll("button");
let string = "";
let arr = Array.from(buttons);
arr.forEach((button) => {
button.addEventListener("click", (e) => {
if (e.target.innerHTML === "=") {
string = eval(string);
input.value = string;
} else if (e.target.innerHTML === "AC") {
string = "";
input.value = string;
} else if (e.target.innerHTML === "DEL") {
string = string.substring(0, string.length - 1);
input.value = string;
} else {
string += e.target.innerHTML;
input.value = string;
}
});
});
Live Demo
You can check out the live demo of the Simple Calculator here.
Conclusion
Creating this Simple Calculator was a rewarding experience that deepened my understanding of JavaScript and how to build interactive web applications. I hope this project encourages you to experiment with your own JavaScript projects. Happy coding!
Credits
This project was developed as part of my journey to enhance my web development skills, focusing on JavaScript and user interaction.
Author
Abhishek Gurjar
Subscribe to my newsletter
Read articles from Abhishek Gurjar directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Abhishek Gurjar
Abhishek Gurjar
I’m Abhishek Gurjar, a Full Stack MERN developer specializing in MongoDB, Express.js, React, and Node.js. I love creating dynamic web apps and sharing insights on web development.