Visual Regression Testing: A Comprehensive Guide
 Nimit Savant
Nimit Savant
Introduction
Definition of Visual regression testing
Visual regression testing is a regression testing technique that compares the visual appearance of a web application or user interface against a known baseline(original snapshot or UI Design) to detect unintended changes in layout, design, or functionality.
Importance in modern web development
Code changes on UI can alter the looks of the application with unintended changes, to spot this early in the cycle, visual regression tests help in debugging these changes and helping the developer to fix them.
In the era of rapid development, we need to also give user the best User Experience, and having consistent and functional UI is one of the core pillars of user engagement. Thus, having Visual Regression helps to keep application UI and Functionality intact for customer.
Fundamentals of Visual Regression Testing
A. Basic concepts
Capturing new screenshots against baseline
Checking inconsistencies in layout
Finding hidden elements affected in DOM
B. How it differs from functional testing
Visual regression testing focuses on detecting unintended changes in the visual appearance of a user interface, while functional testing verifies that the application's features work correctly according to specifications.
Visual regression testing compares screenshots against a baseline, whereas functional testing checks the behaviour and logic of the application.
The Visual Regression Testing Process
For the purpose of this Demo we will use Playwright, you can use your favourite tool (We also mentioned some alternatives below)
A. Capturing baseline screenshots
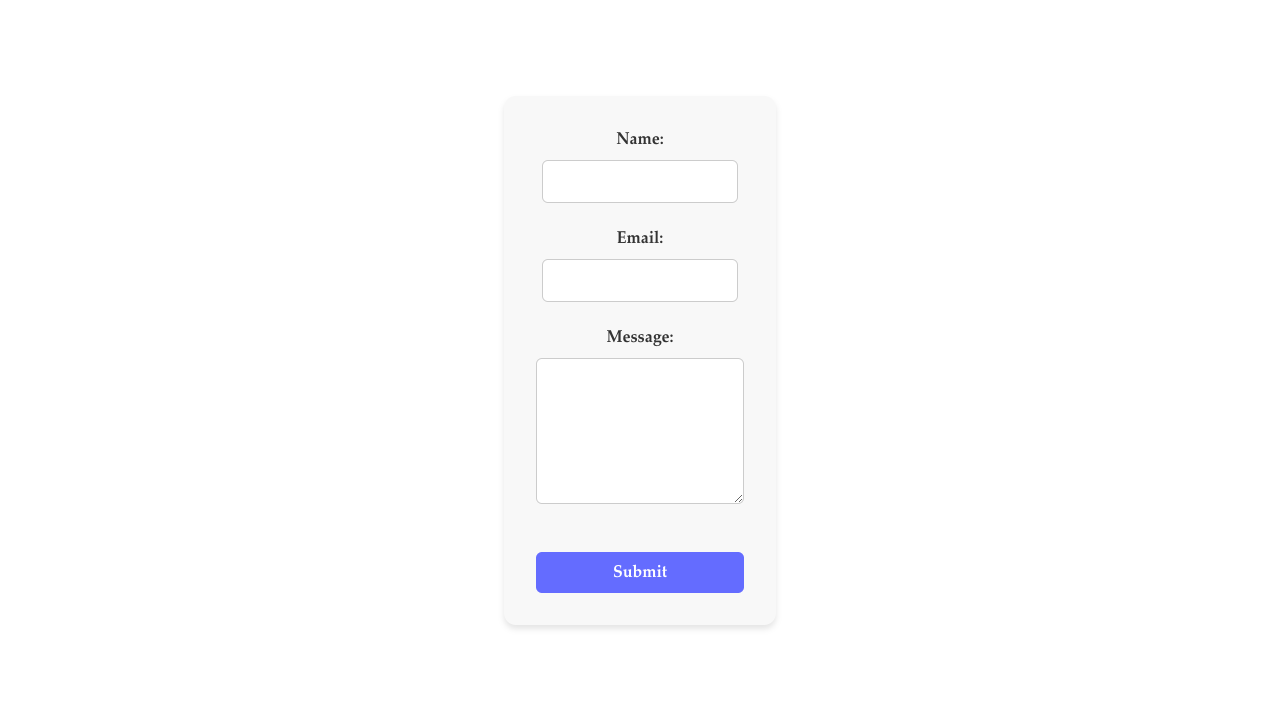
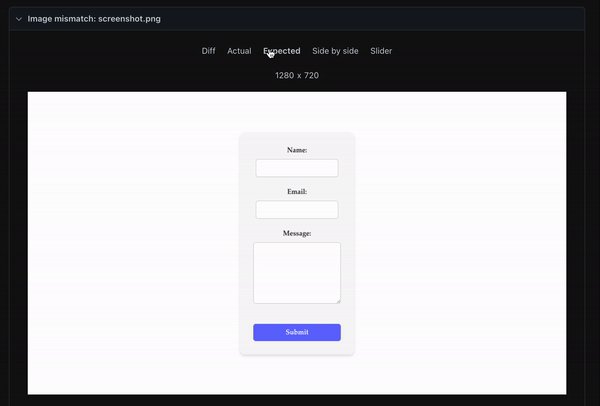
The command below will help us to get the snapshot for baseline
npx playwright test —update-snapshotsBaseline snapshot

B. Running comparison tests
Now we will change font for this web app, let’s see if our visual regression test can detect this.
The below code helps us to compare the baseline screenshot
import { test, expect } from '@playwright/test';
test.beforeEach(async ({ page }) => {
await page.goto('<http://localhost:5173>');
});
test('Screenshot', async ({ page }) => {
expect(await page.screenshot()).toMatchSnapshot('screenshot.png');
});
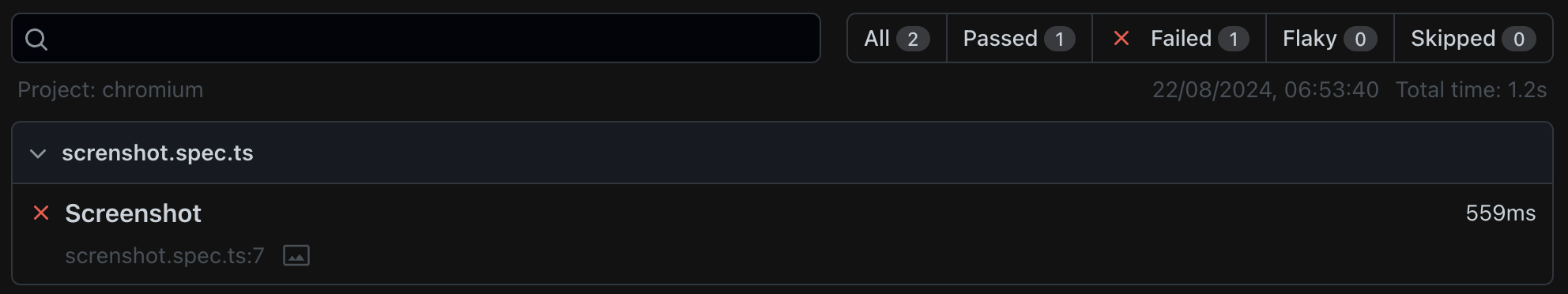
C. Analyzing and reviewing results
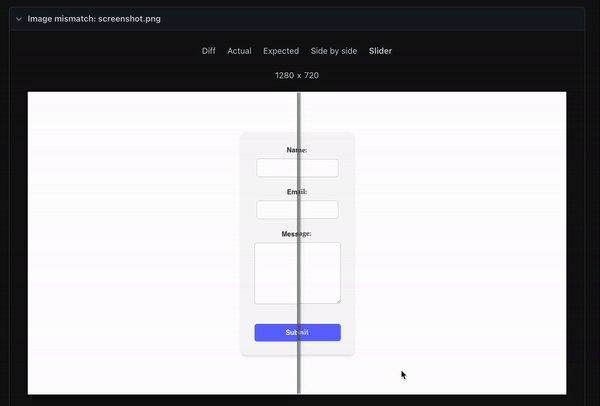
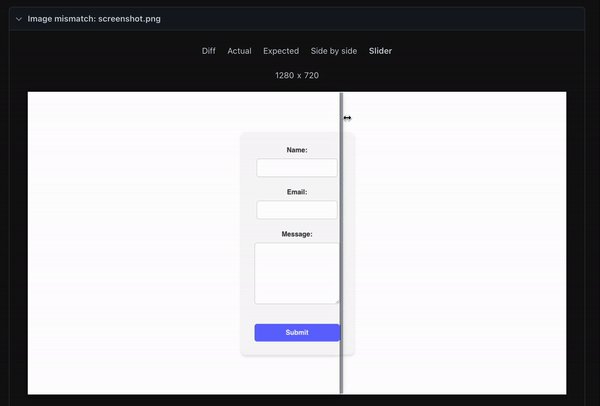
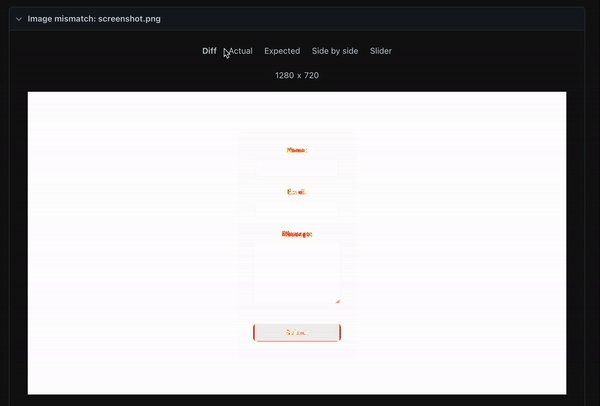
playwright testChanges and detected

Changes in the browser

D. Updating baselines
Let’s change the fonts back to normal and check
The test passes

Tools
A. Popular visual regression testing tools
Aye Spy: can do 40 comparisons in 60 secs
Hermoine.js: User friendly, and test fails are minimised by re-executing failed test events
Needle: Supported by selenium, straight forward documentation and beginner friendly
BackstopJS: A testing tool that can be seamlessly integrated with CI/CD also has a lot of customisation
Vizregress: Vizregress analyzes and compares every pixel to mark regressions.
Best Practices
A. Establishing a robust testing strategy
Planning which elements of your application need visual regression testing
Frequency of tests
Comprehensive coverage without overcomplicating the testing process
B. Handling dynamic content
- Best practices might include masking or ignoring areas with dynamic content, using placeholder data, or implementing ways to stabilize dynamic elements during testing
C. Managing false positives
Setting appropriate threshold levels for pixel differences
Implementing smart comparison algorithms
Regularly reviewing and updating baselines
D. Version control for baseline images
Storing them in version control systems allows for better tracking of changes over time
Maintaining a history of how the UI has evolved
Challenges in Visual Regression Testing
A. Cross-browser compatibility
Different browsers may render web elements slightly differently
Keeping up with frequent browser updates
B. Responsive design testing
Dynamic layouts and breakpoints can cause elements to shift or resize
Tested across multiple screen sizes and resolutions
C. Performance considerations
Resource-intensive, especially for large applications
Running tests across multiple browsers and device sizes can significantly increase test execution time
Storage requirements for baseline images and diff results can grow rapidly
Lessons learned and success stories
Reddit: r/SoftwareTesting When to do Visual Regression testing?
- Learn how people are using these Visual Testing Strategies in their own way and implementing in projects. And also how frequently they’re using for better performance and value from these tests
Checkout how Visual Comparison testing can help with Testing Graphs: DevAssure Blog: Visual Testing Selenium

Future Trends with AI and outcomes
Intelligent comparison algorithms
Reduce false positives
Improve self healing capabilities
Adapting to minor UI changes without human intervention
AI Powered Analytics
Conclusion also a TLDR;
Visual regression testing has become an essential practice in modern web development, helping teams maintain consistent and functional user interfaces in an era of rapid development. By comparing the visual appearance of web applications against known baselines, this technique effectively detects unintended changes in layout, design, and functionality.
The process, as demonstrated using Playwright, involves capturing baseline screenshots, running comparison tests, analyzing results, and updating baselines when necessary. Various tools like Aye Spy, Hermione.js, Needle, BackstopJS, and Vizregress offer different features to suit diverse testing needs.
Best practices for visual regression testing include establishing a robust testing strategy, effectively handling dynamic content, managing false positives, and implementing version control for baseline images. These practices help teams overcome challenges such as cross-browser compatibility issues, responsive design testing, and performance considerations.
Looking ahead, the integration of AI and machine learning in visual regression testing promises exciting advancements. Intelligent comparison algorithms, reduced false positives, improved self-healing capabilities, and AI-powered analytics are set to enhance the efficiency and effectiveness of visual testing processes.
Community
You can join our community on Discord: https://www.devassure.io/#our-community or Daily.dev where we post about some amazing topics: https://dly.to/LIpOyFOsYAD
Subscribe to my newsletter
Read articles from Nimit Savant directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Nimit Savant
Nimit Savant
Developer Advocate 🥑 DevAssure I love to talk about Open Source tools, JS Ecosystem and recently about Quality Assurance and Automation Testing 🧪 I like to bridge the gap between product and it's developer audience