From FCP to SEO: Key Insights from My First Experience with Google Lighthouse
 Rambabu
Rambabu
Recently, I dove into the world of Google DevTools Lighthouse for the first time. It was an eye-opening experience that taught me a lot about web performance, accessibility, best practices, and SEO. If you’re new to this like I was, I’m here to share what I learned in simple terms.
Introduction to Lighthouse
Lighthouse is a tool built into Google Chrome’s DevTools that helps developers assess the performance and quality of their websites. It gives you a score in four key areas: Performance, Accessibility, Best Practices, and SEO. As someone just starting out, I found this incredibly helpful for understanding how to make a website not just functional, but also fast, user-friendly, and optimized for search engines.
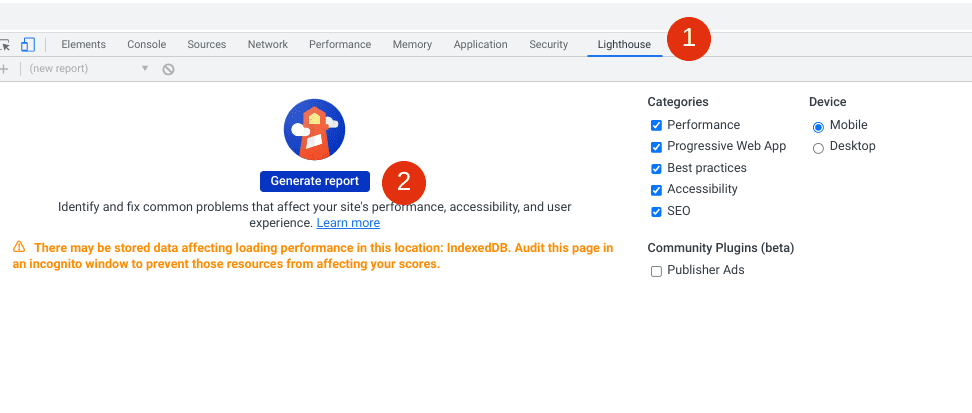
To access Lighthouse, simply open Google Chrome, right-click on your webpage, select "Inspect," go to the "Lighthouse" tab, and click "Generate report."

Understanding Performance: FCP, LCP, and First Paint
One of the most important areas Lighthouse evaluates is Performance. This score is based on several metrics, but two that stood out to me were First Contentful Paint (FCP) and Largest Contentful Paint (LCP).
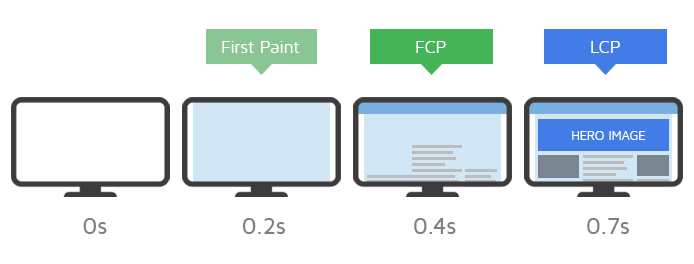
First Paint (FP): This measures the time it takes for the browser to render the first pixel on the screen. It’s the very first sign that something is happening after you navigate to a page.
FCP: This measures how quickly the first piece of content (like text or an image) appears on the screen after the user navigates to a page. A fast FCP is crucial because it gives users the impression that the page is loading quickly.
LCP: This measures how long it takes for the largest visible element (like a hero image or a large block of text) to load. A good LCP ensures that the most important part of the page loads quickly, keeping users engaged.

Why Accessibility Matters
Another important area is Accessibility. Lighthouse helps you see how user-friendly your website is for everyone. For example, it checks whether your images have descriptions (called "alt text"), if the text is easy to read against the background, and if buttons and links are easy to click. I realized that making your website accessible isn’t just about getting more people to visit—it’s about making sure everyone can use it, which is the right thing to do.

Best Practices: Keeping Your Website Safe and Up-to-Date
Lighthouse also checks if your website is following Best Practices. This means making sure your site uses secure connections (like HTTPS), works well on mobile devices, and doesn’t use outdated code. I learned that sticking to these practices not only keeps your site safe but also makes it run better and more smoothly.

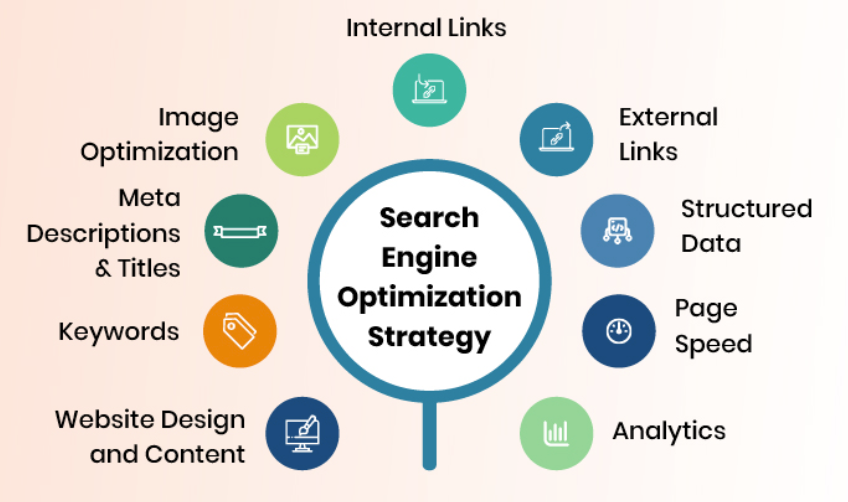
SEO: Optimizing for Search Engines
Finally, Lighthouse provides a score for SEO. This score reflects how well your site is optimized for search engines. Some key tips I learned were to use descriptive meta tags, ensure your site is mobile-friendly, and make sure your content is easily crawlable by search engines. Good SEO practices can significantly increase your site’s visibility, bringing more users to your site.

Conclusion: A New Perspective on Web Development
Before using Lighthouse, I thought that building a website was just about making it look good and function properly. But now, I understand that performance, accessibility, best practices, and SEO are just as important. These factors not only improve the user experience but also make your site more successful in the long run.
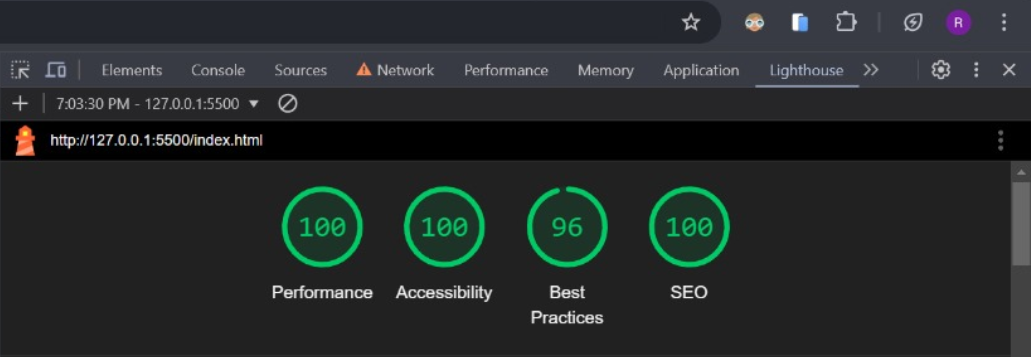
We ran a Lighthouse audit on one of the websites we worked on as interns and were thrilled with the results. We achieved a score of 100 in Performance, Accessibility, and SEO, while Best Practices scored 96 and the results are shown below.

These high scores were possible because we carefully followed the lighthouse documentation. If you’re a fellow student or Web Dev enthusiast like me, I highly recommend spending some time with Lighthouse. It’s a fantastic tool that will teach you a lot about what makes a great website.
You can learn more about Google Lighthouse directly from the official Google Developers site:
Google Lighthouse Documentation📃
Thanks for reading..😊 I hope this blog gives you some understanding of what Lighthouse is and why it’s so valuable. I’m excited to continue using this tool to improve my web development skills, and I encourage you to do the same.
I’d love to hear from you! Have you used Google Lighthouse before? Share your experiences and insights in the comments below.
Follow me☺️ and let's grow together🤝.
Subscribe to my newsletter
Read articles from Rambabu directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
