Boost Your Website's SEO with Core Web Vitals
 Keyur Chaudhari
Keyur Chaudhari
TLDR
Core Web Vitals are essential metrics for website performance and SEO. They include Cumulative Layout Shift (CLS), Largest Contentful Paint (LCP), and First Input Delay (FID). Tools like Google Chrome's Lighthouse can help improve these metrics. Properly sizing images, using relevant keywords, and ensuring a responsive design are key strategies. Meta keywords are no longer used for ranking, but meta descriptions and accurate titles remain important. For more details, visit web.dev.
Introduction
Core Web Vitals are important for website performance.
Websites should be functional and provide a good user experience across a variety of devices.
Google Chrome has a built-in tool called Lighthouse that can be used to improve website quality.
What is SEO?
SEO stands for search engine optimization and is something that all websites have.
Search engines, such as Google, utilize SEO to identify and prioritize websites that load quickly, offer valuable content, and provide a positive user experience.
When comparing websites with similar content, Google will prioritize the website with better core web vitals.
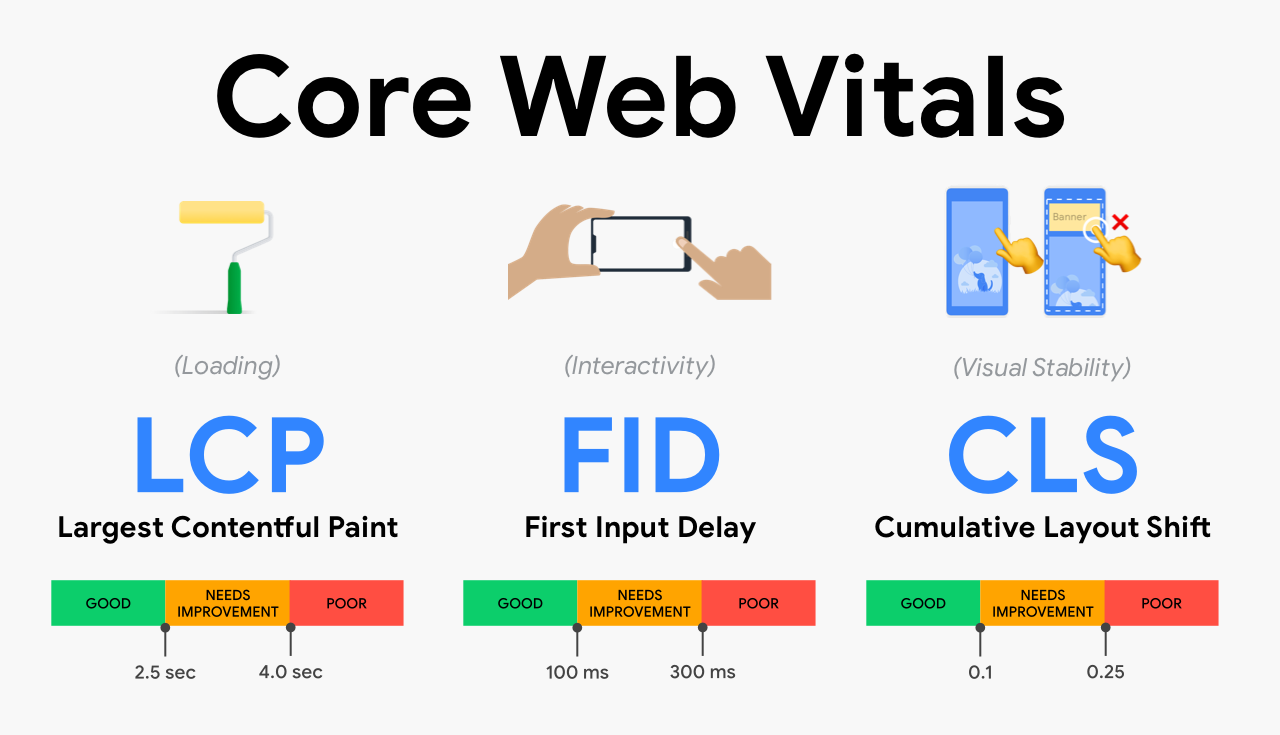
Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) is a Core Web Vital that measures how much a webpage's layout shifts during loading.
A high CLS score can lead to a poor user experience, such as accidentally clicking the wrong button because an element unexpectedly shifted position.
Specifying width and height attributes for images can help prevent layout shifts.
Largest Contextual Paint (LCP)
LCP stands for Largest Contextual Paint and measures the time it takes for the largest element on a webpage to load.
The largest element is typically an image or text block, and its loading time is crucial because it signifies when the most important content is visible to the user.
A good LCP score is 2.5 seconds or less, meaning the largest element should load within that timeframe.
First Input Delay (FID)
First Input Delay (FID) is a Core Web Vital metric that measures the time it takes for a browser to begin processing after a user interacts with a page element, such as a button.
Google recommends that input should start processing in less than 100 milliseconds.
A lighthouse report can be generated to get the values of the Core Web Vitals.
How to generate LightHouse Report?
Lighthouse is a tool that generates a report on a web page's performance, accessibility, best practices, SEO, and PWA.
Lighthouse provides suggestions on how to improve a web page's loading speed and user experience, such as properly sizing images and using width and height attributes for image elements.
Cumulative layout shift (CLS) occurs when a page shifts during loading, leading to a poor user experience, and should be minimized by setting width and height attributes for images.
Meta Description and Keywords
Website titles should accurately reflect the content on the page to improve SEO.
Search engines like Google use the title of a webpage in their search results.
Using relevant keywords in the title can increase the chances of a website appearing in search results.
Mobile Preview Trick
A website can be previewed on different devices using the "responsive" option, which allows users to see how it would look on various screen sizes, including iPhones, Surface Pro, and Google phones.
It is important for a website to be responsive and visually appealing on all devices, regardless of their screen width.
The meta description (meta desc) tag provides a concise summary of a webpage's content, which search engines may use in search results, although it is not guaranteed to be displayed.
A note on Meta Keywords
The "meta keywords" tag is no longer used by search engines to determine ranking.
Some search engines ignore the "meta keywords" tag completely.
Search engine ranking is now determined by the content of the page.
Conclusion
Core Web Vitals are metrics like Largest Contextual Paint (LCP), First Contextual Paint (FCP), Total Blocking Time, Cumulative Layout Shift, and Speed Index.
More information about Core Web Vitals and other web development topics can be found on the website web.dev.
This article provided an overview of Core Web Vitals and their importance in web development.
Subscribe to my newsletter
Read articles from Keyur Chaudhari directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Keyur Chaudhari
Keyur Chaudhari
Frontend Engineer with 6+ years of experience developing scalable and efficient web applications. Looking to be a better software engineer everyday.