Steps to Customize the Strapi Admin Panel Welcome Screen
 Harsh Marolia
Harsh Marolia
You need to follow two steps to customize the landing page.
Rename the folder from
app.example.jstoapp.js.Go to your Strapi admin project and inside
src/admin, you'll seeapp.example.js. Just rename it toapp.js.After that, your
app.jsshould look something like this: add a functioninjectCustomScriptand call this function inside thebootstrapfunction.
const config = {
locales: [
// 'ar',
// 'fr',
// 'cs',
// 'de',
// 'dk',
// 'es',
// 'he',
// 'id',
// 'it',
// 'ja',
// 'ko',
// 'ms',
// 'nl',
// 'no',
// 'pl',
// 'pt-BR',
// 'pt',
// 'ru',
// 'sk',
// 'sv',
// 'th',
// 'tr',
// 'uk',
// 'vi',
// 'zh-Hans',
// 'zh',
],
};
const injectCustomScript = () => {
const script = document.createElement("script");
script.src = "/custom-homepage.js";
script.async = true;
document.body.appendChild(script);
};
const bootstrap = (app) => {
injectCustomScript();
console.log(app);
};
export default {
config,
bootstrap,
};
Create a new file
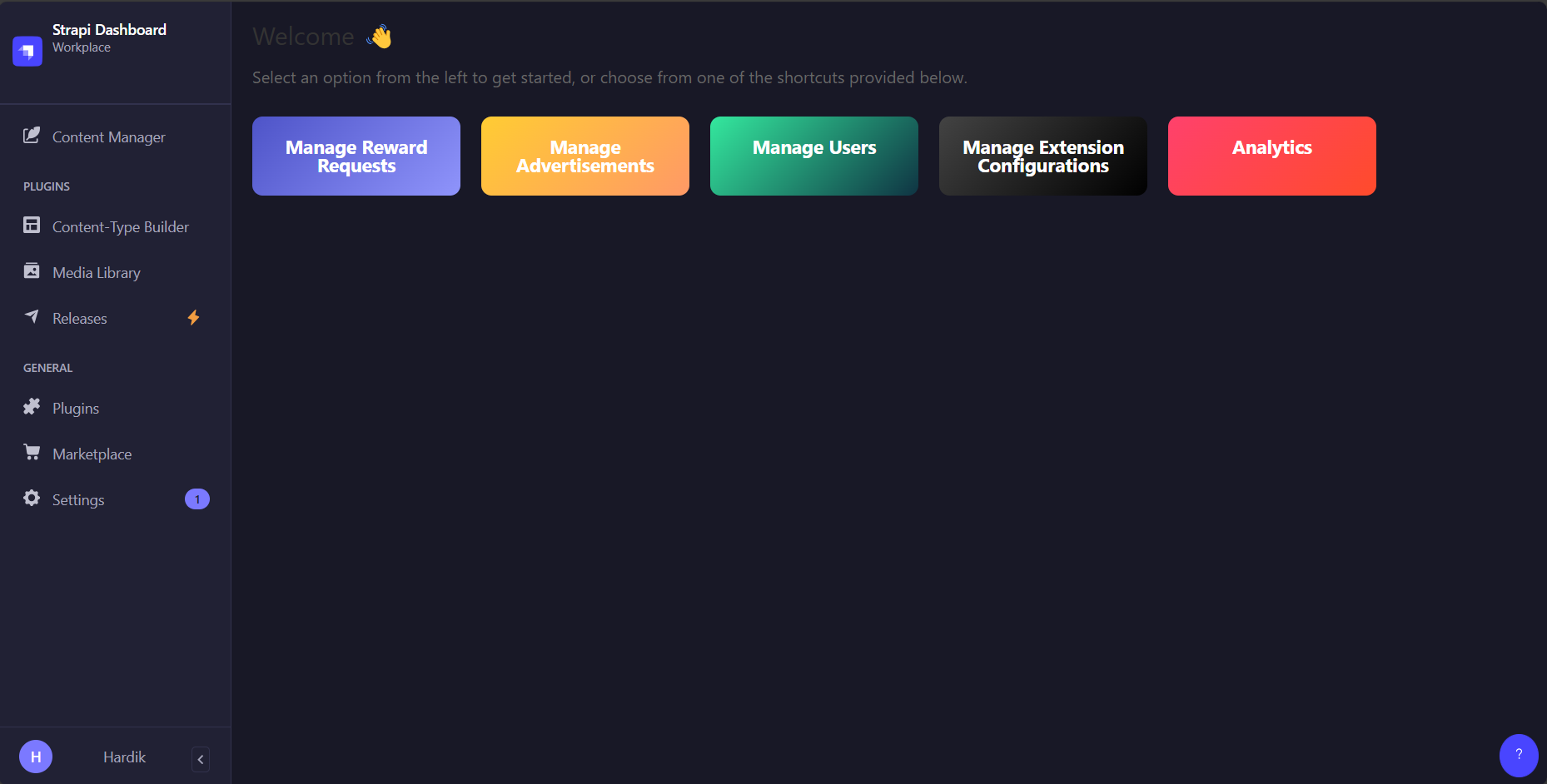
custom-homepage.jsinside thepublicfolder.const targetNode = document.getElementById("strapi"); const config = { childList: true, subtree: true }; const callback = function (mutationsList, observer) { const currentPath = window.location.pathname; if (currentPath === "/admin" || currentPath === "/admin/") { for (const mutation of mutationsList) { if (mutation.type === "childList") { const customContentExists = document.querySelector("#lean-dashboard"); const mainContainer = document.querySelector("main"); if (mainContainer && !customContentExists) { mainContainer.innerHTML = ` <div id="lean-dashboard"> <h2>Welcome 👋</h2> <p>Select an option from the left to get started, or choose from one of the shortcuts provided below.</p> <div class="shortcut-cards"> <a class="card blue-gradient" href="/admin/content-manager/collectionType/api::reward-request.reward-request"> Manage Reward Requests </a> <a class="card gold-gradient" href="/admin/content-manager/collectionType/api::advertisement.advertisement"> Manage Advertisements </a> <a class="card green-gradient" href="/admin/content-manager/collection-types/plugin::users-permissions.user"> Manage Users </a> <a class="card dark-gradient" href="/admin/content-manager/single-types/api::extension-config.extension-config"> Manage Extension Configurations </a> </div> </div> `; const style = document.createElement("style"); style.textContent = ` #lean-dashboard { padding: 20px; } h2 { color: #333; font-size: 24px; margin-bottom: 20px; } p { color: #666; font-size: 16px; margin-bottom: 30px; } .shortcut-cards { display: flex; gap: 20px; flex-wrap: wrap; } .card { padding: 20px; border-radius: 10px; color: white; text-align: center; font-weight: bold; font-size: 18px; text-decoration: none; flex: 1; min-width: 150px; max-width: 200px; } .blue-gradient { background: linear-gradient(135deg, #4e54c8, #8f94fb); } .gold-gradient { background: linear-gradient(135deg, #ffcc33, #ff9966); } .green-gradient { background: linear-gradient(135deg, #34e89e, #0f3443); } .dark-gradient { background: linear-gradient(135deg, #434343, #000000); } .card:hover { transform: scale(1.05); transition: transform 0.2s ease-in-out; } /* Dark mode styles */ body[data-theme='dark'] #lean-dashboard { color: #e0e0e0; background-color: #333; } body[data-theme='dark'] .card { background: #444; color: #e0e0e0; } body[data-theme='dark'] .card:hover { background: #555; } `; document.head.appendChild(style); observer.disconnect(); } } } } }; const observer = new MutationObserver(callback); const observeAndReplace = () => { observer.observe(targetNode, config); }; // Initial call observeAndReplace(); // Handle logo click and other navigations document.addEventListener("click", function (event) { const logoLink = document.querySelector('a[href="/admin/"]'); if ( logoLink && event.target instanceof HTMLElement && event.target.closest('a[href="/admin/"]') ) { event.preventDefault(); const mainContainer = document.querySelector("main"); if (mainContainer) { mainContainer.innerHTML = ""; } window.location.reload(); } });Your folder structure should look something like this:

Conclusion
Congratulations, you have successfully customized your landing page. Feel free to modify the injected HTML to change the look and feel of your landing page.
Subscribe to my newsletter
Read articles from Harsh Marolia directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
