Day 27 Task: Jenkins Declarative Pipeline with Docker 🚀
 Anand Raval
Anand Raval
Day 26 was all about a Declarative pipeline, now its time to level up things, let's integrate Docker and your Jenkins declarative pipeline
Use your Docker Build and Run Knowledge
docker build - you can use sh 'docker build . -t <tag>' in your pipeline stage block to run the docker build command. (Make sure you have docker installed with correct permissions.
docker run: you can use sh 'docker run -d <image>' in your pipeline stage block to build the container.
How will the stages look
How the Stages Look
Here's an example of how the stages might look in your Jenkins Declarative Pipeline:
pipeline
{
agent any
stages {
stage('Build') {
steps {
sh 'docker build -t your-image-tag .'
}
}
stage('Run') {
steps {
sh 'docker run -d your-image-tag'
}
}
stage('Deploy') {
steps {
sh 'Deploy throught out cicd'
}
}
}
}
Task 01: Create a Docker-Integrated Jenkins Declarative Pipeline
To create a Docker-integrated Jenkins Declarative Pipeline, follow these steps:
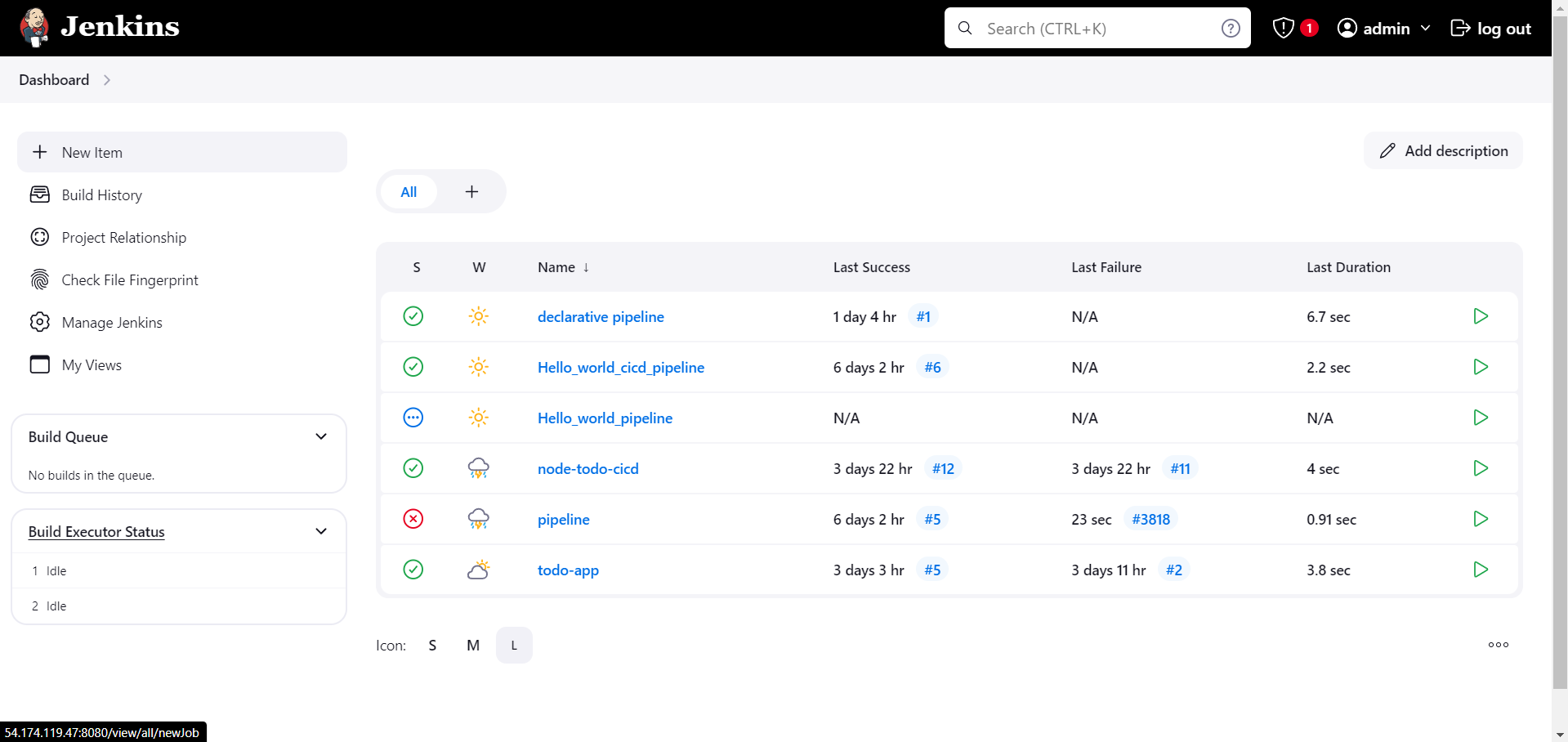
Log In: Log in to your Jenkins server and navigate to the Jenkins home page.
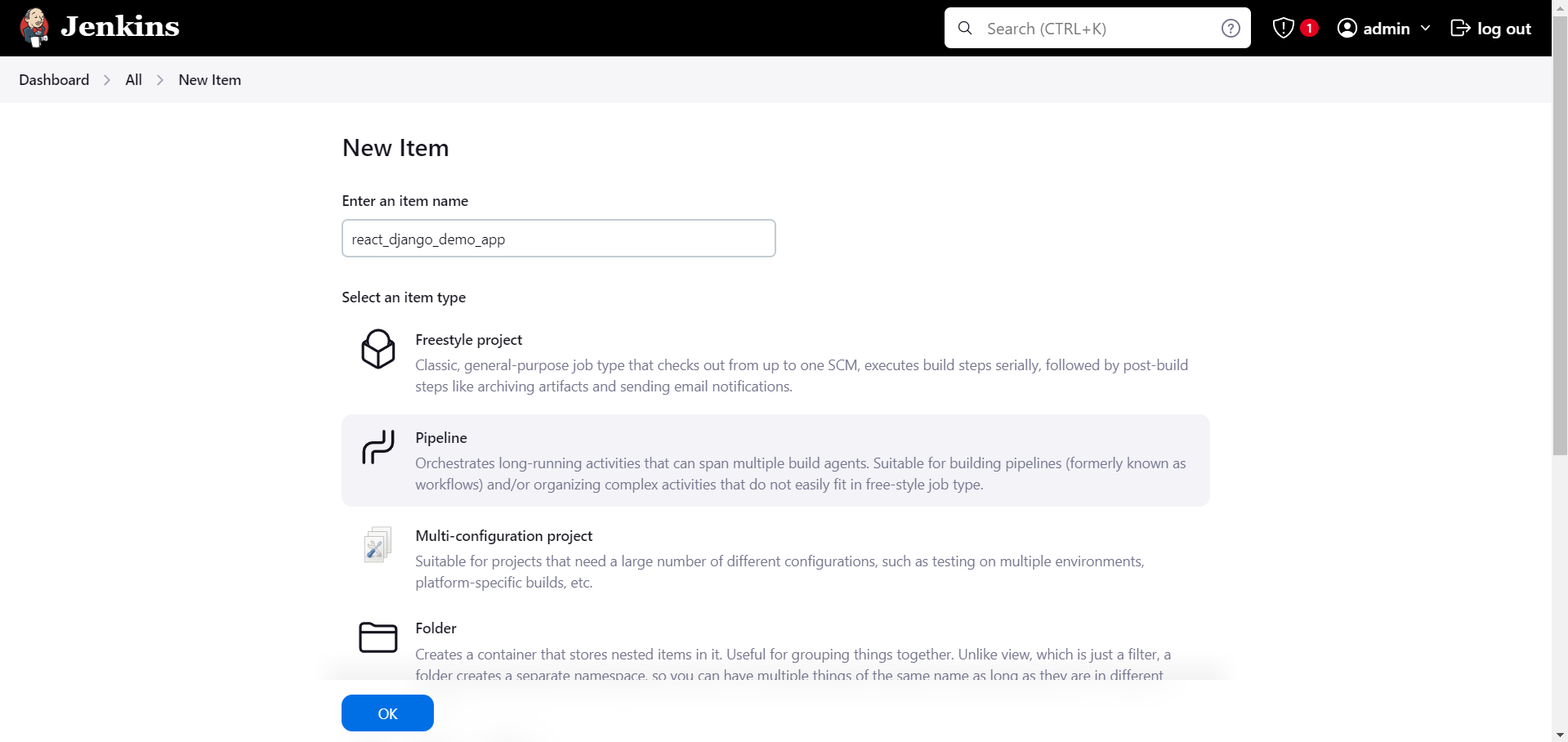
Create New Item: Click on the "New Item" button on the left-hand side of the screen to create a new Jenkins pipeline.
Enter Item Name: In the "Enter an item name" field, type in a name for your new pipeline and select "Pipeline" as the project type.
Continue: Click on the "OK" button to proceed.
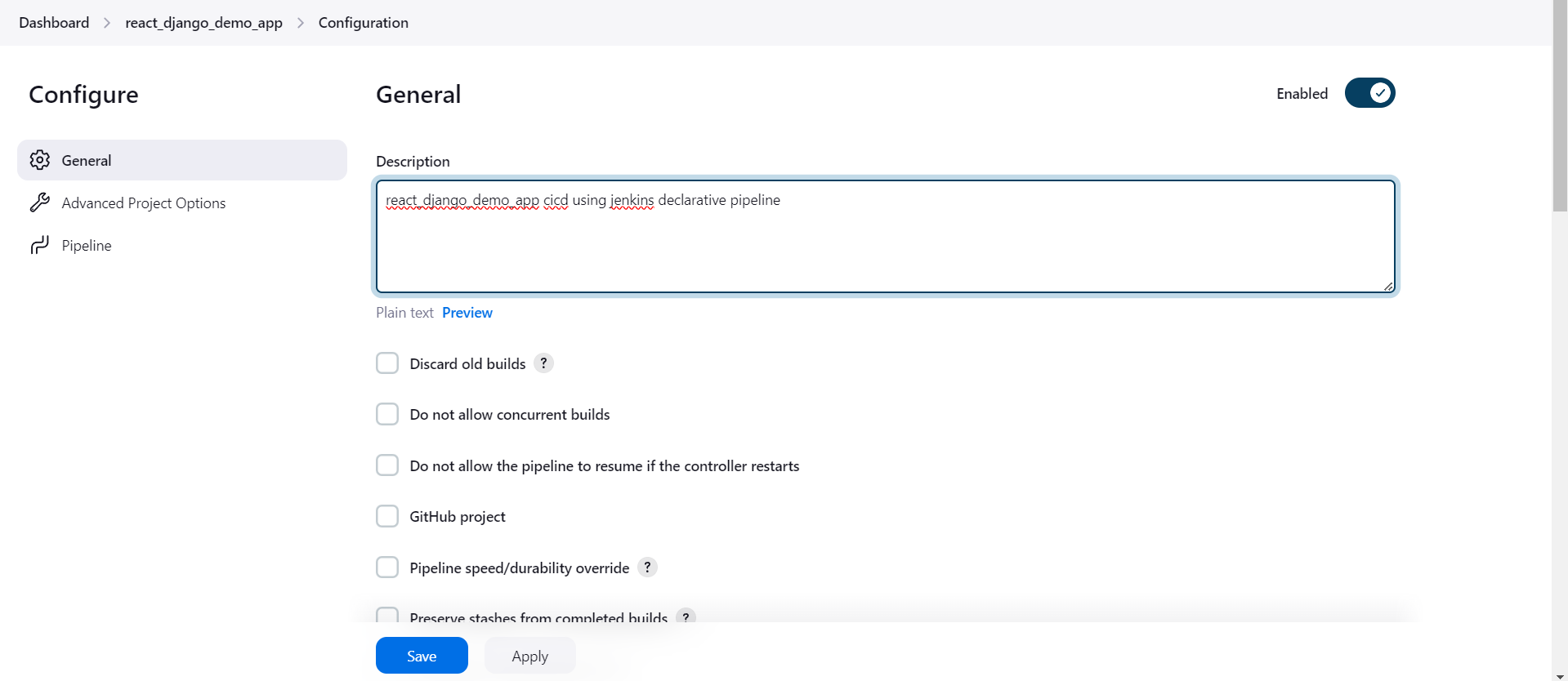
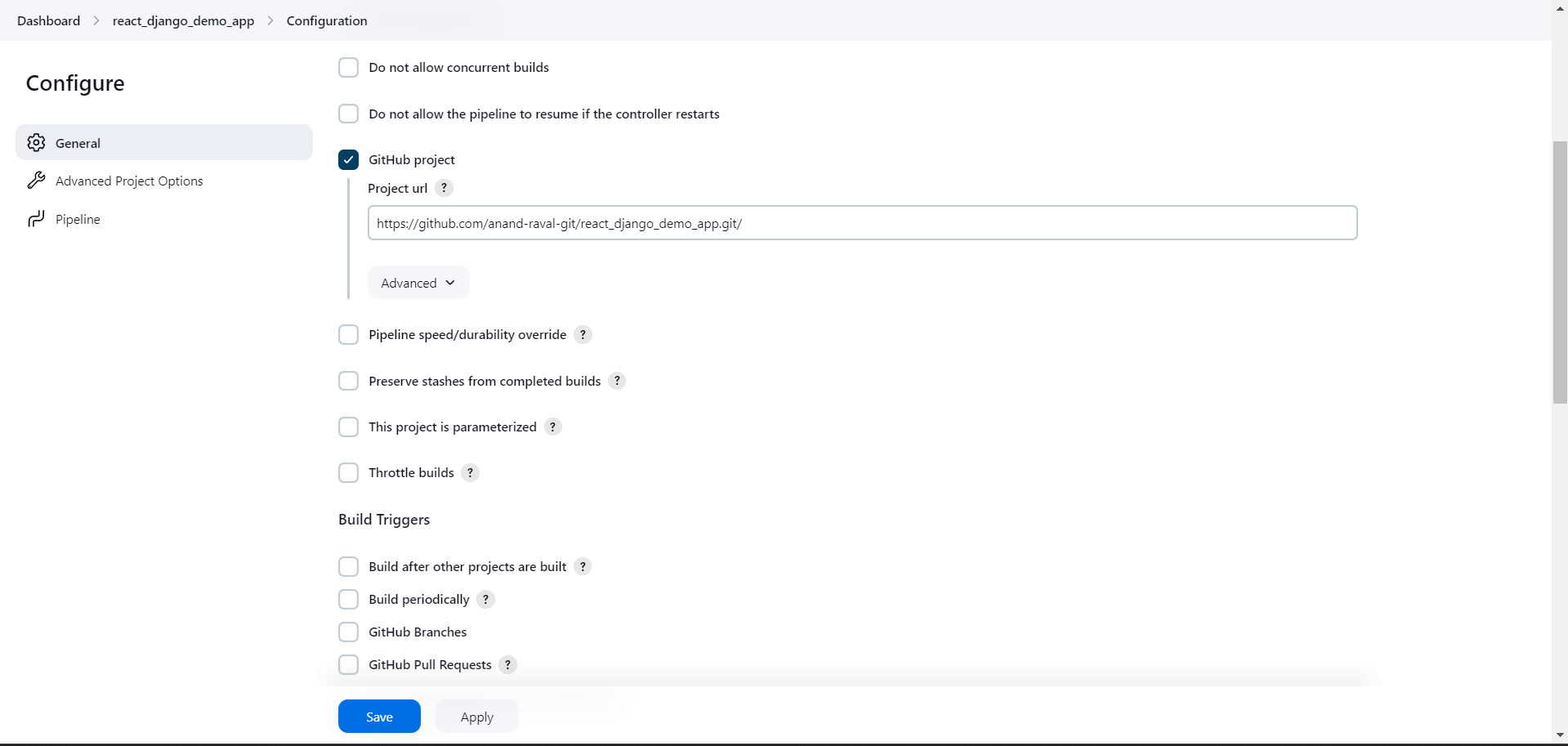
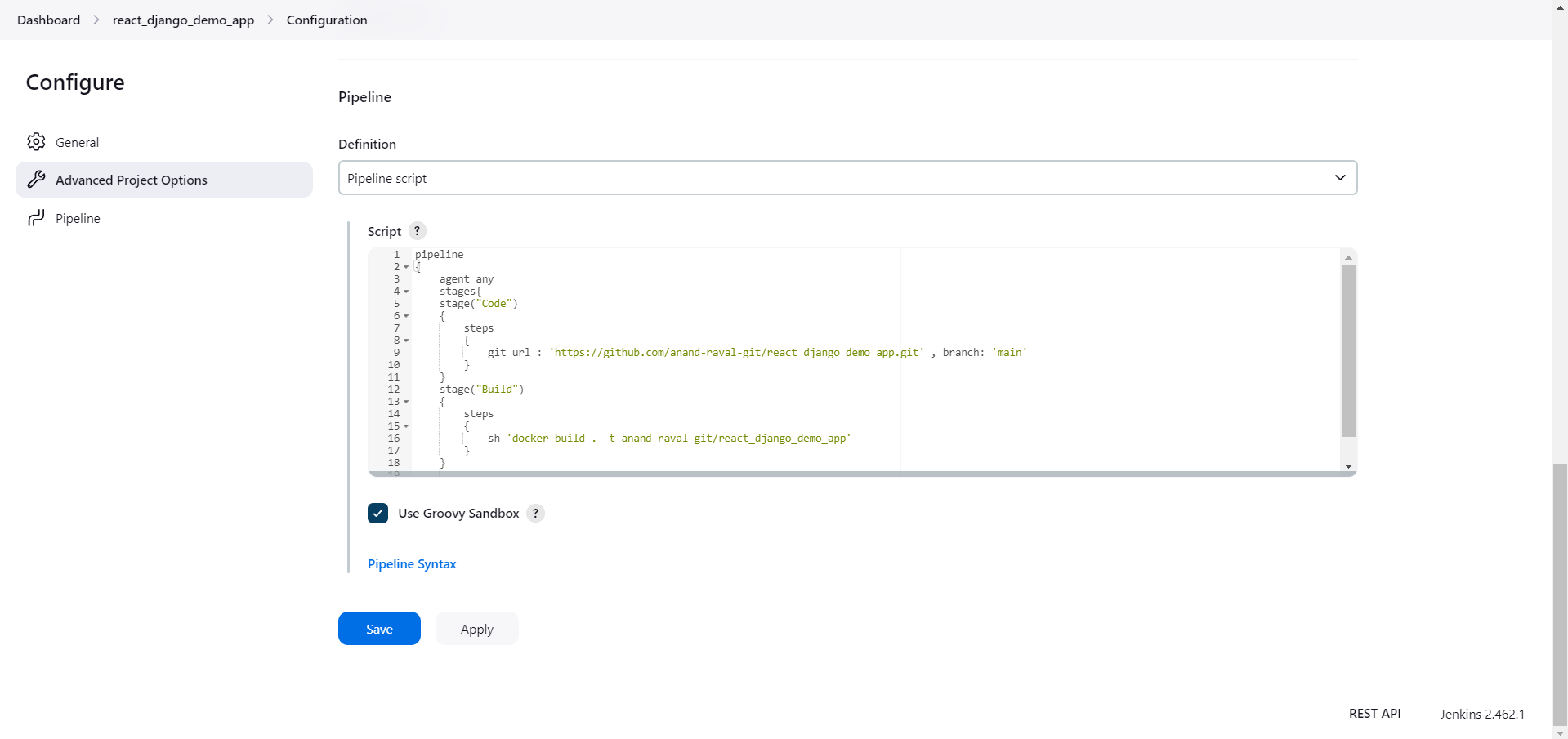
Configure Pipeline: On the next page, scroll down to the "Pipeline" section and select "Pipeline script" as the Definition.
Define Pipeline Script: In the Script text area, use the following code and save it





pipeline
{
agent any
stages{
stage("Code")
{
steps
{
git url : 'https://github.com/anand-raval-git/react_django_demo_app.git' , branch: 'main'
}
}
stage("Build")
{
steps
{
sh 'docker build . -t anand-raval-git/react_django_demo_app'
}
}
}
}
Step 2: Run the Jenkins Pipeline:
To run the pipeline, click on the pipeline name on the Jenkins home page.
Click on the "Build Now" button to start the pipeline.
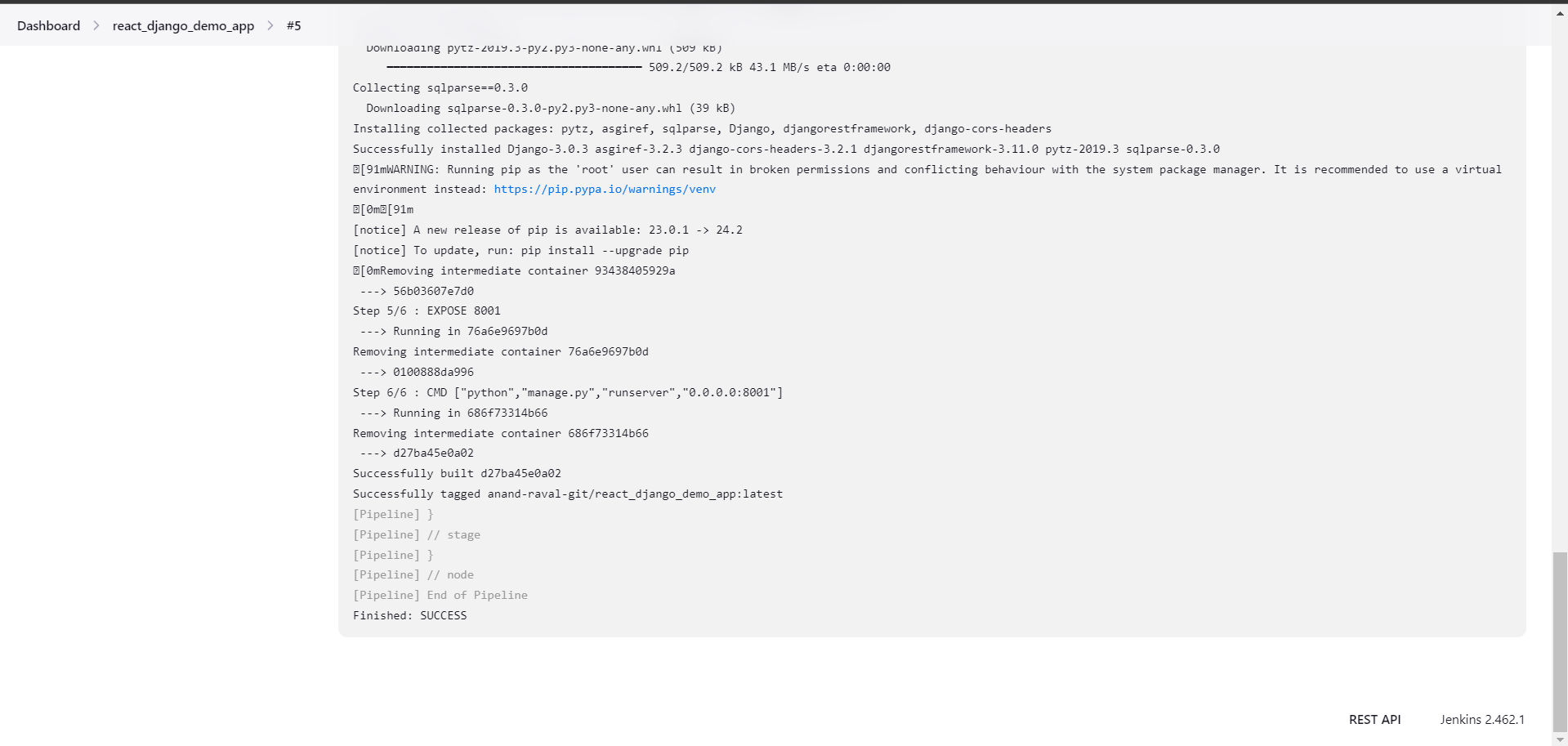
Check the output of the build:

Thankyou for reading !!!!!
Subscribe to my newsletter
Read articles from Anand Raval directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Anand Raval
Anand Raval
"I'm a 3rd-year Computer Engineering student at Marwadi University with skills in C++, web development (MERN stack), and DevOps tools like Kubernetes. I contribute to open-source projects and share tech knowledge on GitHub and LinkedIn. I'm learning cloud technologies and app deployment. As an Internshala Student Partner, I help others find jobs and courses." now currently focusing on #90DaysOfDevops