Build a Password Generator Website
 Abhishek Gurjar
Abhishek Gurjar
Introduction
Hello, developers! I'm excited to present my latest project: a Password Generator. This tool is designed to help you create secure and random passwords with ease. Whether you need strong passwords for your online accounts or want to practice your JavaScript skills, this Password Generator is a great addition to your toolkit.
Project Overview
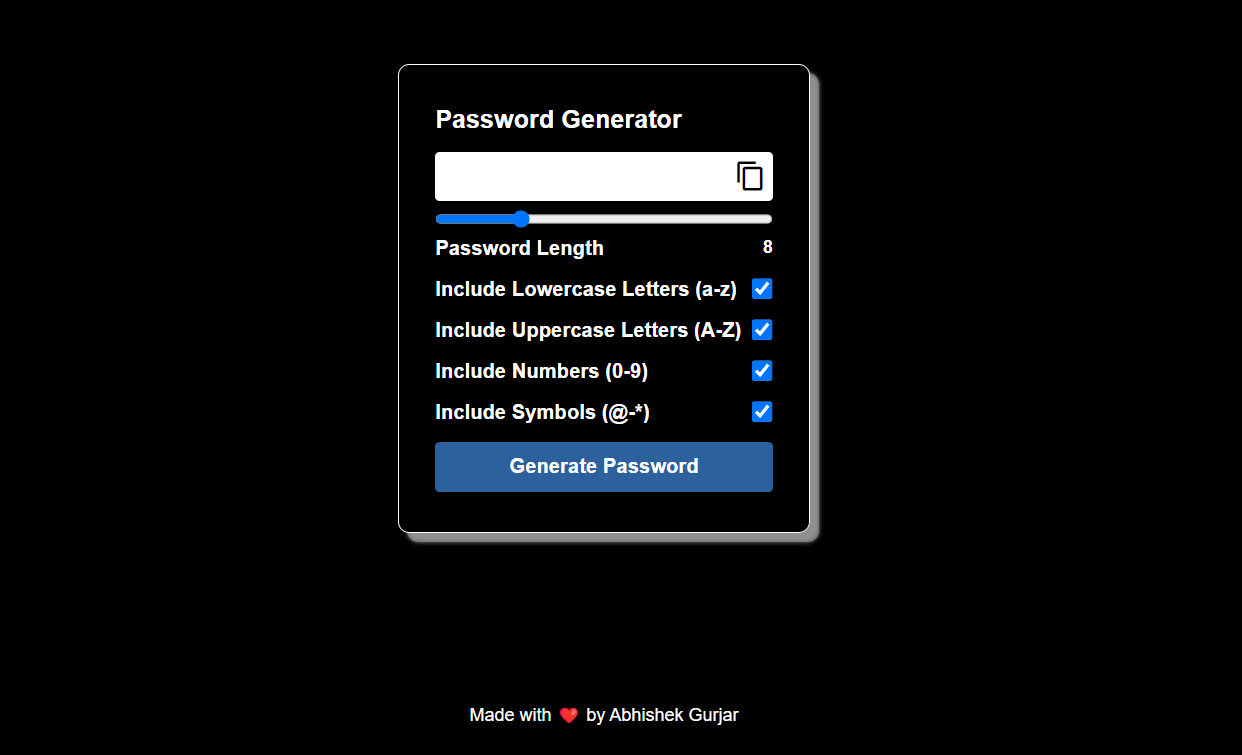
The Password Generator is a web-based application that allows users to generate passwords with various configurations. You can customize the password length and include or exclude specific character types like lowercase letters, uppercase letters, numbers, and symbols. This project showcases how to build a dynamic password generator using JavaScript, coupled with a clean and user-friendly interface built with HTML and CSS.
Features
Customizable Password Length: Adjust the length of the generated password using a slider.
Character Type Selection: Choose which types of characters (lowercase, uppercase, numbers, symbols) to include in the password.
Generate and Copy: Generate a random password and easily copy it to your clipboard.
Technologies Used
HTML: Provides the structure and layout for the Password Generator.
CSS: Styles the interface, ensuring a modern and responsive design.
JavaScript: Handles the password generation logic, including user interactions and password copying.
Project Structure
Here's an overview of the project structure:
Password-Generator/
├── index.html
├── style.css
└── script.js
index.html: Contains the HTML structure for the Password Generator.
style.css: Includes CSS styles to create an attractive and responsive design.
script.js: Manages the password generation functionality and user interactions.
Installation
To get started with the project, follow these steps:
Clone the repository:
git clone https://github.com/abhishekgurjar-in/Password-Generator.gitOpen the project directory:
cd Password-GeneratorRun the project:
- Open the
index.htmlfile in a web browser to use the Password Generator.
- Open the
Usage
Open the website in a web browser.
Adjust the password length using the slider.
Select or deselect the types of characters you want to include.
Generate a password by clicking the "Generate Password" button.
Copy the password to your clipboard by clicking the copy icon.
Code Explanation
HTML
The index.html file defines the structure of the Password Generator, including the input fields, controls, and the display area. Here’s a snippet:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<link
href="https://fonts.googleapis.com/icon?family=Material+Icons"
rel="stylesheet"
/>
<script src="script.js" defer></script>
<title>Password Generator</title>
</head>
<body>
<div class="container">
<h1>Password Generator</h1>
<div class="inputBox">
<input type="text" class="passBox" id="passBox" disabled />
<span class="material-icons" id="copyIcon">content_copy</span>
</div>
<input type="range" min="1" max="30" value="8" id="inputSlider" />
<div class="row">
<p>Password Length</p>
<span id="sliderValue"></span>
</div>
<div class="row">
<label for="lowercase">Include Lowercase Letters (a-z)</label>
<input type="checkbox" name="lowercase" id="lowercase" checked/>
</div>
<div class="row">
<label for="uppercase">Include Uppercase Letters (A-Z)</label>
<input type="checkbox" name="uppercase" id="uppercase" checked/>
</div>
<div class="row">
<label for="numbers">Include Numbers (0-9)</label>
<input type="checkbox" name="numbers" id="numbers" checked/>
</div>
<div class="row">
<label for="symbols">Include Symbols (@-*)</label>
<input type="checkbox" name="symbols" id="symbols" checked/>
</div>
<button type="button" class="genBtn" id="genBtn">
Generate Password
</button>
</div>
<div class="footer">
<p>Made with ❤️ by Abhishek Gurjar</p>
</div>
</body>
</html>
CSS
The style.css file styles the Password Generator, making it visually appealing and responsive. Below are some key styles:
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: sans-serif;
}
body {
max-width: 100vw;
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background: #000;
color: #fff;
font-weight: 600;
flex-direction: column;
}
.container {
border: 0.5px solid #fff;
border-radius: 10px;
padding: 28px 32px;
display: flex;
flex-direction: column;
background: transparent;
box-shadow: 8px 8px 4px #909090, 8px 8px 0px #575757;
}
.container h1 {
font-size: 1.4rem;
margin-block: 8px;
}
.inputBox {
position: relative;
}
.inputBox span {
position: absolute;
top: 16px;
right: 6px;
color: #000;
font-size: 28px;
cursor: pointer;
z-index: 2;
}
.passBox {
background-color: #fff;
border: none;
outline: none;
padding: 10px;
width: 300px;
border-radius: 4px;
font-size: 20px;
margin-block: 8px;
text-overflow: ellipsis;
}
.row {
display: flex;
margin-block: 8px;
}
.row p, .row label {
flex-basis: 100%;
font-size: 18px;
}
.row input[type="checkbox"] {
width: 20px;
height: 20px;
}
.genBtn {
border: none;
outline: none;
background-color: #2c619e;
padding: 12px 24px;
color: #fff;
font-size: 18px;
margin-block: 8px;
font-weight: 700;
cursor: pointer;
border-radius: 4px;
}
.genBtn:hover {
background-color: #0066ff;
}
.footer {
color: white;
margin-top: 150px;
text-align: center;
}
.footer p {
font-size: 16px;
font-weight: 200;
}
JavaScript
The script.js file contains the logic for generating passwords, managing user interactions, and copying passwords to the clipboard. Here's a snippet:
let inputSlider = document.getElementById("inputSlider");
let sliderValue = document.getElementById("sliderValue");
let passBox = document.getElementById("passBox");
let lowercase = document.getElementById("lowercase");
let uppercase = document.getElementById("uppercase");
let numbers = document.getElementById("numbers");
let symbols = document.getElementById("symbols");
let genBtn = document.getElementById("genBtn");
let copyIcon = document.getElementById("copyIcon");
// Showing input slider value
sliderValue.textContent = inputSlider.value;
inputSlider.addEventListener("input", () => {
sliderValue.textContent = inputSlider.value;
});
genBtn.addEventListener("click", () => {
passBox.value = generatePassword();
});
let lowerChars = "abcdefghijklmnopqrstuvwxyz";
let upperChars = "ABCDEFGHIJKLMNOPQRSTUVWXYZ";
let allNumbers = "0123456789";
let allSymbols = "~!@#$%^&*";
// Function to generate Password
function generatePassword() {
let genPassword = "";
let allChars = "";
allChars += lowercase.checked ? lowerChars : "";
allChars += uppercase.checked ? upperChars : "";
allChars += numbers.checked ? allNumbers : "";
allChars += symbols.checked ? allSymbols : "";
if (allChars === "") {
return genPassword;
}
let i = 1;
while (i <= inputSlider.value) {
genPassword += allChars.charAt(Math.floor(Math.random() * allChars.length));
i++;
}
return genPassword;
}
copyIcon.addEventListener("click", () => {
if (passBox.value !== "") {
navigator.clipboard.writeText(passBox.value);
copyIcon.innerText = "check";
copyIcon.title = "Password Copied";
setTimeout(() => {
copyIcon.innerHTML = "content_copy";
copy
Icon.title = "";
}, 3000);
}
});
Live Demo
You can check out the live demo of the Password Generator project here.
Conclusion
Creating the Password Generator was an enjoyable project that allowed me to apply my front-end development skills. This tool is useful for generating strong passwords and can be a great addition to your web development projects. I hope you find it as helpful as I do. Happy coding!
Credits
This project was developed as part of my journey to enhance my JavaScript skills and create practical web tools.
Author
Abhishek Gurjar
Subscribe to my newsletter
Read articles from Abhishek Gurjar directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Abhishek Gurjar
Abhishek Gurjar
I’m Abhishek Gurjar, a Full Stack MERN developer specializing in MongoDB, Express.js, React, and Node.js. I love creating dynamic web apps and sharing insights on web development.