GSoC 2024: A Summer of Learning, Coding, and Growth
 Bishal Das
Bishal Das
About Me
I'm Bishal Das, a Second Year B.Tech Computer Science and Engineering student from India. I first discovered GSoC through YouTube videos while I was exploring the world of open-source projects. The concept of contributing to real-world projects truly excited me. I've always been passionate about coding and enjoy working on projects that address real-world problems.
Introduction: What is Google Summer of Code?
Google Summer of Code (GSoC) is more than just an internship; it’s an opportunity to dive into the vibrant world of open-source software development. Launched by Google in 2005, GSoC connects students to work on real-world projects under the guidance of experienced mentors, gaining hands-on coding experience and contributing to impactful software. It’s a unique opportunity to learn, collaborate with top developers, and make a lasting impact in the tech community.
About OWASP - Bug Logging Tool
OWASP (Open Worldwide Application Security Project) is a global non-profit organization focused on improving the security of software. It provides free, open resources, including tools, documentation, and best practices, to help developers and organizations protect their applications. OWASP's widely recognized projects, like the OWASP Top 10, highlight critical security risks and offer guidance for mitigating them.
One of the Project of OWASP is Bug Logging tool that lets users report bugs, issues and vulnerabilities, rewarding them with points for their contributions. It also allows companies to launch bug bounty programs, enhancing both user engagement and security.
The Pre-GSoC Period
Around October, I started contributing to Bug Logging Tool, Started with setting up the project, and was facing some issues while setting up and mentors were really co-operative to help me out with all the issues I was facing with the setup. After setup, I started with simple issues like layout issues, overflow issues, and other existing GitHub issues. At first, I was exploring the other projects like BLT Flutter, the Backend issues of BLT, The Frontend design issues of BLT.
BLT has a slack channel which helped me in communicating with the mentors for asking any queries I had.
The Proposal Phase
The proposal phase began on March 18th this year. As I explored various aspects of BLT, I sought areas where my contribution could have the most impact and identified the need for a Frontend revamp. I began creating Figma designs for the pages that required the most attention. After completing the designs, I prepared my proposal and had it reviewed by the mentors.
I want to convey my heartfelt gratitude to Donnie, Swapnil Shinde, and Arkadii Yakovets for their invaluable guidance and belief in my abilities. Their support was instrumental in refining my proposal and boosting my confidence. With their mentorship and encouragement, I was able to showcase my potential as a strong candidate for GSoC.
A month after submitting my proposal, I received the exciting news that I had been selected! The sense of relief and excitement was overwhelming, and I’m truly thankful for this amazing opportunity.

Image by Freepik
The Coding Phase
My GSoC journey was incredibly enriching, filled with meaningful contributions and valuable learning experiences. I especially appreciated the way our proposal was broken down into manageable tasks and issues, with our mentors carefully tracking each step. This structured approach made the development process smoother and ensured that we met every milestone efficiently.
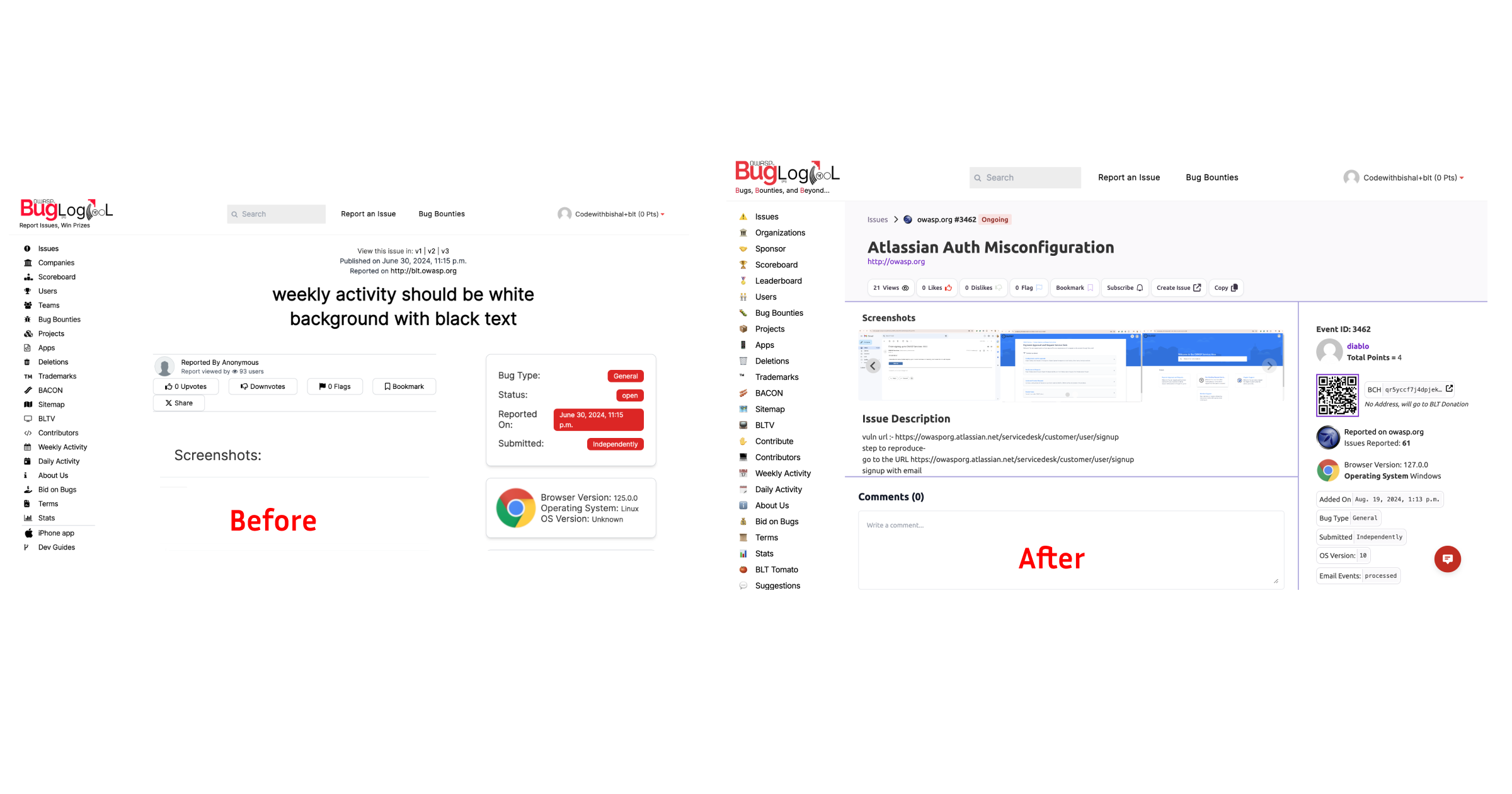
Project 1: Redesign Bug Issue Page
Planning and Design: I began by reviewing the existing Figma designs and consulted with my mentors about the feature and visual requirements for the page. After several iterations, I developed a design that both the mentors and I agreed upon.
Development and Testing: Once we finalized the design, I started reviewing the codebase to identify where changes were needed. To test the new design, I temporarily created a new URL and gradually implemented the design by submitting multiple PRs.
Before and After

Project 2: BitCoin Donation Feature Improvement
Analysis and Requirements: I started by analyzing the current donation process to identify any pain points. After careful evaluation, I ensured that the donation button would only appear when the user provided a valid Bitcoin address.
Validation Implementation: To enhance the process, I implemented validation logic for Bitcoin addresses using regex, addressing potential edge cases such as special characters and visual ambiguity.
Testing and Refinement: Following the implementation, I thoroughly tested the donation process to confirm that the button displayed correctly. Based on the test results, I refined the validation logic to ensure accuracy and reliability.
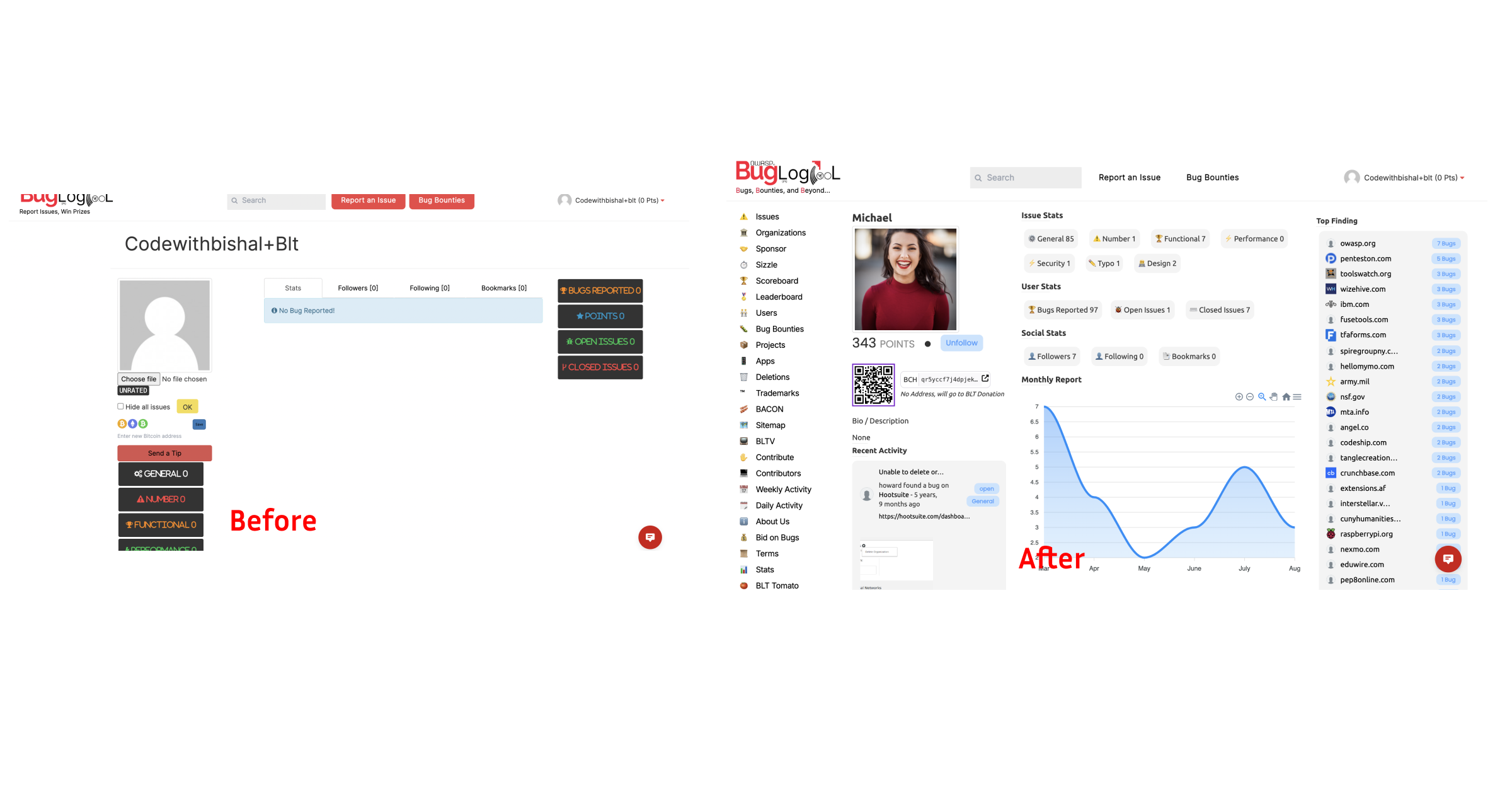
Project 3: Redesign User Profile Page
Planning and Design: I began by reviewing the current user profile page to identify usability issues. After identifying areas for improvement, I created wireframes in Figma and finalized the new design.
Development and Testing: With the design in place, I implemented the new user profile page in the codebase. I then tested the page to ensure it was responsive and that all features functioned correctly.
Before and After

Project 4: Cleanup of Old Files
Identification and Review: I started by identifying outdated or unused files, such as likes2.html and dislike2.html and other files. After identifying these files, I reviewed them to ensure no necessary functionality was tied to them.
Cleanup and Testing: Once the review was complete, I removed the unused files and refactored the project accordingly. Comprehensive testing was then conducted to ensure the cleanup didn't impact any existing functionality.
Project 5: Scroll-Based Pagination
Planning and Design: I began by identifying the areas of the website where scroll-based pagination would be most effective. After this, I designed the scroll-based pagination experience to enhance user interaction.
Development and Integration: I then implemented the JavaScript code necessary for scroll-based pagination and integrated it with existing pages and backend APIs to ensure smooth functionality.
Testing: Finally, I tested the pagination system thoroughly to ensure both performance and data accuracy were up to standard.
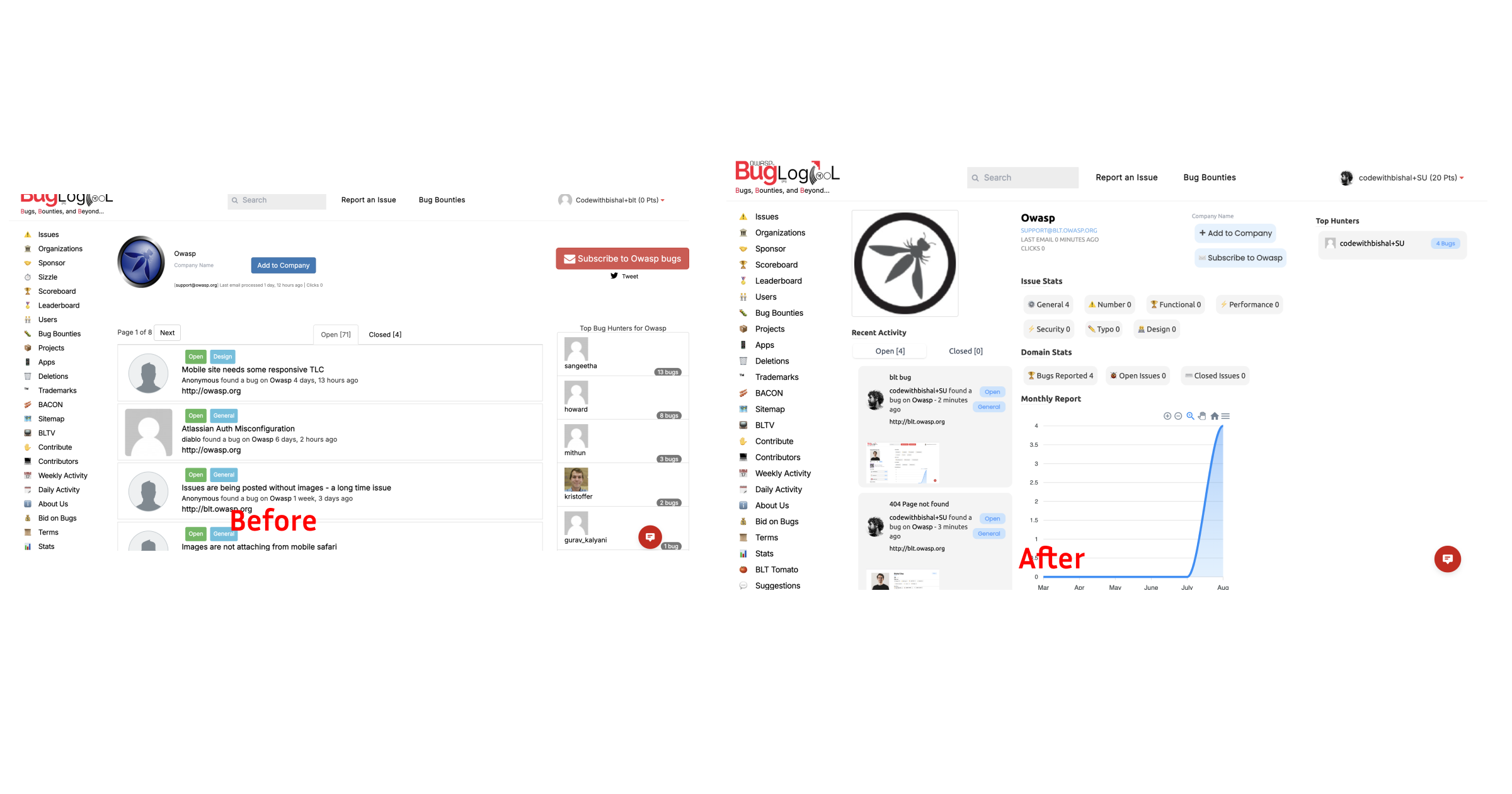
Project 6: Redesign Company Profile Page
Planning and Design: I started by reviewing the existing designs and I created wireframes in Figma and finalized the new design. After gathering feedback from mentors, I iterated on the designs to finalize the layout and features.
Development and Testing: Once the design was finalized, I implemented the new company profile page in the codebase, ensuring it aligned with the approved designs.
Before and After

Challenges and Learnings
Design Challenges
One of the major challenges in this project was ensuring a user-friendly design that accommodated all necessary features while maintaining simplicity. Iterating on designs after receiving mentor feedback highlighted the importance of collaboration and adaptability in the design process.
Test Cases and Validation
Working on the Bitcoin donation feature introduced me to the complexities of validating cryptocurrency addresses. Implementing regex validation was particularly challenging, especially when accounting for edge cases like special characters and visual ambiguities. Through this process, I learned how critical it is to thoroughly test and refine validation logic to ensure a seamless user experience.
Overall, these projects not only improved my technical abilities but also deepened my understanding of the development process, from planning and design to implementation and testing.
Conclusion
In conclusion, my GSoC journey has been a valuable learning experience, filled with opportunities for growth, and meaningful contributions. The challenges I faced helped me refine my skills, while the support from my mentors and the open-source community empowered me to achieve my goals. I am deeply grateful for the chance to be a part of this program, and I look forward to continuing my involvement in open-source projects. This experience has not only enhanced my technical abilities but also strengthened my passion for collaborative development and innovation.
Subscribe to my newsletter
Read articles from Bishal Das directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
